JavaScript前端面试题——fetch
什么是fetch?
fetch:fetch是浏览器内置的api,用于发送网络请求
ajax&axios&fetch的关系
ajax:ajax 是一种基于原生 JavaScript 的异步请求技术。它使用 XMLHttpRequest 对象来发送请求和接收响应。
axios:axios 是一个基于 Promise 的 HTTP 客户端,可以在浏览器和 Node.js 中使用。它提供了更高级别的封装,使发送请求和处理响应更加简单和灵活。
fetch:fetch 是浏览器内置的 API,用于发送网络请求。它提供了一种现代化、基于 Promise 的方式来进行网络通信。用法和axios类似,但相比于 axios,它的功能和封装级别更为简单。
我之前一直以为AJAX和axios是同一个东西,现在才发现并不是
axios是一个独立的第三方库,用法简单,功能强大,所以开发时常用的是axios
而学习AJAX则是帮我们去理解请求的底层原理,可以说:axios内部封装了AJAX
而fetch的应用场景呢?——基本上只在面试中会遇到哈哈哈哈哈哈哈哈。但如果一个项目中只用到了一两个请求,这时候把axios引进来就有点小题大做了,所以这时候也可以考虑用fetch
fetch核心语法
mdn官网:Window:fetch() 方法 - Web API | MDN (mozilla.org)
Window 接口的 fetch() 方法用于发起获取资源的请求,它会返回一个会在请求响应后兑现的 promise -> 返回的是promise对象,所以可以用.then,可以await,async。通常需要用await来等待返回的promise对象
该 promise 会兑现一个表示请求响应的 Response 对象 -> Response - Web API | MDN (mozilla.org)
在请求返回的response对象中,比较常用的属性是status,也就是响应状态码

Response 实现了 Body 接口,所以以下方法同样可用,比较常用的是.json()方法,该方法可以拿到服务器返回的数据,该方法返回的也是一个promise对象,所以也需要用await来等待

下面是一个fetch请求示例

接下来我们用fetch请求来实现获取地区列表的需求
案例中我们将用到这个测试接口:


通过接口文档我们可以写出如下代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>fetch核心语法</title>
</head><body><h2>fetch核心语法</h2><button class="btn">测试</button><script>document.querySelector('.btn').addEventListener('click', async () => {const p = new URLSearchParams({ pname: '广东省', cname: '深圳市' })// 1.如何发请求? 默认是get方法,参数1 url地址,返回的Promiseconst res = await fetch('http://hmajax.itheima.net/api/area?' + p.toString())// const res = await fetch('http://hmajax.itheima.net/api/area1234')// console.log(res)if (res.status >= 200 && res.status < 300) {// 2.如何处理响应(JSON)? .json方法解析json.返回Promiseconst data = await res.json()console.log(data)} else {// 3.如何处理异常?console.log('请求异常', res.status)}}) </script>
</body></html>该代码实现的功能是点击“测试”按钮,控制台将会打印服务器返回的数据(也就是打印广东省深圳市的地区列表)

代码解释
一般在 GET 请求中,在 HTTP 请求中,需携带URL 查询参数,URL 查询参数是指在 URL 中通过 ? 后面附加的键值对形式的数据,用于向服务器传递额外的信息。查询参数以 key=value 的形式组成,多个参数之间使用 & 符号分隔。
例如,在以下 URL 中的查询参数是 pname=广东省&cname=深圳市:
http://hmajax.itheima.net/api/area?pname=广东省&cname=深圳市
new URLSearchParams({...}):这是 JavaScript 中的一个内置类,用于处理 URL 查询参数。传入一个对象{ pname: '广东省', cname: '深圳市' }作为参数,该对象的键值对将被转换为 URL 查询参数的形式。p:是一个 URLSearchParams 对象的实例,它包含了参数pname=广东省&cname=深圳市。
上述代码是为了让大家了解new URLSearchParams({...})这个内部类,而为了简化代码,我们可以直接将上述代码写成下面这样

