Vue - CSS基础学习
一、元素及属性
CSS 是为 web 内容添加样式的代码。 style标签
1.语法
1.除了选择器部分,每个规则集都应该包含在成对的大括号里({})。
2.在每个声明里要用冒号(:)将属性与属性值分隔开。
3.在每个规则集里要用分号(;)将各个声明分隔开。
4.选择多个元素,将不同的选择器用逗号分开。
p1,
p2,
p3 {color: red;width: 500px;border: 1px solid black;
}
二、CSS组成
1.外部样式表
使用 HTML 元素来链接外部样式表文件, 元素的 href 属性需要引用你文件系统中的一个文件。
<head><meta charset="utf-8" /><title>CSS外部样式</title><link rel="stylesheet" href="xxx/xxx/styles.css" /></head>
外部styles.css如下
h1 {color: blue;background-color: yellow;border: 1px solid black;
}p {color: red;
}2.内部样式表
把 CSS 放置在包含在 HTML 元素中的
<head><meta charset="utf-8" /><title>CSS内部样式</title><style>h1 {color: blue;background-color: yellow;border: 1px solid black;}p {color: red;}</style></head>
3.内联样式(不推荐)
内联样式是影响单个 HTML 元素的 CSS 声明,包含在元素的 style 属性中。
<h1 style="color: blue;background-color: yellow;border: 1px solid black;">Hello World!</h1><p style="color:red;">>CSS内联样式</p>
二、CSS优先级
<p>我是什么颜色</p>
p {color: yellow;
}
.test-color {color: red;
}
优先展示 .xxx , 这里文字为红色
<p>我是什么颜色</p>
p {color: blue;
}
p {color: yellow;
}
优先展示最后申明 , 这里文字为黄色
三、CSS选择器
1.类型选择器(h1/span/p)
类型选择器有时也叫做标签名选择器或者是元素选择器。
2.全局选择器 ( * )
全局选择器,是由一个星号(*)代指的
3.类选择器 ( . )
类选择器以一个句点(.)开头
可继承
<p class="notebox">我的网页</p><p class="notebox warning">我的网页</p><p class="notebox danger">我的网页</p>
.notebox {width: 100px;border: 4px solid #666;padding: 5px;
}.notebox.warning {border-color: orange;font-weight: bold;
}.notebox.danger {border-color: red;font-weight: bold;
}

4.ID 选择器 ( # )
ID 选择器开头为#而非句点
<p id="one">我的网页</p><p id="two">我的网页</p><p id="three">我的网页</p>
#one {color: blue;
}
#two {color: green;
}
#three {color: red;
}

