前端入门知识分享:HTML 页面中 head 标签之间的代码详解
前端入门知识分享:HTML 页面中 head 标签之间的代码详解

在HTML代码中HEAD之间的代码就是网页头元素,里面的内容不会显现在网页中,因此很容易被别人遗忘,但它对网页的渲染和功能性至关重要。如果能够掌握它的概念和使用方法,则是非常有用的。head 区域是HTML文档中的一个重要部分,它包含了所有的元(meta)数据,比如文档的标题、字符集定义、对外部文件的引用(如CSS样式表、JavaScript文件)、以及文档的一些其他设置。
下面是对 head 区域中常见元素的详细解析:
title 标记
用途:定义文档的标题,这个标题会显示在浏览器的标题栏或页面的标签上。
<title>我的网页</title>link标记
用途:定义文档与外部资源的关系。它的主要作用有:使用CSS的外部样式表,自定义网页收藏图标。使用方法如下:
引用CSS样式表:
<link rel="stylesheet" href="XXX.css" type=text/css>把XXX换成你的CSS文件路径和文件名。
个性图标:IE地址栏前换成自己的图标
<link rel="Shortcut Icon" href="favicon.ico">说明:关于favicon.ico文件的制作。你可以先做一个图片,属于你自己站点的一个小图标,16x16 的图标文件,颜色不要超过 16 色。然后在ACD see将文件属性改为*.ico,然后将你做的*.ICO文件传到你的服务器目录中,然后就可以使用以上代码来实现,当别人登陆你的站点时,地址栏里使用的就是你自定义的图标了
meta标记
meta标记是head区中使用最多的一种标记,也是最重要的一种标记。它可以记录当前页面的信息,例如字符编码、作者、版权和关键字等。还可以用来向服务器提供信息,例如截止日期和页面刷新间隔等。meta标记有两个值(不知道可不可以这样说...-_-!!):name和http-equiv。下面我们一个一个的来说:
name属性:
name 主要用于描述网页,形式是这样的:
<meta name="xxx" content="......"> 其中xxx是要描述的项目名称,content后是具体的描述内容。
设置视口以适应移动设备
<meta name="viewport" content="width=device-width, initial-scale=1.0">说明编辑本网页使用的工具
<meta name="generator" content="说明编辑本网页使用的工具">网页关键词
<meta name="keywords" content="本网页的关键词,以备被搜索引擎收录,不同的关键词之间用逗号隔开">网页描述
<meta name="description" content="网页的简单描述">作者介绍
<meta name="author" content="网页作者的资料">网页版本
<meta name="revised" content="该网页的版本">其他信息
<meta name="others" content="可设置其它有关该网页的信息">搜索引擎检索行为
<meta name="ROBOTS" content="">这一条是为机器人自动搜索引擎准备的,其中content=""引号中的值:
- 设定为"all" 时文件将被检索,且页上链接可被查询;
- 设定为"none" 则表示文件不被检索,而且不查询页上的链接;
- 设定为"index" 时文件将被检索;
- 设定为"follow" 则可查询页上的链接;
- 设定为"noindex" 时文件不检索,但可被查询链接;
- 设定为"nofollow" 则表示文件不被检索,但可查询页上的链接.
http-equiv属性
http-equiv 顾名思义相当于 http 文件头的作用,可以直接影响网页的传输。其使用的形式和name一样:
<meta http-equiv="xxx" content="......">xxx是要设置的项目名称,content后是具体的内容。http-equiv的应用主要有以下方面:
设置字符集
HTML 4.01:
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="content-language" content="zh-CN" />HTML5:
<meta charset="UTF-8">META标签定义了HTML页面所使用的字符集。(utf-8,就是国标汉字码)。
utf-8 或 gb2312,你该怎么选?
选择UTF-8编码是更优选项,尤其是在处理多种语言内容时。UTF-8编码能够表示世界上几乎所有的字符,包括英文、中文、阿拉伯文、日文等,具有很好的兼容性,与ASCII编码完全兼容,使得不同语言之间的交流变得方便。此外,UTF-8编码的文字可以在各国支持UTF-8字符集的浏览器上显示,显示出其强大的国际通用性。尽管UTF-8编码相对于GB2312等编码可能会占用更多的数据库空间,但在处理多语言内容时,UTF-8的通用性和便利性使其成为首选。
然而,如果项目主要针对国内用户,并且内容以简体中文为主,GB2312编码也是一个可行的选择。GB2312是中国国家标准的一种编码方式,主要用于表示简体中文。它的优点在于能够支持中文字符的表示,且相对于UTF-8编码来说,编码效率更高一些。但需要注意的是,GB2312的字符范围较有限,对于一些生僻字或者少数民族字符可能无法表示。
综上所述,选择UTF-8还是GB2312应根据项目的具体需求和目标受众来决定。如果项目需要支持多种语言,尤其是非中文语言,推荐使用UTF-8编码。如果项目主要针对国内用户,且内容以简体中文为主,可以考虑使用GB2312编码。
如果将其中的“charset=utf-8”替换成“BIG5”,则该页面所用的字符集就是繁体中文Big5码。
