【学习笔记】Redis学习笔记——第17章 集群
第17章 集群
17.1 节点
使用cluster meet命令将其他节点添加到当前节点集群中
17.1.1 启动节点
通过cluster-enabled设置来决定是否启用集群
17.1.2 集群数据结构
每个节点都保存了自己及其他节点的IP端口号等信息
17.1.3 cluster meet命令的实现
是收到命令的节点和新节点握手建立连接,并传播这个节点给其他集群节点握手认识
17.2 槽指派
整个数据库为16384个槽(即常说的桶),每个节点处理0-16384个槽,当有槽未被指派时,整个集群处于下线状态
17.2.1 记录节点的槽指派信息
一个二进制的数组,如果相对位置上值为1,则代表需要处理该槽
17.2.2 传播节点的槽指派信息
节点会将自己处理的槽信息发给其他节点
17.2.3 记录集群所有槽的指派信息
每一个节点都记录了每个槽是由哪个节点来处理
17.2.4 Cluster addslot命令的实现
1>检查指派的槽是否是未指派状态
2>分配并记录在clusterNode中
17.3 在集群中执行命令
17.3.1 计算键属于哪个槽
通过Key计算出一个0-16383的值来决定键属于哪个槽
17.3.2 判断槽是否由当前节点负责处理
查看键的槽计算值是否有自己处理,否则的话引导向负责该槽处理的节点
17.3.3 Moved错误
如果访问的节点不负责处理这个槽,会返回Moved错误引导客户端访问正确的节点,在集群模式下的客户端会屏蔽掉这个错误
17.3.4 节点数据库的实现
与单机相比差别不大,键与槽的关系使用跳表保存
17.4 重新分片
1>通知源节点与目标节点
2>将源节点数据分批复制到目标节点
17.5 ASK错误
在重新分片期间,被重分配的槽同时由源节点与目标节点操作,取决于键的被转移情况。(PS:所以此时会出现两个节点同时处理一个槽的状况)
17.5.1 Cluster Setslot importing 命令的实现
使用一个数组来记录正在被导入的槽
17.5.2 Cluster Setslot mingrating命令的实现
使用一个数组来记录正在被迁移的槽
17.5.3 ASK错误
如果键属于当前节点负责处理的槽,但没有找到,会到正在被迁移的槽中寻找,并返回给客户端ASK错误并返回该键被迁移到的节点(与Moved错误相似)
17.5.4 ASKING命令
使用该命令可以让节点破例操作正在被导入的槽中的键
17.5.5 ASK与Moved错误的区别
主要可以理解为中间态与稳定态的区别
17.6 复制与故障转移
从节点接替主节点负责的槽继续进行工作
17.7 消息
redis通过发送与接收消息来进行通信,消息有其自己的格式
相关文章:

【学习笔记】Redis学习笔记——第17章 集群
第17章 集群 17.1 节点 使用cluster meet命令将其他节点添加到当前节点集群中 17.1.1 启动节点 通过cluster-enabled设置来决定是否启用集群 17.1.2 集群数据结构 每个节点都保存了自己及其他节点的IP端口号等信息 17.1.3 cluster meet命令的实现 是收到命令的节点和新…...

Vue - CSS基础学习
一、元素及属性 CSS 是为 web 内容添加样式的代码。 style标签 1.语法 1.除了选择器部分,每个规则集都应该包含在成对的大括号里({})。 2.在每个声明里要用冒号(:)将属性与属性值分隔开。 3.在每个规则集里要用分号…...

python setup.py install
有三种方法安装pyinstaller,而我唯独用下面这种最方便,又成功。 下载源码安装包,然后解压安装包,打开cmd并进入安装包解压目录,可以看到该目录下有一个setup.py的文件。 执行命令:python setup.py instal…...

论文解读:DiAD之SG网络
目录 一、SG网络功能介绍二、SG网络代码实现 一、SG网络功能介绍 DiAD论文最主要的创新点就是使用SG网络解决多类别异常检测中的语义信息丢失问题,那么它是怎么实现的保留原始图像语义信息的同时重建异常区域? 与稳定扩散去噪网络的连接: S…...

