目标检测损失计算部分(YOLO)
ComputeLoss
标准化坐标的增益张量
标准化坐标的增益张量(gain tensor)用于将归一化的目标转换为特定特征层的网格尺度,以便进行匹配和计算。
在目标检测模型中,输入图像被划分为多个网格,每个网格负责预测多个锚框。锚框的尺寸在不同特征层上有所不同,以便检测不同尺度的目标。
1、增益张量将归一化的目标坐标转换为特征图的网格尺度
gain = torch.ones(7, device=tragets.device).long() #创建增益张量
增强张量的初始值是一个全1的张量,长度为 7,目标信息包括图像索引、类别、x、y,w,h和锚框索引
2、更新增益张量以匹配当前特征图的尺度
gain[2:6] = torch.tensor(p[i].shape)[[3,2,3,2]]
3、将归一化的目标乘以增益张量,以转换为特征图的尺度
t = targets * gain
偏移量
偏移量通过在不同的网格位置上尝试匹配,可以更好地捕捉目标,尤其是当目标位于网格边界时
g = 0.5
off = torch.tensor([[0, 0],[1, 0], [0, 1], [-1, 0], [0, -1], # j,k,l,m], device=targets.device).float() * g # 偏移量
具体的偏移量解释如下:
[[0, 0]]:不偏移,即使用当前网格的中心位置。[[1, 0]]:向右偏移一个网格单位。[[0, 1]]:向下偏移一个网格单位。[[-1, 0]]:向左偏移一个网格单位。[[0, -1]]:向上偏移一个网格单位。
通过将偏移量乘以 g,得到的偏移量为网格单位的 0.5 倍,这样每个偏移的距离为半个网格单位。
使用偏移量的好处
- 增加匹配灵活性:当目标位于网格边界时,可以通过偏移量在多个位置尝试匹配,从而增加匹配成功的可能性。
- 提高检测精度:通过在不同位置进行匹配,可以更准确地定位目标,尤其是对于小目标和边界目标。
为什么要计算目标和锚框的宽高比
在目标检测模型(如 YOLO)中,计算目标和锚框的宽高比是为了确定哪些锚框与目标最匹配。宽高比的匹配是判断锚框与目标是否合适的重要指标,因为目标的大小和形状在不同锚框上的匹配程度会直接影响检测的准确性。
主要原因
- 匹配适当的锚框: 锚框是预定义的一组矩形框,其形状和大小用于捕捉图像中的对象。目标和锚框的宽高比计算有助于确定哪个锚框最适合特定目标。通过选择宽高比接近的锚框,可以更准确地定位和分类目标。
- 减少计算复杂度: 通过提前计算宽高比并进行筛选,可以减少后续计算的复杂度。例如,只对那些宽高比接近的锚框进行详细的IoU(交并比)计算,从而提高计算效率。
- 提高检测精度: 如果锚框的宽高比与目标的宽高比相差较大,即使IoU较高,最终的检测效果也可能不理想。通过宽高比匹配可以确保选出的锚框在形状上更接近目标,从而提高检测精度。
r = t[:, :, 4:6] / anchors[:, None] # wh ratio
j = torch.max(r, 1. / r).max(2)[0] < self.hyp['anchor_t'] # compare
t = t[j]在pytorch中,tensor[true],意味着选择tensor中所有为true的元素
import torch# 创建一个示例张量
tensor = torch.tensor([1, 2, 3, 4, 5])# 创建一个布尔张量,指示哪些元素应被选择
mask = torch.tensor([True, False, True, False, True])# 使用布尔索引
selected_elements = tensor[mask]print(selected_elements)
相关文章:
)
目标检测损失计算部分(YOLO)
ComputeLoss 标准化坐标的增益张量 标准化坐标的增益张量(gain tensor)用于将归一化的目标转换为特定特征层的网格尺度,以便进行匹配和计算。 在目标检测模型中,输入图像被划分为多个网格,每个网格负责预测多个锚框…...

Swift 方法
Swift 方法 Swift 是一种强大的编程语言,用于开发 iOS 和 macOS 应用程序。在 Swift 中,方法是一段代码,它定义了执行特定任务的步骤。方法可以提高代码的可重用性和可维护性。本文将介绍 Swift 方法的基本概念、语法和用法。 1. 基本概念 1.1 方法定义 方法是一段代码,…...

