实现一个全栈模糊搜索匹配的功能
提供一个全栈实现的方案,包括 Vue 3 前端、Express 后端和 MySQL 数据库的分类模糊搜索功能。让我们逐步来看:
1. 数据库设计 (MySQL)
首先,我们需要一个存储分类的表:
CREATE TABLE categories (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(255) NOT NULL,created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);-- 插入一些示例数据
INSERT INTO categories (name) VALUES
('Electronics'), ('Books'), ('Clothing'), ('Home & Garden'), ('Sports');
2. 后端实现 (Express)
安装必要的包
npm install express mysql2
创建数据库连接
// db.js
const mysql = require('mysql2/promise');const pool = mysql.createPool({host: 'localhost',user: 'your_username',password: 'your_password',database: 'your_database',waitForConnections: true,connectionLimit: 10,queueLimit: 0
});module.exports = pool;
实现 Express 路由
// app.js
const express = require('express');
const db = require('./db');
const app = express();app.use(express.json());app.get('/api/categories/search', async (req, res) => {try {const { query } = req.query;const [rows] = await db.query('SELECT * FROM categories WHERE name LIKE ?',[`%${query}%`]);res.json(rows);} catch (error) {console.error(error);res.status(500).json({ error: 'Internal server error' });}
});const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Server running on port ${PORT}`));
3. 前端实现 (Vue 3)
创建一个新的 Vue 3 组件
<!-- CategorySearch.vue -->
<template><div><input v-model="searchQuery" @input="searchCategories" placeholder="Search categories..."/><ul><li v-for="category in categories" :key="category.id">{{ category.name }}</li></ul></div>
</template><script>
import { ref } from 'vue';
import axios from 'axios';export default {setup() {const searchQuery = ref('');const categories = ref([]);const searchCategories = async () => {if (searchQuery.value.length > 0) {try {const response = await axios.get(`/api/categories/search?query=${searchQuery.value}`);categories.value = response.data;} catch (error) {console.error('Error fetching categories:', error);}} else {categories.value = [];}};return {searchQuery,categories,searchCategories};}
};
</script>
在主应用中使用组件
<!-- App.vue -->
<template><div id="app"><h1>Category Search</h1><CategorySearch /></div>
</template><script>
import CategorySearch from './components/CategorySearch.vue';export default {name: 'App',components: {CategorySearch}
};
</script>
4. 优化建议
- 防抖:在前端实现防抖,避免频繁的 API 调用。
- 缓存:考虑在后端实现缓存机制,减少数据库查询。
- 分页:如果分类数量很大,考虑实现分页功能。
- 索引:在 MySQL 的 categories 表的 name 列上添加索引,提高查询性能。
CREATE INDEX idx_category_name ON categories(name);
- 安全性:确保对用户输入进行适当的验证和清理,防止 SQL 注入攻击。
这个实现提供了一个基本的全栈分类模糊搜索功能。您可以根据具体需求进行进一步的定制和优化。如果您有任何问题或需要更详细的解释,请随时告诉我。
注意,MySQL 的 LIKE 操作符默认是不区分大小写的。
相关文章:

实现一个全栈模糊搜索匹配的功能
提供一个全栈实现的方案,包括 Vue 3 前端、Express 后端和 MySQL 数据库的分类模糊搜索功能。让我们逐步来看: 1. 数据库设计 (MySQL) 首先,我们需要一个存储分类的表: CREATE TABLE categories (id INT AUTO_INCREMENT PRIMAR…...

智慧景区导览系统小程序开发
智慧景区导览系统小程序的开发是一个综合性的过程,旨在通过先进的技术手段提升游客的游览体验。以下是开发智慧景区导览系统小程序的主要步骤和关键点: 一、需求分析 市场调研:了解旅游市场的最新趋势和游客的实际需求,包括游客…...

HIVE调优方式及原因
3.HIVE 调优: 需要调优的几个方面: 1.HIVE语句执行不了 2.HIVE查询语句,在集群中执行时,数据无法落地 HIVE执行时,一开始语句检查没有问题,生成了多个JOB, …...

deploy local llm ragflow
CPU > 4 cores RAM > 16 GB Disk > 50 GB Docker > 24.0.0 & Docker Compose > v2.26.1 下载docker: 官方下载方式:https://docs.docker.com/desktop/install/ubuntu/ 其中 DEB package需要手动下载并传输到服务器 国内下载方式&…...

测桃花运(算姻缘)的网站系统源码
简介: 站长安装本源码后只要有人在线测算,就可以获得收入哦。是目前市面上最火的变现利器。 本版本无后台,无数据。本版本为开发的逗号联盟接口版本。直接对接逗号联盟,修改ID就可以直接运营收费赚钱。 安装环境:PH…...

