【C++进阶】map的介绍和使用
文章目录
- map的介绍
- map的模板参数介绍
- map的容器介绍
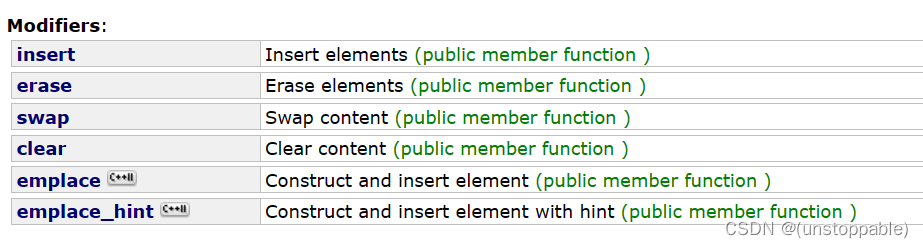
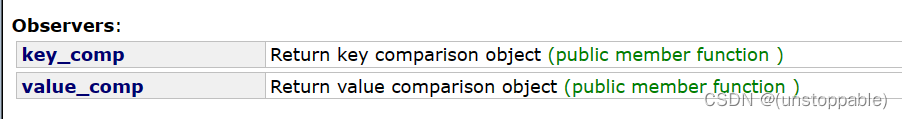
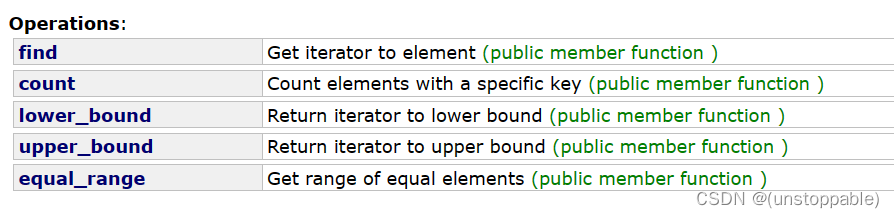
- map重要容器接口的介绍及使用
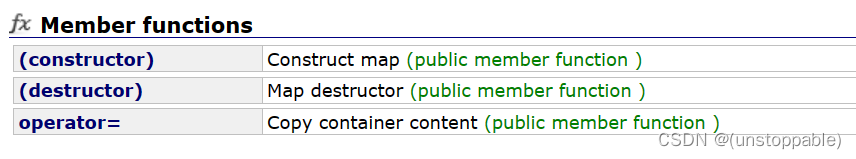
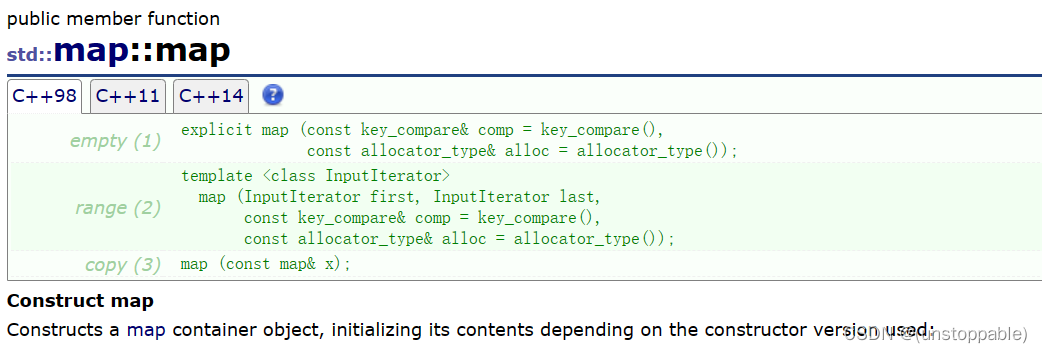
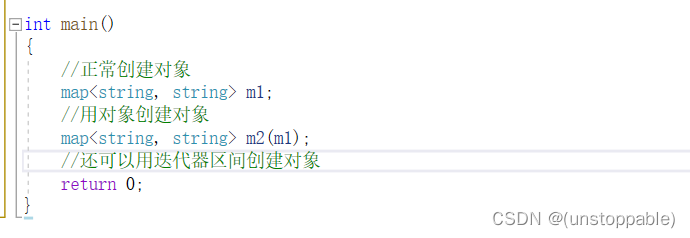
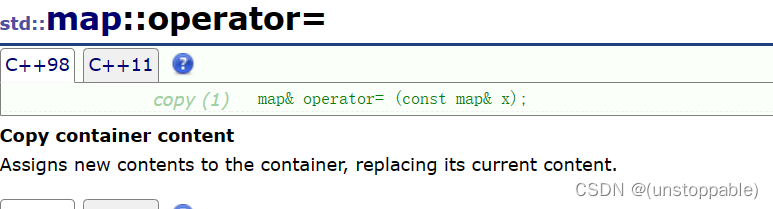
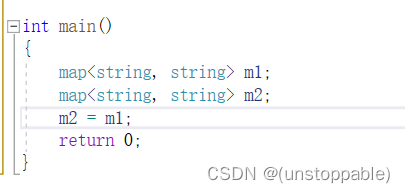
- 构造函数
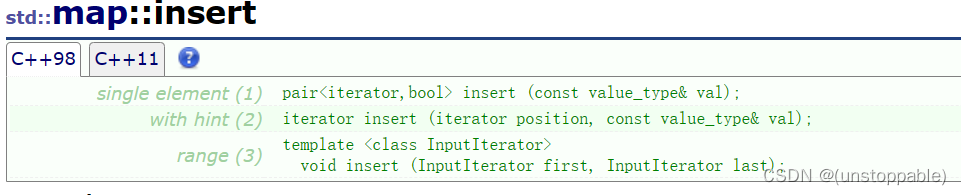
- 增删查改
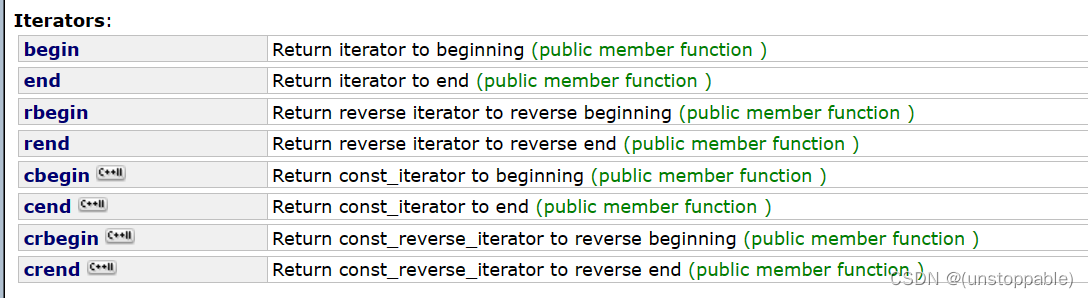
- 迭代器的使用
map的介绍
- map是关联容器,它按照特定的次序(按照key来比较)存储由键值key和值value组合而成的元素。
- 在map中,键值key通常用于排序和惟一地标识元素,而值value中存储与此键值key关联的内容。键值key和值value的类型可能不同,并且在map的内部,key与value通过成员类型value_type绑定在一起,为其取别名称为pair:
typedef pair<const key, T> value_type; - 在内部,map中的元素总是按照键值key进行比较排序的。
- map中通过键值访问单个元素的速度通常比unordered_map容器慢,但map允许根据顺序对元素进行直接迭代(即对map中的元素进行迭代时,可以得到一个有序的序列)。
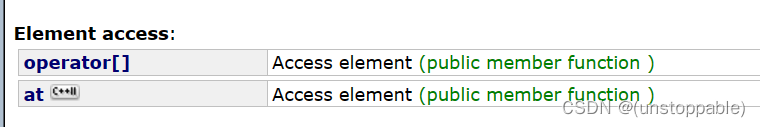
- map支持下标访问符,即在[]中放入key,就可以找到与key对应的value。
- map通常被实现为二叉搜索树(更准确的说:平衡二叉搜索树(红黑树))。
map的模板参数介绍