- Content-Type的Content还可以是:text/xml等文档类型;Charset选项:ISO-8859-1(英文)、BIG5、UTF-8、SHIFT-Jis、Euc等字符集;
- Content-Language的Content还可以是:EN、FR等语言代码。
Refresh (自动刷新页面)
<meta http-equiv="refresh" content="5; URL=index.htm">说明:让网页多长时间(秒)刷新自己,或在多长时间后让网页自动链接到其它网页。content后跟的是时间,单位是秒。URL是跳转到的网址。
禁止浏览器从本地机的缓存中调阅页面内容
<meta http-equiv="Pragma" content="no-cache">浏览器为了节约时间,在本地硬盘上保存一个网上文件的临时版本。在你要重新调用时,直接显示硬盘上的文件,而不是网上的。如果你想让读者每次都看到最新的版本,就加上这句话。注意:网页不保存在缓存中,每次访问都刷新页面。这样设定,访问者将无法脱机浏览。
Window-target (显示窗口的设定),防止网页被别人作为一个Frame调用.
<meta http-equiv="window-target" content="_top">强制页面在当前窗口以独立页面显示。注意:这个属性是用来防止别人在框架里调用你的页面。Content选项:_blank、_top、_self、_parent。
Expires (期限) 设定网页的到期时间
<meta http-equiv="expires" content="Wed, 26 Feb 2024 08:21:57 GMT">一旦网页过期,必须到服务器上重新调阅。注意:必须使用GMT的时间格式,或直接设为0(数字表示多少时间后过期)。
Set-Cookie (cookie设定)
<meta http-equiv="Set-Cookie" content="cookievalue=xxx; expires=Wednesday,21-Oct-98 16:14:21 GMT; path=/" />说明:浏览器访问某个页面时会将它存在缓存中,下次再次访问时就可从缓存中读取,以提高速度。当你希望访问者每次都刷新你广告的图标,或每次都 刷新你的计数器,就要禁用缓存了。通常HTML文件没有必要禁用缓存,对于ASP等页面,就可以使用禁用缓存,因为每次看到的页面都是在服务器动态生成 的,缓存就失去意义。如果网页过期,那么存盘的cookie将被删除。
Content-Script-Type (脚本相关)
<meta http-equiv="content-script-type" content="text/javascript" />说明:这是近来W3C的规范,指明页面中脚本的类型。比如:
网页间转换时加入过渡效果。
http-equiv 的可选值包括下面几种:
Page-Enter : 进入页面
Page-Exit : 离开页面
Site-Enter : 进入网站
Site-Exit : 离开网站
用法:
1.<meta http-equiv="Page-Enter" content="blendTrans(Duration=0.5)" />
2.<meta http-equiv="Page-Exit" content="blendTrans(Duration=0.5)" />
3.<meta http-equiv="Site-Enter" content="blendTrans(Duration=0.5)" />
4.<meta http-equiv="Site-Exit" content="blendTrans(Duration=0.5)" />注意:blendTrans是动态滤镜的一种,产生渐隐效果。它的作用是网页间转换时加入效果。
另一种动态滤镜RevealTrans也可以用于页面进入与退出效果。
<meta http-equiv="Page-Enter" content="revealTrans(duration=x, transition=y)" />Duration的值为网页动态过渡的时间,单位为秒。Transition是过渡方式,它的值为0到23,分别对应24种过渡方式。如下表:
- 0, 盒状收缩
- 1 ,盒状放射
- 2 ,圆形收缩
- 3, 圆形放射
- 4, 由下往上
- 5 ,由上往下
- 6 ,从左至右
- 7 ,从右至左
- 8, 垂直百叶窗
- 9 ,水平百叶窗
- 10 ,水平格状百叶窗
- 11,垂直格状百叶窗
- 12, 随意溶解
- 13,从左右两端向中间展开
- 14,从中间向左右两端展开
- 15,从上下两端向中间展开
- 16,从中间向上下两端展开
- 17, 从右上角向左下角展开
- 18 ,从右下角向左上角展开
- 19 ,从左上角向右下角展开
- 20 ,从左下角向右上角展开
- 21, 水平线状展开
- 22 ,垂直线状展开
- 23 ,随机产生一种过渡方式
base
用途:为页面上的所有相对URL定义一个基础URL。相对URL将根据这个基础URL来解析。
<base href="https://www.example.com/page.html">script
用途:定义客户端脚本,如JavaScript代码。虽然 script 标签也可以放在 body 中,但将其放在head中可以确保脚本在文档完全加载和解析之前执行(如果未设置defer或async属性)。
<script src="script.js"></script>style
用途:定义内部或嵌入的样式信息。虽然 style 标签可以放在head或body中,但放在head中更常见,因为它可以确保在文档的内容渲染之前加载样式。
<style>
body{ background-color: lightblue; }
</style>注意事项
- head元素内的内容不会直接显示在网页上,但会影响网页的渲染和功能。
- 为了提高页面加载速度,通常建议将CSS样式表放在
- 使用meta标签可以优化搜索引擎对网页的索引和理解。
相关文章:

前端入门知识分享:HTML 页面中 head 标签之间的代码详解
前端入门知识分享:HTML 页面中 head 标签之间的代码详解 在HTML代码中HEAD之间的代码就是网页头元素,里面的内容不会显现在网页中,因此很容易被别人遗忘,但它对网页的渲染和功能性至关重要。如果能够掌握它的概念和使用方法&#…...

【Spring Boot】手撕搜索引擎项目,深度复盘在开发中的重难点和总结(长达两万6千字的干货,系好安全带,要发车了......)
目录 搜索引擎搜索引擎的核心思路 一、解析模块1.1 枚举所有文件1.2 解析每个文件的标题,URL以及正文1.2.1 解析标题1.2.2 解析URL1.2.3 解析正文 1.3 线程池优化代码 二 、创建排序模块2.1 构建正排索引2.2 构建倒排索引2.3 序列化2.4 反序列化 三、搜索模块3.1 引…...
—— 接口测试什么时候介入)
测试面试宝典(四十二)—— 接口测试什么时候介入
回答一: 接口测试通常在项目开发的早期阶段就可以介入。一般来说,在接口定义和设计完成后,开发人员开始进行接口的初步实现时,测试人员就可以着手进行接口测试了。比如,在需求分析和评审阶段,明确了接口的功…...