电商平台优惠券
优惠券业务逻辑 优惠券的发放: 来源:优惠券可以由平台统一发放,也可以由商家自行发放。平台优惠券的优惠由平台承担,而店铺优惠券则由商家承担。类型:优惠券可以分为满减优惠券、无门槛优惠券等,根据使用限…...

内衣洗衣机多维度测评对比,了解觉飞、希亦、鲸立哪款内衣洗衣机更好
想要代替手洗内衣物,那么一台内衣专用的小型洗衣机就必不可少啦,不仅能够为我们节约更多的时间以及精力,还能大大提高内衣物的卫生,面对于市面上各种各样的小型内衣洗衣机,相信很多小伙伴都无从下手! 为一…...

数据结构和算法入门
1.了解数据结构和算法 1.1 二分查找 二分查找(Binary Search)是一种在有序数组中查找特定元素的搜索算法。它的基本思想是将数组分成两半,然后比较目标值与中间元素的大小关系,从而确定应该在左半部分还是右半部分继续查找。这个…...

基于OpenCV C++的网络实时视频流传输——Windows下使用TCP/IP编程原理
1.TCP/IP编程 1.1 概念 IP 是英文 Internet Protocol (网络之间互连的协议)的缩写,也就是为计算机网络相互连接进行通信而设计的协议。任一系统,只要遵守 IP协议就可以与因特网互连互通。 所谓IP地址就是给每个遵循tcp/ip协议连…...
CAN_FD 总线协议详解6- PL(物理层)规定3)
(BS ISO 11898-1:2015)CAN_FD 总线协议详解6- PL(物理层)规定3
目录 6.4 AUI 规范 6.4.1 一般规定 6.4.2 PCS 到 PMA 消息 6.4.2.1 输出消息 6.4.2.2 Bus_off 消息 6.4.2.3 Bus_off 释放消息 6.4.2.4 FD_Transmit 消息 6.4.2.5 FD_Receive 消息 6.4.3 PMA 到 PCS 消息 6.4.3.1 输入消息 如果有不懂的问题可在评论区点赞后留言&…...

docker环境下php安装扩展步骤 以mysqli为例
docker环境下php安装扩展步骤 以mysqli为例 1.0 前言2.0 php 扩展安装原理3.0 docker 环境下 php 扩展安装3.1 docker php 容器扩展安装路径及原理3.2 docker php 扩展脚本安装过程 同步发布在个人笔记[docker环境下php安装扩展步骤 以mysqli为例]( https://blog.lichenrobo.co…...

医院综合绩效核算系统,绩效核算系统源码,采用springboot+avue+MySQL技术开发,可适应医院多种绩效核算方式。
一、系统概述 作为医院用综合绩效核算系统,系统需要和his系统进行对接,按照设定周期,从his系统获取医院科室和医生、护士、其他人员工作量,对没有录入信息化系统的工作量,绩效考核系统设有手工录入功能(可…...