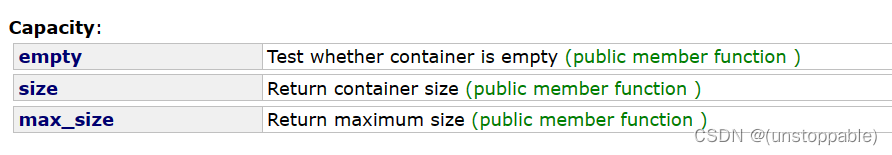
map的容器介绍







map重要容器接口的介绍及使用
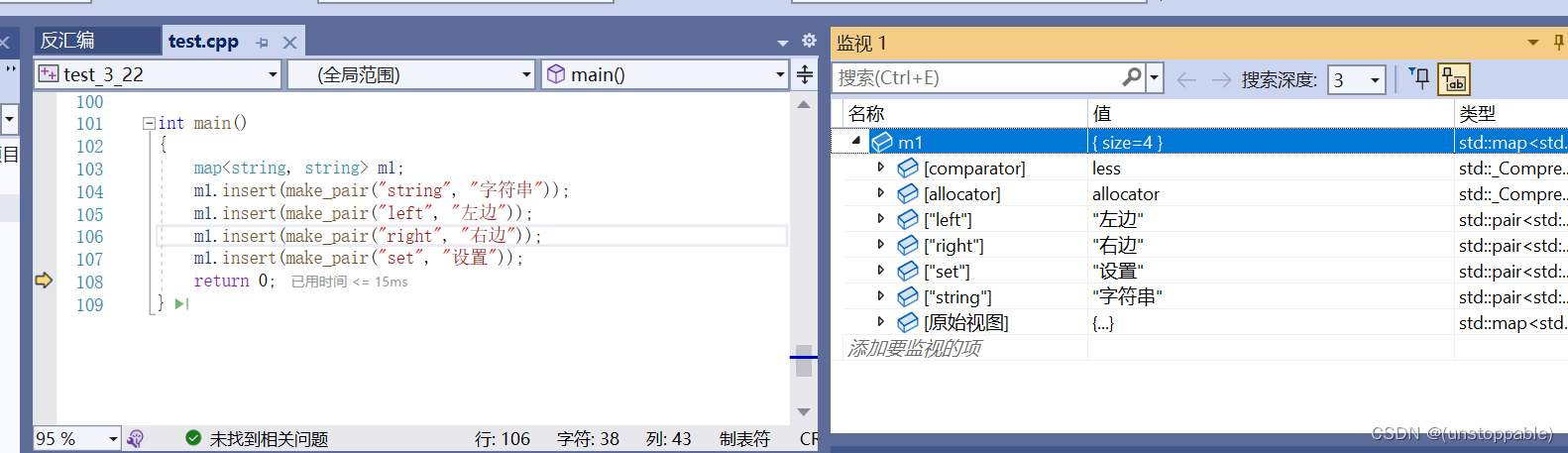
构造函数




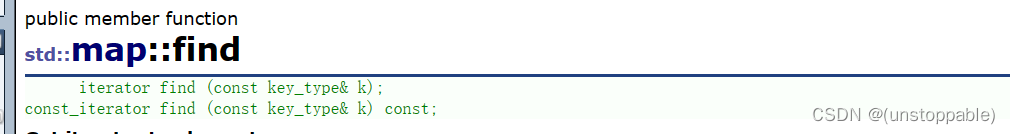
