vue中的生命周期
前言
很多时候我们希望能在 vue 生命周期的过程中执行一些操作,生命周期钩子函数也因此诞生了。相信使用过 vue 框架的同学都知道,生命周期的钩子函数允许我们在实例的不同阶段执行各种操作,便于我们更好的控制和使用实例。

生命周期钩子函数
通俗来讲,其实 vue 的生命周期就是实例从创建到销毁的过程。开始创建、初始化数据、编译模板、挂载 dom、渲染、更新、销毁等一系列过程,称之为 vue 的生命周期。而钩子函数可以说是 vue 生命周期中每个阶段对外开放让开发者操作 vue 的一些方法实例。
1. beforeCreate 组件实例创建前
在 beforeCreate 钩子函数中,vue 实列还没有挂载完成,此时的 this 是获取不到的,$el 还不可用,data 中的数据也是获取不到的,页面中的真实 dom 节点也没有挂载出来。
<template><div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},beforeCreate() {console.log(this.msg); // undefinedconsole.log(this.$el); // undefined},
};
</script>
2. created 组件实例创建后
在 created 钩子函数中,vue 实例中的 data 和 method 已被初始化,属性也被绑定,但是此时还是虚拟 dom,真实 dom 还没生成,$el 还不可用。但是可以调用 data 和 method 的数据及方法,created 钩子函数也是最早可以调用 data 和 method 的。
<template><div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},created() {console.log(this.msg); // data数据console.log(this.$el); // undefined},
};
</script>
3. beforeMount 渲染dom前
在 beforeMount 钩子函数中,模板已经编译完成,但还没有被渲染至页面中,可以获取 this 与 data 中的数据,即将可以获取到真实的 dom。
<template><div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},beforeMount() {console.log(this.msg); // data数据console.log(this.$el); // undefined},
};
</script>
4. mounted 渲染dom后
在 mounted 钩子函数中,模板已经被渲染成真实 dom,用户已经可以看到渲染完成的页面,页面的数据也是通过双向绑定显示 data 中的数据,数据挂载完毕。
<template><div class="box"></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},mounted() {console.log(this.msg); // data数据console.log(this.$el); // <div data-v-7ba5bd90 class="box"></div>},
};
</script>
小结1
至此,创建
vue实例完成。
<template><div class="box"></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},// 组件实例创建前beforeCreate() {console.log(this.msg); // undefinedconsole.log(this.$el); // undefined},// 组件实例创建后created() {console.log(this.msg); // data数据console.log(this.$el); // undefined},// 挂载dom前beforeMount() {console.log(this.msg); // data数据console.log(this.$el); // undefined},// 挂载dom后mounted() {console.log(this.msg); // data数据console.log(this.$el); // <div data-v-7ba5bd90 class="box"></div>},
};
</script>
控制台打印结果

5. beforeUpdate 数据更新前
在 beforeUpdate 钩子函数中,是更新前的状态,但是是 view 层的数据变化前,不是 data 中的数据改变前,重新渲染之前触发,然后 vue 的虚拟 dom 机制会重新构建虚拟 dom 与上一次的虚拟 dom 树利用 diff 算法进行对比之后重新渲染。beforeUpdate 并不会主动调用,在 dom 挂载完成后,只有在数据更新时,监听到数据的变化才会执行,但在次钩子函数中,获取到的数据是数据更行之前的数据。
<template><div class="box">{{num}}</div>
</template>
<script>
export default {data() {return {msg: "data数据",num: 0,};},mounted() {this.num++;},beforeUpdate() {console.log(this.$el); // <div data-v-7ba5bd90 class="box">1</div>console.log(this.$data); // {msg: "data数据",num:0}},
};
</script>
6. updated 数据更新后
在 updata 钩子函数中,数据已经更改完成,且生成新的虚拟 dom,与上一次的虚拟 dom 结构进行对比,比较出来差异(diff算法),再去进行真实 dom 的重新渲染操作。updated 中真实 dom 里面显示的数据跟内存中 data 里面的数据趋于一致。
<template><div class="box"><button @click="dotOn">点击我</button><div>{{msg}}</div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},methods: {dotOn() {this.msg = "更新数据!!!";},},updated() {console.log(this.$el);console.log(this.msg);},
};
</script>
控制台打印结果

