Nestjs使用Redis的最佳实践

前几天在项目中有用到Redis + JWT实现服务端对token的主动删除(退出登录功能)。故此介绍下如何在Nestjs中使用Redis,并做下总结。
知识准备
- 了解Redis - 网上很多简介。
- 了解Nestjs如何使用jwt生成token - 可移步看下我之前的文章
效果展示

一、mac安装与使用
示例代码用的本地的redis,所以介绍下mac如何安装redis和查看数据。
1. 安装
// 安装Redis
brew install redis// 启动Redis -(这将作为后台服务运行)
brew services start redis
// 或者,用redis-server命令+路径来启动(关闭终端服务停止)
redis-server /usr/local/etc/redis.conf// 验证Redis是否运行 (如果返回PONG,则表示Redis服务器正在运行)
redis-cli ping // 停止redis
brew services stop redis
2. mac使用 RedisInsight
官网下载 https://redis.io/insight/#insight-form
效果图如下

二、在nestjs中简单使用
1. 参考
- redis实现token过期:https://juejin.cn/post/7260308502031433786
2. 装包
pnpm install @nestjs/cache-manager cache-manager cache-manager-redis-yet redis -S
pnpm install @types/cache-manager -D
3. 配置环境变量
- .env
# REDIS
REDIS_HOST=localhost
REDIS_PORT=6379
REDIS_DB=test
// 本地没有密码
REDIS_PASSWORD=123456
# redis存储时的前缀 公司:项目:功能
REDIS_PREFIX=vobile:video-watermark-saas-node
2. 配置config, src/config/config.ts
export default () => {return {// ....redis: {host: process.env.REDIS_HOST,port: parseInt(process.env.REDIS_PORT, 10),// username: process.env.DATABASE_USERNAME,password: process.env.REDIS_PASSWORD,database: process.env.REDIS_DB,perfix: process.env.REDIS_PREFIX,},};
};
4. 创建目录使用
1. 创建目录
nest g resource modules/redis
2. 处理redis.module
import { Module, Global } from '@nestjs/common';
import { RedisService } from './redis.service';
import { RedisController } from './redis.controller';
import { CacheModule } from '@nestjs/cache-manager';
import { ConfigModule, ConfigService } from '@nestjs/config';
import { redisStore } from 'cache-manager-redis-yet';
import type { RedisClientOptions } from 'redis';@Global() // 这里我们使用@Global 装饰器让这个模块变成全局的
@Module({controllers: [RedisController],providers: [RedisService],imports: [CacheModule.registerAsync<RedisClientOptions>({imports: [ConfigModule],inject: [ConfigService],useFactory: async (configService: ConfigService) => {const store = await redisStore({socket: {host: configService.get<string>('redis.host'),port: configService.get<number>('redis.port'),},});return {store,};},}),],exports: [RedisService],
})
export class RedisModule { }
3. 处理service
import { Inject, Injectable } from '@nestjs/common';
import { CACHE_MANAGER } from '@nestjs/cache-manager';
import { Cache } from 'cache-manager';
import { formatSuccess } from 'src/util';@Injectable()
export class RedisService {constructor(@Inject(CACHE_MANAGER) private readonly cacheManager: Cache) { }async get<T>(key: string): Promise<T> {return await this.cacheManager.get(key);}async set(key: string, value: any, ttl?: number): Promise<void> {console.log('set===');const res = await this.cacheManager.set(key, value, ttl);console.log('res1: ', res);return res;}async testredis() {const res = await this.set('aaa1', 'aaa', 60 * 60 * 1000);console.log('res: ', res);return formatSuccess('aa')}
}
4. 处理controller
import { Controller, Get, Post, Body, Param } from '@nestjs/common';
import { RedisService } from './redis.service';
import { ApiOperation, ApiTags } from '@nestjs/swagger';
import { Public } from '../auth/decorators/public.decorator';@ApiTags('redis')
@Controller('redis')
export class RedisController {constructor(private readonly redisService: RedisService) { }// 测试redis@ApiOperation({ summary: '测试redis', description: '测试redis' })@Public()@Post('testredis')testredis() {return this.redisService.testredis();}
}
简单的配置到此结束,测试正常