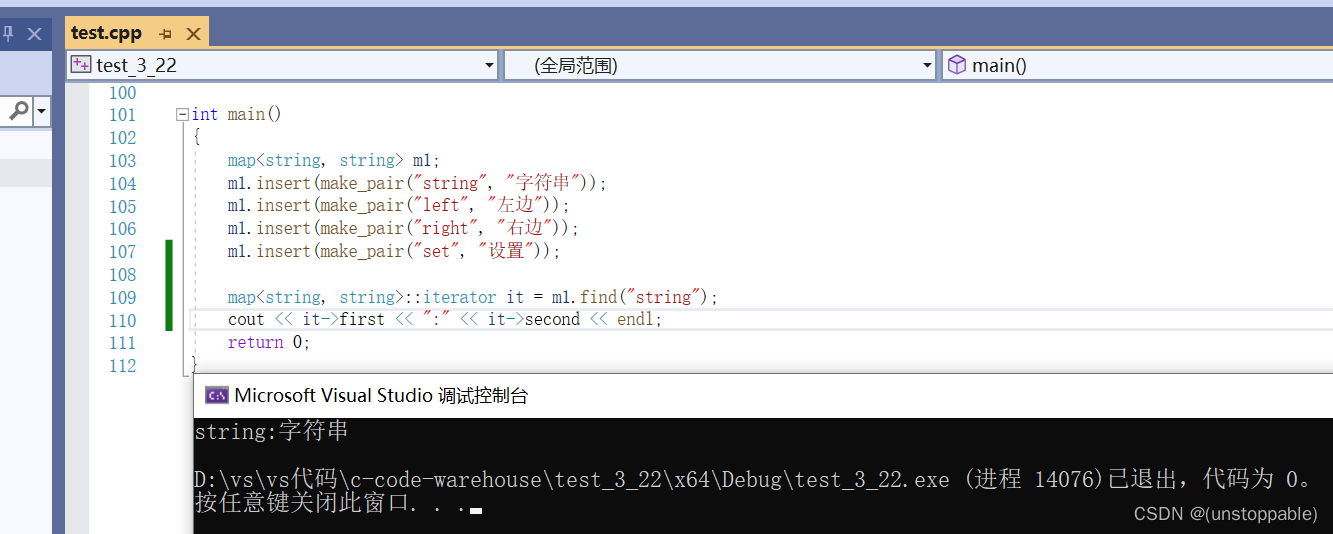
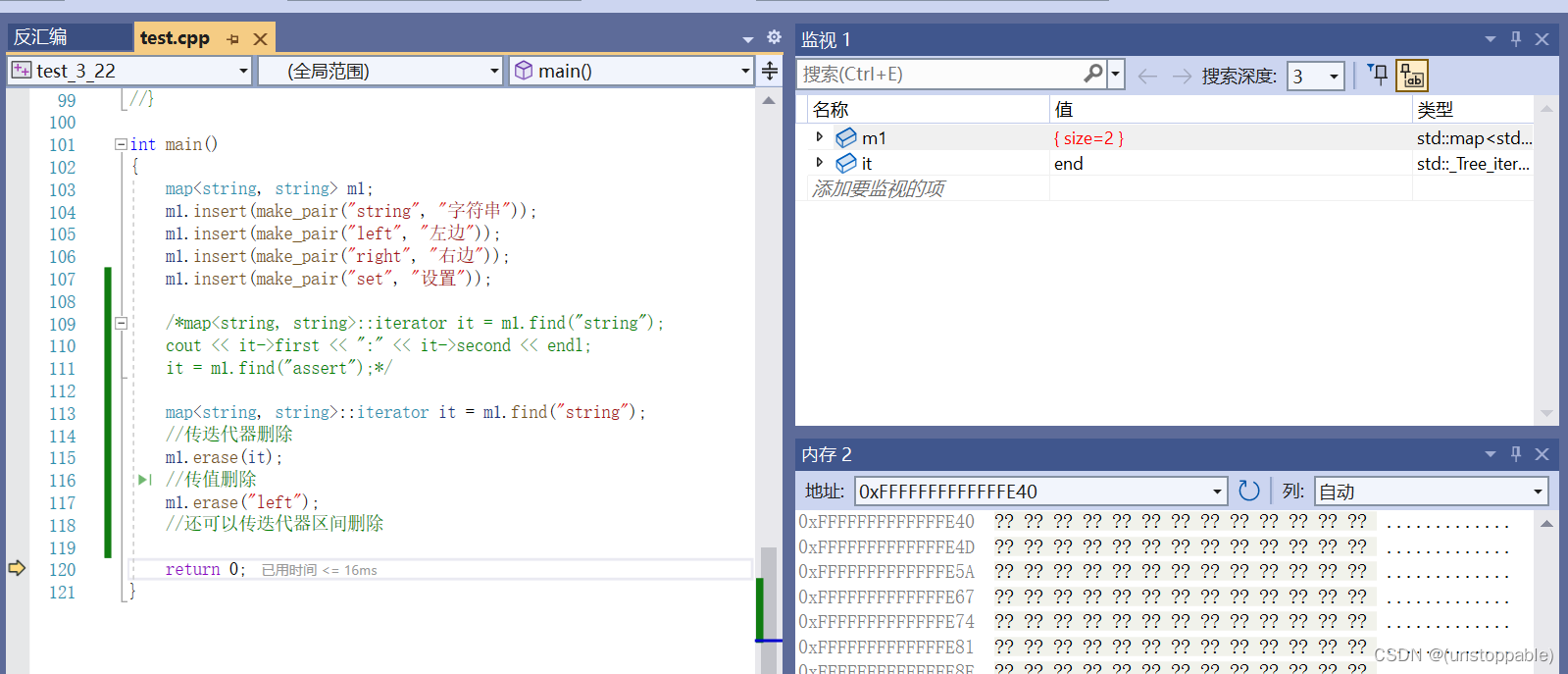
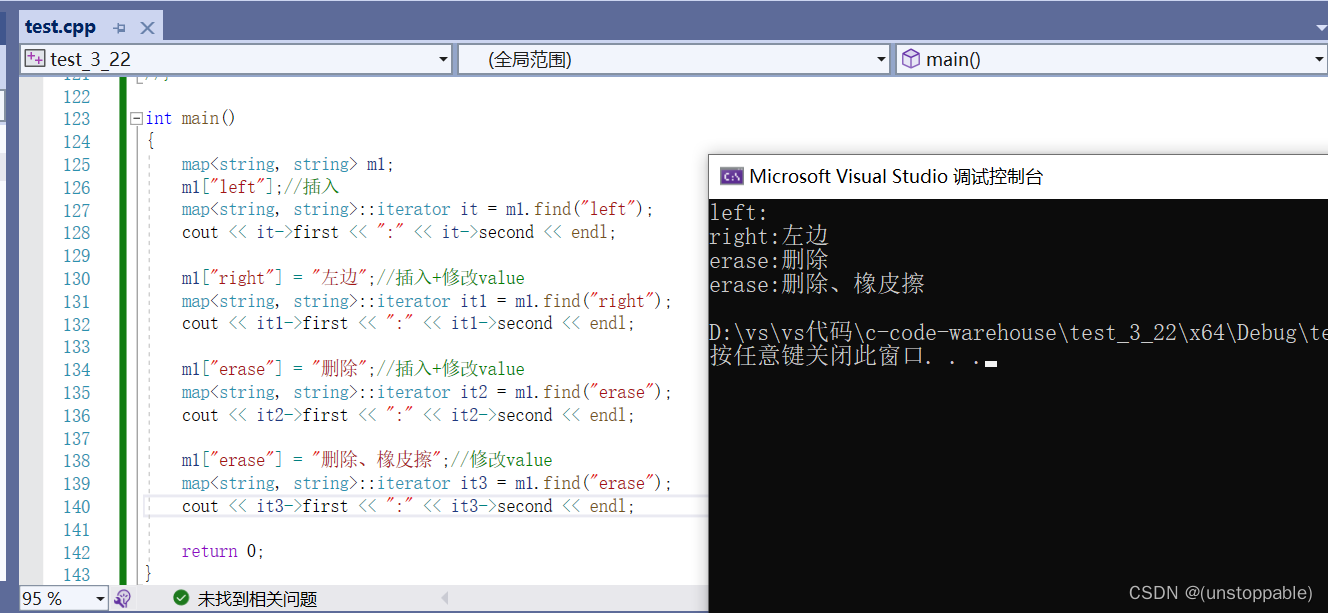
增删查改



