Vite + Vue3 + TS项目配置前置路由守卫
在现代前端开发中,使用 Vue 3 和 TypeScript 的组合是一种流行且高效的开发方式。Vite 是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在 Vite + Vue 3 + TypeScript 项目中配置前置路由守卫(Navigation Guards)。
前置条件
在开始配置项目前置路由守卫前,博主希望你能够先达成以下前置条件:
1.完成Vue3前端项目搭建: Vite 创建 Vue3 + TS 项目
2.引入Vue-Router模块:Vue3项目配置Vue-Router
3.完成Pinia配置:Vue项目安装Pinia
1.创建前置守卫
在之前的章节中,我们已经完成了路由视图和路由重定向的配置,现在我们只需要为我们的路由器实例对象添加一个导航守卫就可以控制是否放行路由跳转啦。
我们可以通过
router.beforeEach注册一个全局前置守卫,当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行的,导航在所有守卫 resolve 完之前一直处于等待中。
// 路由配置文件 index.tsimport { createWebHistory, createRouter } from 'vue-router'// 定义路由配置
const routes: Array<any> = [{path: '/',redirect: '/home'},{path: '/login',name: 'Login',component: () => import('/@/views/login/index.vue')},{path: '/home',name: 'Home',component: () => import('/@/views/home/index.vue'),}
]// 创建路由实例
const router = createRouter({history: createWebHistory(), // 导航历史记录模式routes
})// 导航守卫
router.beforeEach((to, from) => {// 返回 false 以取消导航return false
})// 导出实例
export default router每个路由守卫都可以有以下三个参数:
- to:即将要进入的目标;
- from:当前导航正要离开的路由;
- next:当你在使用next时,确保
next在任何给定的导航守卫中都被严格调用一次。它可以出现多于一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或报错。
2.配置无token跳转登录页
既然知道了 Vue-Router 导航守卫的工作机制,那么我们现在可以尝试一下结合 Pinia 进行路由控制了:
2.1.配置User状态
在 src/store/ 目录下,新建 userInfo.ts 文件,用于存储 User/token 等状态:
// userInfo.tsimport { defineStore } from 'pinia'
import { reactive } from 'vue'interface UserInfo {token: string,userId: string,userName: string,roles: Array<string>
}export const useUserInfoStore = defineStore('userInfo', () => {const state = reactive({userInfo: {} as UserInfo})const setUserInfo = (userInfo: UserInfo) => {state.userInfo = userInfo}const getUserInfo = () => {return state.userInfo}return { state, setUserInfo, getUserInfo }
})2.2.配置前置路由守卫
在 router.beforeEach 中根据token配置路由跳转:
// index.ts 路由配置文件import { createWebHistory, createRouter } from 'vue-router'
// 引入我们刚才写好的 Pinia 状态
import { useUserInfoStore } from '/@/store/userInfo'// 定义路由配置
const routes: Array<any> = [{path: '/',redirect: '/home'},{path: '/login',name: 'Login',component: () => import('/@/views/login/index.vue')},{path: '/home',name: 'Home',component: () => import('/@/views/home/index.vue'),}
]// 创建路由实例
const router = createRouter({history: createWebHistory(), // 导航历史记录模式routes
})// 导航守卫
router.beforeEach((to, from, next) => { const userInfoStore = useUserInfoStore()if ((to.path === '/login') && (!userInfoStore.state.userInfo.token)) {next()} else {if (userInfoStore.state.userInfo.token) {next()} else {next('/login')}}})// 导出实例
export default router3.效果测试
项目根路径下(与src目录同级),运行命令行:
# 启动项目
$ npm run dev
可见,现在我们的pinia中没有存储的有token,所以在项目启动时,被全局前置守卫拦截下来,跳转到登录路由。
相关文章:

Vite + Vue3 + TS项目配置前置路由守卫
在现代前端开发中,使用 Vue 3 和 TypeScript 的组合是一种流行且高效的开发方式。Vite 是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在 Vite Vue 3 TypeScript 项目中配置前置路由守卫(Navigation Guards)…...

