CSS雷达光波效果(前端雷达光波效果)
前言
CSS雷达光波效果是一种视觉动画效果,常用于模仿雷达扫描或检测的视觉反馈。这种效果通常涉及到动态的圆形或弧形图案,它们从一个中心点向外扩散,类似于水面上的涟漪或雷达扫描线。以下是创建CSS雷达光波效果的一些关键技术和步骤,这里提供两种效果 ,简单记录一下

一. First

1. HTML 结构
<div class="radar_container"><div class="radar_wave"></div><div class="radar_wave"></div><div class="radar_wave"></div>
</div>2. CSS 内容
.radar_container {margin: auto;position: relative;width: 200px;height: 200px;// background-color: #000;border-radius: 50%;overflow: hidden;cursor: pointer;display: flex;align-items: center;justify-content: center;}.radar_wave {position: absolute;width: 20px;height: 20px;border: 1px solid #00ff00;border-radius: 50%;transform: scale(0); // 初始状态改为从中间开始box-shadow: inset 0 0 5px 1px #00ff00; // 添加阴影animation: radar_wave-animation 3s infinite;}.radar_wave:nth-child(1) {animation-delay: 0s;}.radar_wave:nth-child(2) {animation-delay: 1s;}.radar_wave:nth-child(3) {animation-delay: 2s;}@keyframes radar_wave-animation {0% {transform: scale(0); // 从中间开始opacity: 1;}100% {transform: scale(10); // 扩散到原来的10倍大小opacity: 0;}}二. Second

1. HTML 结构同上,CSS 内容请看以下
.radar_container {margin: auto;position: relative;width: 200px;height: 200px;// background-color: #000;border-radius: 50%;overflow: hidden;cursor: pointer;}.radar_wave {position: absolute;top: 50%;left: 50%;width: 20px;height: 20px;background-color: #8080ff;border-radius: 50%;transform: translate(-50%, -50%) scale(1);animation: radar_wave-animation 3s infinite;}.radar_wave:nth-child(1) {animation-delay: 0s;}.radar_wave:nth-child(2) {animation-delay: 1s;}.radar_wave:nth-child(3) {animation-delay: 2s;}@keyframes radar_wave-animation {0% {transform: scale(0); // 从中间开始opacity: 1;}100% {transform: scale(10); // 扩散到原来的10倍大小opacity: 0;}}
感觉有用,就一键三连,感谢(●'◡'●)
相关文章:

CSS雷达光波效果(前端雷达光波效果)
前言 CSS雷达光波效果是一种视觉动画效果,常用于模仿雷达扫描或检测的视觉反馈。这种效果通常涉及到动态的圆形或弧形图案,它们从一个中心点向外扩散,类似于水面上的涟漪或雷达扫描线。以下是创建CSS雷达光波效果的一些关键技术和步骤&#…...

【C语言】【数据结构】冒泡排序及优化
一、算法思想 冒泡排序是一种简单的排序算法。一次从前往后地走访待排序的元素序列被称为一趟,每一趟都会把相邻的两个元素的错误顺序交换,将当前趟次中最大或者最小的元素像“冒泡泡”一样冒到最后面,反复地走访元素序列,直到所有…...

3种 Ajax 方式:原生、jQuery、axios
毋庸多言,Ajax 技术在网页中是划时代的进步。学会它,可以说掌握了一招半式,不再是门外汉了。 这里将 3 种 Ajax 方式一并呈上。 感谢 https://run.uv.cc/ 平台,以及 /api 接口 https://andi.cn/page/621639.html https://andi…...

Node.js 根据表结构动态生成目标代码
文章目录 前言项目背景使用的技术栈步骤一:设置 Node.js 项目步骤二:连接 SQL Server 数据库步骤三:查询数据库表结构步骤四:生成模板代码步骤五:整合所有功能总结 前言 在现代的前端开发中,使用 Vue3 搭配…...

渗透测试实战—云渗透(AK/SK泄露)
免责声明:文章来源于真实渗透测试,已获得授权,且关键信息已经打码处理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本…...

【机器学习】机器学习与医疗健康在疾病预测中的融合应用与性能优化新探索
文章目录 引言第一章:机器学习在医疗健康中的应用1.1 数据预处理1.1.1 数据清洗1.1.2 数据归一化1.1.3 特征工程 1.2 模型选择1.2.1 逻辑回归1.2.2 决策树1.2.3 随机森林1.2.4 支持向量机1.2.5 神经网络 1.3 模型训练1.3.1 梯度下降1.3.2 随机梯度下降1.3.3 Adam优化…...

