极简Springboot+Mybatis-Plus+Vue零基础萌新都看得懂的分页查询(富含前后端项目案例)
目录
springboot配置相关
依赖配置
yaml配置
MySQL创建与使用
(可拿软件包+项目系统)
创建数据库
创建数据表
mybatis-plus相关
Mapper配置
编辑
启动类放MapperScan
启动类中配置
添加config配置文件
Springboot编码
实体类
mapperc(Dao)层
Service层
Sevice接口
Controller层
vue相关
界面展现
代码展现
解决跨域问题
config包中添加一个跨域请求允许
springboot配置相关
依赖配置
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.7</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.33</version></dependency></dependencies>yaml配置
spring:datasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/你的数据库名字?useUnicode=true&characterEncoding=utf8&useSSL=false&serverTimezone=UTC&allowPublicKeyRetrieval=trueusername: 你的数据库账号password: 你的数据库密码mybatis-plus:configuration:#这个配置会将执行的sql打印出来,在开发或测试的时候可以用log-impl: org.apache.ibatis.logging.stdout.StdOutImplcall-setters-on-nulls: trueglobal-config:db-config:logic-delete-value: 1logic-not-delete-value: 0id-type: auto #ID自增MySQL创建与使用
(可拿软件包+项目系统)
用 Navicat软件那些数据库软件(公棕号 wmcode 自取) 随便搞个数据表
我这里就以日记系统(需要可以点进去看看)为例吧、
创建数据库

创建数据表

这里插个题外话,就是数据库有数据 删除部分之后 索引还是递增的解决方法
MySQL | 恢复数据表内的索引为初始值1(有兴趣点击查看)
mybatis-plus相关
(可以去官网复制也行)
MyBatis-Plus 🚀 为简化开发而生

Mapper配置
继承Mybatis-Plus的接口
启动类放MapperScan
复制Mapper文件夹路径

启动类中配置

添加config配置文件
创建一个config包并创建类名任意,这里以官网给的为例
@Configuration//这里启动类有的话 就不用写了 完全可以删了
@MapperScan("scan.your.mapper.package") public class MybatisPlusConfig {@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();// 这里一定要选好数据库类型interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return interceptor;}
}Springboot编码
实体类
package com.diarysytem.entity;import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
@TableName("diary")
public class Diary {@TableField(value = "diary_pid")private Integer tasksPid;@TableField(value = "diary_title")private String diaryTitle;@TableField(value = "diary_content")private String diaryContent;@TableField(value = "diary_mood")private double diaryMood;@TableField(value = "diary_body")private double diaryBody;@TableField(value = "diary_time")private String diaryTime;@TableField(value = "diary_delete")private int diaryDelete;}
mapperc(Dao)层
package com.diarysytem.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.diarysytem.entity.Diary;
import org.apache.ibatis.annotations.Mapper;@Mapper
public interface DiaryMapper extends BaseMapper<Diary> {
}Service层
package com.diarysytem.service;import com.diarysytem.entity.Diary;public interface DiaryService {public boolean userInsertDiary(Diary diary);
}
Sevice接口
package com.diarysytem.service.Impl;import com.diarysytem.entity.Diary;
import com.diarysytem.mapper.DiaryMapper;
import com.diarysytem.service.DiaryService;
import lombok.AllArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;@Service
public class DiaryServiceImpl implements DiaryService {private DiaryMapper diaryMapper;@Autowiredpublic DiaryServiceImpl(DiaryMapper diaryMapper) {this.diaryMapper = diaryMapper;}@Overridepublic boolean userInsertDiary(Diary diary) {return diaryMapper.insert(diary) > 0;}
}
Controller层
package com.diarysytem.controller;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.diarysytem.entity.Diary;
import com.diarysytem.entity.WebDiary;
import com.diarysytem.mapper.DiaryMapper;
import com.diarysytem.service.DiaryService;
import lombok.AllArgsConstructor;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;@RestController
@AllArgsConstructor
public class DirayController {private DiaryMapper diaryMapper;private DiaryService diaryService;// 写入日记@PostMapping("write")public Boolean userWriteDiary(@RequestBody WebDiary webDiary){Diary tempDiary = new Diary();tempDiary.setTasksPid(null);tempDiary.setDiaryTitle(webDiary.getDiaryTitle());tempDiary.setDiaryContent(webDiary.getDiaryContent());tempDiary.setDiaryMood(webDiary.getDiaryMood());tempDiary.setDiaryBody(webDiary.getDiaryBody());tempDiary.setDiaryTime(webDiary.getDiaryTime());tempDiary.setDiaryDelete(0);return diaryService.userInsertDiary(tempDiary);}//分页查询(这里方便演示就直接注入 service 了)@GetMapping("fpage")public Page<Diary> fenPages(int current,int size){Page<Diary> page = new Page<>(current,size);return diaryMapper.selectPage(page, null);}}
vue相关
以我项目为例 有需要了解下面自取
Springboot+vue自制可爱英语日记系统
界面展现