7. beforeDestroy 组件实例销毁前
在 beforeDestroy 钩子函数中,是组件销毁前执行,会触发执行 vm.$destroy() 方法,然后组件被销毁。
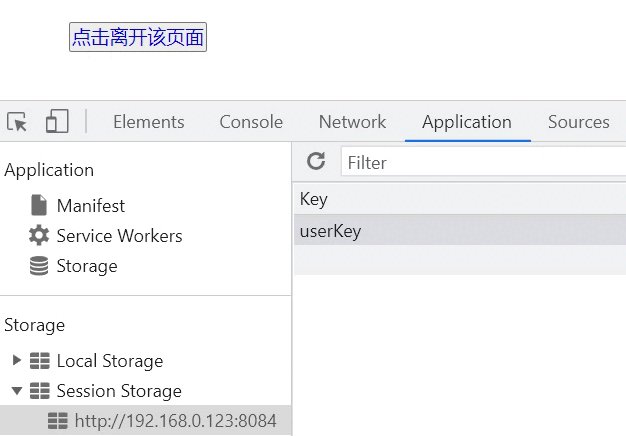
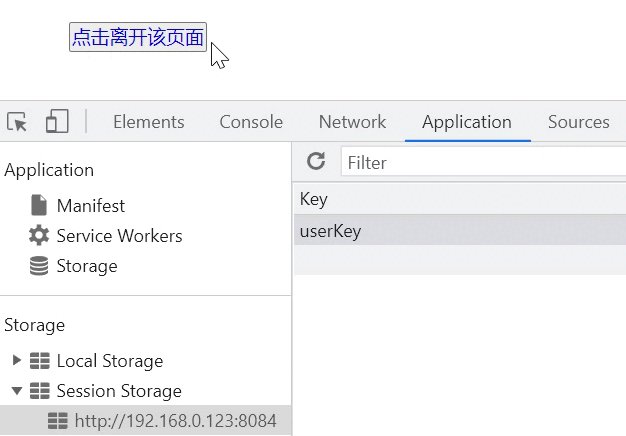
<template><div class="box"><router-link to="./b"><button>点击离开该页面</button></router-link><div>{{msg}}</div></div>
</template>
<script>
export default {data() {return {msg: "data数据",};},beforeDestroy() {this.msg = "离开之前更新数据!!!";console.log(this.msg);},
};
</script>
控制台打印结果