三、进阶:退出登录token失效
背景:
- 当退出登录时jwt的token并未失效
- token无法被服务器主动作废
环境变量、创建目录参考上方。
下边展示核心
1. redis.service中增加删除功能
import { Inject, Injectable } from '@nestjs/common';
import { CACHE_MANAGER } from '@nestjs/cache-manager';
import { Cache } from 'cache-manager';
import { formatSuccess } from 'src/util';@Injectable()
export class RedisService {constructor(@Inject(CACHE_MANAGER) private readonly cacheManager: Cache) { }async get<T>(key: string): Promise<T> {return await this.cacheManager.get(key);}async set(key: string, value: any, ttl?: number): Promise<void> {return await this.cacheManager.set(key, value, ttl);}// 删除async del(key: string): Promise<void> {return await this.cacheManager.del(key);}async testredis() {await this.set('aaa2', 'aaa', 60 * 60 * 1000);return formatSuccess('ok');}
}
2. 生成token时存入redis,退出登录删除token
auth.service,1.登录生成token后存入redis 2.退出登录删除redis里的token
import { Injectable, UnauthorizedException } from '@nestjs/common';
import { UserService } from '../user/user.service';
import * as md5 from 'md5';
import { JwtService } from '@nestjs/jwt';
import { formatError, formatSuccess } from 'src/util';
import { CreateUserDto } from '../user/dto/create-user.dto';
import { RedisService } from '../redis/redis.service'
import { ConfigService } from '@nestjs/config';@Injectable()
export class AuthService {constructor(private userService: UserService,private jwtService: JwtService,private redisService: RedisService,private configService: ConfigService,) { }// 登录async signIn(createUserDto: CreateUserDto): Promise<any> {const user: any = await this.userService.findOne(createUserDto.name);if (!user) return formatError({ msg: 'The user does not exist' });if (user?.password !== md5(createUserDto.password)) return formatError({ msg: 'wrong password' });// 生成tokenconst payload = { id: user?.id, name: user?.name, password: user?.password };const token = await this.jwtService.signAsync(payload);// 将token存入redis await this.redisService.set(`${this.configService.get('redis.perfix')}:token_${user?.id}`, token, 30 * 24 * 60 * 60 * 1000);return formatSuccess({token,userInfo: {id: user?.id,name: user?.name,},});}// 退出登录async logout(userid) {this.redisService.del(`${this.configService.get('redis.perfix')}:token_${userid}`)return formatSuccess('logout success')}
}
添加退出登录接口
auth.controller.ts
// 退出登录@ApiOperation({ summary: '退出登录' })@Post('logout')logout(@Body() body: any, @Request() req: any) {return this.authService.logout(req?.user?.id);}
3. jwt鉴权时比对redis里的token
修改:auth.guard.ts
// ...
import { ConfigService } from '@nestjs/config';
import { RedisService } from '../redis/redis.service'@Injectable()
export class AuthGuard implements CanActivate {constructor(// ...private readonly configService: ConfigService,private redisService: RedisService,) { }async canActivate(context: ExecutionContext): Promise<boolean> {const isPublic = this.reflector.getAllAndOverride<boolean>(IS_PUBLIC_KEY, [context.getHandler(),context.getClass(),]);if (isPublic) return true;const request = context.switchToHttp().getRequest();const token = this.extractTokenFromHeader(request);console.log('token1111: ', token);if (!token) throw new UnauthorizedException();try {const payload = await this.jwtService.verifyAsync(token,{ secret: this.configService.get('jwt.secret') },);rrequest['user'] = payload;} catch {throw new UnauthorizedException();}return true;}
}
到此,大工告成。

相关文章:

Nestjs使用Redis的最佳实践
前几天在项目中有用到Redis JWT实现服务端对token的主动删除(退出登录功能)。故此介绍下如何在Nestjs中使用Redis,并做下总结。 知识准备 了解Redis - 网上很多简介。了解Nestjs如何使用jwt生成token - 可移步看下我之前的文章 效果展示 一、mac安装与使用 示…...