代码展现
<script>
import dayjs from 'dayjs';
import axios from 'axios';export default {data() {return {userDiaryList: [],currentPage: 1, // 当前页面totalPages: 0, // 总页面pageSize: 3 // 每个页面的数量};},created() {axios.get('http://127.0.0.1:8887/fpage', {params: {current: this.currentPage, // 页数 = sum / sizesize: this.pageSize //每页显示多少条}}).then(res => {console.log(res.data);const { records, pages, current } = res.data;this.userDiaryList = records;this.totalPages = pages;this.currentPage = current;});},methods: {getUpPage(){this.currentPage--;axios.get('http://127.0.0.1:8887/fpage', {params: {current: this.currentPage, // 页数 = sum / sizesize: this.pageSize //每页显示多少条}}).then(res => {console.log(res.data);const { records, pages, current } = res.data;this.userDiaryList = records;this.totalPages = pages;this.currentPage = current;});},getNextPage(){this.currentPage++;axios.get('http://127.0.0.1:8887/fpage', {params: {current: this.currentPage, // 页数 = sum / sizesize: this.pageSize //每页显示多少条}}).then(res => {console.log(res.data);const { records, pages, current } = res.data;this.userDiaryList = records;this.totalPages = pages;this.currentPage = current;});},userDiaryListClick(index){console.log(index);this.currentPage = index;axios.get('http://127.0.0.1:8887/fpage', {params: {current: this.currentPage, // 页数 = sum / sizesize: this.pageSize //每页显示多少条}}).then(res => {console.log(res.data);const { records, pages, current } = res.data;this.userDiaryList = records;this.totalPages = pages;this.currentPage = current;});},TImeZhuanHuan(time){try {console.log(time)const date = dayjs(time);if (!date.isValid()) {throw new Error('Invalid timestamp');}return this.formattedDate = date.format('YYYY-MM-DD HH:mm:ss');} catch (error) {console.error('Error formatting timestamp:', error);return this.formattedDate = 'Invalid timestamp';}}}
}
</script><template><div><main class="read"><h1 class="am_r_top_1 h1s">Search for diary<span class="pagsNumber">({{this.currentPage}}/{{ this.totalPages }})</span></h1><div class="search am_r_1"><span>Search</span><input type="text" placeholder="Search for diary" class="search_input"></div><div class="userDiaryItems"><div class="userDiaryList am_r_5" v-for="(item, index) in userDiaryList" :key="index"><div class="userDiaryList_left"><span class="userDiaryList_left_number">No.{{ item.tasksPid }}</span><h2>{{ item.diaryTitle }}</h2><span class="userDiaryList_left_time"><span>{{ TImeZhuanHuan(item.diaryTime) }}</span> <span class="userStatusImg"><img src="/public/xiai.png" alt=""> {{ item.diaryMood}}</span><span class="userStatusImg"><img src="/public/tizhizhishu.png" alt=""> {{ item.diaryBody }}</span></span></div><div class="userDiaryList_right"><span>browse</span><span>------</span><span>delete</span></div></div></div></main><!-- 分页导航 --><div class="pages am_r_3"><button @click="getUpPage" class="buts">上一页</button><el-scrollbar style="width: 80%;padding: 10px 0;"><ul class="scrollbar-flex-content"><li v-for="index in totalPages" :key="index" class="scrollbar-demo-item" @click="userDiaryListClick(index)">{{index}}</li></ul></el-scrollbar><button @click="getNextPage" class="buts">下一页</button></div></div></template><style scoped>
.userStatusImg{padding: 0 10px;
}
.userStatusImg img{margin: 0 0 -2px 0;width: 20px;
}
.pagsNumber{padding: 0 10px;font-size: 22px;
}
.pages{display: flex;justify-content: space-evenly;align-items: center;}
.buts{border-radius: 10px;padding: 10px 5px;border: 0;background-color: rgb(248, 189, 144);color: #fff;}
.buts:hover{cursor: pointer;background-color: rgb(254, 133, 40);}.scrollbar-flex-content {padding: 15px 0;display: flex;
}
.scrollbar-demo-item {padding: 5px 15px;display: flex;align-items: center;justify-content: center;margin: 0 5px;text-align: center;border-radius: 4px;font-size: 18px;color: rgb(159, 100, 32);background-color: rgb(255, 233, 209);}
.scrollbar-demo-item:hover{cursor: pointer;background-color: rgb(255, 220, 183);}.userDiaryItems{height: 50vh;
}.pagination a{text-decoration: none;font-weight: bold;font-size: 18px;color: rgb(212, 147, 77);}
.userDiaryList{display: flex;justify-content: space-between;padding: 10px 10px 10px 10px;border-radius: 10px;margin: 10px 0;align-items: center;background-color: rgb(255, 233, 209);
}.userDiaryList_left_number{font-size: 18px;font-weight: bold;color: rgb(204, 175, 141);
}
.userDiaryList_left h2{overflow: hidden;padding: 10px 0 0px 10px;font-size: 25px;font-weight: bold;color: rgb(159, 100, 32);
}.userDiaryList_left_time{display: flex;padding: 5px 0 10px 10px;font-size: 18px;color: rgb(204, 175, 141);
}
.userDiaryList_right{display: flex;flex-direction: column;justify-content: center;align-items: center;
}
.userDiaryList_right span{font-size: 18px;font-weight: bold;color: rgb(204, 175, 141);
}
.search{display: flex;padding: 10px 10px 10px 10px;border-radius: 10px;margin: 10px 0;align-items: center;background-color: rgb(255, 233, 209);
}
.search span{display: flex;justify-content: center;align-items: center;width: 15%;padding: 10px 0;margin: 0 5px 0 0;border-radius: 10px;font-weight: bold;font-size: 25px;color: rgb(255, 255, 255);background-color: rgb(254, 133, 40);box-shadow: 0 3px 10px rgba(201, 102, 27, 0.525);}
.search input{width: 85%;border-radius: 10px;border: 0;padding: 15px;outline: none;font-size: 18px;font-weight: bold;color: rgb(121, 91, 33);}
</style>
解决跨域问题
我前端是localhost:8888,后端是127.0.0.1:8887
我直接在后端进行跨域操作了
config包中添加一个跨域请求允许
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class WebConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOrigins("http://localhost:8888").allowedMethods("GET", "POST", "PUT", "DELETE").allowedHeaders("*").allowCredentials(true);}
}(到底啦)
相关文章:

极简Springboot+Mybatis-Plus+Vue零基础萌新都看得懂的分页查询(富含前后端项目案例)
目录 springboot配置相关 依赖配置 yaml配置 MySQL创建与使用 (可拿软件包项目系统) 创建数据库 创建数据表 mybatis-plus相关 Mapper配置 编辑 启动类放MapperScan 启动类中配置 添加config配置文件 Springboot编码 实体类 mapperc(Dao…...

IPython的Bash之舞:%%bash命令全解析
IPython的Bash之舞:%%bash命令全解析 IPython的%%bash魔术命令为Jupyter Notebook用户提供了一种在单元格中直接执行Bash脚本的能力。这个特性特别适用于需要在Notebook中运行系统命令或Bash特定功能的场景。本文将详细介绍如何在IPython中使用%%bash命令ÿ…...

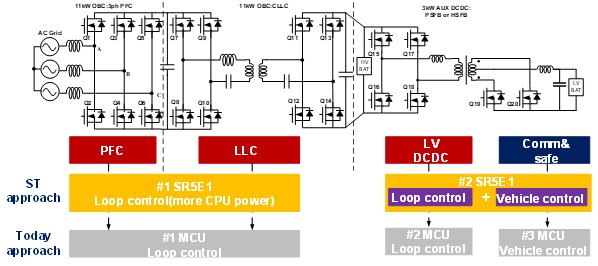
ST Stellar-E SR5E1 22KW OBC combo 3KW DC-DC汽车充电器解决方案
对于全球的环境保护意识抬头,全球的汽车产业慢慢步入电动化的时代,以减少碳排放。整车系统主要是由电池、电驱、电控的三电所构成,其中电池系统是整车的动力来源,而对电池充电的OBC系统更甚重要。一具高度安全性且高效的OBC系统&a…...

Postman中的A/B测试实践:优化API性能的科学方法
Postman中的A/B测试实践:优化API性能的科学方法 在API开发和测试过程中,A/B测试是一种验证新功能或变更效果的有效方法。通过比较两个或多个版本(例如A版本和B版本)的性能,可以科学地评估变更的影响。Postman作为API测…...

微信小程序支付流程
前端需要做的事情: 生成平台订单:前端调用接口,向后端传递购买的商品信息、收货人信息,(后端生成平台订单,返回订单编号)获取预付单信息:将订单编号发送给后端后,&#x…...