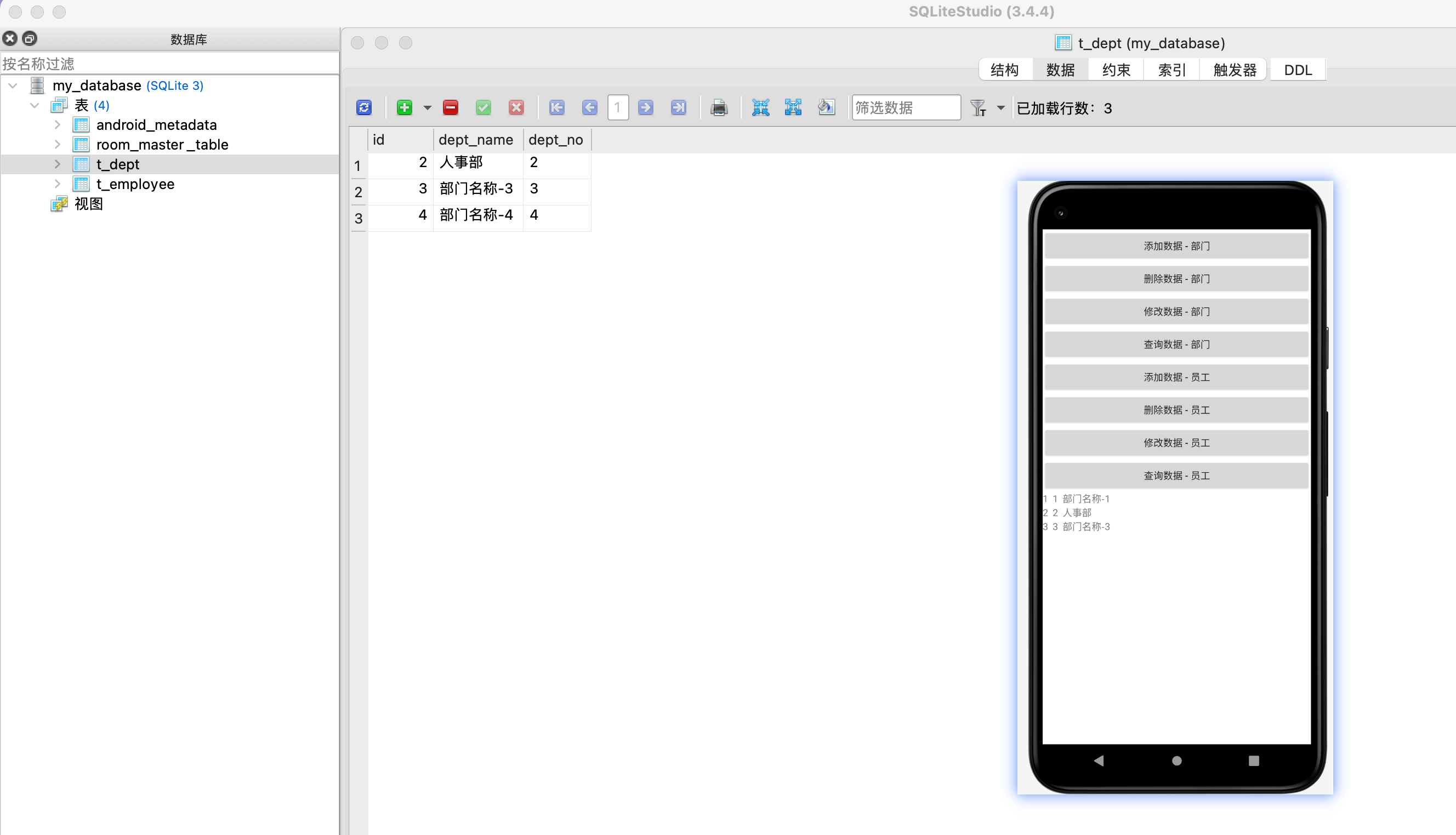
ROOM数据快速入门
ROOM数据库快速入门 文章目录 ROOM数据库快速入门第一章 准备工作第01节 引入库第02节 布局文件第03节 activity类第04节 效果图 第二章 数据类第01节 实体类(表)第02节 数据访问类(DAO)第03节 数据Service层第04节 RoomDataBase …...

刷新,前面接口的返回值没有到,第二个接口已经请求完了,导致第二个接口返回数据错误
刷新,前面接口的返回值没有到,(前端)第二个接口已经请求完了(入参没有拿前面那个接口返回的数据),导致第二个接口返回数据错误...

pdcj设计
为了实现这些功能需求,我们需要设计多个数据库表来存储相关的数据,并编写相应的Java代码来处理业务逻辑。下面是各个功能需求对应的MySQL表结构以及部分Java代码示例。 商品设置管理 商品分类管理 商品分类表 (product_categories)CREATE TABLE produ…...

【数据结构】哈希表的模拟实现
文章目录 1. 哈希的概念2. 哈希表与哈希函数2.1 哈希冲突2.2 哈希函数2.3 哈希冲突的解决2.3.1 闭散列(线性探测)2.3.2 闭散列的实现2.3.3 开散列(哈希桶)2.3.4 开散列的实现 2.4 开散列与闭散列比较 1. 哈希的概念 在我们之前所接触到的所有的数据结构…...

面试经典算法150题系列-数组/字符串操作之多数元素
序言:今天是第五题啦,前面四题的解法还清楚吗?可以到面试算法题系列150题专栏 进行复习呀。 温故而知新,可以为师矣!加油,未来的技术大牛们。 多数元素 给定一个大小为 n 的数组 nums ,返回其…...

海南云亿商务咨询有限公司领航抖音电商服务
在当下这个瞬息万变的互联网时代,短视频平台尤其是抖音,正以惊人的速度重塑着消费者的购物习惯与商家的营销版图。在这场电商盛宴中,海南云亿商务咨询有限公司凭借其在抖音电商领域的深厚积累与前瞻视野,正逐步成为众多商家转型升…...

C#初级——继承
继承 继承是面向对象程序设计中最重要的概念之一。继承允许我们根据一个类来定义另一个类,不需要完全重新编写新的数据成员和成员函数,只需要设计一个新的类,继承了已有的类的成员即可。这个已有的类被称为的基类(父类࿰…...

Github 2024-07-29 开源项目日报 Top10
根据Github Trendings的统计,今日(2024-07-29统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量JavaScript项目3非开发语言项目3Python项目1TypeScript项目1C++项目1Lean项目1HTML项目1免费编程学习平台:freeCodeCamp.org 创建周期:3302 天…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