Cadence23学习笔记(十四)
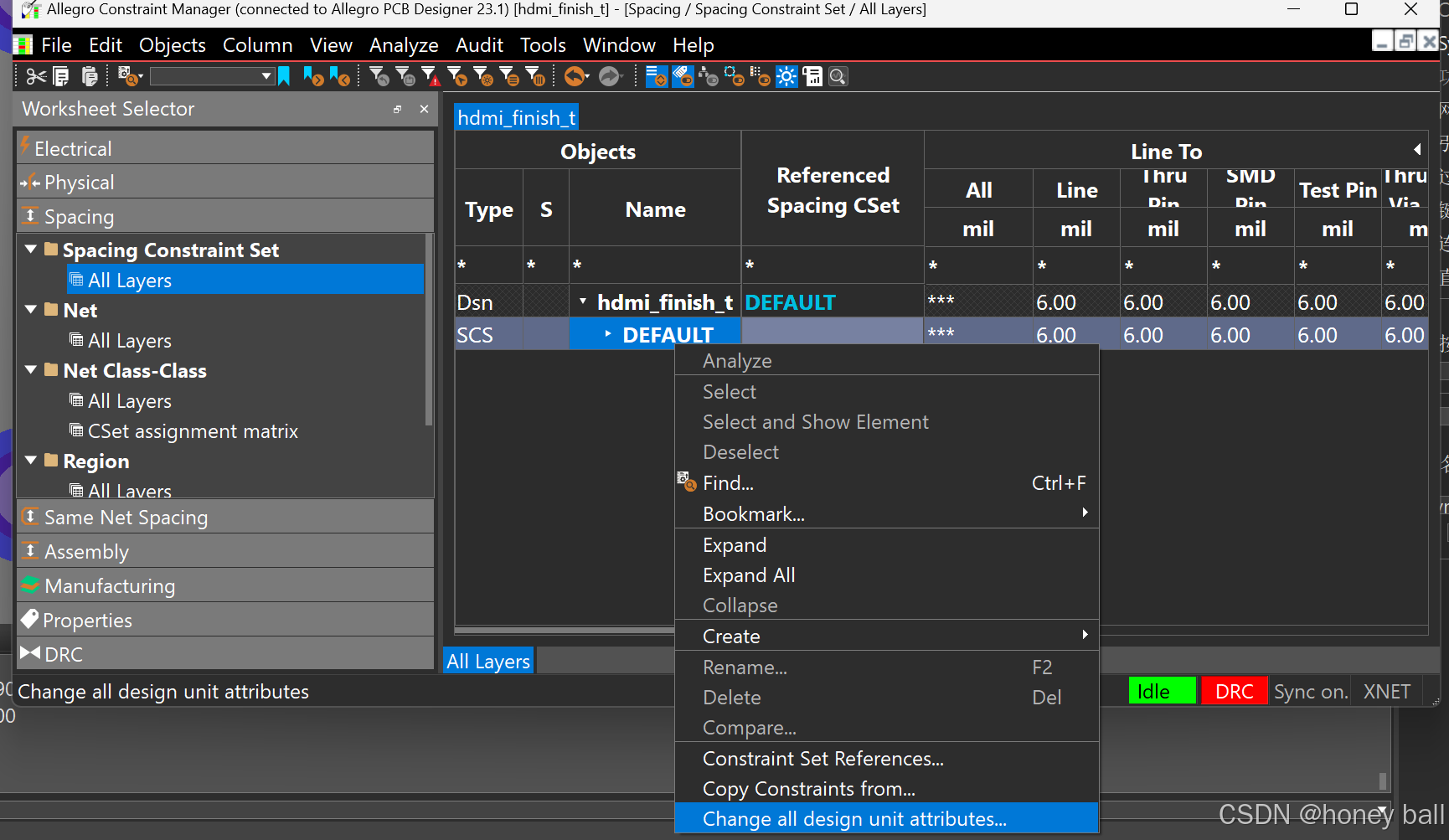
ARC就是圆弧走线的意思: 仅打开网络的话可以只针对net进行修改走线的属性: 然后现在鼠标左键点那个走线,那个走线就会变为弧形: 添加差分对: 之后,分别点击两条线即可分配差分对: 选完差分对之后…...

