为了方便写CURD代码,我在UTools写了个插件SqlConvert来生成代码!
-1. 前言
为了方便摸鱼,我之前写过一个通过sql生成代码的工具,但是服务器到期了,也就懒得重新部署了。
技术框架是 SpringBoot + MybatisPlus + Velocity + Vue + ElementUI
- Sql-Parsee
- Sql-Parser-ui
0. Utools应用安装
- 官网地址: https://u.tools/
- 插件名称: SqlConvert
- 如果遇到插件有问题,可以在gitee 提交Issue 或者在utools插件下提交评论
1. 安装运行
- 下载项目到本地
git clone git@gitee.com:chargeduck/utools_sql_convert_vue.git
- 使用
npm运行
npm install
npm run dev
- 启动之后访问localhost:5173
2. 在Utools中调试
想要调试插件,需要先安装
Utools开发者工具,这个直接在utools的插件应用市场下载就行了
1. 创建插件信息
根据提示,创建自己的插件信息即可
- 新建Utools项目

- 填写项目信息

- 选择
plugin.json,这个文件的位置在项目目录的utools文件夹下

2. 调试
1. 实时调试
- 进入到项目的
utools文件夹下 - 修改
plugin.json
{"main": "http://localhost:5173/index.html",
}
- 在刚才选择
plugin.json的地方,刷新一下 - 输入关键字激活
SqlConvert插件, 想要其他的可以在加
{"cmds": ["sql转换","转换","MybatisLogsFormat","代码生成","Mybatis"]
}
- 在
vscode或者WebStorm中更改代码,utools插件内就会自动更新
2. 打包测试
-
进入项目根目录
-
执行打包命令
npm run build
- 将生成的
dist目录,移动到utools文件夹下 - 修改
plugin.json
{"main": "dist/index.html",
}
- 刷新
utools中的plugin.json
3. 功能说明
使用说明
- 使用说明
- MybatisLogFormat
1. 列转in
该功能是最早支持的功能,从
Excel或者Navicat等工具中复制查询结果到左侧输入框之中,点击转换就会转换成sql支持的in语句。
- 列转in语句

- 添加括号

2. 列转foreach
这个功能主要是为了方便书写foreach语句的。
比方说你现在使用
mybatis有一个地方需要一个<foreach>语句,需要用三个字段id,nick_name,user_id这个时候直接复制到左边,点击转换就能够生成
<foreach>语句,当然也支持只填写一个
id匹配需要批量删除的场景
- 字段转foreach

- 批量删除或者只需要一个字段的场景

3. 批量插入
将表所有的字段填写到左侧,在下方输入表名,选择数据库类型。点击转换即可生成批量插入语句
当前只实现了mysql,.oracle,postgresql
不填写表名会默认生成一个

4. 批量更新
与上方功能类似,也是将所有的字段输入进入,输入表名,填写主键,选择数据库类型生成
0.0.5版本存在样式错乱问题,待下个版本修复

5. 代码生成
这个功能比较复杂,暂时还没有完成,想要抢先体验的可以下载仓库代码,按照第一二章节试试
- 点击配置 添加配置信息

- 设置自定义的类型映射

- 查看模板
本来准备用
velocity模板引擎写呢,后来折腾了一天发现不行,然后就还用前端的EJS这里更改配置之后,点击保存即可。重置的话会使用我写的一套配置
有一个问题就是我用的vue打包后的文件实现的,然后呢这个玩意我保存到了localStorage里边。utools插件自带的
utools.db.get()和utools.db.put()这两个方法我不知道怎么用了。有大神可以修改一下

- 使用
将
sql建表语句粘贴到左侧输入框,选择数据库类型和生成类型,点击生成即可,如果生成失败,建议看看配置里边是否填写了

6. MybaitsLogFormat
idea里边有一个插件,就是你选中了
mybatis打印的日志,然后生成可执行的sql

相关文章:

为了方便写CURD代码,我在UTools写了个插件SqlConvert来生成代码!
-1. 前言 为了方便摸鱼,我之前写过一个通过sql生成代码的工具,但是服务器到期了,也就懒得重新部署了。 技术框架是 SpringBoot MybatisPlus Velocity Vue ElementUI Sql-ParseeSql-Parser-ui 0. Utools应用安装 官网地址: https://u.too…...

在国产芯片上实现YOLOv5/v8图像AI识别-【2.2】RK3588上C++开发环境准备及测试更多内容见视频
本专栏主要是提供一种国产化图像识别的解决方案,专栏中实现了YOLOv5/v8在国产化芯片上的使用部署,并可以实现网页端实时查看。根据自己的具体需求可以直接产品化部署使用。 B站配套视频:https://www.bilibili.com/video/BV1or421T74f 板子…...