8. destroyed 组件实例销毁后
在 destroyed 钩子函数中,组件销毁完成。dom 仍然元素存在,只是不再受 vue 控制,卸载 watcher,事件监听,子组件。
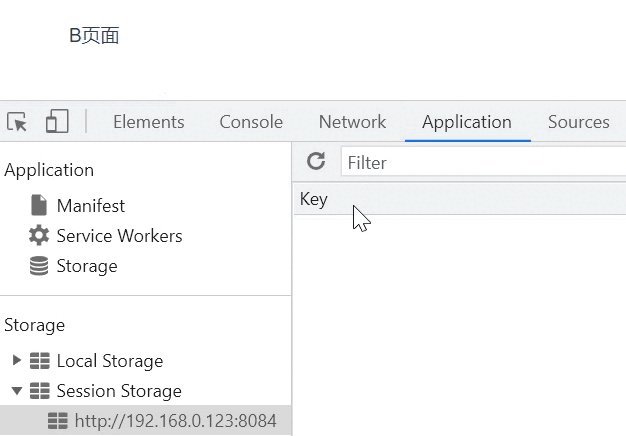
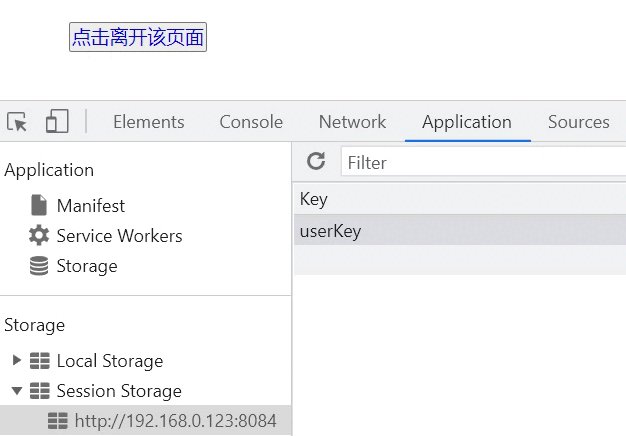
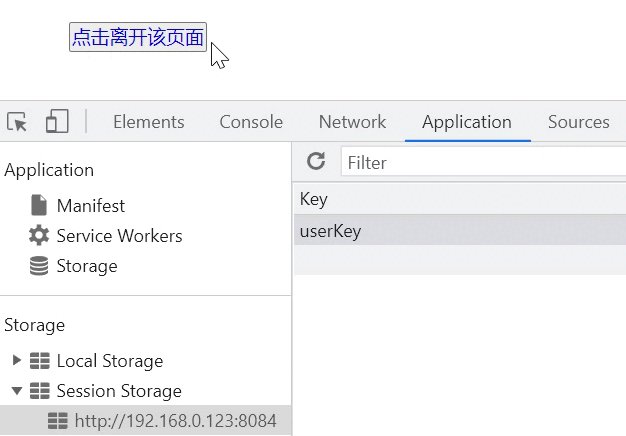
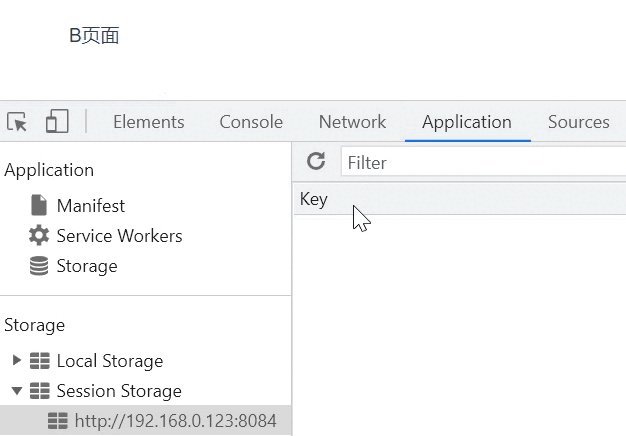
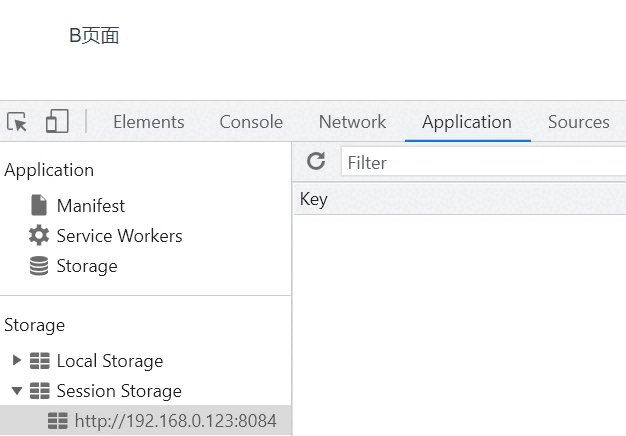
<template><div class="box"><router-link to="./b"><button>点击离开该页面</button></router-link></div>
</template>
<script>
export default {data() {return {};},mounted() {let loginForm = {userNmae: "sds",password: "123",};sessionStorage.setItem("userKey", JSON.stringify(loginForm));},destroyed() {window.sessionStorage.removeItem("userKey");},
};
</script>
控制台打印结果