socket 编程
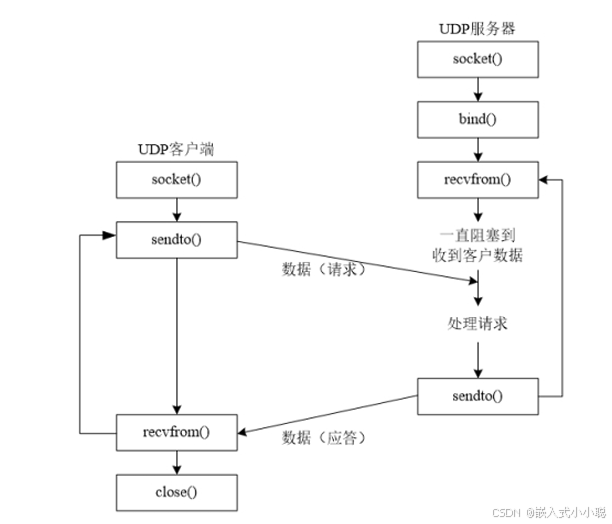
1. socket 套接字 Socket 是一个用于网络通信的技术。Socket 通信允许客户端——服务器之间进行双向通信。它可以使任何客户端机器连接到任何服务器,安装在客户端和服务器两侧的程序就可以实现双向的通信。Socket的作用就是把连接两个计算机的通信软件“中间接”起来…...

如何使用 HTTPie 进行高效的 HTTP 请求
如何使用 HTTPie 进行高效的 HTTP 请求 引言 HTTPie 是一个命令行 HTTP 客户端,它以其简洁的语法和人性化的输出格式赢得了广大开发者的喜爱。与 curl 相比,HTTPie 提供了更加直观和用户友好的接口,使得执行 HTTP 请求变得轻松愉快。本文将…...

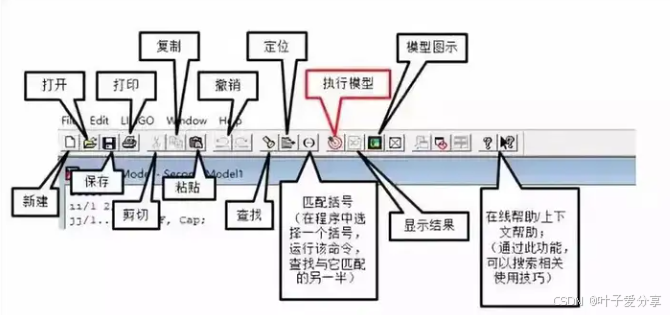
Lingo求解器百度云下载 ling 8.0/lingo 18安装包资源分享
如大家所熟悉的,Lingo是Linear Interaction and General Optimizer的缩写,中文名称为“交互式线性和通用优化求解器”,是一套专门用于求解最优化问题的软件包。 在大部分人认知里,Lingo可用于求解线性规划、二次规划、整数规划、…...

文献综述如何为研究的理论框架做出贡献
VersaBot一键生成文献综述 文献综述在几个关键方面对塑造和巩固研究的理论框架起着至关重要的作用; 1. 识别相关理论和概念: 通过对现有研究的探索,您将遇到与您的主题相关的突出理论和概念。这些可以作为您自己的理论框架的构建块。 2. 理…...

FastAPI(七十九)实战开发《在线课程学习系统》接口开发-- 加入课程和退出课程
源码见:"fastapi_study_road-learning_system_online_courses: fastapi框架实战之--在线课程学习系统" 加入课程 我们先看下加入课程 1.是否登录 2.课程是否存在 3.是否已经存在 4.添加 首先实现逻辑 def get_student_course(db: Session, course: int…...

【赛事推荐】2024中国高校计算机大赛人工智能创意赛
“中国高校计算机大赛”(China Collegiate Computing Contest,简称C4)是面向全国高校各专业在校学生的科技类竞赛活动,于2016年由教育部高等学校计算机类专业教学指导委员会、教育部高等学校大学软件工程专业教学指导委员会、教育…...

C++沉思:预处理和编译
预处理和编译 条件编译源代码使用方式典型示例原理 使用static_assert执行编译时断言检查使用方式原理 在C中,编译是将源代码转换为机器代码并组织在目标文件中,然后将目标文件链接在一起生成可执行文件的过程。编译器实际上一次只处理一个文件ÿ…...