设计模式-备忘录
备忘录(Memento)设计模式是为了保存对象当前状态,并在需要的时候恢复到之前保存的状态。以下是一个简单的C#备忘录模式的实现: // Originator 类,负责创建和恢复备忘录 class Originator {private string state;publi…...

openEuler安装docker,加速镜像拉取
文章目录 文章来源1.配置镜像源2.编辑配置文件3.安装想要的版本4. ~ 原神!5.由于很多镜像无法拉取配置镜像源 文章来源 http://t.csdnimg.cn/zYDYy 原文连接 由于之前的仓库不让用且 1.配置镜像源 由于 国外的镜像仓库好多不让用 所以配置阿里的镜像源 yum-confi…...

angular入门基础教程(七)系统路由
路由的实现 当我们系统越来复杂,功能越来越多,路由也就是必须的了。在 ng 中如何实现路由呢? 启用路由 在 app 目录下,新建一个 router 目录,把 app.routers.ts 文件拷贝过来,并修改一下。 import { Ro…...

Unity Canvas动画:UI元素的动态展示
在Unity中,Canvas是用于管理和展示用户界面(UI)元素的系统。Canvas动画是UI设计中的重要组成部分,它能够提升用户体验,使界面更加生动和响应用户操作。本文将探讨Unity Canvas动画的基本概念、实现方法以及一些实用的技…...

apache.commons.pool2 使用指南
apache.commons.pool2 使用指南 为什么要使用池 创建对象耗时较长,多线程频繁调用等因素限制了我们不能每次使用时都重新创建对象,使用池化思想将对象放进池内,不同线程使用同一个池来获取对象,极大的减少每次业务的调用时间。 …...
【Python面试题收录】Python编程基础练习题②(数据类型+文件操作+时间操作)
本文所有代码打包在Gitee仓库中https://gitee.com/wx114/Python-Interview-Questions 一、数据类型 第一题 编写一个函数,实现:先去除左右空白符,自动检测输入的数据类型,如果是整数就转换成二进制形式并返回出结果;…...

typescript 定义类型
type infoType string; let name: infoType "全易"; let location: infoType "北京"; // let age: infoType 18; // 报错 infoType string|number 就不报错了 let job: infoType "开发"; let love: infoType "吃喝玩乐&q…...

基于Java+SpringBoot+Vue的的课程作业管理系统
前言 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 哈喽兄弟们,好久不见哦࿵…...

分布式日志分析系统--ELK
文章目录 ELK概述ELK主要特点ELK应用架构 Elasticsearch原理JSON格式倒排索引 ES与关系型数据库ES相关概念ES安装说明1.环境初始化2.优化系统资源限制配置3.编辑ES服务文件elasticsearch. yml 优化ELK集群安装脚本scp的使用集群安装成功 Shell命令API使用创建索引创建Type创建分…...

Linux初学基本命令
linux文件目录 1、bin->usr/bin binary存放命令 所有账户可以使用 Linux可以执行的文件,我们称之为命令command 2、boot 存放系统启动文件 3、dev device存放设备文件 4、etc 存放配置文件的目录 configration files 5、home home家目录 存…...