如果你想让代码看起来更加简短,可以不用变量来接收请求返回的promise对象,我们可以直接通过.then的链式结构来处理所有逻辑,代码如下,这段代码的逻辑和实现的功能和上面的代码是一样的,只是写法不同。只不过为了使代码便于理解,通常还是使用await,async

为什么我们要学fetch?
博客写到这里,我心里的一个疑问突然有了解答——为什么我们要学fetch?只是为了面试吗?
说实话,我是真不理解我们为什么要学fetch,我学完了前端三件套,学完了vue,学完了axios,甚至还写了两个项目。对fetch一无所知,但是丝毫不影响我写项目,如果不是要准备面试,我甚至怀疑我一辈子都不会去学fetch。那么面试为什么要问这种实际工作中根本没啥实际用途的八股文?我实在是不能理解
但今天,我突然回想起之前我和一个后端队友合作了一个英语口语项目,那次合作很失败。因为我只懂前端,他只懂后端,我俩在沟通上存在很大的障碍。后来他用AI给我生成了一份请求demo,但奈何这demo是用fetch写的,我当时根本不知道除了axios之外还有这种请求方式,所以demo看得也很吃力
而接口文档上得代码示例其实也是用fetch写的,如果不学的话,还真的看不懂

最后再来个综上所述,哈哈哈哈哈哈哈哈哈哈哈,所以学fetch还是有点用的,不止面试
提交FormData
下面是请求提交FormData的基本格式,因为fetch请求默认提交FormData,所以不需要设置请求头(请求头的作用是告诉服务器请求体的数据格式)

接下来我们实现一个需求:上传图片及图片回显,调用的接口如下上传-图片 - AJAX阶段 (apifox.com)

代码如下,注释写得很详细,相信聪明的你们一定能看懂
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>fetch提交FormData</title>
</head><body><h2>fetch提交FormData</h2><!-- 选择图片 --><input type="file" class="ipt"><!-- 图片回显 --><img class="icon" src="" alt=""><script>/*** fetch提交FormData* 1.如何设置请求方法?* 2.如何提交数据?* */document.querySelector('.ipt').addEventListener('change', async function () {const img = this.files[0] //获取用户上传的文件对象const data = new FormData() //创建formdata对象data.append('img', img) //以键值对的方式往对象里追加// console.log(img)// 1.如何设置请求方法?// 2.如何提交数据?const res = await fetch('http://hmajax.itheima.net/api/uploadimg', {// 请求方法method: 'post',// 提交的数据body: data})const resData = await res.json() //resData中包含了服务器返回的图片路径console.log(resData)// 回显document.querySelector('.icon').src = resData.data.url //将图片路径设置给图片标签的src属性,实现回显功能})</script>
</body></html>浏览器运行效果是这样的

提交JSON
因为fetch请求默认提交FormData,所以提交JSON格式的数据需要先设置请求头
其次,因为body的数据需要提交JSON格式的数据,而且fetch不像axios,axios的请求体数据默认是JSON格式,但fetch不是,所以请求体的内容需要用JSON.stringfy转化为JSON