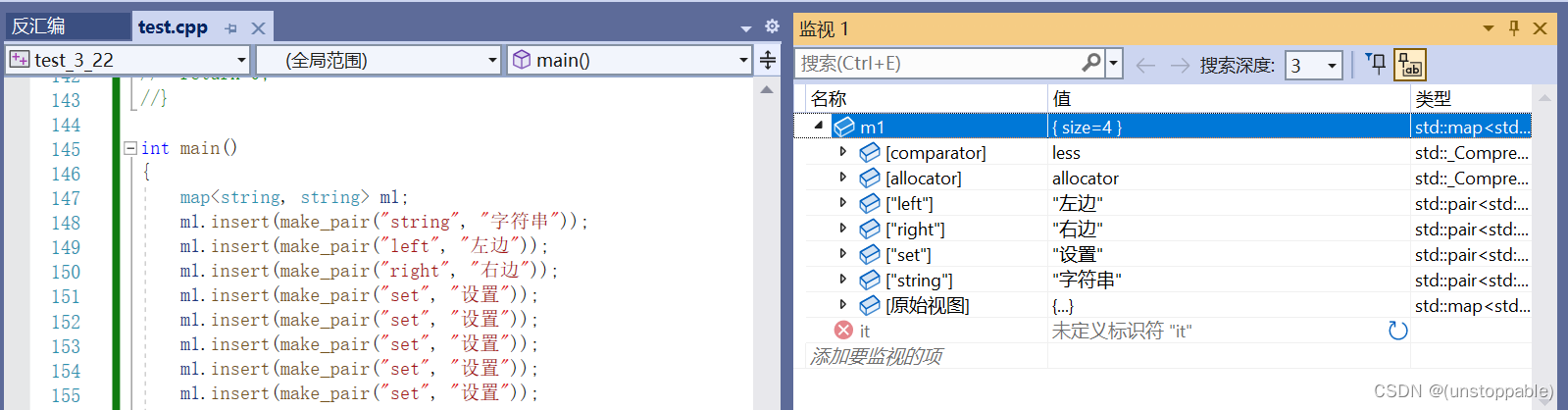
map和set一样是不允许多个一样的key值插入


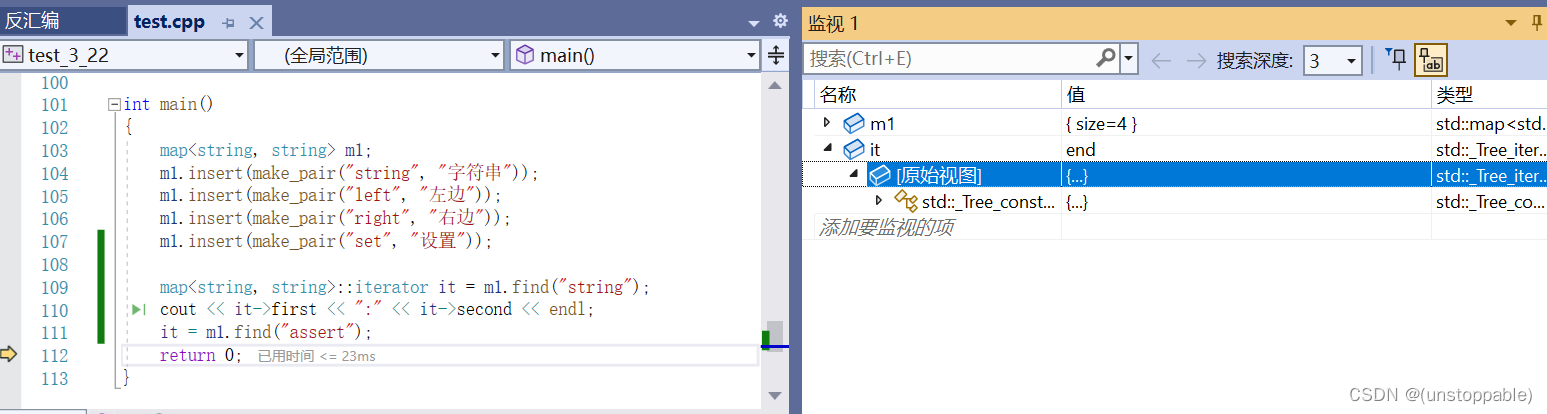
找到返回该值的迭代器

没有找到返回end()