MySQL(8.0)数据库安装和初始化以及管理
1.MySQL下载安装和初始化 1.下载安装包 下载地址:https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar wget https://downloads.mysql.com/archives/get/p/23/file/mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar 2.解压…...

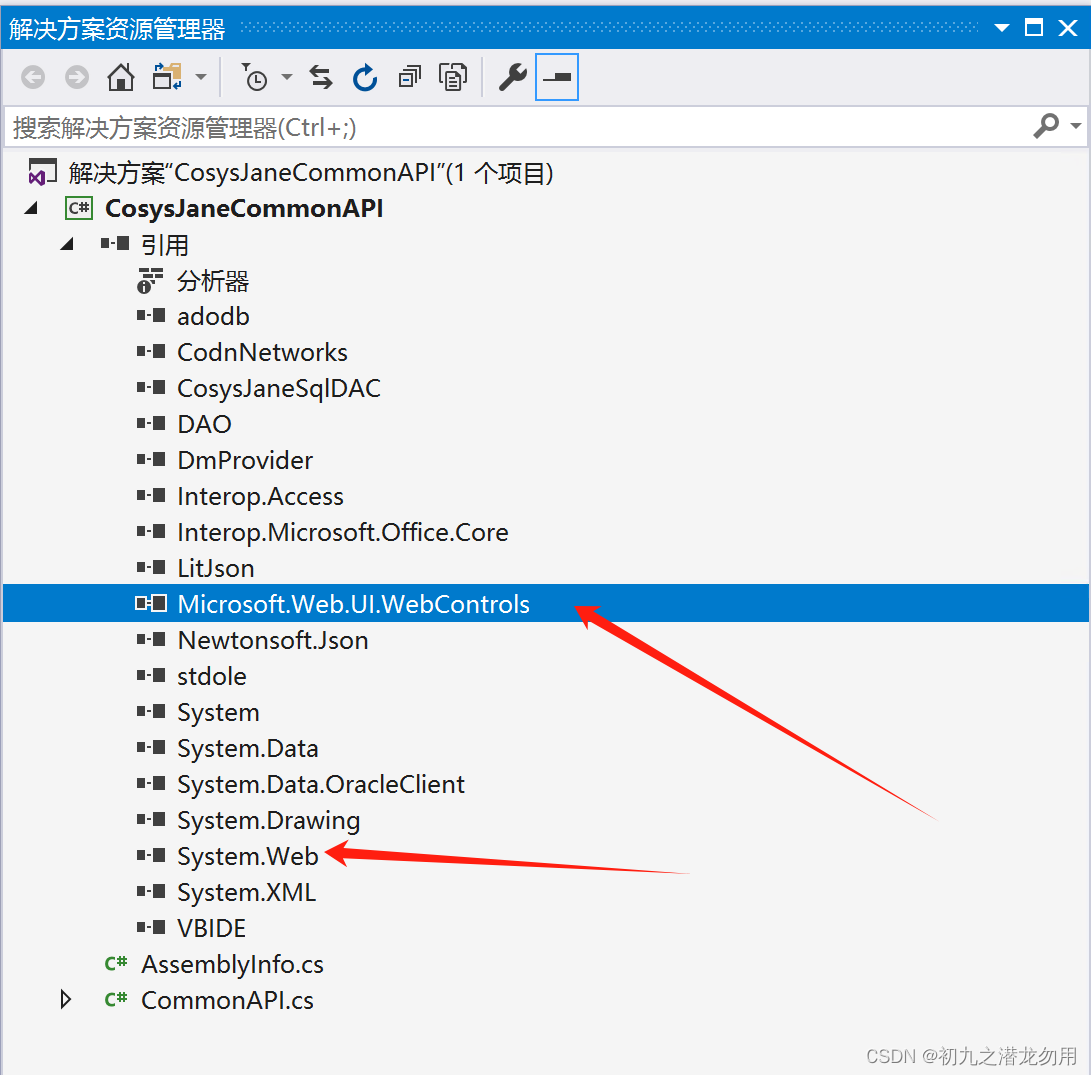
C# Web控件与数据感应之 TreeView 类
目录 关于 TreeView 一些区别 准备数据源 范例运行环境 一些实用方法 获取数据进行呈现 根据ID设置节点 获取所有结点的索引 小结 关于 TreeView 数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,本文将继续介绍与…...

java使用责任链模式进行优化代码
1.什么是责任链 责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许多个对象有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。每个收到请求的对象要么处理该请求,要么将它传递给链中…...