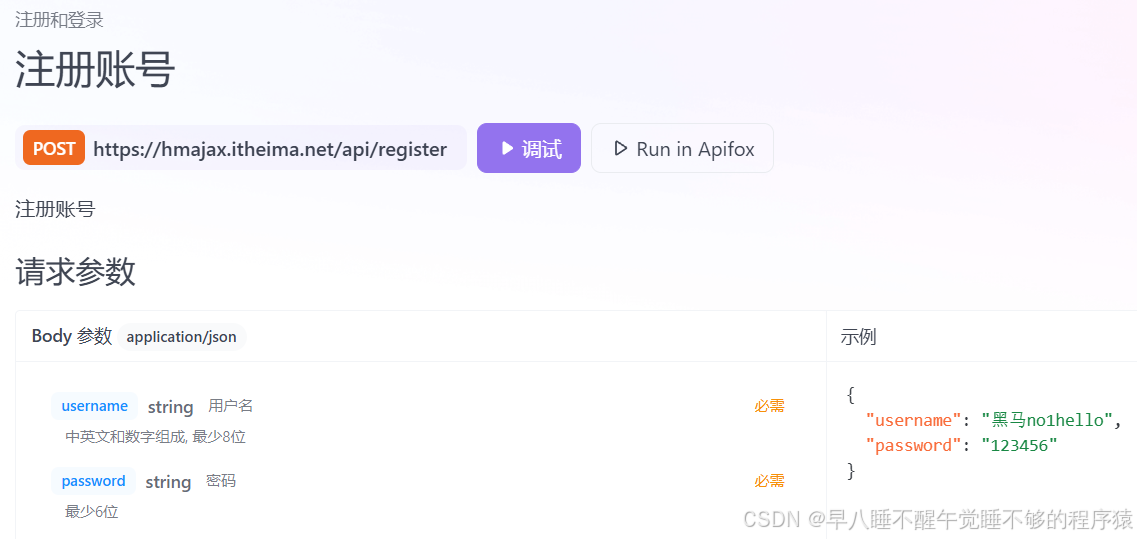
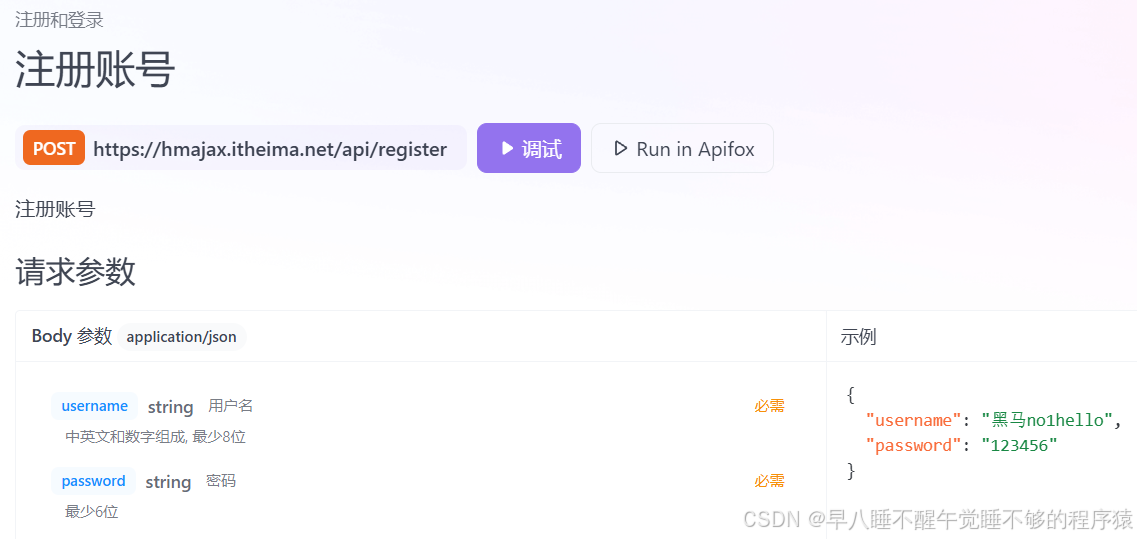
接下来我们实现注册账号的需求,需要用到如下接口:注册账号 - AJAX阶段 (apifox.com)

代码如下
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>fetch提交JSON</title>
</head><body><h2>fetch提交JSON</h2><button class="btn">提交JSON</button><script>document.querySelector('.btn').addEventListener('click', async () => {// 实例化Headers对象const headers = new Headers()// append 添加keyvalueheaders.append('content-type', 'application/json')const res = await fetch('http://hmajax.itheima.net/api/register', {method: 'post',headers,// JSON.stringify 对象-->JSONbody: JSON.stringify({username: 'itheima666',password: '123456'})})// res.status 判断状态码const data = await res.json()console.log(data)})</script>
</body></html>相关文章:

JavaScript前端面试题——fetch
什么是fetch? fetch:fetch是浏览器内置的api,用于发送网络请求 ajax&axios&fetch的关系 ajax:ajax 是一种基于原生 JavaScript 的异步请求技术。它使用 XMLHttpRequest 对象来发送请求和接收响应。 axios:…...