交通数据处理-计算途径某些路段的车辆数
根据车辆的运行轨迹,计算先经过某些路段,再经过某些路段的车辆数。 欢迎关注本人公众号--交通数据探索师 如下表, 其中:vehicle: 车辆编号;route: 车辆轨迹。 以第一行为例,车辆car1按顺序经过了路段123…...

从0到1入门系列 | 崖山公开课再加码,三小时带你入门崖山数据库!
对不断更新的技术心生迷茫 不知如何正确的提升自己? 对新兴的国产数据库领域充满好奇 却不知从何入手? 崖山专家团队精心筹备 《从0到1入门》系列直播课 6节课 三小时 助力数据库小白变身技术高手 掌握最前沿的数据库技术 现在开始 开启职场“金…...

Powershell自定义带参数的别名
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、函数二、使用步骤总结 前言 之前写了一篇文章定义别名让powershell尽可能接近Unix风格,增强两者的互操作性,今天给出方法可以定义带…...

文件操作相关的精讲
目录: 思维导图 一. 文件定义 二. 文件的打开和关闭 三. 文件的顺序读写操作 四. 文件的随机读写操作 五. 文本文件和二进制文件 六. 文件读取结束的判断 七.文件缓冲区 思维导图: 一. 文件定义 1.文件定义 C语言中,文件是指一组相…...

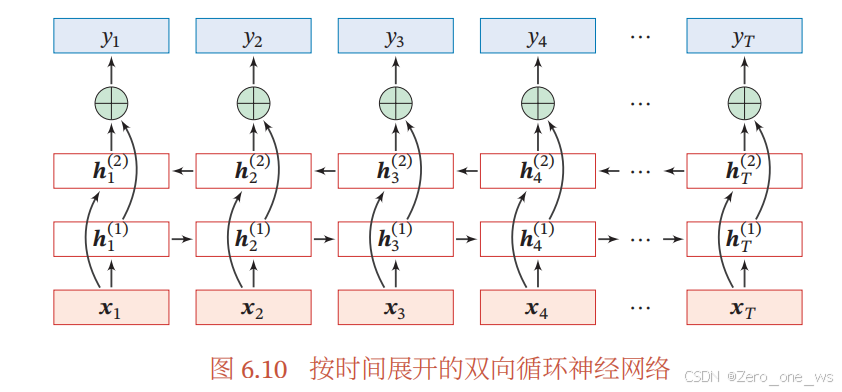
05 循环神经网络
目录 1. 基本概念 2. 简单循环网络 2.1 简单循环网络 2.2 长程依赖问题 3. 循环神经网络的模式与参数学习 3.1 循环神经网络的模式 3.2 参数学习 4. 基于门控的循环神经网络 4.1 长短期记忆网络 4.2 LSTM网络的变体网络 4.3 门控循环单元网络 5. 深层循环神经网络…...
C#初级——条件判断语句、循环语句和运算符
条件判断语句 简单的条件判断语句,if()里面进行条件判断,如果条件判断正确就执行语句块1,如果不符合就执行语句块2。 if (条件判断) { 语句块1 } else { 语句块2 } int age 18;if (age < 18){Console.WriteLine("未…...

Laravel路由模型绑定:简化依赖注入的艺术
Laravel路由模型绑定:简化依赖注入的艺术 引言 在现代Web应用开发中,Laravel框架以其优雅和简洁的代码而闻名。Laravel的路由模型绑定(Route Model Binding)是框架提供的一项强大功能,它允许开发者在路由处理中自动注…...

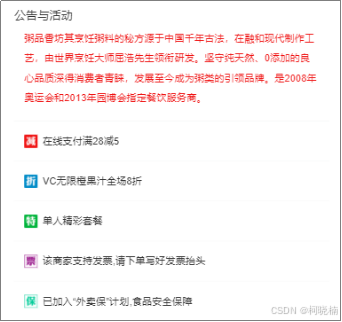
【vue前端项目实战案例】之Vue仿饿了么App
本文将介绍一款仿“饿了么”商家页面的App。该案例是基于 Vue2.0 Vue Router webpack ES6 等技术栈实现的一款外卖类App,适合初学者进行学习。 项目源码下载链接在文章末尾 1 项目概述 该项目是一款仿“饿了么”商家页面的外卖类App,主要有以下功能…...
)
冷热分离——Java全栈知识(36)
之前在面试的时候有老师问: 我看你使用了水平分表,但是如果有些 1%的数据占了访问量的 90%,而剩下 99%的数据只占了访问量的 10%。这种情况怎么处理。 1 、冷热分离 1.1、什么是冷热分离 冷热分离指的是在处理数据时将数据库分为冷库和热库…...

