第8节课:CSS布局与样式——掌握盒模型与定位的艺术
目录
- 盒模型:网页布局的基础
- 盒模型的属性
- 盒模型的示例
- 定位:控制元素位置
- 定位的类型
- 定位的示例
- 实践:使用CSS布局创建响应式网页
- 结语
CSS布局是网页设计中的基石,它决定了网页元素的排列和分布。盒模型和定位是CSS布局中的两个核心概念。本节课将深入探讨CSS的盒模型、边距、内边距、边框以及定位技术,帮助你构建专业且响应式的网页布局。
盒模型:网页布局的基础
CSS盒模型是所有HTML元素的默认布局模式。每个盒子由以下几个部分组成:
- 内容(Content):盒子的实际内容,由元素的
width和height属性定义。 - 内边距(Padding):内容与边框之间的空间。
- 边框(Border):围绕内边距和内容的一条线。
- 外边距(Margin):边框与相邻盒子之间的空间。
盒模型的属性
margin:外边距,可以是单个值(如margin: 10px;)或四个值(如margin: 10px 15px 20px 5px;,分别对应上、右、下、左)。padding:内边距,用法与margin类似。
盒模型的示例
.box {width: 300px;height: 200px;margin: 20px;padding: 15px;border: 5px solid #333;
}
定位:控制元素位置
定位是CSS中控制元素位置的机制。通过position属性,我们可以将元素从文档流中取出,并使用top、right、bottom、left属性来定位。
定位的类型
static:默认值,元素按照正常文档流排列。relative:元素相对于其正常位置进行偏移。absolute:元素相对于其最近的已定位(非static)祖先元素进行定位。fixed:元素相对于浏览器窗口进行定位。sticky:元素根据用户的滚动位置进行定位,类似于relative和fixed的结合。
定位的示例
.relative-box {position: relative;top: 10px;left: 20px;
}.absolute-box {position: absolute;top: 30px;right: 0;
}.fixed-box {position: fixed;bottom: 0;left: 0;
}
实践:使用CSS布局创建响应式网页
下面是一个示例,展示如何使用CSS盒模型和定位来创建一个简单的响应式网页布局。
<!DOCTYPE html>
<html>
<head><title>CSS布局示例</title><style>* {box-sizing: border-box;}body {margin: 0;padding: 0;font-family: Arial, sans-serif;}.container {width: 100%;max-width: 1200px;margin: 0 auto;padding: 15px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}header, footer {background: #333;color: #fff;text-align: center;padding: 20px 0;margin-bottom: 15px;}footer {margin-top: 15px;}.main-content {display: flex;flex-wrap: wrap;gap: 15px;padding: 15px;}.sidebar {flex: 1;margin: 15px;padding: 15px;border: 1px solid #ddd;}.main {flex: 3;margin: 15px;padding: 15px;border: 1px solid #ddd;}@media (max-width: 768px) {.main-content {flex-direction: column;}.sidebar, .main {flex: none;margin: 15px 0;}}</style>
</head>
<body><header><h1>学问小小谢的响应式网页</h1></header><div class="container"><div class="main-content"><div class="sidebar"><h2>侧边栏</h2><p>这里是侧边栏内容。</p></div><div class="main"><h2>主要内容</h2><p>这里是主要内容区域。</p></div></div></div><footer><p>版权所有 © 2024</p></footer>
</body>
</html>
结语
通过本节课的学习,你应该对CSS盒模型和定位有了深入的理解。掌握这些基础知识,你将能够创建出结构清晰、布局合理的网页。CSS布局是一个不断学习和实践的过程,随着经验的积累,你将能够解决越来越复杂的布局问题。继续探索CSS的高级特性,如Flexbox和Grid,你将能够创建出更加灵活和强大的网页布局。
相关文章:

第8节课:CSS布局与样式——掌握盒模型与定位的艺术
目录 盒模型:网页布局的基础盒模型的属性盒模型的示例 定位:控制元素位置定位的类型定位的示例 实践:使用CSS布局创建响应式网页结语 CSS布局是网页设计中的基石,它决定了网页元素的排列和分布。盒模型和定位是CSS布局中的两个核心…...

electron 主进程和渲染进程
最近在整理electron 相关的项目问题,对自己来说也是温故知新,也希望能对小伙伴们有所帮助,大家共同努力共同进步。加油!!!! 虽然最近一年前端大环境不好,但是大家还是要加油鸭&#…...

redis的高可用及性能管理和雪崩
redis的高可用 redis当中,高可用概念更宽泛一些。 除了正常服务以外,数据量的扩容,数据安全。 实现高可用的方式: 1、持久化 最简单的高可用方法,主要功能就是备份数据。 把内存当中的数据保存到硬盘当中。 2、主…...

php基础语法
文章目录 1. PHP(1) 安装php 2. 基础语法(1) 格式(2) 输出语法(3) 注释(4) 变量(无变量类型自动识别)(5) 输入获取(6) 定界符(7) 换行 3. 基本数据类型(1) 字符串(2) 整数(3). 浮点数(4). boolean类型(5). 数组(6). null值 4. 运算符(1) 算术运算符(2) 比较运算符(3) 逻辑运算符…...

js抓取短信验证码发送
油猴(Tampermonkey)是一个流行的浏览器扩展,它允许用户在浏览器中运行自定义的JavaScript脚本。下面是一个简单的示例脚本,用于收集网站上发送短信验证码的API请求,并以JSON格式存储这些信息。请注意,这个脚本需要根据实际网站的API请求进行调整,因为不同的网站可能有不…...