【人工智能】边缘计算与 AI:实时智能的未来
💎 我的主页:2的n次方_ 💎1. 引言 随着物联网设备数量的爆炸性增长和对实时处理需求的增加,边缘计算与人工智能(Edge AI)成为一个热门话题。Edge AI 通过在本地设备上运行 AI 算法,减少对云计…...

Day12--Servlet实现前后端交互(案例:学生信息管理系统登录页面)
(在一个完整的项目架构中,servlet的角色和位置) Servlet、GenericServlet和HttpServlet三者之间的关系是Java Web开发中的一个重要概念,它们共同构成了基于Java的服务器端程序的基础。以下是具体分析: 1. Servlet接口…...

Android 安装应用-准备阶段
安装应用的准备阶段是在PackageManagerService类中的preparePackageLI(InstallArgs args, PackageInstalledInfo res),代码有些长,分段阅读。 分段一 分段一: GuardedBy("mInstallLock")private PrepareResult preparePackageLI(I…...

【JKI SMO】框架讲解(九)
本节内容将演示如何向SMO框架添加启动画面。 1.打开LabVIEW新建一个空白项目,并保存。 2.找到工具,打开SMO Editor。 3.新建一个SMO,选择SMO.UI.Splash。 4. 打开LabVIEW项目,可以看到项目里多了一个SystemSplash类。 打开Process…...

Linux通过Docker安装Microsoft Office+RDP远程控制
之前根据B站教程《在linux上安装微软office》:在linux上安装微软office_哔哩哔哩_bilibili 写过一篇使用KVM虚拟机安装Microsoft OfficeRDP远程控制的文章,根据B站的教程安装后,发现有远程控制延迟的问题,比如拖动Office窗口时会…...

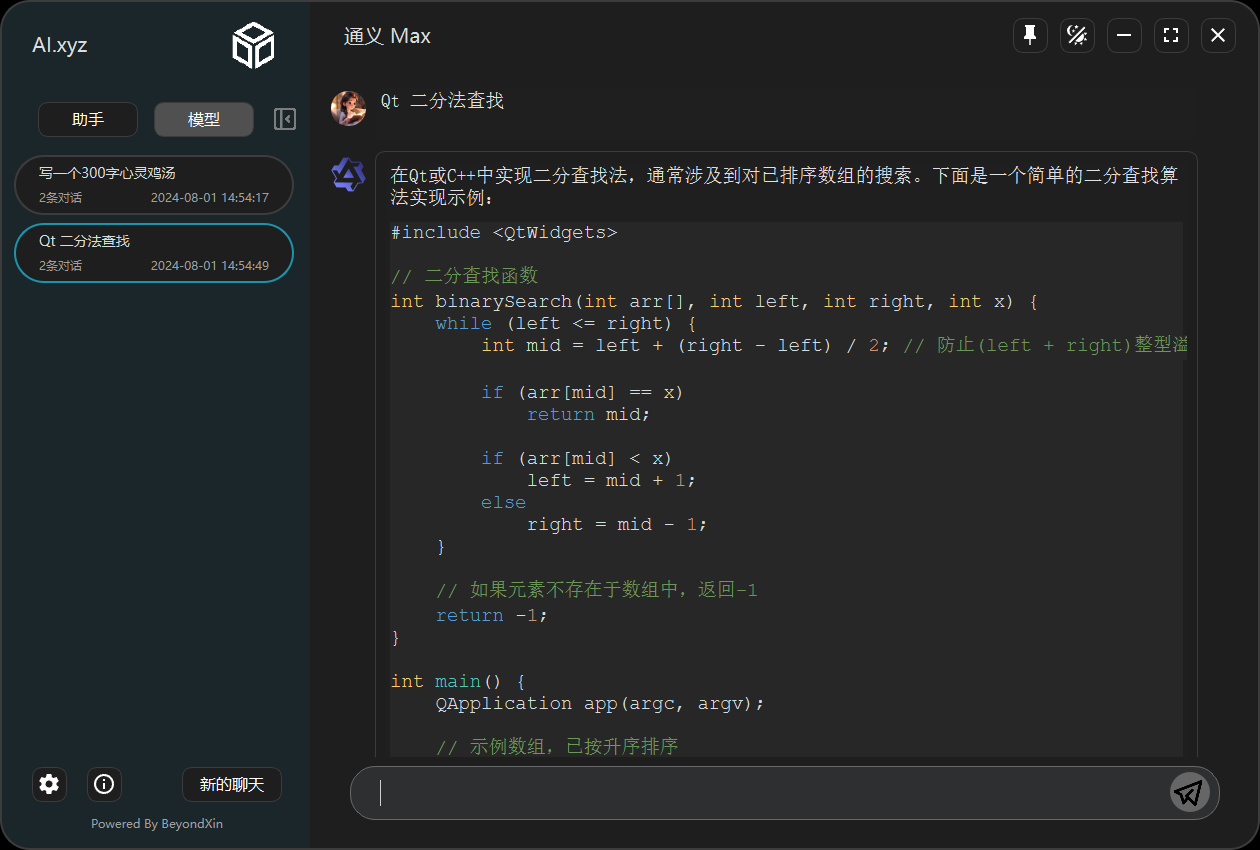
利用Qt实现调用文字大模型的API,文心一言、通义千问、豆包、GPT、Gemini、Claude。
利用Qt实现调用文字大模型的API,文心一言、通义千问、豆包、GPT、Gemini、Claude。 下载地址: AI.xyz 1 Qt实现语言大模型API调用 视频——Qt实现语言大模型API调用 嘿,大家好!分享一个最近做的小项目 “AI.xyz” 基于Qt实现调用各家大模型…...