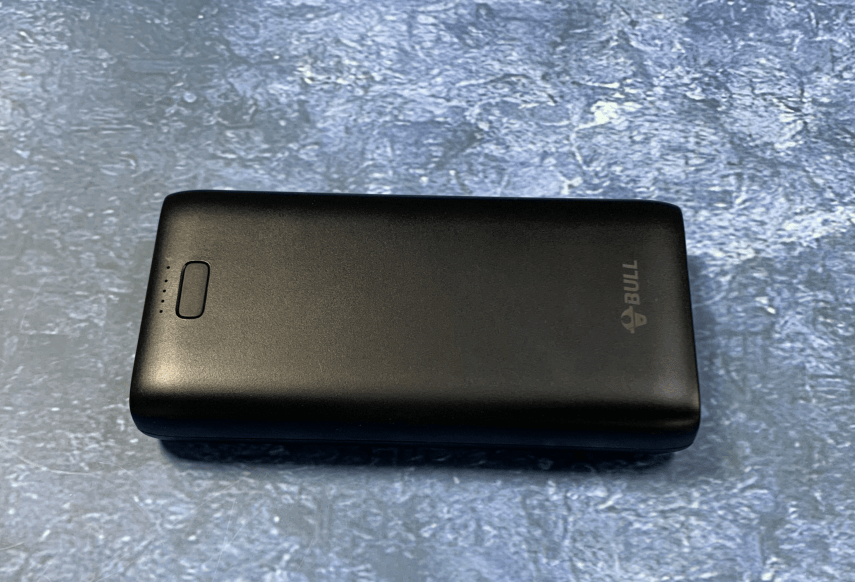
哪些牌子充电宝性价比比较高?目前公认比较好用充电宝都在这儿!
在这个科技飞速发展的时代,充电宝已经成为我们生活中不可或缺的一部分。然而,在享受充电宝带来的便利时,我们不能忽视一个至关重要的问题——安全性。随着无线充电宝的普及,大家对于“无线充电宝哪个牌子更好?”的疑问…...

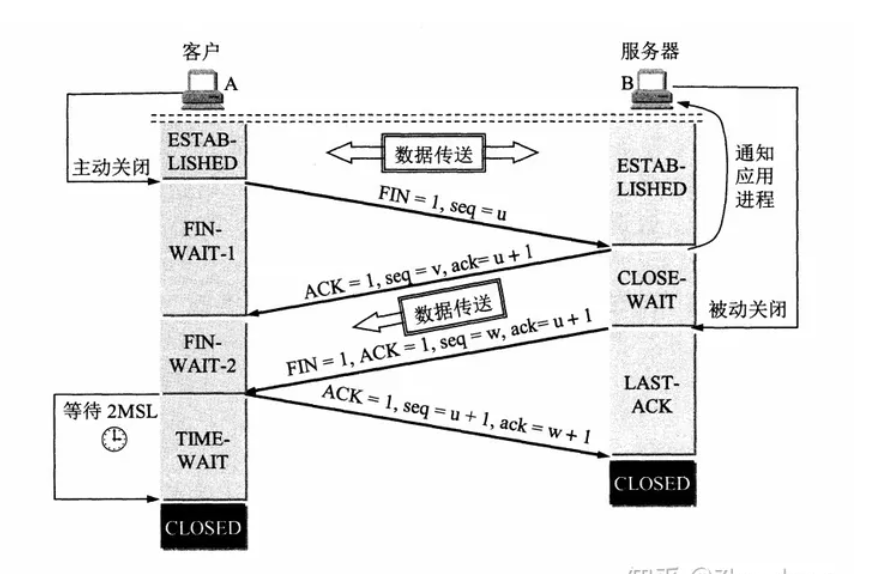
计算机网络必会面经
1.键入网址到网页显示,期间发生了什么 2.在TCP/IP网络模型中。TCP将数据进行分段后,为什么还需要IP层继续分片 3.详细说明tcp三次握手,为什么是三次,若每次握手丢了,解决办法是什么 4.详细说明tcp四次挥手ÿ…...

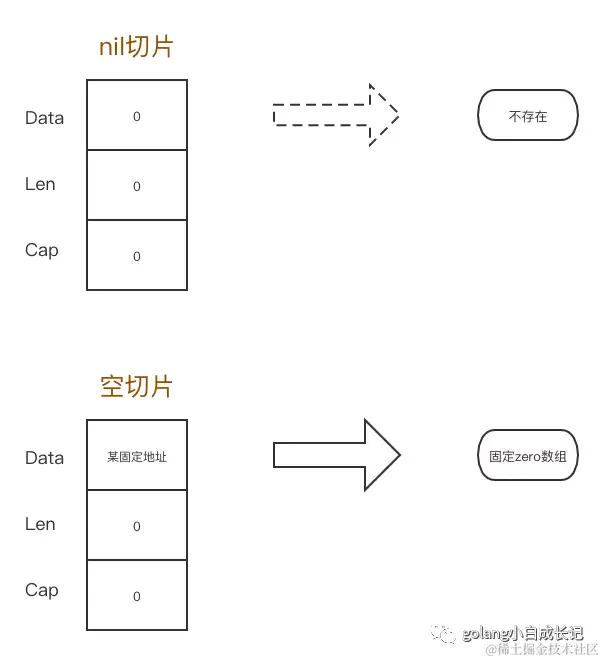
深入理解 Go 数组、切片、字符串
打个广告:欢迎关注我的微信公众号,在这里您将获取更全面、更新颖的文章! 原文链接:深入理解 Go 数组、切片、字符串 欢迎点赞关注 前言 为什么在一篇文章里同时介绍数组、切片、字符串,了解这三个数据类型底层数据结构…...

