VUE 基础(二)
1 v-show:根据表达值的真假,切换元素的显示和隐藏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 三种表达方式 --><!-- 直接固定表达式的真假 --><img type="button" value="v-show" v-show="true"><!-- 将表达式的值放在data中 --><img src="xxx" v-show="isShow"> <!-- 也可以通过判断来确定真假 --><img src="xxx" v-show="age>=18"><input type="button" value="切换状态" @click="change"> </div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{isShow:"true",age: 16},methods: {change:function(){this.isShow=!this.isShow}},})</script>
</body>
</html>2 v-if:根据表达值的真假,切换元素的显示和隐藏(用法大致同v-show 不过多展示)
3 v-bind:设置元素的属性(比如src,title,class)
格式: v_bind:属性名=表达式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 两种表达方法 --><img src="xxx" ><img v-bind:src="imgSrc" ><!-- 存在一种简化写法 --><img :src="imgSrc"> //更常用<br><img :src="imgSrc" :title="imgTitle+'!'"> //可以字符串拼接</div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{imgSrc:"xxx",imgTitle:"你好呀"},methods: {},})</script>
</body>
</html>4 v-for:根据数据生成列表结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input type="button" value="添加数据" @click="add"><input type="button" value="减少数据" @click="remove"><ul><li v-for="item in arr">{{item}}</li><li v-for="item in vegetables">{{item.name}} </li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{arr:[1,2,3,4,5],vegetables:[{name:"西兰花炒蛋"},{name:"西红柿炒蛋"}]},methods: {add:function(){this.vegetables.push({name:"胡萝卜炒蛋"});},remove:function(){this.vegetables.shift();}},})</script>
</body>
</html>5 v-model:获取和设置表单元素的值(双向数据绑定) 通常用于文本内容
绑定后 无论是改变v-model中的值 还是data中的整体的数值都会发生相同的变化
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><input type="text" v-model="message"><!-- h2标签中的值也同步跟着变化 --><h2>{{message}} </h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app=new Vue({el:"#app",data:{message:"你好"},methods: {},})</script>
</body>
</html>相关文章:
)
VUE 基础(二)
1 v-show:根据表达值的真假,切换元素的显示和隐藏 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">&l…...

VMware Cloud Foundation ESXi 主机
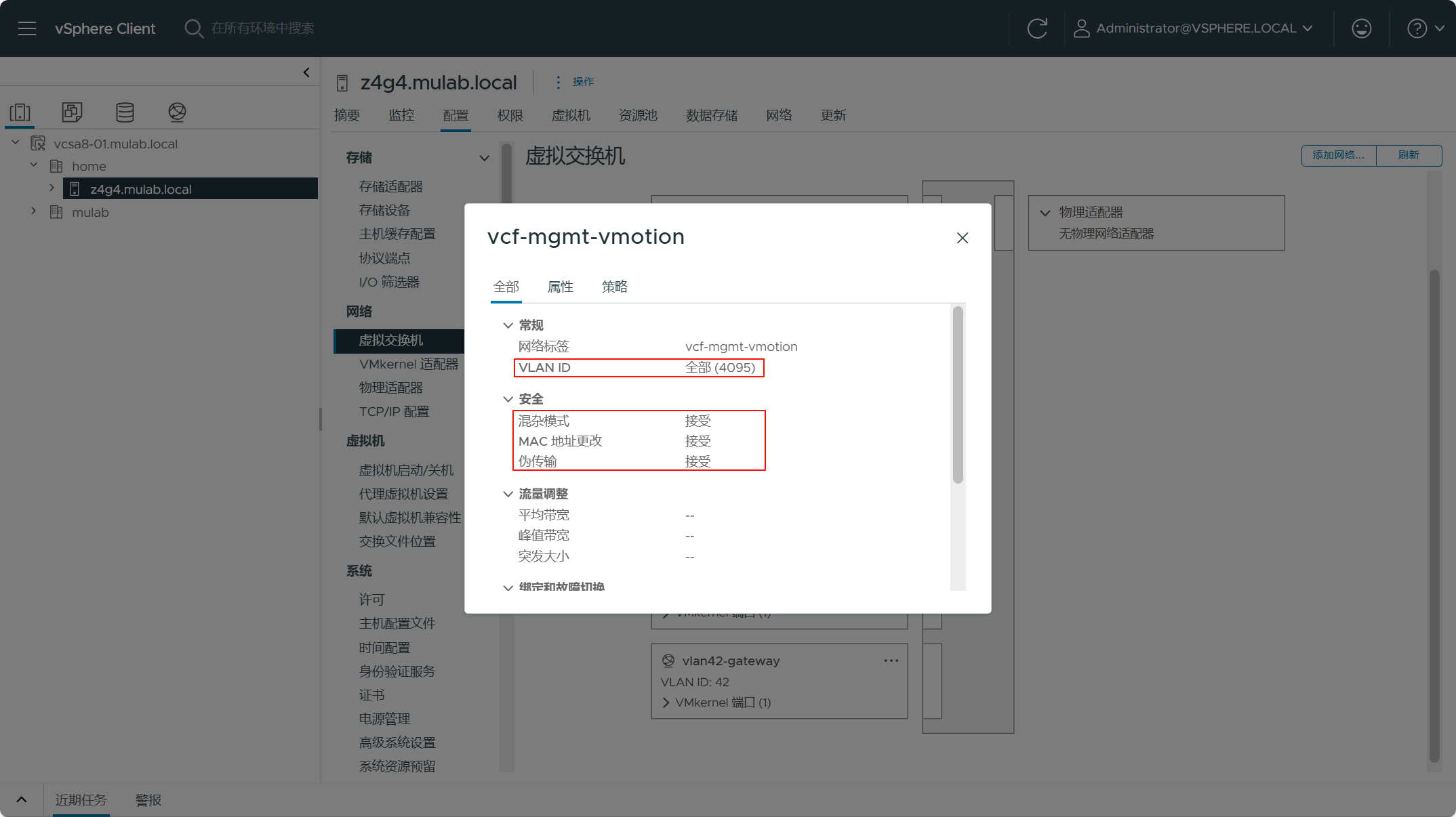
一、准备嵌套 ESXi 主机环境# 1)物理 ESXi 主机信息 本次准备用于部署 VCF 嵌套实验环境的物理宿主机的配置信息如下图所示。其实,部署 VCF 环境主要对内存的大小要求比较高,部署完整的管理域相关组件下来差不多就要占用 200 GB左右内存,而对 CPU 和存储的需求可以根据实…...