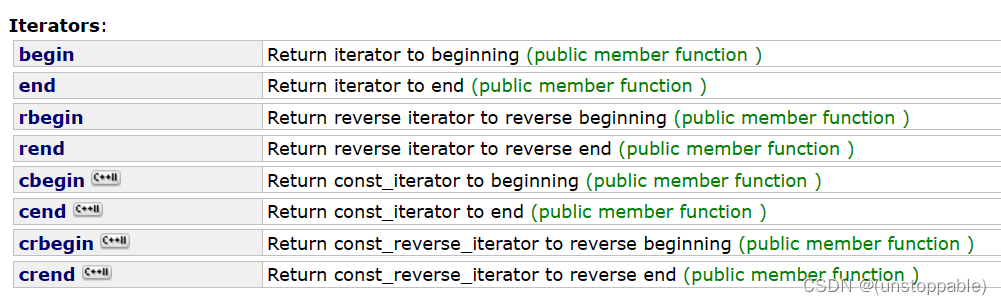
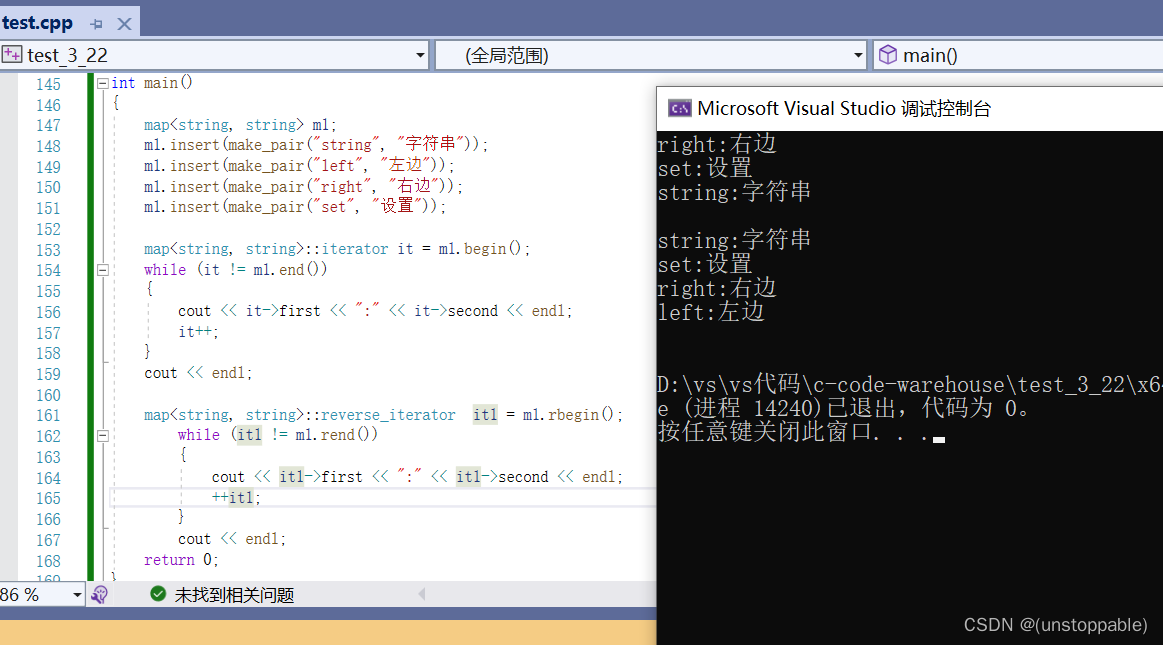
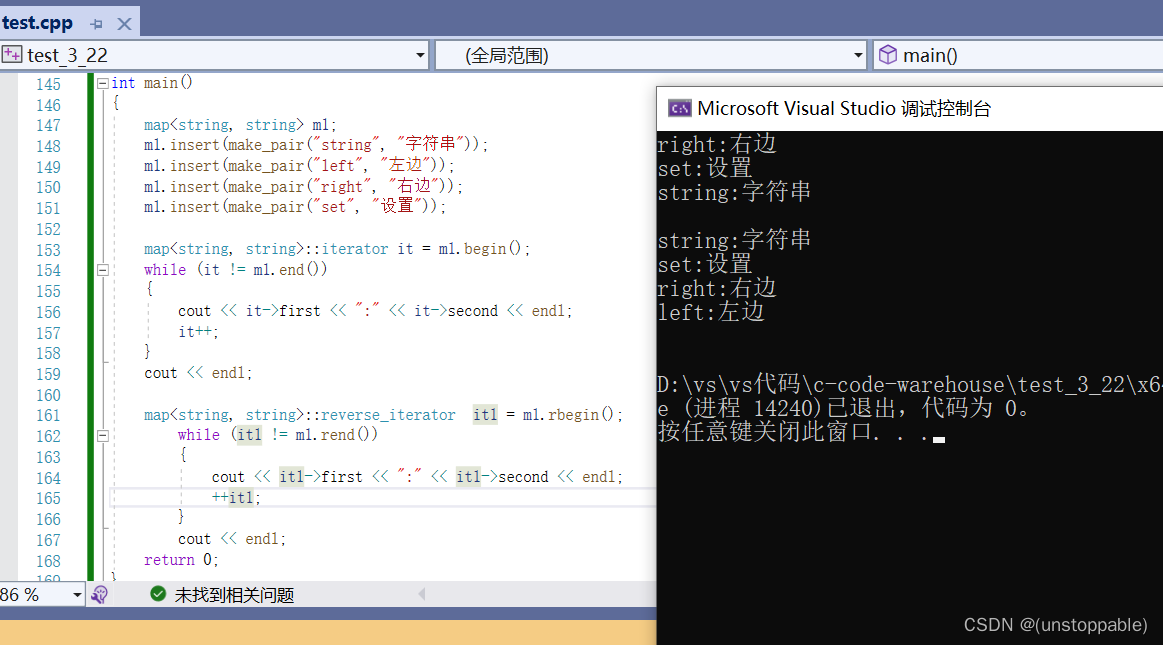
迭代器的使用


相关文章:

【C++进阶】map的介绍和使用
文章目录map的介绍map的模板参数介绍map的容器介绍map重要容器接口的介绍及使用构造函数增删查改迭代器的使用map的介绍 map是关联容器,它按照特定的次序(按照key来比较)存储由键值key和值value组合而成的元素。在map中,键值key通常用于排序和惟一地标识…...

