python 写一个年会抽奖的demo
使用while 进行循环,进行三轮之后,停止。random.sample() 抽样不重复查询数据
import random
name_list = []
for i in range(0,100):
name_list .append('员工{i}')
winnerNum = [30,6,3] //每个中奖人数
count = 0
while count < 3:
choice = input(f'开始抽{3-count}奖...:')
winners = random.sample(name_list ,lottery_levels[count])
print(winners)
for p in winners:
name_list.remove(p) #删除已中奖者
count += 1
相关文章:

python 写一个年会抽奖的demo
使用while 进行循环,进行三轮之后,停止。random.sample() 抽样不重复查询数据 import random name_list [] for i in range(0,100): name_list .append(员工{i}) winnerNum [30,6,3] //每个中奖人数 count 0 while count < 3: choice i…...

C++ OpenCV 实现多张图片叠加 叠加文字
C OpenCV 实现多张图片叠加 叠加文字 在C中使用OpenCV叠加多张图片以及添加文字的基本步骤如下: 加载多张图片。 确定叠加位置。 使用cv::addWeighted叠加图片,可以为叠加的图片添加透明度。 使用cv::putText在图片上添加文字。 显示或保存结果图片…...

用 apifox cli 命令行运行本地接口出现TypeError:Invalid IP address: undefined
用 apifox cli 命令行运行本地接口出现TypeError:Invalid IP address: undefined,客户端运行是通过的但命令行运行会报错 修改端口也是一样报错,地址修改为127.0.0.1会报错connect ECONNREFUSED 127.0.0.1:8080 解决方法:不用localhost&…...