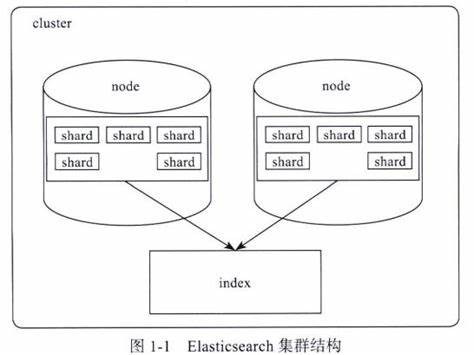
【Elasticsearch】Elasticsearch的分片和副本机制
文章目录 📑前言一、分片(Shard)1.1 分片的定义1.2 分片的重要性1.3 分片的类型1.4 分片的分配 二、副本(Replica)2.1 副本的定义2.2 副本的重要性2.3 副本的分配 三、分片和副本的机制3.1 分片的创建和分配3.2 数据写…...

鸿蒙开发入门指南
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 引言 一、鸿蒙系统概述 1.1 简介 1.2 鸿蒙开发的优势 二、鸿蒙开发环境搭建 2.1 安装鸿蒙DevEco Studi…...

从分散到整合,细说比特币发展史
原文标题:《Layered Bitcoin》 撰文:Saurabh Deshpande 编译:Chris,Techub News 古往今来,货币在社会中都具有三个关键的功能:财富的储存手段、交换媒介和计量单位。虽然货币的形式在不断变化,…...

TreeSelect增加可筛选功能
TreeSelect官方可筛选示例 <template><el-tree-selectv-model"value":data"data"filterablestyle"width: 240px"/><el-divider /><el-divider />filter node method:<el-tree-selectv-model"value":data&q…...

星环科技与宁夏银行“大数据联合实验室”揭牌,持续打造金融科技新范式
5月30-31日,2024向星力未来数据技术峰会期间,在峰会现场来宾共同见证下,星环科技与宁夏银行“大数据联合实验室”正式揭牌,宁夏银行股份有限公司首席信息官崔彦刚与星环科技副总裁邱磊共同为联合实验室揭牌。 星环科技与宁夏银行借…...

React native页面突然白屏
背景:某个时间段突然收到破100的用户反馈,商品详情(React native页面)打不开,一片空白,无法正常使用 设备:部分华为手机Harmoney4.0,华为相关Android系统 可临时恢复方案ÿ…...

一段直接路径读取文件LINUX C代码
最近搞个MYBATIS-PLUS里面的MAPPER DAO方法审计.就是把里面的SQL提取出来,然后使用SQL质量工具进行审计! SQLE 在这方面功能强大,就是细节不够完美,它有SCANDR工具可以把某个目录下XML文件扫描并上传到SQLE里面进行审计. 通过自由裁剪的MYSQL 审核规则,一条条SQL进行! 问题是那…...

Android让所有APK横屏显示
在Android6.0.1里面,Box产品的HDMI输出都是以横屏显示,而有些APK会申请竖屏显示,此时通过修改frameworks/base/services/core/java/com/android/server/wm/WindowManagerService.java文件里面的updateRotationUncheckedLocked函数的如下语句&…...

【智能制造-26】PLC标准-SICAR
什么是SICAR? SICAR 是西门子基于 TIA Portal 的汽车行业自动化标准。 SICAR 标准具有以下特点和优势: 提供了统一的硬件和软件标准,以及统一的接口。涵盖了从 PLC 程序、HMI 画面到特定工艺功能块(如机器人、阀岛、视觉系统等&…...

浅学爬虫-处理复杂网页
在处理实际项目时,网页通常比示例页面复杂得多。我们需要应对分页、动态加载和模拟用户行为等问题。以下是一些常见的场景及其解决方案。 处理分页 许多网站将内容分成多个页面,称为分页。要抓取这些数据,需要编写一个能够遍历所有分页的爬…...

nginx反向代理严重错误[crit] (13: Permission denied) while reading upstream问题
nginx作为使用最广泛的一款反向代理软件,其性能也是非常优秀的,一般情况下,直接配置就可以使用,而且也都是稳定高效的,但是在实际应用中,对于不同的应用场景,总是会出现各种各样的问题ÿ…...