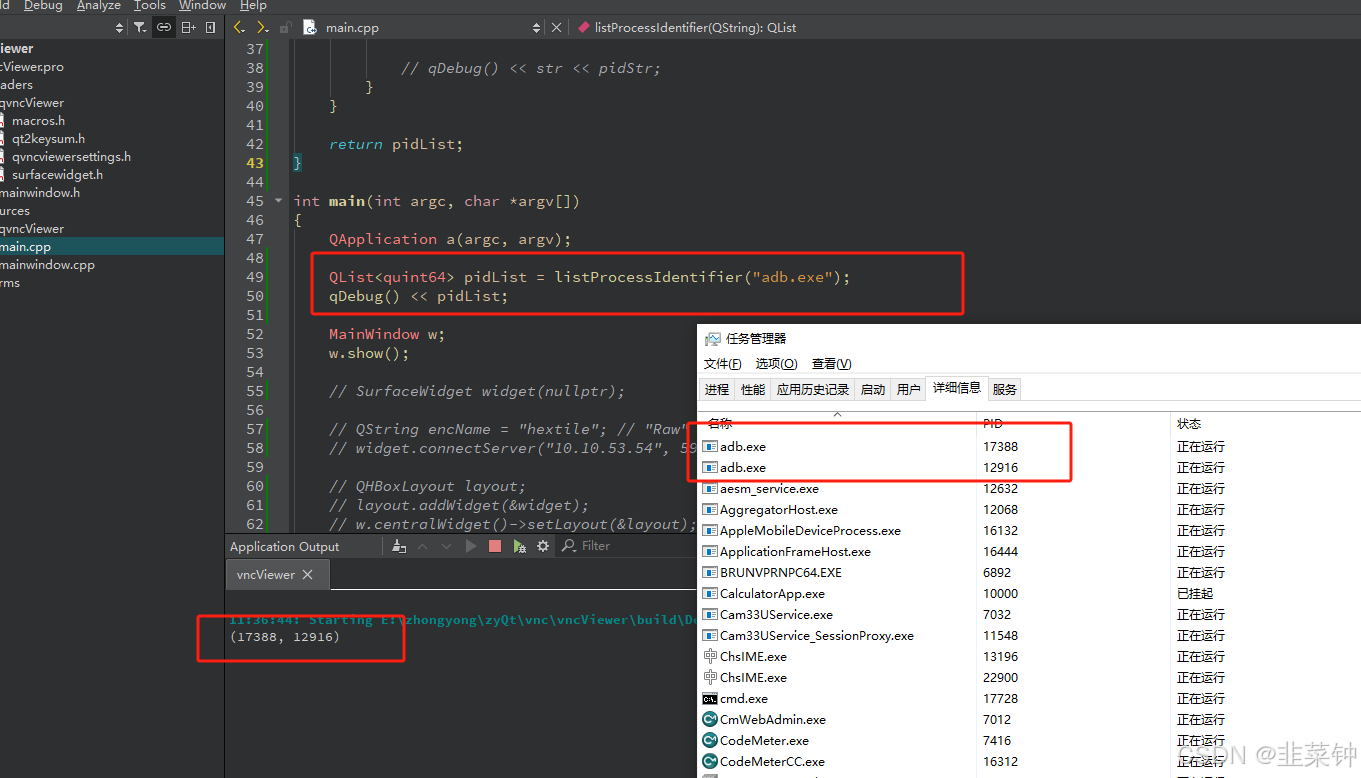
在Qt中获取Windows中进程的PID
主要是用到了系统自带的工具【tasklist.exe】 利用 QProcess调用这个tasklist有一点坑,已经在代码中指出了。 指定为csv格式输出的话,在后处理时比较方便。 QList<quint64> listProcessIdentifier(QString processName) {QProcess process;QStrin…...