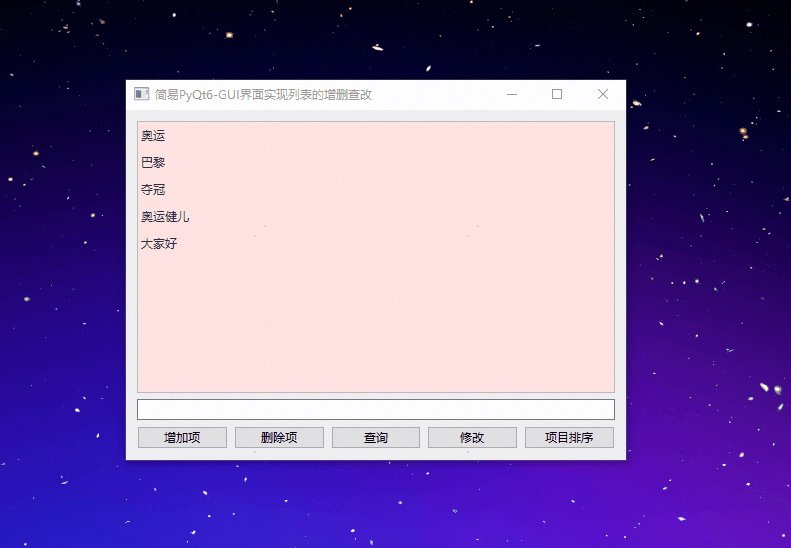
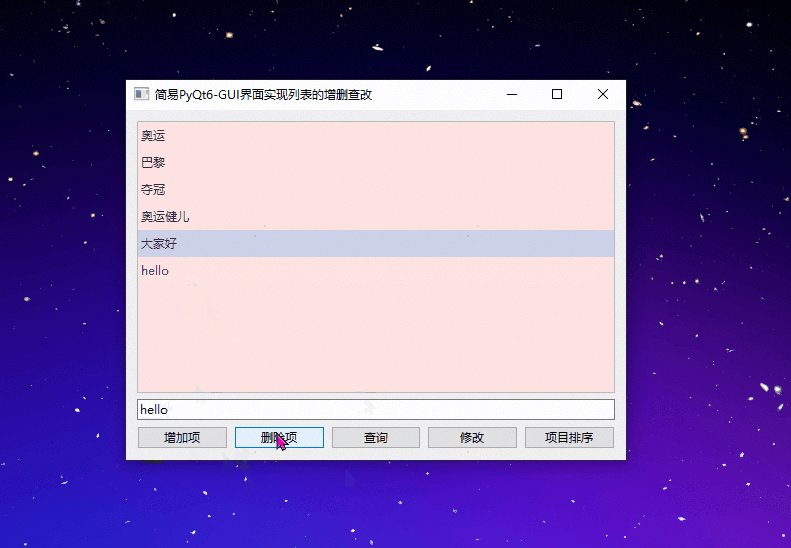
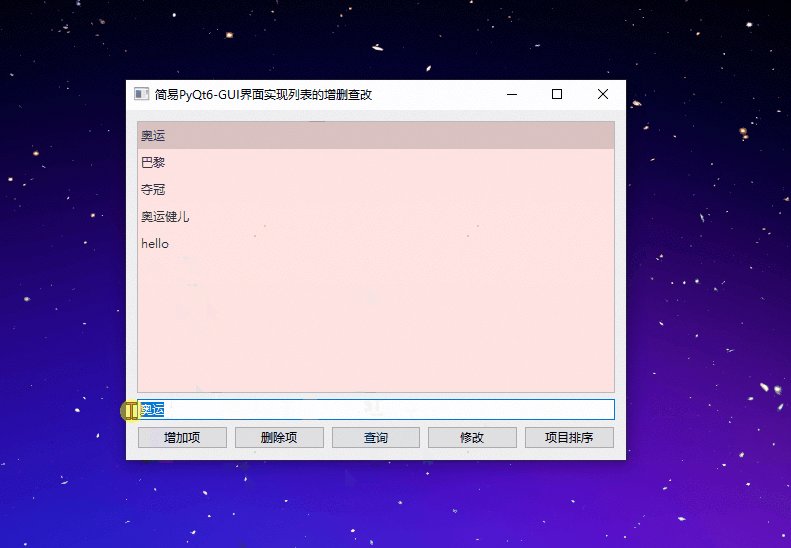
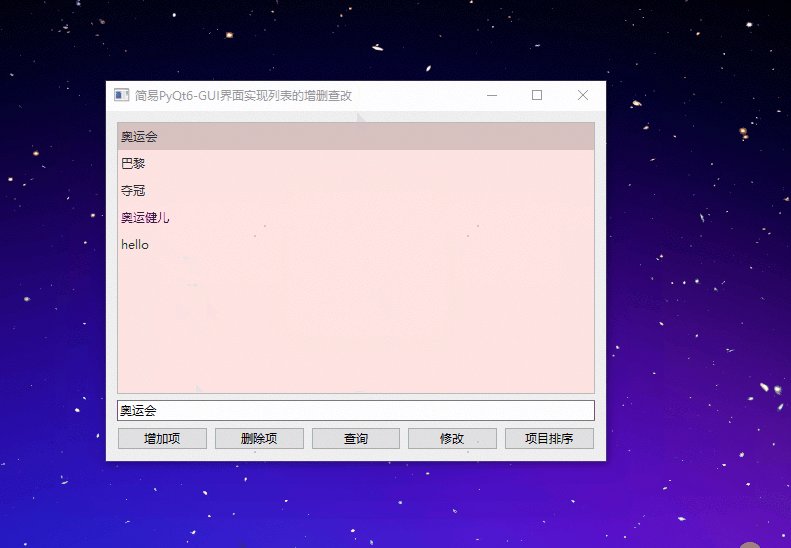
PyQt6简易案例代码GUI界面小工具——实现增、删、查、改(练手正合适)
目录 专栏导读1、库的介绍PyQt6的主要特点包括:使用PyQt6开发应用程序的一般步骤:库的安装 2、设计窗口设计列表视图设计输入框控件与按钮设计布局listView的简单样式增删查改函数 完整代码总结 专栏导读 🌸 欢迎来到Python办公自动化专栏—P…...

JavaScript快速入门指南
JavaScript是一种广泛应用于网页开发的脚本语言,它可以让网页实现动态效果和交互性。无论是前端开发还是全栈开发,JavaScript都是不可或缺的一部分。本文将带你快速入门JavaScript,从基础语法到实际应用,让你快速上手这门强大的语…...

Esbuild介绍
Esbuild是一个由Evan Wallace基于Go语言开发的快速、可扩展的JavaScript和CSS打包器及压缩器。它以其极快的构建速度和高效的性能在众多构建工具中脱颖而出。 一、核心特性 超快的构建速度: Esbuild相比传统的构建工具(如Webpack)在构建速度…...

UnityShaderUI编辑器扩展
前言: 当我们在制作通用Shader的时候,避免不了许多参数混杂在一起,尽管在材质面板已经使用过Header标签来区分,但是较长的Shader参数就会导致冗余,功能块不够简约明了,如图: 对于Shader制作者来…...

分布式事务——2PC 代码示例
一 2PC代码示例 在Java中实现两阶段提交(2PC, Two-Phase Commit)协议通常涉及多个组件,包括事务协调者(Transaction Coordinator)和多个资源管理器(Resource Managers,如数据库)。在…...

vue实现简易的全局加载动画效果
效果展示 思路 封装一个组件,放Img,伪类样式,固定在屏幕fixed 然后App应用这个组件,Z index拉最大,防止用户在加载动画时乱点, v-show绑定loading,该数据可以放vuex还是任一的公共状态管理变…...