小结2
以上就是 vue 中最常见的生命周期了,当然,除此之外,vue 还有下面 3 个特殊的生命周期。
9. activated 活跃状态
在 activated 钩子函数中,组件激活时调用。需要配合 keep-alive 来进行使用。
10. deactivated 缓存状态
在 deactivated 钩子函数中,组件停用的时候调用。需要配合 keep-alive 来进行使用。
11. errorCaptured 捕捉子/孙组件错误时调用
在 errorCaptured 钩子函数中,当捕获一个来自子/孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
各个钩子函数的使用场景
beforeCreate
beforeCreate 可以完成一些初始化的工作。例如可以在此加一些 loading 效果,在 created 时进行移除。
created
created 一般在这里就可以发送一些网络请求获取数据了。
beforeMounted
beforeMounted 可以访问数据,也可以更改数据。
mounted
mounted 挂载元素,获取 dom 节点等;
beforeUpdate
beforeUpdate 适合在更新之前访问现有的 dom,例如手动移除已添加的事件监听器。
updated
updated 任何数据的更新,如果对数据统一处理,在这里写上相应的函数。
beforeDestroy
beforeDestroy 可以在此清除计时器、清除非指令绑定的事件等。
destroyed
destroyed 组件销毁加一些轻提示之类的。
相关文章:

vue中的生命周期
前言 很多时候我们希望能在 vue 生命周期的过程中执行一些操作,生命周期钩子函数也因此诞生了。相信使用过 vue 框架的同学都知道,生命周期的钩子函数允许我们在实例的不同阶段执行各种操作,便于我们更好的控制和使用实例。 生命周期钩子函数…...
)
硬件原理图设计规范(二)
1、可编程逻辑器件 编号 级别 条目内容 备注 1 推荐 FPGA的LE资源利用率要保证在50%~80%之间,EPLD的MC资源的利用率要保证在50%~90%之间。对于FPGA中的锁相环、RAM、乘法器、DSP单元、CPU核等资源,经过精确预算,…...

复旦微ZYNQ7020全国产替代方案设计
现在国产化进度赶人,进口的芯片只做了个功能验证,马上就要换上国产的。国内现在已经做出来zynq的只有复旦微一家,已经在研制的有上海安路,还有成都华微(不排除深圳国威也在做,毕竟这个市场潜力很大…...

蓝桥杯真题——自动售水机
2012年第四届全国电子专业人才设计与技能大赛“自动售水机”设计任务书1. 系统框图接下来我们将任务分块: 1. 按键控制单元 设定按键 S7 为出水控制按键,当 S7 按下后,售水机持续出水(继电器接通,指示 灯 L10 点亮&…...

软件质量保证与测试 课程设计 测试报告 缺陷报告撰写方法
测 试 报 告 2020年 6月 1日 测试项目 程序员 测试人 测试阶段: □集成 √系统 □ 测试日志编号清单 1,2,3,4,5,6,7,8,9,10 遗留错误说明:(测试后仍然遗留下来未解决的错误及其说明) 1.系统界面不够友好&…...

vue2和vue3中路由的区别和写法?
前言:Vue 2 和 Vue 3 中路由的主要区别在于使用的路由库不同。在 Vue 2 中,通常使用 Vue Router 作为路由库;而在 Vue 3 中,Vue Router 仍然是官方推荐的路由库,但也可以选择使用新的路由库 - Vue Router Next。下面分…...
)
【数据结构】第四站:单链表力扣题(一)
目录 一、移除链表元素 二、链表的中间结点 三、链表中倒数第k个结点 四、反转链表 五、合并两个有序链表 六、分割链表 一、移除链表元素 题目描述:力扣 法一:直接循环依次判断 对于这个题目,我们最容易想到的一种思路就是,…...