第十四届蓝桥杯三月真题刷题训练——第 15 天
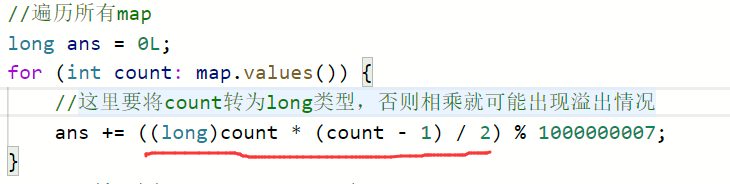
目录 第 1 题:斐波那契与7 问题描述 答案提交 运行限制 代码: 第 2 题:小蓝做实验 问题描述 答案提交 运行限制 代码: 第 1 题:斐波那契与7 问题描述 斐波那契数列的递推公式为: FnFn−1Fn−2, 其中 F1F21…...

HTML5是什么?怎么学习HTML5?
HTML5 是什么?HTML5是什么?相信这个问题并不容易回答,大多数人对于HTML5的概念仅仅是听说过而已,非要让他说出个所以然来,结果只能让你失望。相比普及了近十四年的HTML4来说,HTML5带来的震撼其实丝毫不亚于…...

个人算法题精简导航整理(精炼汇总,含知识点、模板题、题单)
文章目录前言导航注意事项技巧类自定义Pair排序N维数组转一维位运算状态压缩算法基础枚举 √指数型枚举排列型枚举组合型枚举模拟 √日期天数问题:平年闰年情况递归&分治 √贪心 √货仓选址-模板题排序 √归并排序前缀和&差分 √前缀和差分(一维…...

Mac 和 Win,到底用哪个系统学编程?
今天来聊一个老生常谈的问题,学编程时到底选择什么操作系统?Mac、Windows,还是别的什么。。 作为一个每种操作系统都用过很多年的程序员,我会结合我自己的经历来给大家一些参考和建议。 接下来先分别聊聊每种操作系统的优点和不…...

文心一言---中国版的“ChatGPT”狂飙的机会或许要出现了
⭐️我叫忆_恒心,一名喜欢书写博客的在读研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三…...

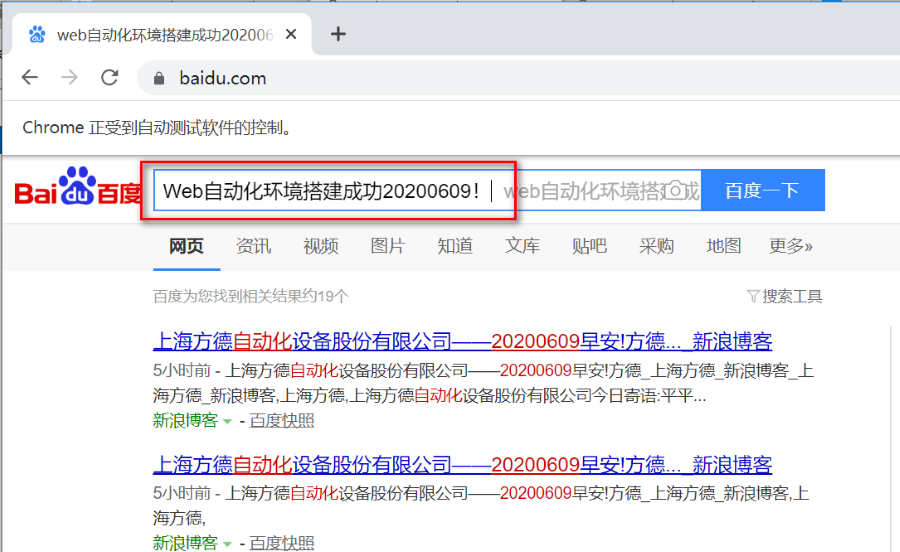
2023最全Python+Selenium环境搭建教程-你绝对想不到有这么简单!
还有视频版本结合项目实战介绍,轻松学习! PythonSelenium自动化测试环境搭建Web自动化测试全套教程_哔哩哔哩_bilibiliPythonSelenium自动化测试环境搭建Web自动化测试全套教程共计180条视频,包括:1、Web自动化测试需求和挑战、2…...

JavaSe第10次笔记
1.Java中,static不能修饰局部变量。 2.构造代码块:可用于成员变量的赋值,但需要注意的是,构造代码块最先执行(比构造方法先)。 3.静态代码块(可用于静态成员变量赋值):写法如下 static { 静态成员操作; } (比构造…...

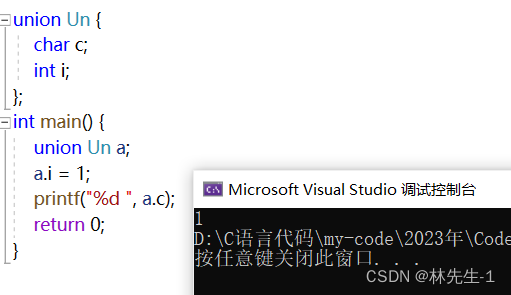
【C语言笔记】自定义类型全解
【C语言笔记】自定义类型全解一、结构体1、什么是结构体2、结构体的声明与定义2.1、结构体的声明2.2、对结构体成员的访问2.3、对结构体成员的初始化2.4、结构体的不完整声明2.5、结构体嵌套定义3、结构体的自引用3.1、错误的自引用3.2、正确的自引用4、结构体大小的计算4.1、结…...

文心一言硬刚ChatGPT。文心一言能否为百度止颓?中国版ChatGPT“狂飙”的机会在哪儿?
一.文心一言介绍 今天,3月16日消息,百度于北京总部召开新闻发布会,主题围绕新一代大语言模型、生成式AI产品文心一言。百度首席技术官王海峰现在详解了文心一言背后的文心大模型及技术特性。 文心一言是新一代知识增强大语言模型࿰…...