STM32下的HAL库U盘数据读写
最近在使用FreeRTOS操作U盘数据读取,与裸机开发区别不大,只要注意默认分配的栈大小就行 FATFS简介 FATFS 是一个完全免费开源的 FAT 文件系统模块,专门为小型的嵌入式系统而设计。它完全用标准 C 语言编写,所以具有良好的硬件平…...
——事件委托)
JavaScript(20)——事件委托
事件委托是利用事件流的特征解决一些开发需求的知识技巧 优点:减少注册次数,提高程序性能 原理:利用事件冒泡的特点。 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素上,从而触发父元素事件。…...

Linux系统安装opencv
在Linux系统上安装OpenCV时,使用pip install opencv-python-headless是一个常见的选择。以下是安装OpenCV的步骤总结: 安装步骤: 更新系统软件包(可选): sudo apt update sudo apt upgrade安装pip…...

nginx反向代理+nginx黑白名单+nginx负载均衡+平滑升级+配置jdk环境-7.30
一、反向代理 1.前端服务器配置 前端服务器:用于接收和响应客户端,代理另一台主机 Nginx 安装 (1).下载安装nginx [rootweb ~]# wget https://nginx.org/download/nginx-1.26.1.tar.gz (2).解压 [rootweb ~ ]# tar -zxvf nginx-1.26.1.tar.gz (3…...

C# Unity 面向对象补全计划 之 访问修饰符
本文仅作学习笔记与交流,不作任何商业用途,作者能力有限,如有不足还请斧正 本系列旨在通过补全学习之后,给出任意类图都能实现并做到逻辑上严丝合缝...

JAVA多线程设计模式 (多线程程序的衡量标准)
前言 如果你对一个程序的评价方式还停留在“这个程序写得不错”、“这个程序写得太差”的程度,这样很难看出你是否确实分析了程序的构造。不要只是“好不好”应该要有一个“好在哪里,不好在哪里”的评量标准。 一、下载地址 下载地址:JAVA…...

消息队列使用
消息队列在分布式系统中扮演着非常重要的角色,其主要用途包括但不限于以下几点: 解耦: 消息队列可以减少应用程序之间的直接依赖,使系统各部分更加独立。例如,在一个电子商务网站中,订单系统可以将订单信息发送到消息队列中,而不必直接调用库存系统。库存系统可以从队列…...

Windows 10+Visual Studio2019 Opencv-C++安装配置
前往官网下载需要的版本Releases - OpenCVhttps://opencv.org/releases/ 1.下载并解压OpenCV 我选择4.6.0,点击windows版本,进行下载 2.配置项目属性 打开你的Visual Studio 2019项目 -> 右击项目名,选择“属性” 注:整个配…...

百易云资产管理运营系统 comfileup.php 文件上传致RCE漏洞复现(XVE-2024-18154)
0x01 产品简介 百易云资产管理运营系统,是专门针对企业不动产资产管理和运营需求而设计的一套综合解决方案。该系统能够覆盖资产的全生命周期管理,包括资产的登记、盘点、评估、处置等多个环节,同时提供强大的运营分析功能,帮助企业优化资产配置,提升运营效率。 0x02 漏…...

【学习笔记】Redis学习笔记——第17章 集群
第17章 集群 17.1 节点 使用cluster meet命令将其他节点添加到当前节点集群中 17.1.1 启动节点 通过cluster-enabled设置来决定是否启用集群 17.1.2 集群数据结构 每个节点都保存了自己及其他节点的IP端口号等信息 17.1.3 cluster meet命令的实现 是收到命令的节点和新…...

Vue - CSS基础学习
一、元素及属性 CSS 是为 web 内容添加样式的代码。 style标签 1.语法 1.除了选择器部分,每个规则集都应该包含在成对的大括号里({})。 2.在每个声明里要用冒号(:)将属性与属性值分隔开。 3.在每个规则集里要用分号…...

python setup.py install
有三种方法安装pyinstaller,而我唯独用下面这种最方便,又成功。 下载源码安装包,然后解压安装包,打开cmd并进入安装包解压目录,可以看到该目录下有一个setup.py的文件。 执行命令:python setup.py instal…...