2024数据资产入表财务实操手册
关注公众号《方案驿站》,并私信:2024数据资产入表财务实操手册,可获取本文pdf文件。...

react.16+
1、函数式组件 在vite脚手架中执行: app.jsx: import { useState } from react import reactLogo from ./assets/react.svg import viteLogo from /vite.svg import ./App.cssfunction App() {console.log(this)return <h2>我是函数式组件</h2> }exp…...

如何实现MySQL对某一张表的binlog日志进行记录
在 MySQL 中,使用触发器(Triggers)来记录表的变更是一种常见的方法。下面是具体的配置和步骤: 1. 创建日志表 首先,需要创建一个日志表,用于存储变更记录。 CREATE TABLE my_table_log (id INT AUTO_INC…...

使用requests库进行网络爬虫:入门指南
在数据收集与分析的广阔领域中,网络爬虫是一项基础而强大的技能。requests库是Python中用于发送HTTP请求的第三方库,它简洁易用,非常适合初学者学习网络爬虫。本文将带你一步步了解如何使用requests库进行基本的网络爬虫操作。 一、安装requ…...

实验5-1 使用函数计算两点间的距离
本题要求实现一个函数,对给定平面任意两点坐标(x1,y1)和(x2,y2),求这两点之间的距离。 函数接口定义: double dist( double x1, double y1, double x2, double y2 );其中用户传入的参数为平面上两个点的坐标(x1, y1)和(x2, y2),函…...

免费!OpenAI发布最新模型GPT-4o mini,取代GPT-3.5,GPT-3.5退出历史舞台?
有个小伙伴问我,GPT-4O mini是什么,当时我还一脸懵逼,便做了一波猜测: 我猜测哈,这个可能是ChatGPT4o的前提下,只支持文本功能的版本,速度更快 结果,大错特错。 让我们一起看看Open…...
)
目标检测损失计算部分(YOLO)
ComputeLoss 标准化坐标的增益张量 标准化坐标的增益张量(gain tensor)用于将归一化的目标转换为特定特征层的网格尺度,以便进行匹配和计算。 在目标检测模型中,输入图像被划分为多个网格,每个网格负责预测多个锚框…...

Swift 方法
Swift 方法 Swift 是一种强大的编程语言,用于开发 iOS 和 macOS 应用程序。在 Swift 中,方法是一段代码,它定义了执行特定任务的步骤。方法可以提高代码的可重用性和可维护性。本文将介绍 Swift 方法的基本概念、语法和用法。 1. 基本概念 1.1 方法定义 方法是一段代码,…...

哪些牌子充电宝性价比比较高?目前公认比较好用充电宝都在这儿!
在这个科技飞速发展的时代,充电宝已经成为我们生活中不可或缺的一部分。然而,在享受充电宝带来的便利时,我们不能忽视一个至关重要的问题——安全性。随着无线充电宝的普及,大家对于“无线充电宝哪个牌子更好?”的疑问…...

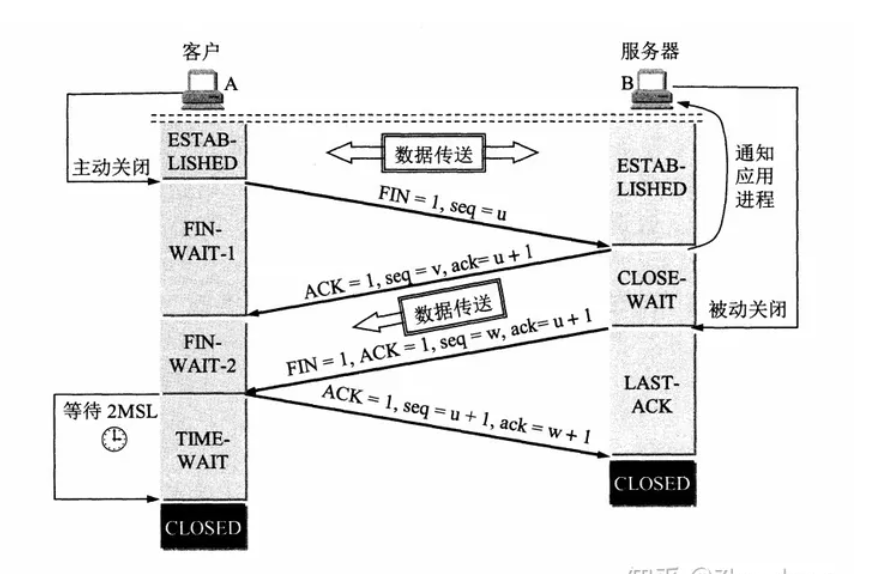
计算机网络必会面经
1.键入网址到网页显示,期间发生了什么 2.在TCP/IP网络模型中。TCP将数据进行分段后,为什么还需要IP层继续分片 3.详细说明tcp三次握手,为什么是三次,若每次握手丢了,解决办法是什么 4.详细说明tcp四次挥手ÿ…...