Linux网络工具“瑞士军刀“集合
一、背景 平常我们在进行Linux服务器相关运维的时候,总会遇到一些网络相关的问题。我们可以借助这些小巧、功能强悍的工具帮助我们排查问题、解决问题。 下面结合之前的一些使用经验为大家介绍一下一些经典应用场景下,这个网络命令工具如何使用的。例如怎…...

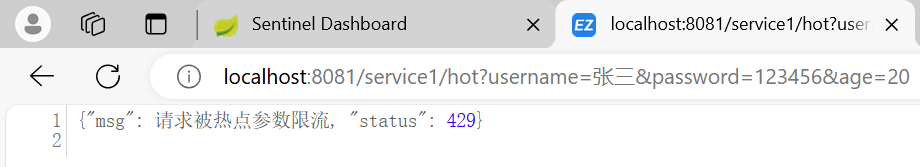
Sentinel隔离、降级、授权规则详解
文章目录 Feign整合Sentinel线程隔离熔断降级授权规则自定义异常结果 上一期教程讲解了 Sentinel 的限流规则: Sentinel限流规则,这一期主要讲述 Sentinel 的 隔离、降级和授权规则 虽然限流可以尽量避免因高并发而引起的服务故障,但服务还…...

C++11 列表初始化与类型声明
目录 0.前言 1.C11介绍 2.统一的列表初始化 2.1{}初始化 2.2initializer_list 2.2.1initializer_list 的基本用法 2.2.2用于类的 initializer_list 构造函数 2.2.3与标准库容器的结合 2.2.4优势与注意事项 3.新声明 3.1auto 3.1.1基本用法 3.1.2优势 3.1.3注意事项 3.2declt…...

缓存策略自定义:Laravel应用性能优化秘籍
缓存策略自定义:Laravel应用性能优化秘籍 在现代Web应用中,缓存是一种提高应用性能和响应速度的有效手段。Laravel框架提供了强大的缓存机制,支持多种缓存驱动,如文件、数据库、Redis等。然而,在某些情况下࿰…...

python连接sqlserver,封装操作
1封装 # 导入Flask类 import pymssql import tracebackclass Mssql(object):# 连接库def base(database):connect pymssql.connect(usersa,password123456,databasef{database},charsetutf8,as_dictTrue)if connect:print("数据库连接成功!")else:print…...

原生PHP/JS自主开发的交友内核框架婚恋交友系统V10
本文来自:婚恋交友系统V10 - 源码1688 应用介绍 原生PHP/JS自主开发的交友内核框架,极高性能、无捆绑、自主权、无流水扣点、独立全开源 01脱单盲盒:脱单盲盒类似于漂流瓶,先将自己《投放》到盲盒中,另一伴有缘将您取…...

如何在Java、Python、GO程序中使用AI人脸识别API接口
AI人脸识别是一种通过面部识别或确认一个人身份的软件。它通过识别和测量图像中的面部特征来工作。面部识别可以识别图像或视频中的人脸,确定两幅图像中的人脸是否属于同一个人,或者在大量现有图像中搜索人脸。 AI人脸识别的优势是什么? 高…...

在vue使用MQTT
在vue中使用MQTT 最近有个需求,需要前端直接链接mqtt,想到后面可能多出使用,就封装成了hooks 中间遇到了一个坑,就是浏览器默认不支持mqtt协议,其借助了webSocket实现的mqtt协议, 而mqtt默认未开启webSocke…...

DNS、网关、IP、DHCP
DNS、网关、IP、DHCP:深入剖析与理解 在计算机网络的世界中,DNS、网关、IP和DHCP是四个至关重要的概念,它们共同构建了互联网的基础架构,确保了数据的准确传输和设备的有效连接。本文将深入剖析这四个概念,帮助读者更…...

vue2 vue3 props 的处理机制
在 Vue 2 中,props 是单向数据流,父组件向子组件传递的 props 默认情况下是不具有响应式特性的。这意味着当父组件的数据发生变化时,如果传递给子组件的 props 发生变化,子组件不会自动更新视图。 具体来说,在 Vue 2 …...

C++第十弹 ---- vector的介绍及使用
目录 前言vector的介绍及使用1. vector的使用1.1 vector的定义1.2 iterator的使用1.3 vector空间增长问题1.4 vector增删查改 2. vector迭代器失效问题(重点) 总结 前言 本文介绍了C中的vector数据结构及其使用方法。 更多好文, 持续关注 ~ 酷酷学!!! 正文开始 vector的介绍…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