8.1-java+tomcat环境的配置+代理
一、回顾 1.安装nodejs,这是一个jdk一样的软件运行环境 yum -y list installed|grep epel yum -y install nodejs node -v 2.下载对应的nodejs软件npm yum -y install npm npm -v npm set config .....淘宝镜像 3.安装vue/cli command line interface 命令行…...

gorm框架实现基本的增删改查
连接数据库 package mainimport ("github.com/jinzhu/gorm"_ "github.com/jinzhu/gorm/dialects/mysql" )func main() {db, err : gorm.Open("mysql","root:roottcp(127.0.0.1:3306)/test?charsetutf8mb4&parseTimeTrue&locLocal…...

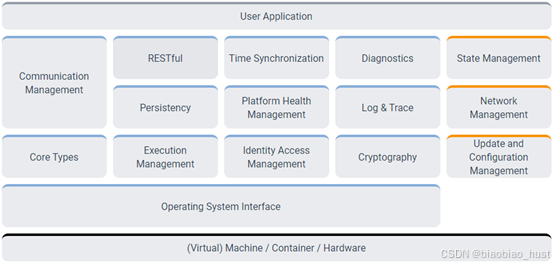
AUTOSAR介绍
1、AUTOSAR架构介绍 AUTOSAR(AUTomotive Open System ARchitecture,汽车开放系统架构)是汽车和软件行业领先公司的全球合作联盟,为智能移动开发和建立标准化的软件框架以及开放的E/E系统架构。考虑到目前和未来市场中不同的汽车E/E架构,AUTOS…...

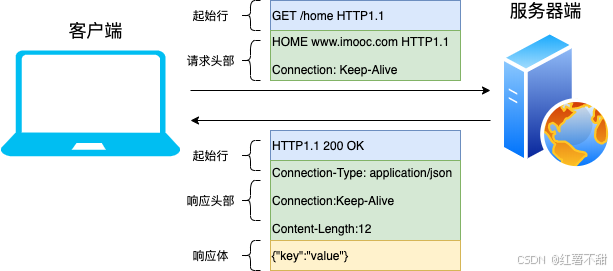
10. 计算机网络HTTP协议
1. 前言 无论是作为后端开发、前端开发、测试开发程序员或者是运维人员,在面试过程中,大概率都会被问到 HTTP 协议相关题目。 因为伴随着 2010 年之后移动互联网在全世界的高速发展,各种各样的浏览器(Chrome、FireFox、Safari 等)层出不穷,也诞生了诸多服务端开发的语言…...

“职场中,不要和上司作对”,真的很重要吗?你认同这句话吗?
在职场上,领导对下属的期望永远都只有两个字,不是忠诚,也不是能力,而是省心。 领导对下属的要求就是别让我操心。 在职场中,通常面临的首要问题就是如何与领导相处。 把职场中的前辈当作老师来尊重,你尊…...

可视化目标检测算法推理部署(一)Gradio的UI设计
引言 在先前RT-DETR模型的学习过程中,博主自己使用Flask框架搭建了一个用于模型推理的小案例: FlaskRT-DETR模型推理 在这个过程中,博主需要学习Flask、HTML等相关内容,并且博主做出的页面还很丑,那么,是…...

【PyTorch】基于YOLO的多目标检测项目(一)
【PyTorch】基于YOLO的多目标检测项目(一) 【PyTorch】基于YOLO的多目标检测项目(二) 目标检测是对图像中的现有目标进行定位和分类的过程。识别的对象在图像中显示有边界框。一般的目标检测方法有两种:基于区域提议的…...

