【Vue3】默认插槽
【Vue3】默认插槽
- 背景
- 简介
- 开发环境
- 开发步骤及源码
背景
随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本文内容并非完全原创,大多是参考其他文章资料整理所得,感谢每位技术人的开源精神。
简介
本文介绍 Vue3 中如何默认插槽。
在封装组件时可能存在需要动态展现的内容区域,即组件中某一内容区域在组件定义时并不能确定展现内容,只有当组件被引用时才由父组件指定要展现的内容。Vue 提供插槽(<slot>)作为动态展现内容区域的占位符,父组件可以在此占位符区域内填充具体的展现内容。
Vue 中的插槽包含三类:
- 默认插槽
- 具名插槽
- 作用域插槽
开发环境
| 分类 | 名称 | 版本 |
|---|---|---|
| 操作系统 | Windows | Windows 11 |
| IDE | Visual Studio Code | 1.91.1 |
开发步骤及源码
1> 创建 Vue3 工程,参考:【Vue3】工程创建及目录说明。
2> 删除 src 目录下 assets 和 components 目录。
3> 修改 src 目录下 main.ts。
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
4> 自定义带插槽的功能组件。
<template><div class="store"><h2>带插槽的功能组件</h2><slot></slot></div>
</template><script setup lang="ts">
</script><style scoped lang="scss">
.store {background-color: green;box-shadow: 0 0 10px;color: white;padding: 10px;width: 300px;
}
</style>
注意:需要执行 npm install -D sass 命令安装 CSS 预处理器。
5> 修改 Vue 根组件 src/App.vue,引用自定义功能组件。
<template><div class="root"><h1 ref="title">App组件</h1><div class="stores"><Store><ul><li v-for="film in films" :key="film.id">{{ film.name }}</li></ul></Store><Store><ol><li v-for="film in films" :key="film.id">{{ film.name }}</li></ol></Store><Store><h4 v-for="film in films" :key="film.id"># {{ film.name }}</h4></Store></div></div>
</template><script setup lang="ts">
import Store from './components/Store.vue'
import { reactive } from 'vue'const films = reactive([{ id: '001', name: '哈利波特与魔法石'},{ id: '002', name: '哈利波特与密室'},{ id: '003', name: '哈利波特与阿兹卡班的囚徒'},{ id: '004', name: '哈利波特与凤凰社'},
])
</script><style scoped lang="scss">
.root {background-color: orange;box-shadow: 0 0 10px;padding: 20px;h1 {text-align: center;}.stores {display: flex;justify-content: space-evenly;}
}
</style>
6> 执行命令 npm run dev 启动应用,浏览器访问:http://localhost:5173/。

相关文章:

【Vue3】默认插槽
【Vue3】默认插槽 背景简介开发环境开发步骤及源码 背景 随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本文内…...

华清day4 24-7-31
1> 使用父子进程完成两个文件的拷贝 父进程拷贝前一半内容,子进程拷贝后一半内容 子进程结束后退出,父进程回收子进程的资源 /* 使用父子进程完成两个文件的拷贝父进程拷贝前一半内容,子进程拷贝后一半内容 子进程结束后退出ÿ…...

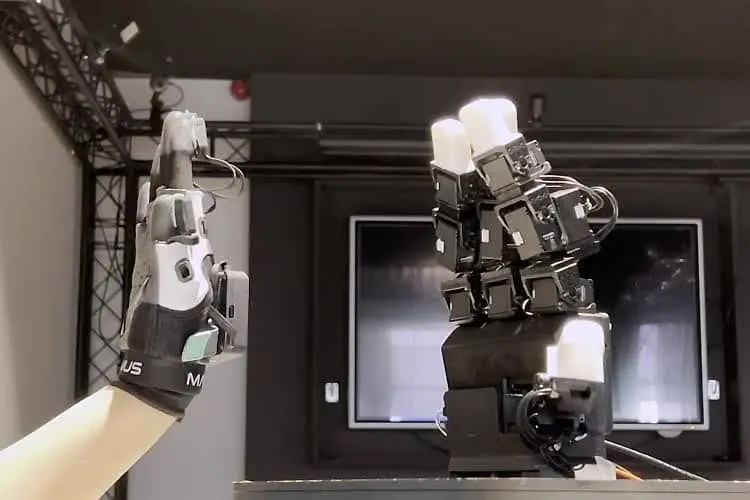
搜维尔科技:Manus VR数据手套-适用于机器人、人工智能和机器学习解决方案
在劳动力短缺和工作环境日益严峻的今天,机器人技术正成为解决这些复杂问题的关键。MANUS™ 手指捕捉技术,结合先进的量子追踪技术,为机器人的精确操作和远程控制提供了准确且先进的解决方案。 技术亮点 实时数据捕捉:通过Quantum…...

知识文库杂志知识文库杂志社知识文库编辑部2024年第12期目录
文艺理论 现代高校书院对中国传统书院学术精神的汲取与转化 李奥楠;时新洁; 1-4 个案工作介入高中美术艺考生及家长心理调适的应用研究 魏星; 5-8《知识文库》投稿:cn7kantougao163.com 中华优秀传统文化视角下高校美育课程实践教学 李丛丛; 9-12 基…...