Istio 学习笔记
Istio 学习笔记 作者:王珂 邮箱:49186456qq.com 文章目录 Istio 学习笔记[TOC] 前言一、基本概念1.1 Istio定义 二、Istio的安装2.1 通过Istioctl安装2.2 通过Helm安装 三、Istio组件3.1 Gateway3.2 VirtulService3.2.1 route详解3.2.2 match详解3.2.3…...
—— 接口测试有没有测试出什么问题?)
测试面试宝典(三十三)—— 接口测试有没有测试出什么问题?
在之前的接口测试工作中,确实发现了一些问题。比如,在对某关键业务接口进行测试时,发现当输入的参数值超出正常范围时,接口没有按照预期返回错误提示,而是出现了系统崩溃的情况。 还有一次,在测试一个数据…...

YOLOV8模型转TFJS 在Mac下遇到的版本的坑
1.目的:将训练好的yolov8模型转化成TFJS格式,用于在浏览器中通过tensorflow调用; 遇到问题: A KerasTensor cannot be used as input to a TensorFlow function. 本地环境: python :3.11 自动安装的版本为…...

vue、react前端框架实现TodoList页面案例
原始TodoList网页(主要就是链接里网页应用ndex.html、styles.css、script.js ): https://blog.csdn.net/weixin_42357472/article/details/140657576 node、npn安装参考: https://blog.csdn.net/weixin_42357472/article/details/…...
)
el-date-picker 时间控件校验选择时间必须早于当前时间(带时分秒)
el-date-picker 时间控件校验选择时间必须遭早于当前时间(带时分秒),然后监控时间控件,当时间改变的时候,如果不是当天,那时间可以选择全天也就是00-24时,如果是当天,就是当前时间之…...

godot新建项目及设置外部编辑器为vscode
一、新建项目 初次打开界面如下所示,点击取消按钮先关闭掉默认弹出的框 点击①新建弹出中间的弹窗②中填入项目的名称 ③中设置项目的存储路径,点击箭头所指浏览按钮,会弹出如下所示窗口 根据图中所示可以选择或新建自己的游戏存储路径&…...

vue中无法调试
vue.config.js中增加 devtool configureWebpack: {name: name,resolve: {alias: {: resolve(src)}},devtool: "cheap-module-source-map" // add},然后重启即可。 顺便招聘:1.需要会日语。2.Java,JS,Vue,DB任一会者皆…...

python机器学习8--自然语言处理(2)
1.移除用词 在很多情况下,有一些文章内的英文字符、标点符号分词的结果不符合自己的预期,会出现一些不想要的分词,此时就能通过以下的函数自己设定用词,并且删除。 jieba.analyse.set_stop_words("stop_words.tx…...

LinkedList底层原理
节点(Node)结构 LinkedList 的核心是一个内部类 Node,每个 Node 对象代表链表中的一个元素,并且每个节点包含三个部分: 元素值 (item):存储实际的数据。前驱节点引用 (prev):指向当前节点前面…...

CSS技巧专栏:一日一例 11 -纯CSS实现多彩渐变按钮系列特效
CSS技巧专栏:一日一例 11 -纯CSS实现多彩渐变按钮系列特效 本篇,推荐给你几个按钮,先看一下图片 本例图片 案例分析 这是一个系列的按钮,它们具有共同的特点: 底层按钮层,具有一个彩色的渐变边框,上层是依据hover效果需要,可以是渐变,可以时白色。 鼠标hover效果…...

基于微信小程序+SpringBoot+Vue的自助点餐系统(带1w+文档)
基于微信小程序SpringBootVue的自助点餐系统(带1w文档) 基于微信小程序SpringBootVue的自助点餐系统(带1w文档) 基于微信小程序的自助点餐系统前后台分离,让商品订单,用户反馈信息,商品信息等相关信息集中在后台让管理员管理,让用…...

04-Charles中的Map Remote和Map Local介绍
Charles提供了Map Remote和Map Local两个功能。 Map Remote是将指定的网络请求重定向到另一个网址。Map Local是将指定的网络请求重定向到本地文件。 一、Map Remote 假设代码中调用了接口A,但是接口A的响应结果不能满足需求;此时,有另一个…...

R语言优雅的进行广义可加模型泊松回归分析
泊松回归(Poisson regression)是以结局变量为计数结果时的一种回归分析。泊松回归在我们的生活中应用非常广泛,例如:1分钟内过马路人数,1天内火车站的旅客流动数,1天内的银行取钱人数,一周内的销…...

大模型学习笔记十四:Agent模型微调
文章目录 一、大模型需要Agent技术的原因二、Prompt Engineering可以实现Agent吗?(1)ReAct原理展示和代码(2)ModelScope(3)AutoGPT(4)ToolLLaMA 三、既然AutoGPT可以满足…...

大疆创新2025校招内推
大疆2025校招-内推 一、我们是谁? 大疆研发软件团队,致力于把大疆的硬件设备和大疆用户紧密连接在一起,我们的使命是“让机器有温度,让数据会说话”。 在消费和手持团队,我们的温度来自于激发用户灵感并助力用户创作…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