<li class>我的网页</li> <li class="one">我的网页</li><li class="two">我的网页</li>
li[class] {color: blue;
}li[class="one"] {color: yellow;
}li[class="two"] {color: red;
}
四、盒子
1.盒子组成
- 内容盒子:显示内容的区域;使用 inline-size 和 block-size 或 width 和 height 等属性确定其大小。
- 内边距盒子:填充位于内容周围的空白处;使用 padding 和相关属性确定其大小。
- 边框盒子:边框盒子包住内容和任何填充;使用 border 和相关属性确定其大小。
- 外边距盒子:外边距是最外层,其包裹内容、内边距和边框,作为该盒子与其他元素之间的空白;使用 margin 和相关属性确定其大小。
2.外边距 margin
我们可以使用 margin 属性一次性控制一个元素的所有外边距,或者每边单独使用等价的普通属性控制:
margin-top
margin-right
margin-bottom
margin-left
根据外边距相接触的两个元素是正边距还是负边距,结果会有所不同:
3.外边距折叠
- 相邻兄弟元素:当两个块级元素上下相邻,且没有边框、内边距或内容分隔它们时,它们的垂直外边距会发生折叠,合并为一个较大的外边距。
- 父元素与子元素:当一个块级元素包含另一个块级元素作为其直接子元素时,如果父元素没有边框、内边距或内容,则父元素的底部外边距和子元素的顶部外边距可能会发生折叠。
- 负外边距:当一个元素的外边距是负值时,它会尝试与其他元素重叠。在这种情况下,外边距折叠的结果可能是零或者更小的正值,取决于其他元素的外边距大小。
- 清除浮动:使用 clear 属性可以阻止外边距折叠,因为这会在元素周围创建一个新的块格式化上下文。
- 表格单元格:表格单元格的外边距不会折叠。
- 行内元素:行内元素的外边距不会与其他元素的外边距折叠
4.内边距 padding
每个边框都有样式、宽度和颜色
我们可以使用 padding 简写属性一次性控制元素所有边,或者每边单独使用等价的普通属性:
padding-top
padding-right
padding-bottom
padding-left
5.边框 border
可以使用 border 属性一次性设置所有四个边框的宽度、颜色和样式。
欲分别设置每边的属性,可以使用:
border-top
border-right
border-bottom
border-left
欲设置所有边的宽度、样式或颜色,可以使用:
border-width
border-style
border-color
欲设置单条边的宽度、样式或颜色,可以使用最细粒度的普通属性之一:
border-top-width
border-top-style
border-top-color
border-right-width
border-right-style
border-right-color
border-bottom-width
border-bottom-style
border-bottom-color
border-left-width
border-left-style
border-left-color
6.背景与边框
1.背景颜色
background-color: #567895;
background-color: black;
background-color: rgb(255 255 255 / 50%);
2.背景图片
-
background-image: url(1.jpg);
-
background-repeat 属性用于控制图像的平铺行为。可用的值是:
no-repeat——阻止背景重复平铺。
repeat-x——仅水平方向上重复平铺。
repeat-y——仅垂直方向上重复平铺。
repeat——默认值,在水平和垂直两个方向重复平铺。
使用 background-size 属性,它可以设置长度或百分比值,来调整图像的大小以适应背景。
cover:浏览器将使图像足够大,使它完全覆盖了盒子区域,同时仍然保持其宽高比。在这种情况下,图像的部分区域可能会跳出盒子外。
contain:浏览器会将图像调整到适合框内的尺寸。在这种情况下,如果图像的长宽比与盒子的长宽比不同,你可能会在图像的两边或顶部和底部出现空隙。
- background-position 属性允许你选择背景图片出现在它所应用的盒子上的位置。
background-position: top center;background-position: 20px 10%;background-position: 20px top;background-position: top 20px right 10px;
3.多个背景图像
background-image: url(1.png), url(2.png);
4.边框
.box {border-width: 1px;border-style: solid;border-color: black;
}
简写
.box {border: 1px solid black;
}
.box {border-top-width: 1px;border-top-style: solid;border-top-color: black;
}
5.圆角
.box {border-radius: 10px;
}
7.display 属性(布局)
在 css 中实现页面布局的主要方法是设定display属性的值。
display:block
display:inline
display: flex
display: grid
1.横向布局(默认)
<div><p class="border">box1</p><p class="border">box2</p><p class="border">box3</p></div>
.border {border: yellow 10px solid;background-color: yellow;border-radius: 10px;
}

2.竖向布局 display: flex
<div class="wrapper"><p class="border">box1</p><p class="border">box2</p><p class="border">box3</p></div>
.border {border: yellow 10px solid;background-color: yellow;border-radius: 10px;
}.wrapper {display: flex;
}

3. 填充容器 flex: 1
们可以在我们的所有子元素上添加flex 属性,并赋值为1,这会使得所有的子元素都伸展并填充容器,而不是在尾部留下空白,如果有更多空间,那么子元素们就会变得更宽,反之,他们就会变得更窄。
<div class="wrapper"><div class="border">box1</div><div class="border">box2</div><div class="border">box3</div></div>
.wrapper > div {flex: 1;
}
.wrapper {display: flex;width: 800px;
}