【Linux网络编程】套接字Socket
网络编程基础概念: ip地址和端口号 ip地址是网络协议地址(4字节32位,形式:xxx.xxx.xxx.xxx xxx在范围[0, 255]内),是IP协议提供的一种统一的地址格式,每台主机的ip地址不同,一个…...

es之must、filter、must_not、should
文章目录 概述mustfiltermust_notshouldmust和filter的区别 概述 在Elasticsearch中,布尔查询(bool query)是构建复杂查询的基本工具。它允许你组合多个查询子句,每个子句可以使用不同的逻辑操作符。常见的逻辑操作符包括 must、…...

RocketMQ消息发送基本示例(推送消费者)
消息生产者通过三种方式发送消息 1.同步发送:等待消息返回后再继续进行下面的操作 同步发送保证了消息的可靠性,适用于关键业务场景。 2.异步发送:不等待消息返回直接进入后续流程.broker将结果返回后调用callback函数,并使用 CountDownLatch计数 3.单向发送:只…...
)
23 MySQL基本函数、分组查询、多列排序(3)
上一篇「22 B端产品经理与MySQL基本查询、排序(2)」了解了基本的常识和基本查询以及单列排序。下面介绍常见的基本函数、分组查询以及多列排序: 基本函数 user表 (注:以下SQL语句示例全部基于下面「user表」) uidunamedepiduag…...

PHP与SEO,应用curl库获取百度下拉关键词案例!
编程语言从来都是工具,编程逻辑思维才是最重要的,在限定的规则内,实现自己的想法,正如人生一样! 不管是python还是php只要掌握了基础语法规则,明确了实现过程,都能达到想要实现的结果࿰…...

MySQL:子查询
MySQL 子查询 MySQL中的子查询是一个强大的功能,子查询是指在一个查询语句中嵌套另一个查询语句的情况。嵌套查询中的内部查询语句可以使用外部查询语句的结果来进行过滤、联接或作为子查询的值,它允许我们在一个查询内部嵌套另一个查询。通过子查询可以…...

C++—— IO流
一、C语言的输入与输出 C语言中我们用到的最频繁的输入输出方式就是scanf()和printf()。 scanf():从标准输入设备(键盘)中读取数据,并将值存放在变量中。 printf():将指定的文字/字符串输出到标准输出设备(…...

vue+node后台处理大文件切片上传--前端部分
本文主要介绍,在vue3vite项目下,如何进行有效的大文件上传,本文章主要讲大文件切片上传方式,并提供简单的demo代码供参考 首先,请确保已经创建好项目,这一步跳过。 1、为了选择合适的文件,我们…...

【通俗理解】艺术与数学交融
【通俗理解】艺术与数学交融 艺术与数学的奇妙交融 你可以把艺术比作一个“梦幻花园”,它充满了无限的可能性和美感。而数学则是一把“精密钥匙”,它能够解开花园中的秘密,揭示美的内在结构。 艺术与数学交融的核心作用 组件/步骤描述艺术表…...

深入探讨 Docker 容器文件系统
引言 随着云计算和微服务架构的兴起,Docker 容器技术迅速成为开发和运维人员的首选工具。Docker 容器不仅提供了一种轻量级的虚拟化方式,还简化了应用程序的部署和管理。在众多的技术细节中,Docker 容器文件系统是一个至关重要的组成部分。本…...

《LeetCode热题100》---<4.子串篇三道>
本篇博客讲解LeetCode热题100道子串篇中的三道题 第一道:和为 K 的子数组 第二道:滑动窗口最大值 第三道:最小覆盖子串 第一道:和为 K 的子数组(中等) 法一:暴力枚举 class Solution {public in…...

全国区块链职业技能大赛样题第9套前端源码
后端源码地址:https://blog.csdn.net/Qhx20040819/article/details/140746050 前端源码地址:https://blog.csdn.net/Qhx20040819/article/details/140746216 智能合约+数据库表设计:https://blog.csdn.net/Qhx20040819/article/details/140746646 登录 用户管理...
)
如何提高编程面试成功率:LeetCode Top 100 问题及解答解析(详细面试宝典)
以下是 LeetCode Top 100 面试必备题目及其解决方案示例。这些题目涵盖了数据结构、算法、动态规划、回溯等多种重要的面试话题。希望各位同学有所收货,早日脱离底层到达彼岸! 1. Two Sum 题目: 给定一个整数数组 nums 和一个目标值 target,…...

K-近邻和神经网络
K-近邻(K-NN, K-Nearest Neighbors) 原理 K-近邻(K-NN)是一种非参数分类和回归算法。K-NN 的主要思想是根据距离度量(如欧氏距离)找到训练数据集中与待预测样本最近的 K 个样本,并根据这 K 个…...

用EasyV全景图低成本重现真实场景,360°感受数字孪生
全景图,即借助绘画、相片、视频、三维模型等形式,通过广角的表现手段,尽可能多表现出周围的环境。避免了一般平面效果图视角单一,不能带来全方位视角的缺陷,能够全方位的展示360度球型范围内的所有景致,最大…...

【Golang 面试 - 进阶题】每日 3 题(九)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