视频怎么加密?常见的四种视频加密方法和软件
视频加密是一种重要的技术手段,用于保护视频内容不被未经授权的用户获取、复制、修改或传播。在加密过程中,安企神软件作为一种专业的加密工具,可以发挥重要作用。 以下将详细介绍如何使用安企神软件对视频进行加密,并探讨视频加密…...

聚焦全局应用可用性的提升策略,详解GLSB是什么
伴随互联网的快速发展和全球化趋势的深入,企业对网络应用的需求日渐增长。为满足全球范围内用户大量的访问需求,同时解决容灾、用户就近访问以及全球应用交付等问题,GLSB(全局负载均衡)也因此应运而生。那么GLSB是什么…...

无水印下载视频2——基于tkinter完成头条视频的下载
在数字化时代的浪潮中,视频内容以其丰富性和便捷性,逐渐成为了我们获取信息和娱乐的重要途径。尤其是在短视频平台上,各种创意十足、内容精彩的视频层出不穷,更是吸引了数以亿计的用户。然而,随着视频内容的增加&#…...

Java学习Day17:基础篇7
继承 Java中的继承是面向对象编程中的一个核心概念,它允许我们定义一个类(称为子类或派生类)来继承另一个类(称为父类或基类)的属性和方法。继承提高了代码的复用性,使得我们不必从头开始编写所有的代码&a…...

Vue3 Pinia的创建与使用代替Vuex 全局数据共享 同步异步
介绍 提供跨组件和页面的共享状态能力,作为Vuex的替代品,专为Vue3设计的状态管理库。 Vuex:在Vuex中,更改状态必须通过Mutation或Action完成,手动触发更新。Pinia:Pinia的状态是响应式的,当状…...

手撕数据结构02--二分搜索(附源码)
一、理论基础 二分搜索,也称折半搜索、对数搜索,是一种在有序数组中查找某一特定元素的搜索算法。 二分搜索是一种高效的查找算法,适用于在已排序的数组中查找特定元素。它的基本思想是通过不断将搜索区间对半分割,从而快速缩小…...

单片机工程师继续从事硬件设计还是涉足 Linux 开发?
在开始前刚好我有一些资料,是我根据网友给的问题精心整理了一份「linux的资料从专业入门到高级教程」,点个关注在评论区回复“666”之后私信回复“666”,全部无偿共享给大家!!! 怎么说呢,感觉绝…...

《昇思25天学习打卡营第25天|第28天》
今天是打卡的第二十八天,实践应用篇中的计算机视觉中Vision Transformer图像分类。 从Vision Transformer(ViT)简介开始了解,模型结构,模型特点,实验的环境准备和数据读取,模型解析(…...

Flutter Dio网络请求报错FormatException: Unexpected character
最近开发Flutter项目,网络请求采用的是Dio框架,在发起网络请求的时候报错: 网络请求返回的数据为: var returnCitySN {"cip": "127.0.0.1", "cid": "00", "cname": "未…...

关于@JsonSerialize序列化与@JsonDeserialize反序列化注解的使用(密码加密与解密举例)
注:另一种方式参考 关于TableField中TypeHandler属性,自定义的类型处理器的使用(密码加密与解密举例)http://t.csdnimg.cn/NZy4G 1.简介 1.1 序列化与反序列化 学习注解之前,我们可以先了解一下什么是序列化与反序列…...

第二届世界科学智能大赛逻辑推理赛道:复杂推理能力评估 #大模型技术之逻辑推理方向 #Datawhale #夏令营 <二>
第二届世界科学智能大赛逻辑推理赛道:复杂推理能力评估 #大模型技术之逻辑推理方向 #Datawhale #夏令营-CSDN博客 这里在上一篇的基础上,已经充分理解了一遍baseline的流程,并修复了一些后处理的问题,包括答案抽取,中间…...

C# 关于Linq延迟查询
demo: int Count 0;string[] obj { "item1", "item2", "item3", "item4", "item5", "item6" };var query obj.Where(item > IsTrue(item));// 第一次遍历foreach (var item in query){Console.WriteLine(it…...