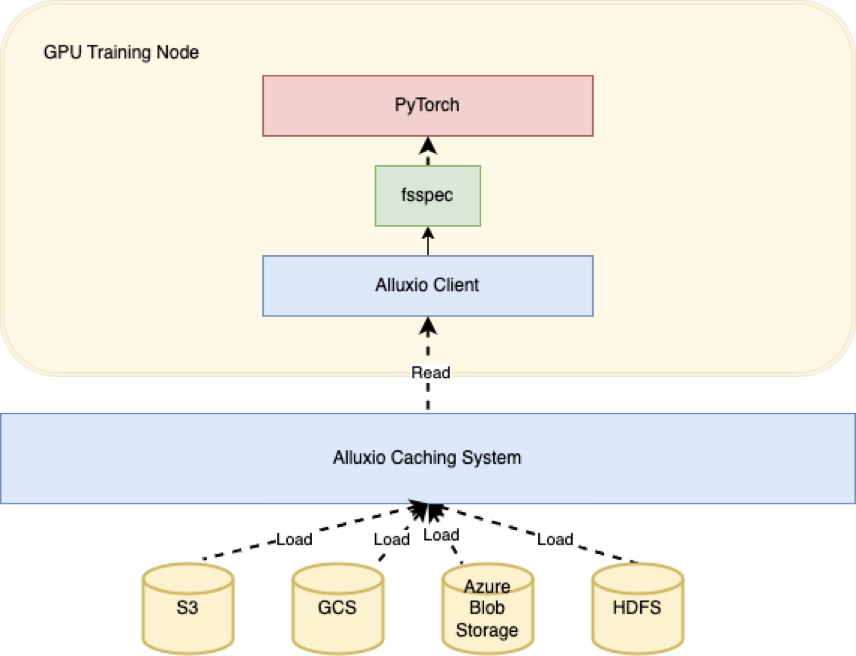
如何优化PyTorch以加快模型训练速度?
PyTorch是当今生产环境中最流行的深度学习框架之一。随着模型变得日益复杂、数据集日益庞大,优化模型训练性能对于缩短训练时间和提高生产力变得至关重要。 本文将分享几个最新的性能调优技巧,以加速跨领域的机器学习模型的训练。这些技巧对任何想要使用…...
)
用最简单的方法对大数据进行处理 vs spark(不需要安装大数据处理工具)
一、大文件处理策略 (一)、难点 内存管理: 大文件无法一次性加载到内存中,因为这可能会导致内存溢出(OutOfMemoryError)。 因此,需要使用流(Stream)或缓冲区(…...

非线性校正算法在红外测温中的应用
非线性校正算法在红外测温中用于修正传感器输出与实际温度之间的非线性关系。红外传感器的输出信号(通常是电压或电流)与温度的关系理论上是线性的,但在实际应用中,由于传感器特性的限制,这种关系往往呈现出非线性。非…...

python----线程、进程、协程的区别及多线程详解
文章目录 一、线程、进程、协程区别二、创建线程1、函数创建2、类创建 三、线程锁1、Lock2、死锁2.1加锁之后处理业务逻辑,在释放锁之前抛出异常,这时的锁没有正常释放,当前的线程因为异常终止了,就会产生死锁。2.2开启两个或两个…...

将 magma example 改写成 cusolver example eqrf
1,简单安装Magma 1.1 下载编译 OpenBLAS $ git clone https://github.com/OpenMathLib/OpenBLAS.git $ cd OpenBLAS/ $ make -j DEBUG1 $ make install PREFIX/home/hipper/ex_magma/local_d/OpenBLAS/1.2 下载编译 magma $ git clone https://bitbucket.org/icl…...

微信小程序教程007:数据绑定
文章目录 数据绑定1、数据绑定原则2、在data中定义页面数据3、Mustache语法的格式4、Mustache应用场景5、绑定属性6、三元运算8、算数运算数据绑定 1、数据绑定原则 在data中定义数据在WXML中使用数据2、在data中定义页面数据 在页面对应的.js文件中,把数据定义到data对象中…...

Git -- git stash 暂存
使用 git 或多或少都会了解到 git stash 命令,但是可能未曾经常使用,下面简单介绍两种使用场景。 场景一:分支A开发,分支B解决bug 我们遇到最常见的例子就是,在当前分支 A 上开发写需求,但是 B 分支上有…...

基于YOLO的植物病害识别系统:从训练到部署全攻略
基于深度学习的植物叶片病害识别系统(UI界面YOLOv8/v7/v6/v5代码训练数据集) 1. 引言 在农业生产中,植物叶片病害是影响作物产量和质量的主要因素之一。传统的病害检测方法依赖于人工识别,效率低且易受主观因素影响。随着深度学…...

数据库开发:MySQL基础(二)
MySQL基础(二) 一、表的关联关系 在关系型数据库中,表之间可以通过关联关系进行连接和查询。关联关系是指两个或多个表之间的关系,通过共享相同的列或键来建立连接。常见的关联关系有三种类型:一对多关系,…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