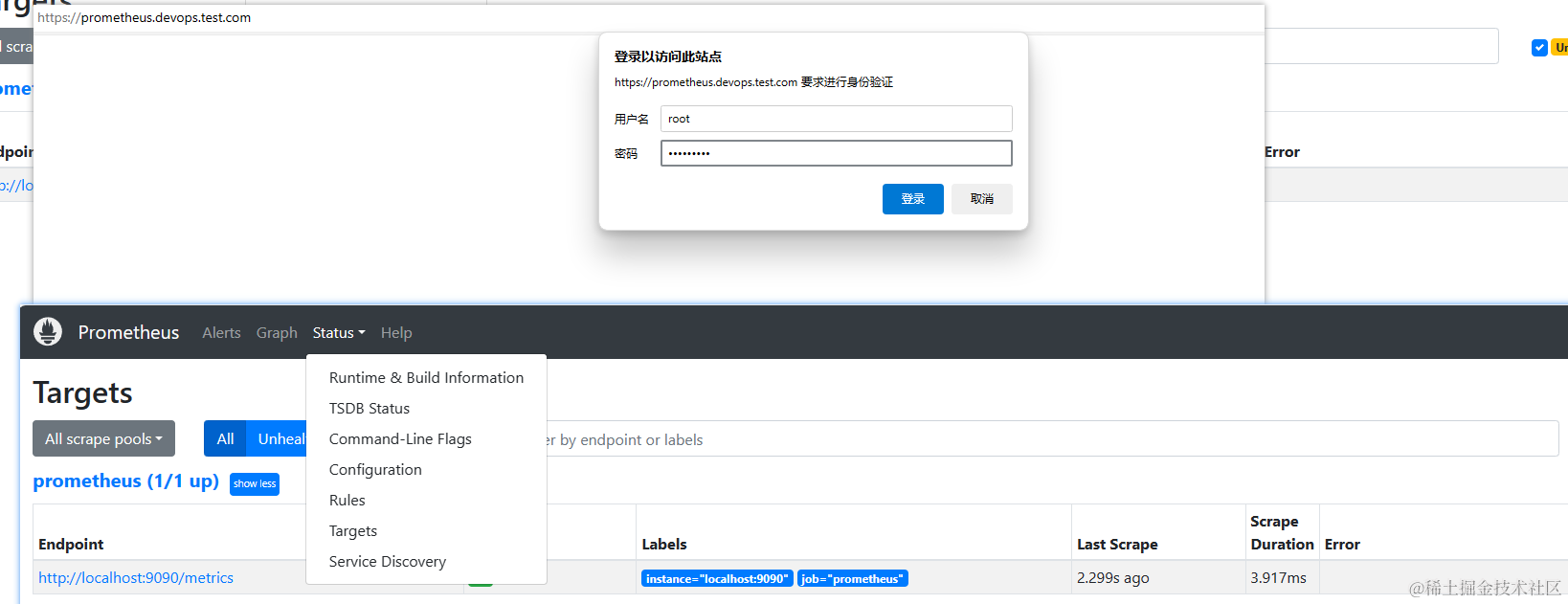
Prometheus+Grafana 监控平台实践-搭建常用服务监控告警
前言 Prometheus 是一个开放性的监控解决方案,通过各种 Exporter 采集当前主机/服务的数据,和 Grafana 相结合可以实现强大的监控和可视化功能 本篇将分享使用 docker compose 构建 Prometheus+Grafana,并监控之前文章所搭建的主机&服务,分享日常使用的一些使用经验 文…...

leaflet加载天地图:卫星底图(影响地图) 和 路网底图(矢量地图)【webgis】
文章目录 引言I 申请Key1.1 应用创建1.2 账号认证II 使用申请的key进行相关的服务调用2.1 服务API2.2 初始化地图组件2.3 加载影像底图和影像注记2.4 地理编码查询引言 自己没有对应的地图服务器和地理查询服务器的时候,使用天地图来实现业务的快速支撑。 基于天地图使用Leaf…...

微软蓝屏事件:全球网络安全与系统稳定性的警示
文章目录 每日一句正能量前言探讨软件更新流程中的风险管理和质量控制机制软件更新的风险风险管理策略质量控制措施测试流程缺陷识别实施质量控制结论 提供预防类似大规模故障的最佳方案或应急响应对策设计冗余系统实施灾难恢复计划建立高可用架构应急响应对策利用自动化工具和…...