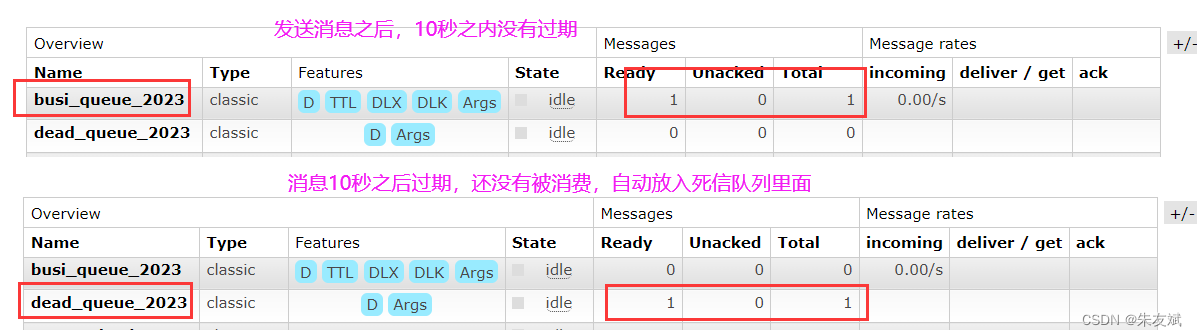
【RabbitMQ笔记10】消息队列RabbitMQ之死信队列的介绍
这篇文章,主要介绍消息队列RabbitMQ之死信队列。 目录 一、RabbitMQ死信队列 1.1、什么是死信队列 1.2、设置过期时间TTL 1.3、配置死信交换机和死信队列(代码配置) (1)设置队列过期时间 (2ÿ…...

Python04 数据序列-字符串
Python04 数据序列-字符串 4.1 字符串概念 字符串是 Python 中最常用的数据类型。我们可以使用引号( ’ 或 " )来创建字符串。 格式: 变量名 数据 / "数据" / """ 数据 """案例: a hello world b &q…...

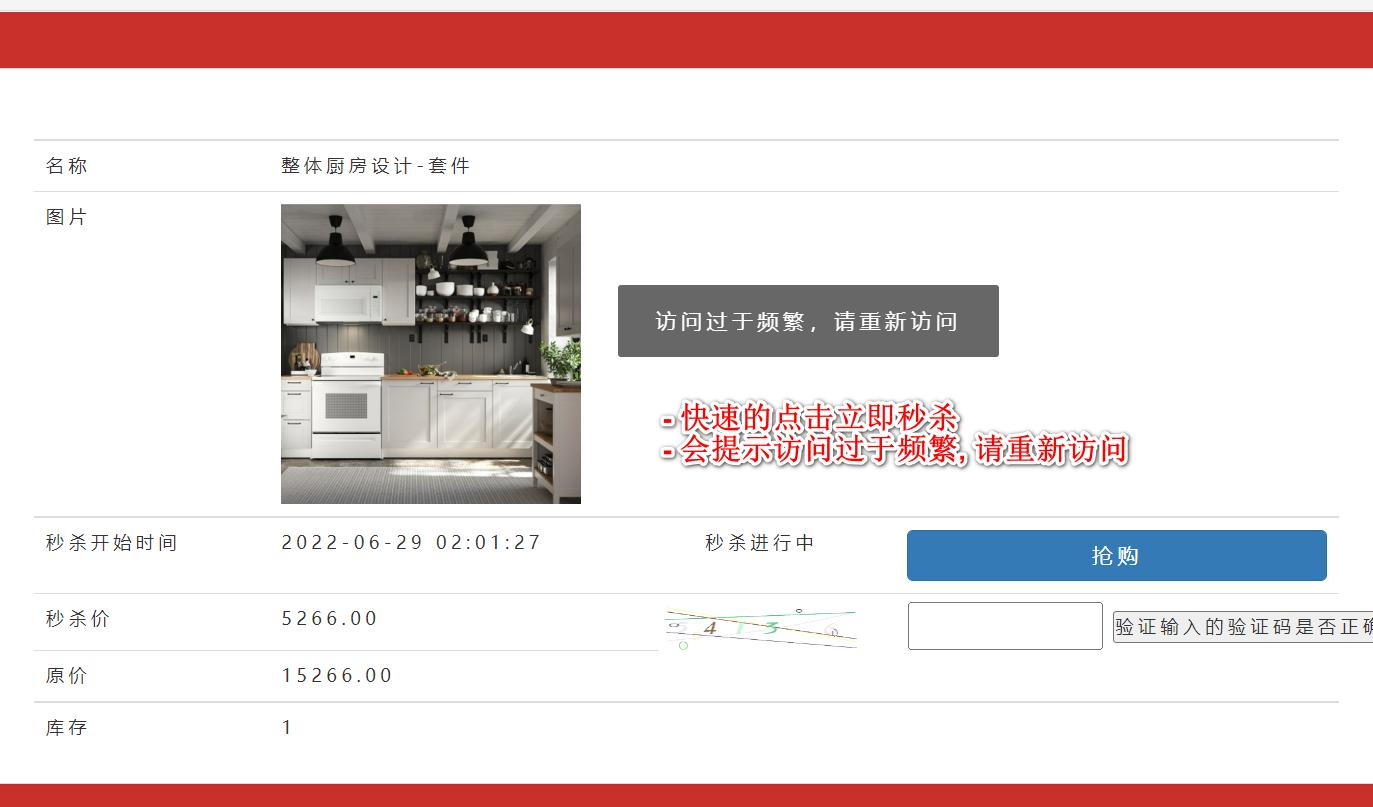
Redis限流接口防刷
Redis限流接口防刷 Redis 除了做缓存,还能干很多很多事情:分布式锁、限流、处理请求接口幂等性。。。太多太多了~ 大家好,我是llp,许久没有写博客了,今天就针对Redis实现接口限流做个记录。废话不多说&am…...