Navicat For Mysql连接Mysql8.0报错:客户端不支持服务器请求的身份验证协议
windows通过navicat连接本地mysql时报错:Client does not support authentication protocol requested by server; consider upgrading MySQL client 一、问题原因二、解决方法1--失败1. 连接mysql客户端2. 修改加密方式3.正确的解决方法1.查找my.ini文件2.修改my.ini文件3.重…...

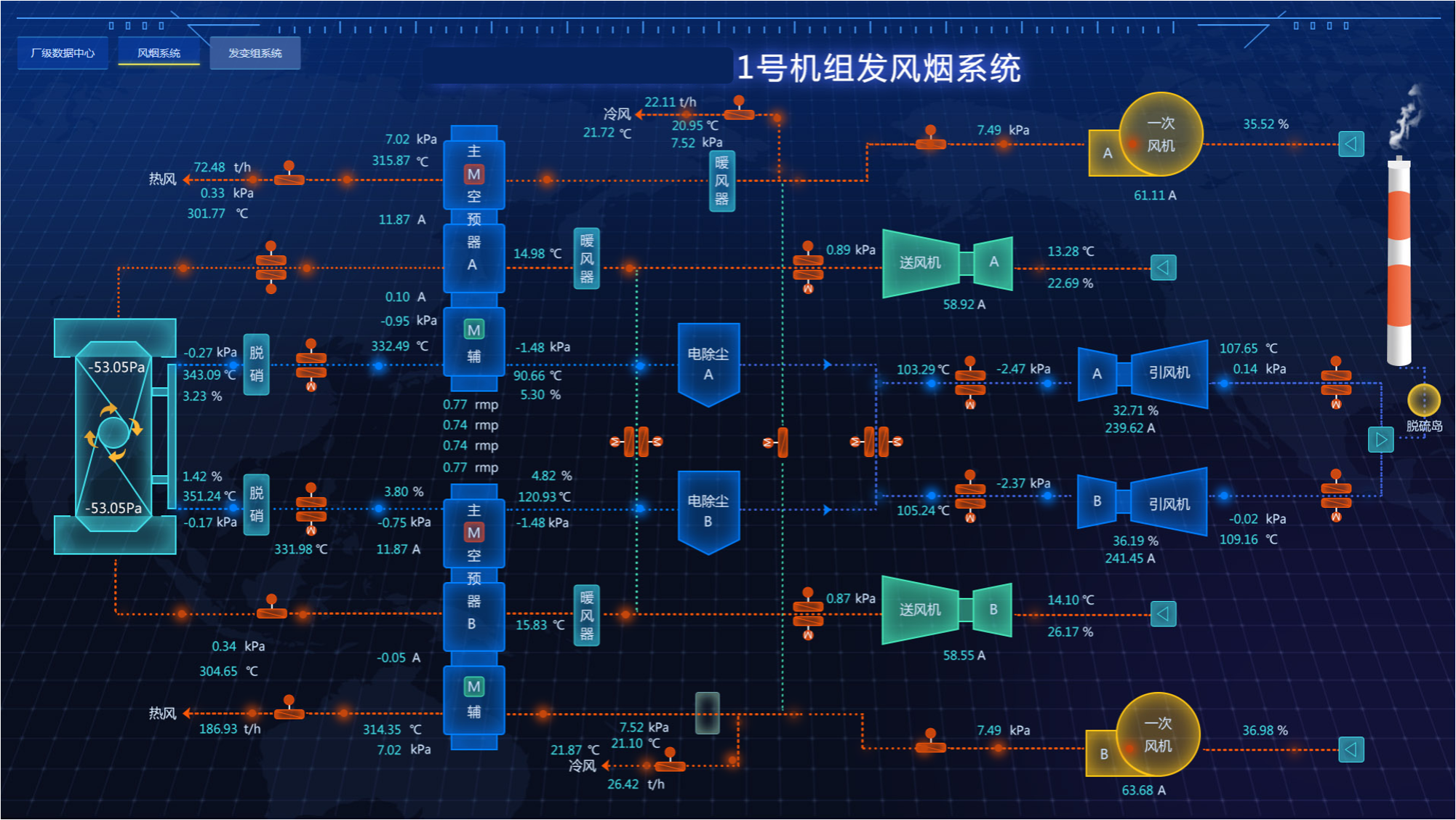
以西门子winCC为代表的组态界面,还是有很大提升空间的。
组态界面向来都是功能为主,美观和体验性为辅的,这也导致了国内的一些跟随者如法炮制,而且很多操作的工程师也是认可这重模式,不过现在一些新的组态软件可是支持精美的定制化界面,还有3D交互效果,这就是确实…...

HomeServer平台选择,介绍常用功能
平台选择 HomeServer 的性能要求不高,以下是我的硬件参数,可供参考: 硬件: 平台:旧笔记本CPU:i5 4210u内存 8G硬盘:128G 固态做系统盘,1T1T 机械盘组 RAID1 做存储。硬…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