4. 网格布局 Grid
<div class="wrapper"><div class="border">box1</div><div class="border">box2</div><div class="border">box3</div><div class="border">box4</div><div class="border">box5</div><div class="border">box5</div><div class="border">box5</div><div class="border">box5</div></div>
.wrapper {display: grid;grid-template-columns: 1fr 1fr 1fr; /*1fr等于自由空间的一份*/grid-template-rows: 50px 50px; /*指定每行的高度,这个设置的行数是2*/grid-gap: 10px; /*网格单元之间的间隙大小*/
}

<div class="wrapper"><div class="border box1">box1</div><div class="border box2">box2</div><div class="border box3">box3</div></div>
.border {border: yellow 10px solid;background-color: yellow;border-radius: 10px;
}
.border.box1 {grid-column: 2 / 4;grid-row: 1;
}
.border.box2 {grid-column: 1;grid-row: 1 / 3;
}
.border.box3 {grid-row: 2;grid-column: 3;
}

5. 浮动 float
这一元素会浮动到左侧或右侧

<div class="box">Float</div><p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
.box {float: left;width: 200px;height: 200px;margin: 10px;background-color: #e99;overflow: auto; /*将溢出隐藏,以便可以看到阴影*/
}

.box {float: right;width: 200px;height: 200px;margin: 10px;background-color: #e99;overflow: auto; /*将溢出隐藏,以便可以看到阴影*/
}

相关文章:

Vue - CSS基础学习
一、元素及属性 CSS 是为 web 内容添加样式的代码。 style标签 1.语法 1.除了选择器部分,每个规则集都应该包含在成对的大括号里({})。 2.在每个声明里要用冒号(:)将属性与属性值分隔开。 3.在每个规则集里要用分号…...

python setup.py install
有三种方法安装pyinstaller,而我唯独用下面这种最方便,又成功。 下载源码安装包,然后解压安装包,打开cmd并进入安装包解压目录,可以看到该目录下有一个setup.py的文件。 执行命令:python setup.py instal…...

论文解读:DiAD之SG网络
目录 一、SG网络功能介绍二、SG网络代码实现 一、SG网络功能介绍 DiAD论文最主要的创新点就是使用SG网络解决多类别异常检测中的语义信息丢失问题,那么它是怎么实现的保留原始图像语义信息的同时重建异常区域? 与稳定扩散去噪网络的连接: S…...