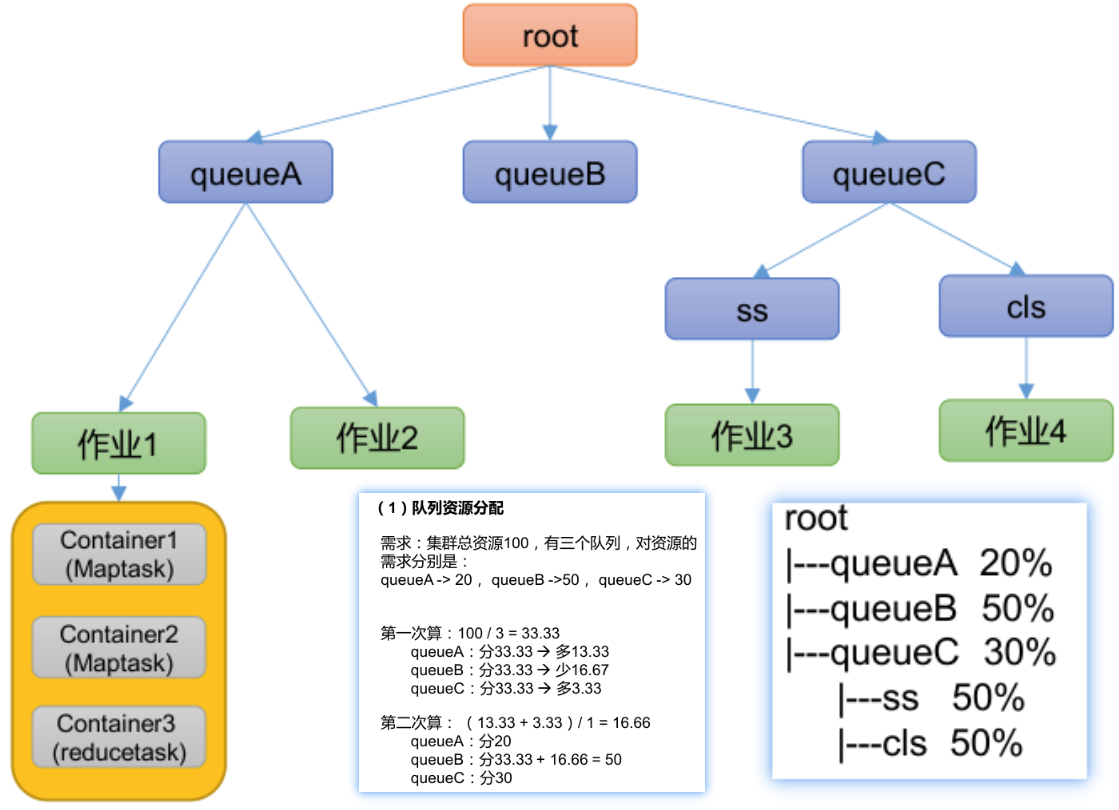
Yarn 资源调度器
Yarn 资源调度器:资源调度平台,负责为运算程序提供服务器运算资源 1 Yarn 基础架构 YARN 主要由 ResourceManager、NodeManager、ApplicationMaster 和 Container 等组件构成。 MR 程序提交到客户端所在的节点。YarnRunner 向 ResourceManager 申请一个…...

通达信 34日上升三角形主图源码
请先看效果图。 以下是编程源码,可以参考学习一下: N:34;{三角背景} 趋势下:DRAWLINE(HHHV(H,N),H,LLLV(L,N),L,0),LINETHICK2,COLORMAGENTA; SX:REF(趋势下,1)<趋势下; SS:DRAWLINE(SX,趋势下,REF(SX,1),REF(趋势下,1),1); DRAWBAND(SS,RGB(0,0,16…...
)
CSDN周赛第37期题解(Python版)
这期周赛题目和测试集还算完整,没有出现往期的bug。1、题目名称:幼稚班作业幼稚园终于又有新的作业了。 老师安排同学用发给同学的4根木棒拼接成一个三角形。 当然按照正常的逻辑,如果不能拼接成三角形。 必然要折断某个木棍来拼接三角形。 可…...

程序调试方法
调试思路 程序中一定要尽可能的做容错处理,可能会出错的地方,增加打印日志,这样在出问题时候才能最快的定位问题,所以这个属于前置工作,前置做的越多越好,后期调试越省力,程序也更健壮。学会看…...

【Android入门到项目实战--2.3】—— 活动的四种启动模式(standard、singleTop、singleTask、singleInstance)
目录 一、活动的启动模式 1、standard 2、singleTop 3、singleTask 4、singleInstance 本篇文章主要讲解活动的生命周期和活动的启动模式。 一、活动的启动模式 活动的启动模式共有4种,分别是standard、singleTop、singleTask和singleInstance; 可…...

SpringCloud微服务技术栈.黑马跟学(三)
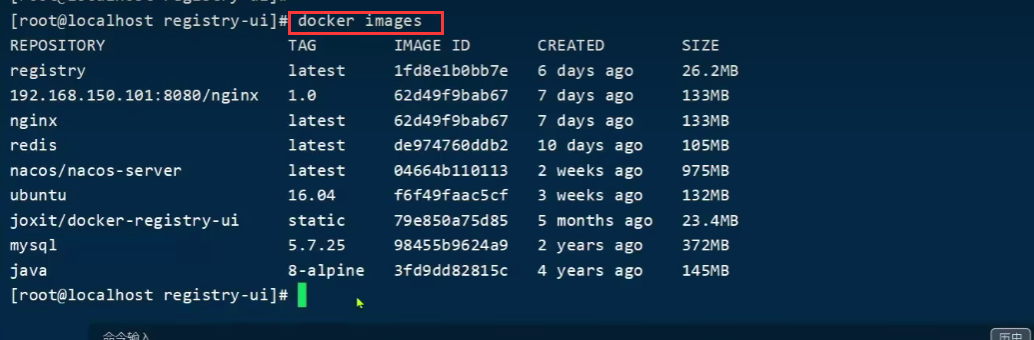
SpringCloud微服务技术栈.黑马跟学 三今日目标1.初识Docker1.1.什么是Docker1.1.1.应用部署的环境问题1.1.2.Docker解决依赖兼容问题1.1.3.Docker解决操作系统环境差异1.1.4.小结1.2.Docker和虚拟机的区别1.3.Docker架构1.3.1.镜像和容器1.3.2.DockerHub1.3.3.Docker架构1.3.4.…...

学习Java——集合类
目录 1.Collection和Collections区别 2.Set和List区别 3.ArrayList和LinkedList和Vector的区别 4.Set如何保证元素不重复 5.Arrays.asList获得的List使用时需要注意什么 1.Collection和Collections区别 Collection 是一个集合接口。 它提供了对集合对象进行基本操作的通用…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