PyTorch深度学习快速入门(下)
PyTorch深度学习快速入门(下) 一、现有网络模型的使用及修改(一)背景知识(二)修改网络模型的三种方法 二、网络模型的保存与加载(一)保存网络模型的两种方法(二ÿ…...

轻松入门Linux—CentOS,直接拿捏 —/— <1>
一、什么是Linux Linux是一个开源的操作系统,目前是市面上占有率极高的服务器操作系统,目前其分支有很多。是一个基于 POSIX 和 UNIX 的多用户、多任务、支持多线程和多 CPU 的操作系统 Linux能运行主要的UNIX工具软件、应用程序和网络协议 Linux支持 32…...

pandas安装以及导入CSV
安装pandas pip install pandas速度慢可以切换国内镜像源 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pandas执行导入csv操作 import pandas as pd# 读取csv文件 data pd.read_csv(yourPath)输入data查看数据 导入成功!...

新能源车浪潮来袭,同时存在高压低压系统,如何准确进行高低压布线间距EMC分析?
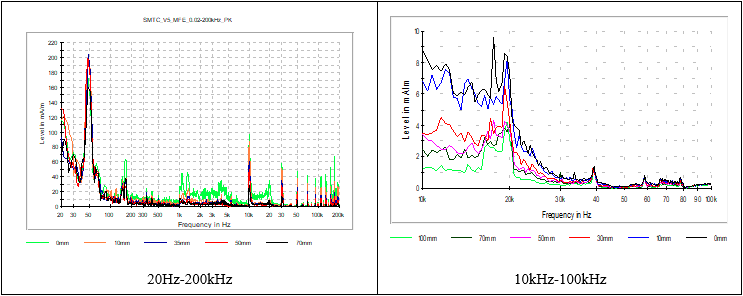
摘要 随着车辆电气化水平的逐步提升,电气零部件布局和布线面临着前所未有的挑战,在不断的压缩电气零部件间间距后,EMC性能成为非常关键的性能指标。特别是对于新能源车型,同时存在高压和低压系统,高低压耦合若处理的不…...

QUIC 协议
详解 QUIC 协议:它为何比 TCP 更优越?...