SAP BPC简介
BPC是SAP在financial application领域主推的产品,由于从原有产品线发展而来,产品本身有两个版本,分别是基于MS OLAP平台和Netweaver OLAP平台。 整个系统分为.net前台和abap后台。由于abap端的数据结构与.net数据结构的差异,所以没…...

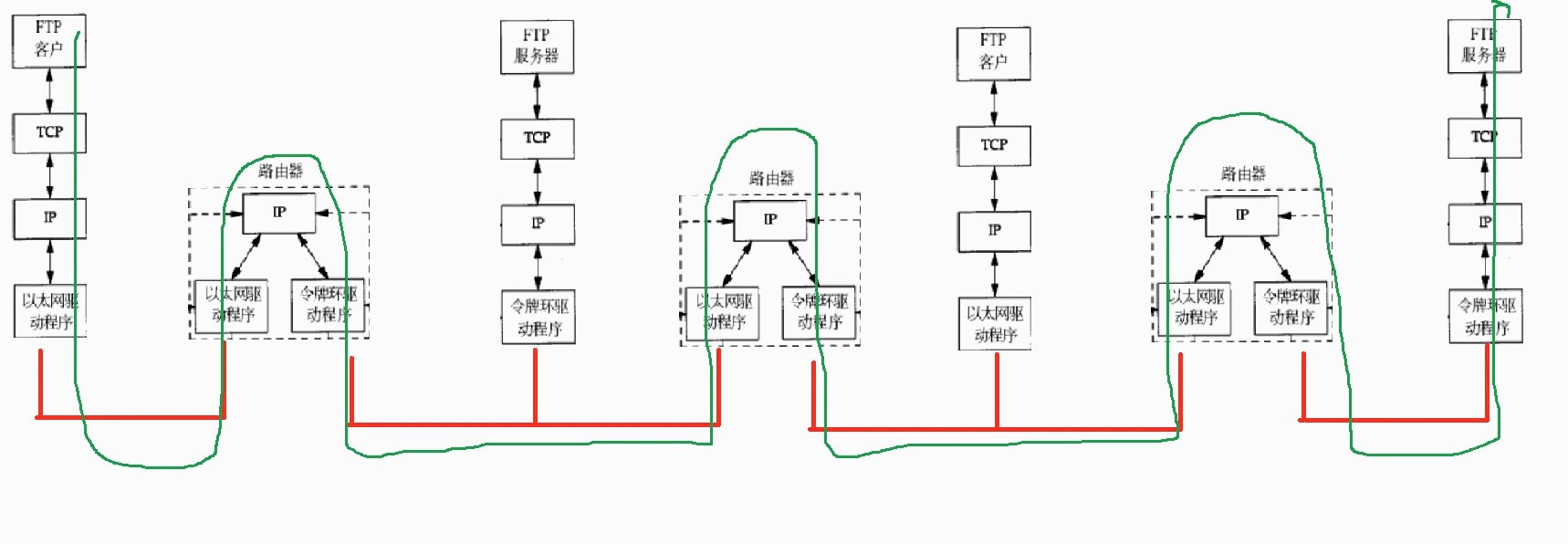
Linux网络概述
写咋前面 今天,我们需要初步的认识一下Linux中网络的基本原理,只有大家对这个有一个初步的认识,后面我们学习起来才会更加的简单容易.计算机语言知识那么多,但是Linux不是.面试时,面试官总是会有问题难住你,我们后面需要看看书,这一点非常重要.我们现在谈的是脉络,.是框架.这些…...

Mybatis --- 获取参数值和查询功能
一、MyBatis的增删改查 1.1、新增 <!--int insertUser();--> <insert id"insertUser">insert into t_user values(null,admin,123456,23,男) </insert> 1.2、删除 <!--int deleteUser();--> <delete id"deleteUser">dele…...

【C++】C++入门,你必须要知道的知识
1.C关键字 🔥前言: C是在C的基础之上,容纳进去了面向对象编程思想,并增加了许多有用的库,以及编程范式等。熟悉C语言之后,对C学习有一定的帮助。今天的主要目标: 1️⃣ 补充C语言语法的不足&…...