精通Python爬虫中的XPath:从安装到实战演示
🔸 插件安装 首先,我们需要安装用于处理XPath的库lxml。在命令行中运行以下命令: pip install lxml🔹 lxml是一个强大的库,支持XPath查询和XML处理,是爬虫开发中的重要工具。 🔸 DOM节点学习 …...

redis的使用场景
目录 1. 热点数据缓存 1.1 什么是缓存? 1.2 缓存的原理 1.3 什么样的数据适合放入缓存中 1.4 哪个组件可以作为缓存 1.5 java使用redis如何实现缓存功能 1.5.1 需要的依赖 1.5.2 配置文件 1.5.3 代码 1.5.4 发现 1.6 使用缓存注解完成缓存功能 2. 分布式锁…...
的各种方法以及时间差的计算方法)
记录new Date()的各种方法以及时间差的计算方法
new Date().toLocaleDateString() —— 2024/8/2new Date().toLocaleTimeString() —— 10:21:48new Date().toLocaleString() —— 2024/8/2 10:21:48new Date().toLocaleDateString() —— Fri Aug 02 2024new Date().toDateString() —— Fri Aug 02 2024new Date…...

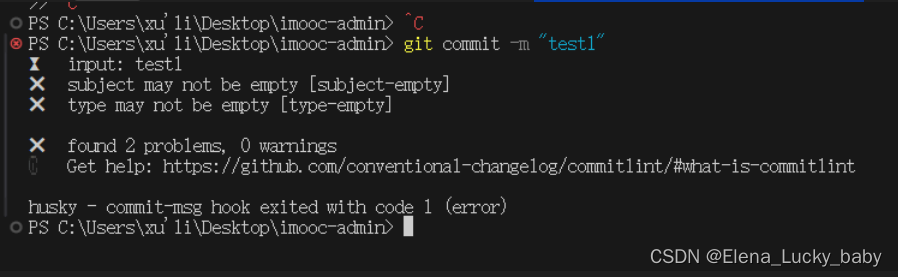
vue项目创建+eslint+Prettier+git提交规范(commitizen+hooks+husk)
# 步骤 1、使用 vue-cli 创建项目 这一小节我们需要创建一个 vue3 的项目,而创建项目的方式依然是通过 vue-cli 进行创建。 不过这里有一点大家需要注意,因为我们需要使用最新的模板,所以请保证你的 vue-cli 的版本在 4.5.13 以上ÿ…...

从Docker拉取镜像一直失败超时?这些解决方案帮你解决烦恼
设置国内源: 提示:常规方案(作用不大) 阿里云提供了镜像源:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors 登录后你会获得一个专属的地址 使用命令设置国内镜像源:通过vim /etc/docker/d…...

R语言大尺度空间数据分析模拟预测及可视化:地统计与空间自相关、空间数据插值、机器学习空间预测、空间升降尺度、空间模拟残差订正、空间制图等
目录 专题一 R语言空间数据介绍及数据挖掘关键技术 专题二 R语言空间数据高级处理技术 专题三 R语言多维时空数据处理技术、数据清洗整合和时间序列分析 专题四 R语言地统计与空间自相关、空间插值方法 专题五 R语言机器学习与空间模型预测及不确定性评估 专题六 R语言空…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

Vue 实例的数据对象详解
Vue 实例的数据对象详解 在 Vue 中,数据对象是响应式系统的核心,也是组件状态的载体。理解数据对象的原理和使用方式是成为 Vue 专家的关键一步。我将从多个维度深入剖析 Vue 实例的数据对象。 一、数据对象的定义方式 1. Options API 中的定义 在 Options API 中,使用 …...