论文解读:DiAD之SG网络
目录 一、SG网络功能介绍二、SG网络代码实现 一、SG网络功能介绍 DiAD论文最主要的创新点就是使用SG网络解决多类别异常检测中的语义信息丢失问题,那么它是怎么实现的保留原始图像语义信息的同时重建异常区域? 与稳定扩散去噪网络的连接: S…...

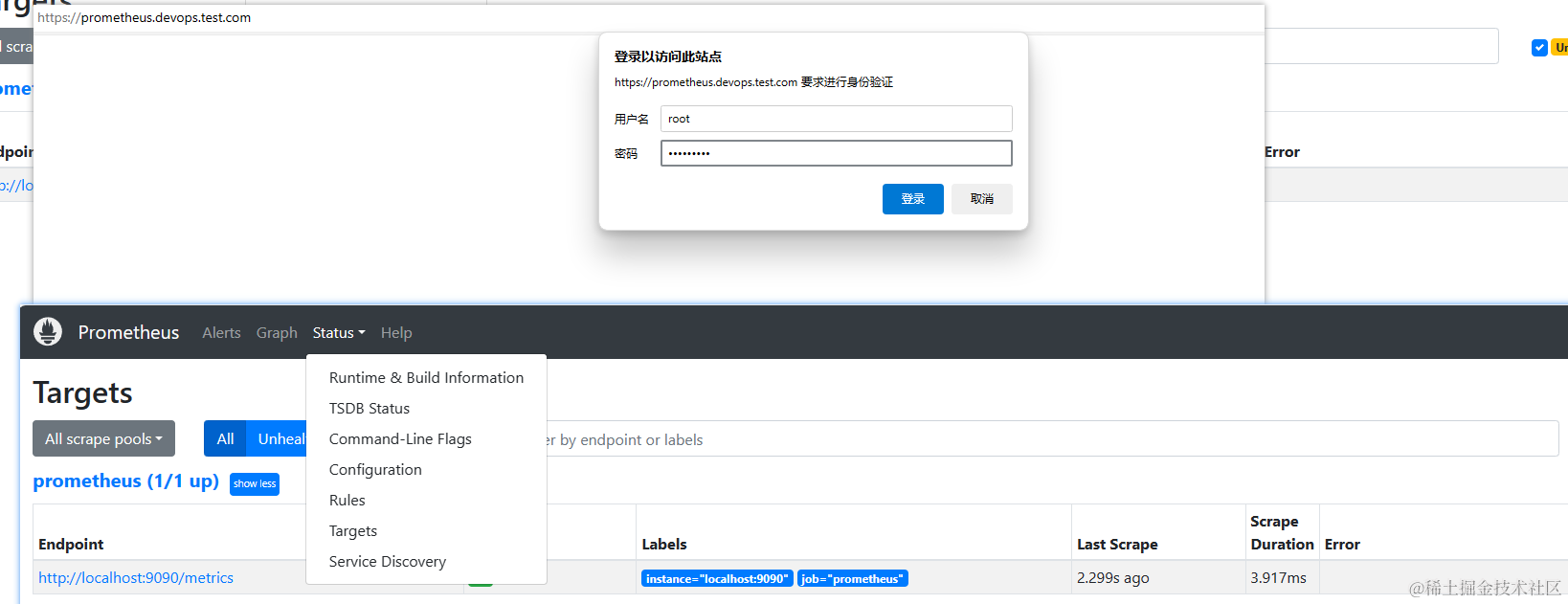
Prometheus+Grafana 监控平台实践-搭建常用服务监控告警
前言 Prometheus 是一个开放性的监控解决方案,通过各种 Exporter 采集当前主机/服务的数据,和 Grafana 相结合可以实现强大的监控和可视化功能 本篇将分享使用 docker compose 构建 Prometheus+Grafana,并监控之前文章所搭建的主机&服务,分享日常使用的一些使用经验 文…...

leaflet加载天地图:卫星底图(影响地图) 和 路网底图(矢量地图)【webgis】
文章目录 引言I 申请Key1.1 应用创建1.2 账号认证II 使用申请的key进行相关的服务调用2.1 服务API2.2 初始化地图组件2.3 加载影像底图和影像注记2.4 地理编码查询引言 自己没有对应的地图服务器和地理查询服务器的时候,使用天地图来实现业务的快速支撑。 基于天地图使用Leaf…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...
