样式与特效(2)——新闻列表
1.盒子模型的边距概念 )
Margin-top 上面
Margin-bottom 底部
Margin-right 右边
Margin-left 左边
Margin : 10px (上下左右都是10px)
Margin :10px,20px (上下边距10px 左右20px)
CSS里面最重要的属性之一 将页面理解成一个一个子模块构成 网页可以理解为N个模块构成的整体.。 同外边距对应的是内边距对应的padding 一个是对外的显示控局 一个是对内的显示控距
2.background 系列概念
为了测试边框的对比度 一般使用 background-color:XXX 颜色检查对应模块的显示效果 。如果是仿站 需要用到浏览器的取色工具 #ffffff 类似这种格式的颜色码。偶尔的时候,为了使用方便,我们可以设置成red blue 这样直接区分。
Background-image.
3.font 系列概念 网页里面主要是字体概念
font-szie 样式内部 字体的大小 一般16px 是我们常看的大字 14px是我们网页默认的标准大小格式。如果不做特殊说明,字体默认都是14px 符合我们默认看网页的习惯
Font-weight 字的粗细 这个地方可以填数字700,也可以填bold ,如果只是要普通的效果,忽略该值。该值对数字的变化不明显, 按照区间变化,也就是549和400 没区别 550和700也没区别 前者是普通 后者就是黑体字里面
Font-family 这个是字体风格样式 如果没有特殊指定,使用浏览器默认字体即可,如果有指定,需要在全局里面声明对应的字体样式
4.边框概念 border
只要有盒子,就会有边框,有边框就会有各种属性。目前比较热门的几个属性
Border-radios:10px 盒子边上的四个角的锐化程度 基本现在盒子模型都是柔和有个弯曲的渐变,所以该属性非常重要
Border-style 边框线的风格控制 实线/虚线之类的控制。
有了上述四个背景知识,已经可以制作简单的手机屏幕网页,正常的CMS里面的新闻列表页面还有通知页面。特殊的属性 height width 属性 auto的时候,只自动填充100%,可以自动伸缩,如果写了具体的数字,就是控制对应的缩放,这点在自适应里面不是很常用。


简单思路:
整体一个大div 模块,设置对应的背景。然后每个列表里面都有小的div 会自动换行。以新闻列表为例子复习:
.xinwena {
margin-top: 20px;
padding-top: 10px;
height: auto;
width: auto;
padding: 20px;
}
.xw_list {
margin-bottom: 10px;
margin-right: 20px;
padding: 5px;
background-color: #ffffff;
border-radius: 10px;
.title {
font-size: 16px;
font-weight: bold;
text-align: left;
}
}
(2)样式之外
1.样式的种类 外部样式(引入一个外部文件,加载到页面,方便维护)通用的推荐做法
内部样式 (写在body外 以<style>标签里面的样式 有时候为了方便会写点)
内联样式 直接在模块地方 style=”” 开始的 如果样式相同情况下 会覆盖掉其他的样式,很少使用
在普通的HTML开发里面 引用外部css
<link rel="stylesheet" href="xxx.css"/> 这样完成对外部的引用,在vue里面
@import '../../assets/css/xxx.css'; 这样就将CSS引入到了页面里面
外部样式的主要好处:css的统一管理,可以节省掉大量重复的元素代码,更换页面统一风格的时候,直接修改统一文件就完成了修改。
2.样式的嵌套相关逻辑
理论上 .home{.nav{ .img{}}} 可以这样无限嵌套下去,但是嵌套有个很大的问题,就是你写的这个样式无法被你写的这个分支复用,如果其他分支需要用到你这个模块的样式,需要重新写一份。
而且有时候为了方便区分 使用的是
.home .nav .img {} 这样的格式书写,非常容易区分 在简单的项目开发里面,循环嵌套,很容易导致自己看不清自己的定义的结构标记到哪个地方了。
3.图片或者模块并列排序的说明 在很多情况下,我们需要将A|B模块并列处理
使用display:flex布局 很容易居中对齐 (在前一节也实现过)这里是再次复习居中对其概念,非常好用。而且还支持
居中对齐:无论是水平还是垂直方向,Flexbox 都可以很容易地实现居中对齐
相关文章:

样式与特效(2)——新闻列表
1.盒子模型的边距概念 ) Margin-top 上面 Margin-bottom 底部 Margin-right 右边 Margin-left 左边 Margin : 10px (上下左右都是10px) Margin :10px,20px (上下边距10px 左右20px) CSS里面最重要的属性之一 将页面理解成…...

NICE Seminar(2023-07-16)|演化算法的理论研究到底有什么用?(南京大学钱超教授)
模式定理(Schema Theorem) 模式定理(Schema Theorem)是遗传算法(Genetic Algorithm, GA)的重要理论基础,由约翰霍兰德(John Holland)在1975年提出。它描述了具有特定模式…...