【51单片机仿真】基于51单片机设计的整数/小数计算器系统仿真源码文档——文末资料下载
演示: 摘要 本项目设计并实现了一种基于51单片机的多功能计算器系统。系统采用STC89C52单片机作为主控制器,结合LCD显示模块、矩阵键盘等外设,实现了基本的整数、小数算术运算功能,包括加、减、乘、除、取模等。本文详细介绍了系统的硬件设计和软件实现,并对系统的功能和…...

ubuntu安装dockergitlab
#更换阿里云进行配置GPG 密钥 curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add - sudo add-apt-repository \ "deb [archarm64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu $(lsb_release -cs) stable" #如果出现错…...

自定义视图提示:提升Laravel用户体验的秘诀
自定义视图提示:提升Laravel用户体验的秘诀 在Laravel框架中,视图提示是一种向用户显示友好信息的方式,它们可以是表单输入后的错误信息、成功通知或其他重要的用户反馈。自定义视图提示不仅可以增强用户体验,还可以使应用程序的…...

关于黑马Ajax项目的笔记
一、token的介绍 概念: 访问权限的令牌,本质上是一串字符串 创建: 正确登录后,由后端签发并返回 作用: 判断是否有登录状态等,控制访问权限 注意 前端只能判断token有无,后端才能判断to…...

Java面试八股之JDK 动态代理和 CGLIB 动态代理的区别
JDK 动态代理和 CGLIB 动态代理的区别 JDK 动态代理和 CGLIB 动态代理都是在 Java 中实现动态代理的两种常见方式。它们各自有不同的特点和适用场景。下面详细介绍一下这两种动态代理的区别: 1. 代理机制 JDK 动态代理: 实现原理: JDK 动态代理基于 Java 的反射…...

验证码邮件接口测试指南?接口的优化策略?
验证码邮件接口集成步骤与注意事项?API接口设计要点? 在现代应用程序开发中,验证码邮件接口是保障用户安全和验证身份的重要工具。AokSend将详细介绍验证码邮件接口的测试指南,帮助开发者确保接口的稳定性和可靠性。 验证码邮件…...

基于Java的智能停车场管理系统
你好,我是计算机学姐码农小野!如果你对智能停车场管理系统感兴趣或有相关需求,欢迎私信联系我。 开发语言: Java 数据库: MySQL 技术: JSP技术 JAVA B/S架构 工具: 浏览器(…...

前后端分离开发遵循接口规范-YAPI
目前,网站主流开发方式是前后端分离。因此前后端必须遵循一套统一的规范,才能保证前后端进行正常的数据(JSON数据格式)请求、影响,这套规范即是 YAPI. 产品经理撰写原型; 前端或后端撰写接口文档。 YAPI…...

把本地的项目代码初始化到git仓库
cd /path/to/your/project# 在当前目录创建新的仓库 git init# 添加当前目录下的所有文件到暂存区 git add .# 添加commit message git commit -m "Initial commit"# 关联远程仓库 git remote add origin https://github.com/username/repository.git# 更改默认仓库&…...

白杨SEO:公众号如何找选题?如何利用ai工具写公众号?公众号变现方式有哪些?22个公众号营销常见问题解答大全!
前言:为什么分享这个?因为我发现不管是SEO从业者还是自媒体从业者,想通过公众号来做影响力或流量,甚至变现,但很多朋友公众号都没弄懂,所以分享一下。 分享问题大纲如下: 1、公众号如何申请注册…...

零基础学习深度学习以及模块缝合总结
Python基础知识 推荐视频:黑马程序员python教程,8天python从入门到精通,学python看这套就够了_哔哩哔哩_bilibili 工具和资源:PyTorch、Zotero、谷歌学术、Github、B站、ChatGPT等。 深度学习基本知识 张量维度表示:…...

XXE-lab-master靶场:PHP_xxe
目录 有回显 测试回显位置 构建payload 无回显数据外带 构建payload 漏洞修复 XXE-lab是一个一个包含php,java,python,C#等各种语言版本的XXE漏洞靶场。 下载地址:https://github.com/c0ny1/xxe-lab 将PHPStudy的中间件与版本信息调制为 php-5.4.29Apache 以…...

视图,存储过程和触发器
目录 视图 创建视图: 视图的使用 查看库中所有的视图 删除视图 视图的作用: 存储过程: 为什么使用存储过程? 什么是存储过程? 存储过程的创建 创建一个最简单的存储过程 使用存储过程 删除存储过程 带参的存储…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