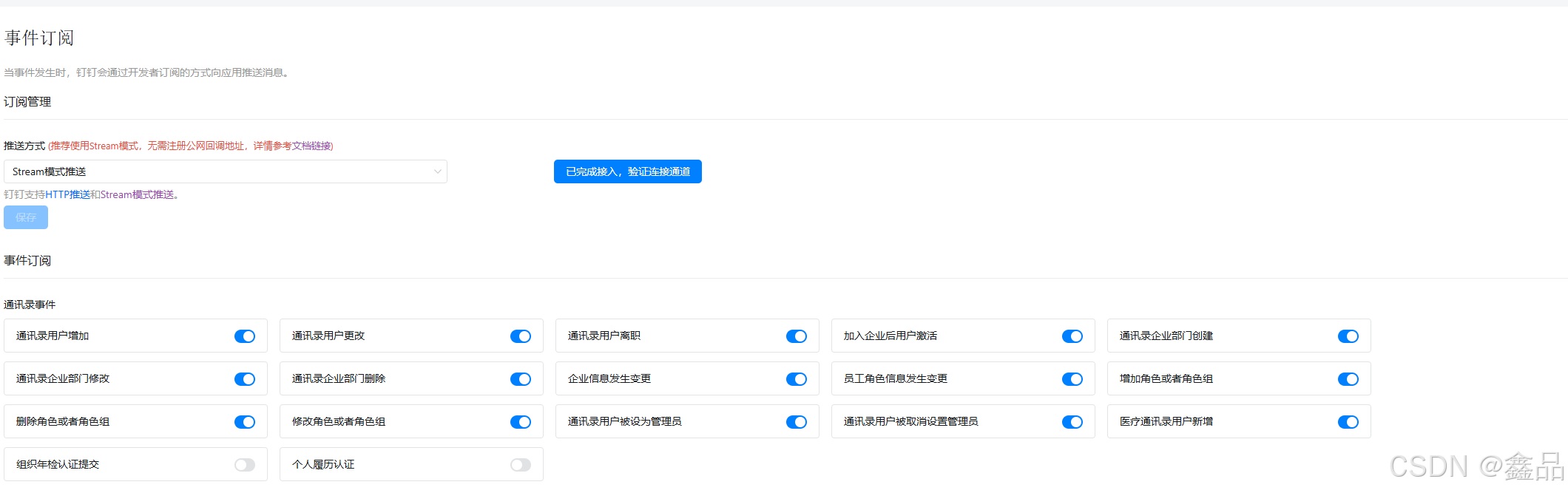
spring boot 实现 Stream 钉钉事件订阅
1: 参考链接 https://open.dingtalk.com/document/orgapp/develop-stream-mode-push-server 2:钉钉开放平台订阅配置 配置之后运行一下上面提供的链接 里面的main方法,验证通道 3:订阅启动方式 EventListenerThread eventListenerThrea…...

基于 Rough.js 的 Vue 散点图绘制
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于 Rough.js 的 Vue 散点图绘制 应用场景 本代码展示了如何使用 Rough.js 库在 Vue 应用程序中绘制散点图。Rough.js 是一个轻量级 JavaScript 库,用于创建具有手绘风格的可视化效果。散点图是一…...

【c++】用c++指针传递来模拟“靶向治疗”
一:源码: #include <iostream>void targetedTherapy(bool* flag) {if (*flag == false) {*flag = true;} }int main() {//代表一系列癌细胞//true为健康细胞 false为癌变细胞bool cancerCell[7] = {true, false, true, true, true, true, false};for (int i = 0; i &…...