优盘驱动器未格式化?数据恢复全攻略
在数字时代,优盘作为便携的数据存储工具,广泛应用于日常生活与工作中。然而,当遇到“优盘驱动器未被格式化”的提示时,无疑给许多人带来了不小的困扰。这一状况往往意味着优盘的文件系统出现了问题,导致系统无法正确识…...

(超全)Kubernetes 的核心组件解析
引言 在现代软件开发和运维的世界中,容器化技术已经成为一种标志性的解决方案,它为应用的构建、部署和管理提供了前所未有的灵活性和效率。然而,随着应用规模的扩大和复杂性的增加,单纯依靠容器本身来管理这些应用和服务已不再足够…...

前端常用的【设计模式】和使用场景
设计原则 最重要的:开放封闭原则 对扩展开放对修改封闭 工厂模式 用一个工厂函数,来创建实例,隐藏 new 如 jQuery 的 $ 函数,React 的 createElement 函数 单例模式 全局唯一的实例(无法生成第二个) 如 Vuex 和 Redux 的 store…...

QT下载问题:Download from your IP address is not allowed
问题 Download from your IP address is not allowed 解决 https://download.csdn.net/download/baidu_34971492/89608794...

自建数据库VS云数据库
自建数据库VS云数据库 什么是自建数据库?自建数据库方案自建数据库的优点自建数据库的缺点什么是云数据库?自建数据库的缺点什么是云数据库? 云数据库方案云数据库的优点云数据库的缺点适用场景比较总结 【纪录片】中国数据库前世今生 在数字…...

【大数据开发语言Scala的入门教程】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步! 🪁Scala 🪡Scala是一种功能丰富且具有强大表达能力的静态类型…...

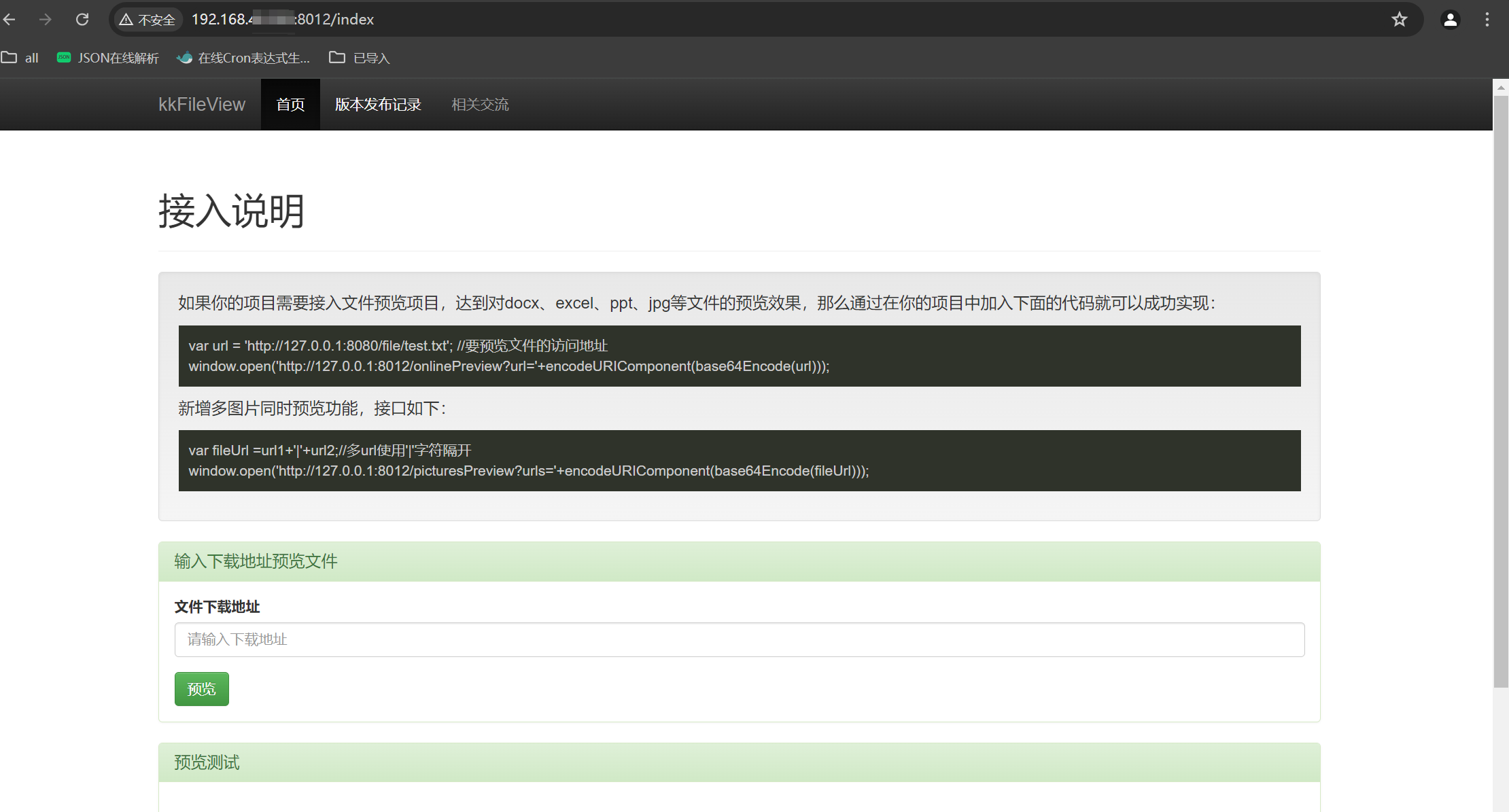
docker部署kkfileview文件在线预览服务
kkfileview文件在线预览服务部署使用 免费开源,功能强大,几乎支持日常见到的所有文件类型在线预览 目前支持的文件类型如下 支持 doc, docx, xls, xlsx, xlsm, ppt, pptx, csv, tsv, dotm, xlt, xltm, dot, dotx,xlam, xla 等 Office 办公文档支持 wp…...