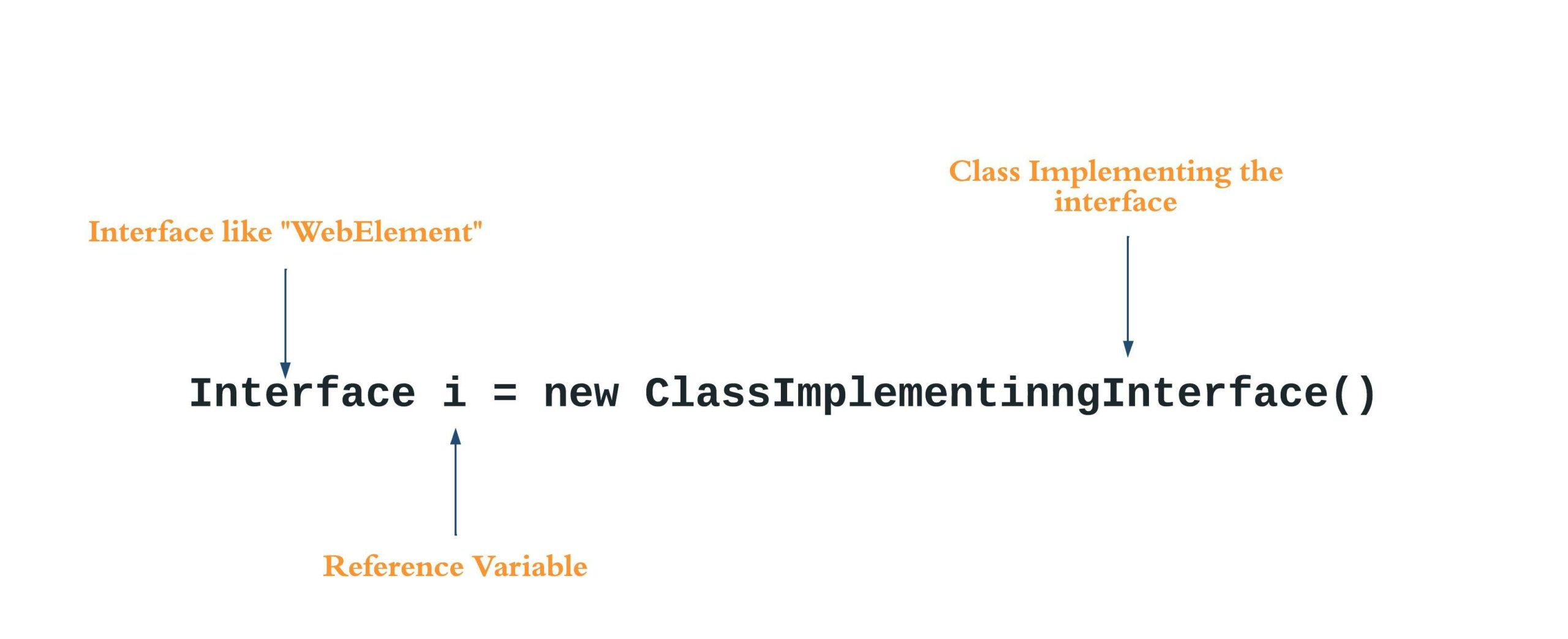
了解Selenium中的WebElement
Selenium中到处都使用WebElement来执行各种操作。什么是WebElement?这篇文章将详细讨论WebElement。 Selenium中的WebElement是一个表示网站HTML元素的Java接口。HTML元素包含一个开始标记和一个结束标记,内容位于这两个标记之间。 HTML元素的重命名 …...