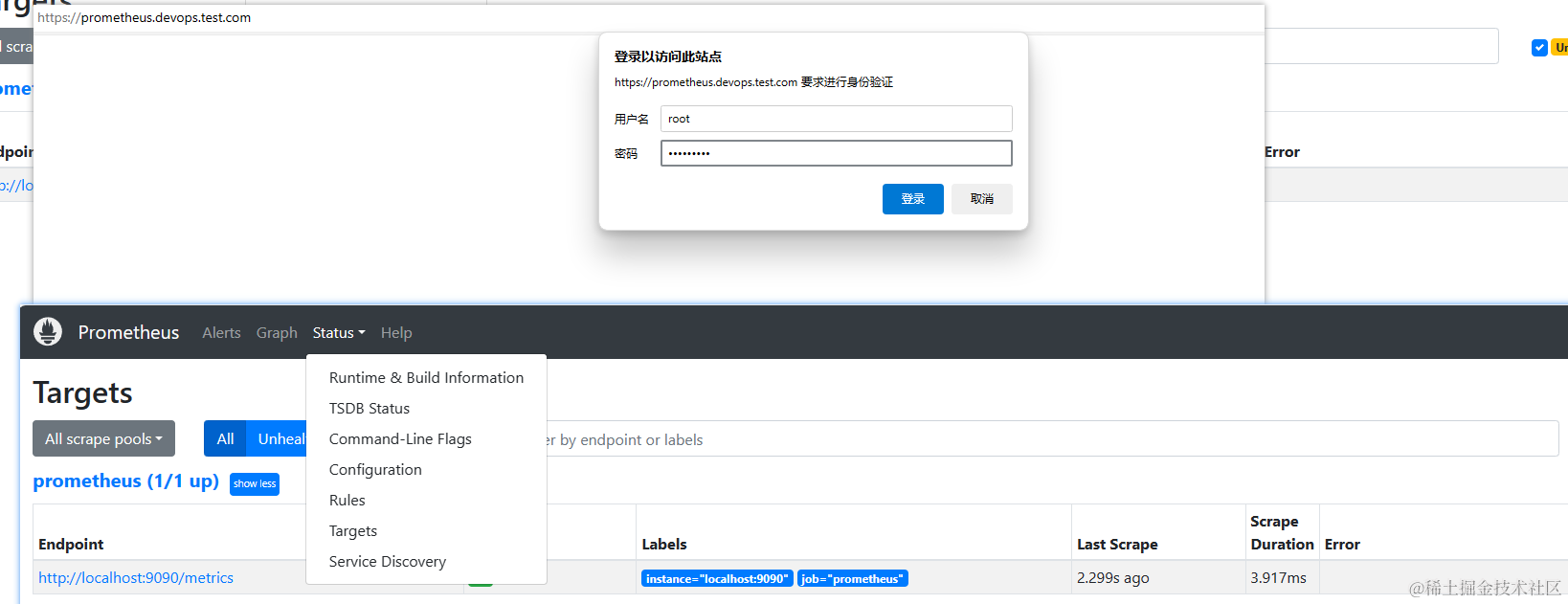
Prometheus+Grafana 监控平台实践-搭建常用服务监控告警
前言 Prometheus 是一个开放性的监控解决方案,通过各种 Exporter 采集当前主机/服务的数据,和 Grafana 相结合可以实现强大的监控和可视化功能 本篇将分享使用 docker compose 构建 Prometheus+Grafana,并监控之前文章所搭建的主机&服务,分享日常使用的一些使用经验 文…...

leaflet加载天地图:卫星底图(影响地图) 和 路网底图(矢量地图)【webgis】
文章目录 引言I 申请Key1.1 应用创建1.2 账号认证II 使用申请的key进行相关的服务调用2.1 服务API2.2 初始化地图组件2.3 加载影像底图和影像注记2.4 地理编码查询引言 自己没有对应的地图服务器和地理查询服务器的时候,使用天地图来实现业务的快速支撑。 基于天地图使用Leaf…...

微软蓝屏事件:全球网络安全与系统稳定性的警示
文章目录 每日一句正能量前言探讨软件更新流程中的风险管理和质量控制机制软件更新的风险风险管理策略质量控制措施测试流程缺陷识别实施质量控制结论 提供预防类似大规模故障的最佳方案或应急响应对策设计冗余系统实施灾难恢复计划建立高可用架构应急响应对策利用自动化工具和…...

【51单片机仿真】基于51单片机设计的整数/小数计算器系统仿真源码文档——文末资料下载
演示: 摘要 本项目设计并实现了一种基于51单片机的多功能计算器系统。系统采用STC89C52单片机作为主控制器,结合LCD显示模块、矩阵键盘等外设,实现了基本的整数、小数算术运算功能,包括加、减、乘、除、取模等。本文详细介绍了系统的硬件设计和软件实现,并对系统的功能和…...

ubuntu安装dockergitlab
#更换阿里云进行配置GPG 密钥 curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add - sudo add-apt-repository \ "deb [archarm64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu $(lsb_release -cs) stable" #如果出现错…...

自定义视图提示:提升Laravel用户体验的秘诀
自定义视图提示:提升Laravel用户体验的秘诀 在Laravel框架中,视图提示是一种向用户显示友好信息的方式,它们可以是表单输入后的错误信息、成功通知或其他重要的用户反馈。自定义视图提示不仅可以增强用户体验,还可以使应用程序的…...