朱锐 | 生命图像中的时间和意识
本文载于《科学・经济・社会》2023 年第 41 卷第 2 期第 37~61 页 作者简介: 朱锐(1968年10月—2024年8月1日),中国人民大学哲学院杰出学者、特聘教授,美国德州州立大学客座教授,主要从事神经哲学、心灵哲…...

pytorch: cpu,cuda,tensorRt 推理对比学习
0:先看结果 针对resnet模型对图片做处理 原图结果 分别使用cpu,cuda,TensorRt做推理,所需要的时间对比 方法时间cpu13s594mscuda711mstensorRt 113ms 项目地址: GitHub - july1992/Pytorch-vily-study: vily 学…...
SoundPool音频播放实例)
android 音频播放器,(一)SoundPool音频播放实例
1. Apk内,预定义按键与触发按键: layout 按键定义: <Button android:id"id/start" android:layout_width"match_parent" android:layout_height"wrap_content" android:textAllC…...

AVL解析
本节主要看板书 概念 AVL树(Adelson-Velsky and Landis tree)是一种自平衡二叉查找树,用于在动态集合中进行高效的插入、删除和查找操作。它保持树的高度接近最小可能值,从而确保这些操作的时间复杂度始终保持在O(log n)。AVL树…...

用C#和WinForms打造你的专属视频播放器:从多格式支持到全屏播放的完整指南
使用 C# 和 WinForms 创建一个功能齐全的视频播放器,支持 MP4 和 AVI 格式,并具有文件夹导入、多视频播放、全屏切换、视频列表管理等功能,是一个相对复杂的项目。下面我会给出一个基本的实现方案,包括所需的关键功能和相关代码示…...

Spring security学习笔记
目录 1. 概要2. spring security原理2.1 DelegatingFilterProxy2.2 FilterChainProxy2.3 SecurityFilterChain2.4 Spring Security 作用机制 3.Spring Security快速入门4.高级自定义配置5. Spring Security 结合 JWT使用 1. 概要 Spring Security是一个用于在Java应用程序中实…...

MySQL:基础增删查改
MySQL:基础增删查改 插入插入冲突 查询distinctwhereorder bylimit 删除deletetruncate 更新 插入 基本插入语法: insert [into] 表名 (列1, 列2 ...) values (值1, 值2 ...);into可以省略(列1, 列2 ...)与后面的(值1, 值2)一一对应如果插入时数据完全…...

Apache DolphinScheduler 1.3.4升级至3.1.2版本过程中的踩坑记录
因为在工作中需要推动Apache DolphinScheduler的升级,经过预研,从1.3.4到3.1.2有的体验了很大的提升,在性能和功能性有了很多的改善,推荐升级。 查看官方的升级文档,可知有提供升级脚本,如果只是跨小版本的…...
)
最后一块石头的重量(超级妙的背包问题)
1049. 最后一块石头的重量 II 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉碎的可能结果…...

如何评估和提升审查者在前端代码审查中的专业技能?
评估和提升审查者在前端代码审查中的专业技能可以通过以下步骤: 技能评估: 定期进行技能评估,了解审查者在前端开发各方面的能力,包括但不限于HTML、CSS、JavaScript、框架使用、代码规范等。 代码审查实践: 通过实…...

C++(区别于C的)基础内容总结
参考: C 教程 | 菜鸟教程 (runoob.com) 简介 C 被认为是一种中级语言,它综合了高级语言和低级语言的特点。 C 是由 Bjarne Stroustrup 于 1979 年在新泽西州美利山贝尔实验室开始设计开发的。C 进一步扩充和完善了 C 语言,最初命名为带类的C&…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