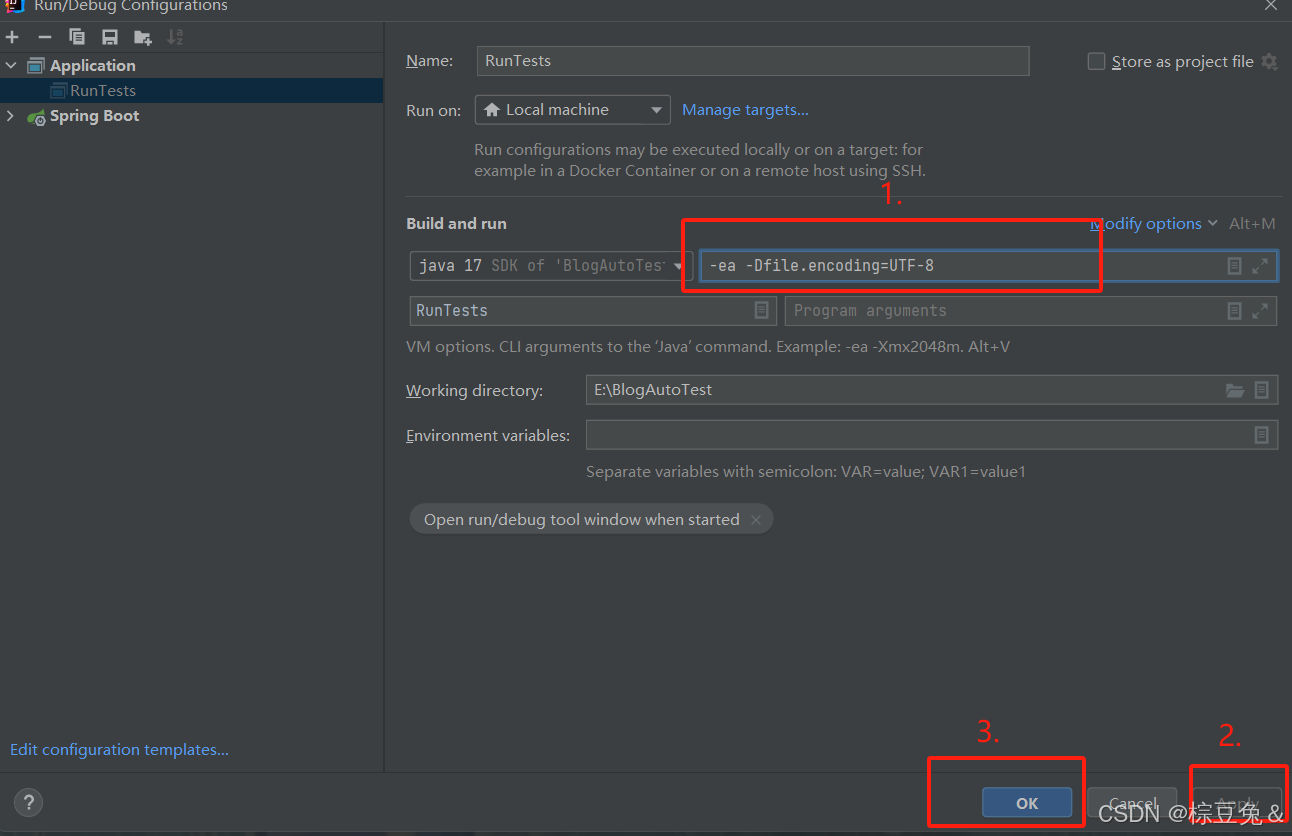
如何开启idea中的断言功能?
目录 一、什么是断言? 二、Java断言的语法 三、开启断言 一、什么是断言? 断言(assert)是 Java 中的一条语句,一种在程序中的逻辑(如一个结果为真或假的逻辑判断式),目的是验证软…...