【软件测试】--接口测试
1. 接口用例设计 接口测试的测试点 功能测试 单接口功能: 手工测试中的单个业务模块,一般对应一个接口 登陆业务 --> 登陆接口加入购物车业务 --> 加入购物车接口订单业务 --> 订单接口支付业务 --> 支付接口 借助工具、代码。绕开前端界面…...

【前端】上传视频,截取第一帧图片
使用input上传视频,获得视频的第一帧 参考:JavaScript获取视频的尺寸信息和第一帧图片 - 掘金 (juejin.cn) html: <inputbind:this{uploadRef}on:change{handleUpload}accept"video/*"type"file"/>视频类型校验&a…...

Redis-GEO数据结构的基本用法
GEO就是Geolocation的简写形式,代表地理坐标。Redis在3.2版本中加入了对GEO的支持,允许存储地理坐标信息,帮助我们根据经纬度来检索数据。常见的命令有: GEOADD:添加一个地理空间信息,包含:经度…...

【Linux C | 网络编程】进程池大文件传输的实现详解(三)
上一篇实现了进程池的小文件传输,使用自定义的协议,数据长度数据本身,类似小火车的形式,可以很好的解决TCP“粘包”的问题。 【Linux C | 网络编程】进程池小文件传输的实现详解(二) 当文件的内容大小少于…...

Mac如何通过SSH连接Github
目录 前言 一、实现步骤 1.生成 SSH 密钥对 2.添加 SSH 密钥到 GitHub: 3.配置 SSH 连接 1.更新远程仓库 URL 2.测试 SSH 连接 前言 GitHub 在 2021 年 8 月 13 日停止了对使用密码进行身份验证的支持。因此,你需要使用其他认证方式,如…...

成就巴西休闲游戏如何借助Google谷歌广告投放优势
在探讨巴西休闲游戏如何借助谷歌广告投放优势实现市场扩张的过程中,我们不得不深入分析巴西市场的独特属性、休闲游戏的兴起背景,以及谷歌广告平台在全球范围内的强大影响力。近年来,随着移动游戏市场的快速发展,特别是中轻度休闲…...

利用python检查磁盘空间使用情况
目录 一.前言 二.使用的库介绍 三.代码实现以及解析 3.1导入模块 3.2邮件发送函数 send_email 3.3检查磁盘空间函数 check_and_clean_disk 3.4主程序逻辑 四.致谢 一.前言 在信息技术飞速发展的今天,数据量的激增使得磁盘空间管理成为系统运维中的一项基…...

卷积神经网络(五)---图像增强的方法
前面的部分专注于卷积神经网络的层结构介绍,同时还介绍了到目前为止比较出名的卷积神经网络,接着使用比较复杂的卷积神经网络提高了 MNIST 数据集的准确率。下面将从另外的角度——图像增强的方面入手,提高模型的准确率和泛化能力。 一直以来…...

矩阵常见分解算法及其在SLAM中的应用
文章目录 常见特殊矩阵定义Cholesky分解(正定Hermittian矩阵,分解结果唯一)Cholesky分解应用 SVD分解(将singularvalues排序后分解唯一)SVD 分解的应用(任意矩阵) QR分解(任意矩阵&a…...
【排序】快速排序详解
✨✨欢迎大家来到Celia的博客✨✨ 🎉🎉创作不易,请点赞关注,多多支持哦🎉🎉 所属专栏:排序 个人主页:Celias blog~ 一、快速排序的思想 快速排序的核心思想是: 选定一个…...

贪心算法总结(2)
一、买卖股票的最佳时机 . - 力扣(LeetCode) class Solution { public:int maxProfit(vector<int>& prices) {int miniINT_MAX;int ret0;for(int&price:prices){//遍历的时候,我们随时去更新最小的值,然后让每一位…...

弘景光电:技术实力与创新驱动并进
在光学镜头及摄像模组产品领域,广东弘景光电科技股份有限公司(以下简称“弘景光电”)无疑是一颗耀眼的明星。自成立以来,弘景光电凭借其强大的研发实力、卓越的产品性能、精密的制造工艺以及严格的质量管理体系,在光学…...

2024年7月23日~2024年7月29日周报
目录 一、前言 二、完成情况 2.1 一种具有边缘增强特点的医学图像分割网络 2.2 融合边缘增强注意力机制和 U-Net 网络的医学图像分割 2.3 遇到的困难 三、下周计划 一、前言 上周参加了一些师兄师姐的论文讨论会议,并完成了初稿。 本周继续修改论文࿰…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