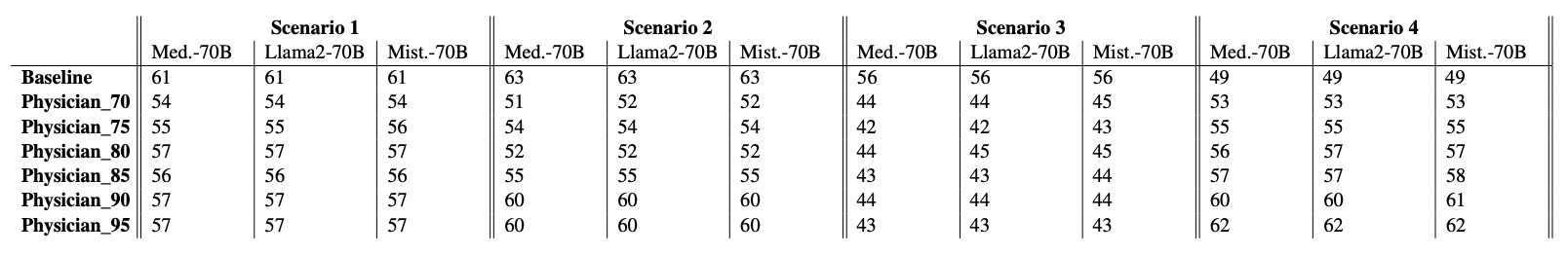
借助医疗保健专用的 LLM提高诊断支持与准确性
概述 最近的研究表明,大规模语言模型在医疗人工智能应用中非常有效。它们在诊断和临床支持系统中的有效性尤为明显,在这些系统中,它们已被证明能为各种医疗询问提供高度准确的答案(例如,医生在诊断过程中需要用到语言…...
)
微前端(qiankun)
微前端 特点:独立开发、独立部署,独立运行,增量升级 解决的问题:日常开发过程中,可能有很多老项目需要迭代,但是可能新的一些可能需要使用的依赖或者新的一些框架,老项目已经不满足,…...
)
速通c++(周二)
前言 Hello,大家好啊,我是文宇,不是文字,是文宇哦。 今天是速通c第二期。 运算符 c里的运算符种类有很多,因为这个教程是入门教程,所以只介绍其中我们会用到的几种。 算数运算 c中的算数运算有九个&a…...

拓扑未来物联网平台简介
拓扑未来物联网平台是基于Thingsboard二次开发的面向产业互联和智慧生活应用的物联网PaaS平台,支持适配各种网络环境和协议类型,可实现各种传感器和智能硬件的快速接入。有效降低物联网应用开发和部署成本,满足物联网领域设备连接、智能化改造…...
)
软件测试经理工作日常随记【7】-接口+UI自动化(多端集成测试)
软件测试经理工作日常随记【7】-UI自动化(多端集成测试) 自动化测试前篇在此 前言 今天开这篇的契机是,最近刚好是运维开发频繁更新证书的,每次更新都在0点,每次一更新都要走一次冒烟流程。为了不让我的美容觉被阉割…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