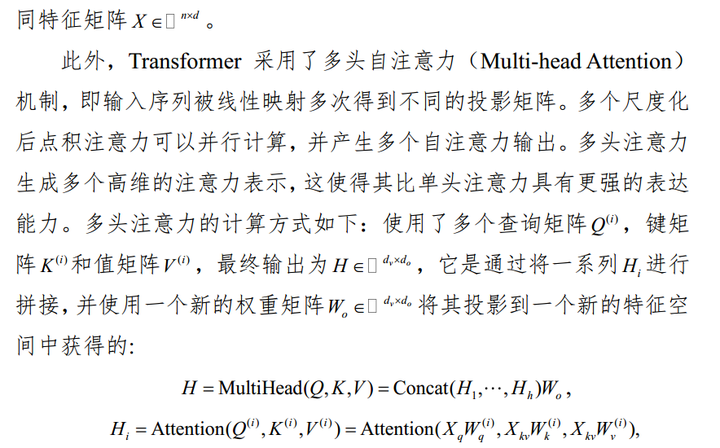
大模型之语言大模型技术
本文作为大模型综述第二篇,介绍语言大模型基本技术。 近年来,在 Transformer 架构基础上构建的预训练语言模型为自然语言处理领域带来了一系列突破式进展,成为人工智能主流技术范式。预训练语言模型采用“预训练+微调”方法,主要分为两步: 1)将模型在大规模无标注数据上…...
 的问题记录)
浮点数例外 (核心已转储) 的问题记录
一般这种问题,是程序运行过程中出现浮点数运算错误导致的程序崩溃 浮点异常可能由以下几个原因引起: 除以零:当程序中出现除以零的操作时,会触发浮点异常。例如,当一个数除以0时,会导致浮点异常。数值溢出…...

Vite项目中根据不同打包命令配置不同的后端接口地址,proxy解决跨域
在vite.config.ts同级目录添加两个文件 .env.development #开发环境 VITE_APP_ENV developmentVITE_APP_BASE_API .env.production #生产配置 VITE_APP_ENV productionVITE_APP_BASE_API https://www.bdjw.work代码中使用路径 const request axios.create({baseURL: i…...

Java新手启航:JDK 21 版本安装,开启编程之行
在Java开发前,JDK是必不可少的环境,接下来,让我们一起完成JDK 21版本的下载和安装! 种一棵树最好的时间是10年前,其次就是现在,加油! …...

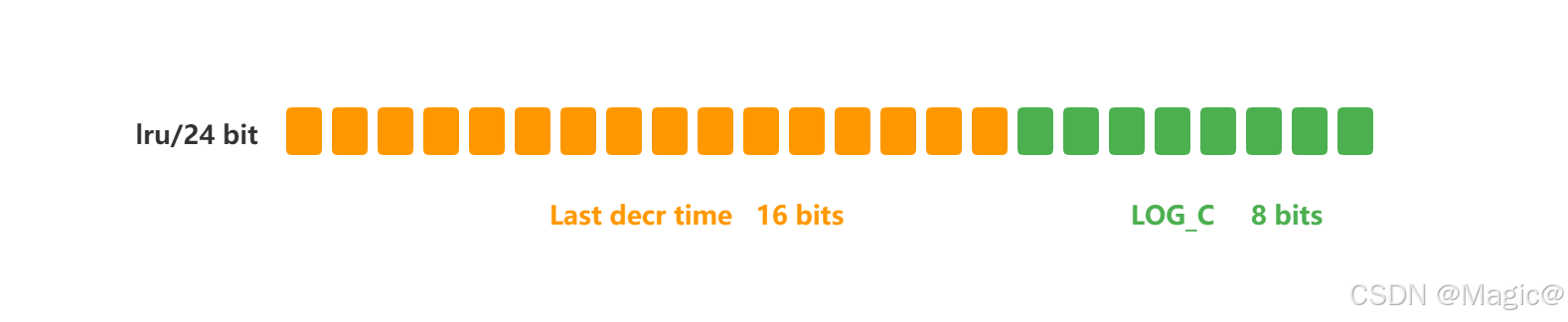
Redis学习[5] ——Redis过期删除和内存淘汰
六、Redis过期键值删除 6.1 Redis的过期键值删除策略 6.1.1 什么是过期键值删除? Redis中是可以对key设置过期时间的,所以需要有相应的机制将已过期的键值对删除,也就是**过期键值删除策略。Redis会用一个过期字典(expires dic…...

书生大模型学习笔记 - Python
Python实现wordcount 请实现一个wordcount函数,统计英文字符串中每个单词出现的次数。返回一个字典,key为单词,value为对应单词出现的次数。 解题思路:首先把字母转小写>然后把单词取出来去除标点>循环单词列表>key已存…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...