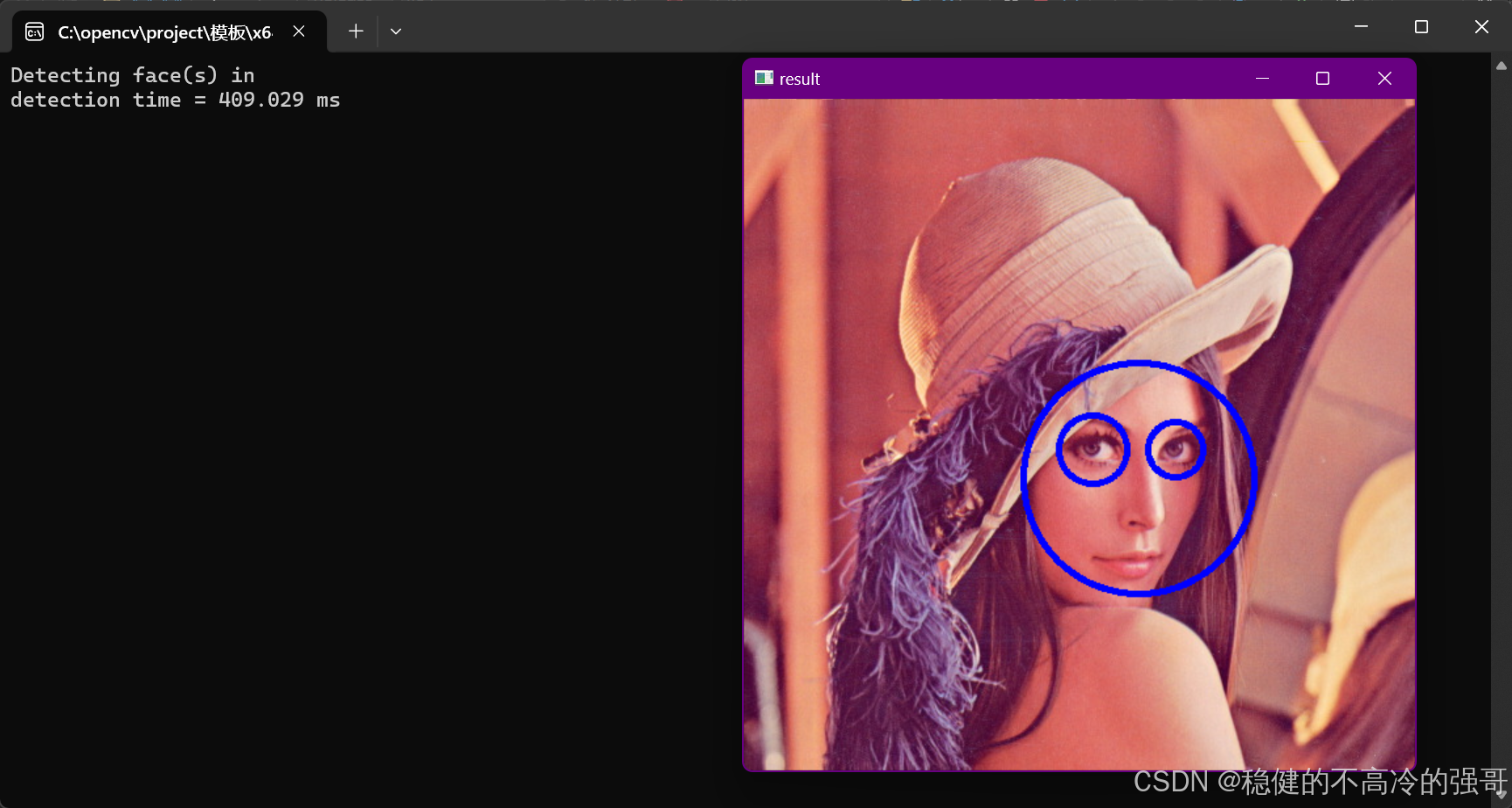
OpenCV facedetect 人脸检测官方示例项目配置
运行程序。该程序会自动打开摄像头,识别并定位摄像头前的人脸以及眼睛部位。 输入q或者Q,退出程序。 或进行文本中所包含的图片路径 或 单个图片进行检测,自行修改代码即可 配置环境项目,debug 解决error C4996: ‘fopen’: This…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