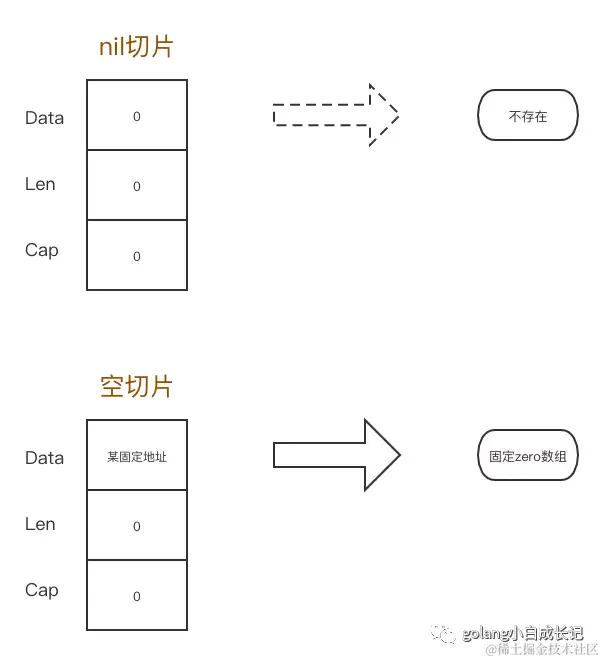
深入理解 Go 数组、切片、字符串
打个广告:欢迎关注我的微信公众号,在这里您将获取更全面、更新颖的文章! 原文链接:深入理解 Go 数组、切片、字符串 欢迎点赞关注 前言 为什么在一篇文章里同时介绍数组、切片、字符串,了解这三个数据类型底层数据结构…...

STM32下的HAL库U盘数据读写
最近在使用FreeRTOS操作U盘数据读取,与裸机开发区别不大,只要注意默认分配的栈大小就行 FATFS简介 FATFS 是一个完全免费开源的 FAT 文件系统模块,专门为小型的嵌入式系统而设计。它完全用标准 C 语言编写,所以具有良好的硬件平…...
——事件委托)
JavaScript(20)——事件委托
事件委托是利用事件流的特征解决一些开发需求的知识技巧 优点:减少注册次数,提高程序性能 原理:利用事件冒泡的特点。 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素上,从而触发父元素事件。…...

Linux系统安装opencv
在Linux系统上安装OpenCV时,使用pip install opencv-python-headless是一个常见的选择。以下是安装OpenCV的步骤总结: 安装步骤: 更新系统软件包(可选): sudo apt update sudo apt upgrade安装pip…...

nginx反向代理+nginx黑白名单+nginx负载均衡+平滑升级+配置jdk环境-7.30
一、反向代理 1.前端服务器配置 前端服务器:用于接收和响应客户端,代理另一台主机 Nginx 安装 (1).下载安装nginx [rootweb ~]# wget https://nginx.org/download/nginx-1.26.1.tar.gz (2).解压 [rootweb ~ ]# tar -zxvf nginx-1.26.1.tar.gz (3…...

C# Unity 面向对象补全计划 之 访问修饰符
本文仅作学习笔记与交流,不作任何商业用途,作者能力有限,如有不足还请斧正 本系列旨在通过补全学习之后,给出任意类图都能实现并做到逻辑上严丝合缝...

JAVA多线程设计模式 (多线程程序的衡量标准)
前言 如果你对一个程序的评价方式还停留在“这个程序写得不错”、“这个程序写得太差”的程度,这样很难看出你是否确实分析了程序的构造。不要只是“好不好”应该要有一个“好在哪里,不好在哪里”的评量标准。 一、下载地址 下载地址:JAVA…...

消息队列使用
消息队列在分布式系统中扮演着非常重要的角色,其主要用途包括但不限于以下几点: 解耦: 消息队列可以减少应用程序之间的直接依赖,使系统各部分更加独立。例如,在一个电子商务网站中,订单系统可以将订单信息发送到消息队列中,而不必直接调用库存系统。库存系统可以从队列…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