关于黑马Ajax项目的笔记
一、token的介绍 概念: 访问权限的令牌,本质上是一串字符串 创建: 正确登录后,由后端签发并返回 作用: 判断是否有登录状态等,控制访问权限 注意 前端只能判断token有无,后端才能判断to…...

Java面试八股之JDK 动态代理和 CGLIB 动态代理的区别
JDK 动态代理和 CGLIB 动态代理的区别 JDK 动态代理和 CGLIB 动态代理都是在 Java 中实现动态代理的两种常见方式。它们各自有不同的特点和适用场景。下面详细介绍一下这两种动态代理的区别: 1. 代理机制 JDK 动态代理: 实现原理: JDK 动态代理基于 Java 的反射…...

验证码邮件接口测试指南?接口的优化策略?
验证码邮件接口集成步骤与注意事项?API接口设计要点? 在现代应用程序开发中,验证码邮件接口是保障用户安全和验证身份的重要工具。AokSend将详细介绍验证码邮件接口的测试指南,帮助开发者确保接口的稳定性和可靠性。 验证码邮件…...

基于Java的智能停车场管理系统
你好,我是计算机学姐码农小野!如果你对智能停车场管理系统感兴趣或有相关需求,欢迎私信联系我。 开发语言: Java 数据库: MySQL 技术: JSP技术 JAVA B/S架构 工具: 浏览器(…...

前后端分离开发遵循接口规范-YAPI
目前,网站主流开发方式是前后端分离。因此前后端必须遵循一套统一的规范,才能保证前后端进行正常的数据(JSON数据格式)请求、影响,这套规范即是 YAPI. 产品经理撰写原型; 前端或后端撰写接口文档。 YAPI…...

把本地的项目代码初始化到git仓库
cd /path/to/your/project# 在当前目录创建新的仓库 git init# 添加当前目录下的所有文件到暂存区 git add .# 添加commit message git commit -m "Initial commit"# 关联远程仓库 git remote add origin https://github.com/username/repository.git# 更改默认仓库&…...

白杨SEO:公众号如何找选题?如何利用ai工具写公众号?公众号变现方式有哪些?22个公众号营销常见问题解答大全!
前言:为什么分享这个?因为我发现不管是SEO从业者还是自媒体从业者,想通过公众号来做影响力或流量,甚至变现,但很多朋友公众号都没弄懂,所以分享一下。 分享问题大纲如下: 1、公众号如何申请注册…...

零基础学习深度学习以及模块缝合总结
Python基础知识 推荐视频:黑马程序员python教程,8天python从入门到精通,学python看这套就够了_哔哩哔哩_bilibili 工具和资源:PyTorch、Zotero、谷歌学术、Github、B站、ChatGPT等。 深度学习基本知识 张量维度表示:…...

XXE-lab-master靶场:PHP_xxe
目录 有回显 测试回显位置 构建payload 无回显数据外带 构建payload 漏洞修复 XXE-lab是一个一个包含php,java,python,C#等各种语言版本的XXE漏洞靶场。 下载地址:https://github.com/c0ny1/xxe-lab 将PHPStudy的中间件与版本信息调制为 php-5.4.29Apache 以…...

视图,存储过程和触发器
目录 视图 创建视图: 视图的使用 查看库中所有的视图 删除视图 视图的作用: 存储过程: 为什么使用存储过程? 什么是存储过程? 存储过程的创建 创建一个最简单的存储过程 使用存储过程 删除存储过程 带参的存储…...

sqli-labs(6-10)关通关讲解
sqli-labs(6-10)关通关讲解 Less-6 方法一:手工注入 1.判断闭合 http://localhost/sqli-labs/Less-6/?id1" //报错 http://localhost/sqli-labs/Less-6/?id1" -- //正常 http://localhost/sqli-labs/Less-6/?id1" and 11 -- http://localhos…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