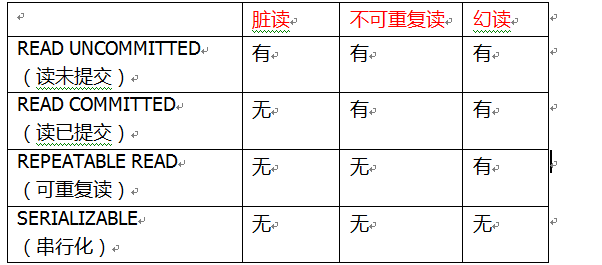
spring(七):事务操作
spring(七):事务操作前言一、什么是事务二、事务四个特性(ACID)三、事务操作(搭建事务操作环境)四、事务操作(Spring 事务管理介绍)五、事务操作(注解声明式事…...

Word怎么转换成PDF文件格式?思路提供
PDF是一种通用的文件格式,它可以在不同操作系统和设备上保持一致的显示效果。在日常工作或学习中,我们常常需要将Word文档转换为PDF格式,以便更好地进行分享、存档或打印,毕竟Word文档则往往会因为不同版本的软件或者字体等原因而…...

HCIE-Cloud Computing LAB备考第二步:逐题攻破--第五题:规划--根据网络平面规划表,完成ensp中接入交换机SW1/2的配置
我是第五题规划题目的要求之一,需要从这里跳转过来,没看过题目的彭友,可以先跳转过去哈 解题:根据网络平面规划表,在两台交换机上对应的端口表填写服务器的网口号,完成ensp中接入交换机SW1/2的配置 答案 完成交换机端口表 第一:心中划分好“服务器接口表”,考试不需…...

【无标题】Perforce研讨会回顾 | Helix Core在芯片行业的应用实例:芯片项目的版本控制、持续集成及自动化
2023年2月28日,龙智联合全球领先的数字资产管理和DevSecOps工具厂商Perforce共同举办Perforce on Tour网络研讨会——“赋能‘大’研发,助力‘快’交付”。 研讨会上,在芯片行业有15年经验的Perforce Helix Core深度用户——何刚了带来精彩演…...

AdamW 优化器
Adam 优化器于 2014 年推出,其思想:既然知道某些参数移动得更快、更远,则每个参数不需要遵循相同的学习率,因为最近梯度的平方代表每一个权重可以得到多少信号,可以除以这个,确保即使是最迟钝的权重也有机会…...

手把手教你基于HTML、CSS搭建我的相册(上)
The sand accumulates to form a pagoda写在前面HTML是什么?CSS是什么?demo搭建写在最后写在前面 其实有过一些粉丝咨询前端该从什么开始学,那当然是我们的前端基础三件套开始学起,HTML、CSS、javaScript,前端的大部分…...

基于Redis实现的延时队列
基于Redis实现的延时队列 针对于Redis实现延时队列有两种实现方式: 使用zset实现实现的延时队列 借助redis zset来实现延时队列,具体的实现代码很简单,就是从zset中取出score小于当前时间戳的数据 import cn.hutool.json.JSONUtil; impor…...

(3.16——3.19)本周后半段总结
周四(3.16) 1.封装了TitleTip组件,并写了博客记录 http://t.csdn.cn/DAY4chttp://t.csdn.cn/DAY4c2.菜单跳转配置完毕,进行了一些页面的细节样式修改 3.基本写完了ServerSideEncryption页面,十一点多剩最后一点交互的…...
 有啥区别?)
C++ 基础: cin和getline() 有啥区别?
所谓温故而知新,所以时不时会回头来看看我们最最基础的知识。 获取标准键盘输入的方法有多种。以C语言来说,最常用的就是cin 和geline() 。那么它们之间有什么区别呢,我们总结一下。 一、cin和geline的异同点 在 C 中,cin 和 ge…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
