Canvas实现截图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>canvas实现截图功能</title><style>.canvas-box,.canvas2-box{display: none;}</style>
</head>
<body><!-- 文件读取 --><div><input type="file" id="file" accept="image/*" /></div><canvas id="canvas-node" class="canvas-box"></canvas><button id="downBtn">down</button><div class="canvas2-box"><canvas id="canvas2"></canvas></div>
</body>
<script>// 获取canvas节点let canvasNode = document.getElementById("canvas-node")// 创建上下文let ctx = canvasNode.getContext("2d")let downBtn = document.getElementById("downBtn")let canvas2Box = document.querySelector(".canvas2-box")let canvas2 = document.getElementById("canvas2")let ctx2 = canvas2.getContext("2d")// 获取文件节点let fileNode = document.getElementById("file")// 给文件节点注册事件fileNode.addEventListener("change", readFile)// 图像源let img = new Image();// 截图区域的数据let screenshotData = []let fileType = "" // 文件的类型,下载的时候需要// 注册事件用于得到鼠标按下时的偏移量canvasNode.addEventListener("mousedown", mousedownInCanvasHandler)let currentPoint = {}// 注册下载事件downBtn.addEventListener('click',()=>{let {width, height} = canvas2// format:表示的是图片的类型 "image/png"// toDataURL的第一个参数:图片格式,默认为 image/png,// 第2个参数:可以从 0 到 1 的区间内选择图片的质量。如果超出取值范围,将会使用默认值 0.92。其他参数会被忽略。let imgURL = canvas2.toDataURL( fileType, 1);let link = document.createElement('a');link.download = "截图图片";link.href = imgURL;document.body.appendChild(link);link.click();document.body.removeChild(link);})// 鼠标按下function mousedownInCanvasHandler(e){currentPoint= { x: e.offsetX, y: e.offsetY }// 按下鼠标的时候我们需要注册移动事件和抬起事件canvasNode.addEventListener('mousemove', mousemoveInCanvasHandler)canvasNode.addEventListener('mouseup', mouseupInCanvasHandler)}// 绘制矩形function mousemoveInCanvasHandler(e){let rectEndX = e.offsetXlet rectEndY = e.offsetY// 得到矩形的宽度和高度let rectWidth = rectEndX - currentPoint.xlet rectHeight = rectEndY - currentPoint.ylet {width, height} = canvasNode// 将截图区域的数据保存下来screenshotData= [currentPoint.x, currentPoint.y, rectWidth, rectHeight]ctx.clearRect(0, 0, width, height)// 绘制蒙层drawMask(0,0,width, height);drawScreenShot(width, height,rectWidth, rectHeight)}// 绘制截图function drawScreenShot( canvasWidth, canvasHeight,rectWidth,rectHeight){// 在原图形之外画出一个矩形ctx.globalCompositeOperation = "destination-out";ctx.fillStyle='#000'ctx.fillRect(currentPoint.x, currentPoint.y,rectWidth,rectHeight)ctx.globalCompositeOperation ='destination-over'// 绘制截图区域的矩形ctx.drawImage(img, 0, 0,canvasWidth, canvasHeight,0,0,canvasWidth, canvasHeight );}// 鼠标抬起的时候要移除移动事件和抬起事件function mouseupInCanvasHandler(e){canvasNode.removeEventListener('mousemove', mousemoveInCanvasHandler)canvasNode.removeEventListener('mouseup', mouseupInCanvasHandler)drawScreenShotImg(screenshotData)}// 绘制一个截图区域的信息在另外一个画布上,并且将他显示出来function drawScreenShotImg(screenshotData){// screenshotData是截图的开始和结束坐标let drawData = ctx.getImageData(...screenshotData)canvasSetWH(canvas2Box,screenshotData[2],screenshotData[3])canvasSetWH(canvas2,screenshotData[2],screenshotData[3])// 先清空画布,注意清空的大小,否者会造成叠加(清除不干净)ctx2.clearRect(0,0, currentPoint.x, currentPoint.y)// 将截图区域绘制到canvas2上ctx2.putImageData(drawData,0,0)}// 读取文件function readFile(e){let file = e.target.files[0]// 得到图片的类型,等会下载的时候需要console.log('file.type', file.type)fileType = file.typegetImageWH(file, function(width, height) { // 将宽度和高度传给canvasSetWH函数,显示在页面上canvasSetWH(canvasNode,width, height)ctx.drawImage(img, 0, 0,width, height );// 调用绘制蒙层的方法drawMask(0,0,width, height);});}// 返回文件(图片的宽和高)function getImageWH(file, callback) { // 创建一个FileReader实例 const reader = new FileReader(); // 当文件读取完成时触发 reader.onload = function(e) { // e 这个对象中包含这个图片相关的属性console.log('e这个对象', e)// 创建一个新的Image对象 // 设置Image的src为读取到的文件内容 img.src = e.target.result; // 当图片加载时触发 img.onload = function() { // 调用回调函数,返回图像源,图片的宽度,高度callback(img.width, img.height); };};// 开始读取文件内容,以DataURL的形式 // reader.onload 方法的执行需要调用下面这个 reader.readAsDataURLreader.readAsDataURL(file); } function canvasSetWH(canvasNode,width, height){canvasNode.width = widthcanvasNode.height = heightcanvasNode.style.display = "block"}// 绘制蒙层function drawMask(x, y, width, height, opactity) {ctx.fillStyle = "rgba(0,0,0,0.5)";ctx.fillRect(x, y, width, height);}
</script>
</html>

相关文章:

Canvas实现截图
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>canvas实现截图功能</title><style>.ca…...

Python高性能计算:进程、线程、协程、并发、并行、同步、异步
这里写目录标题 进程、线程、协程并发、并行同步、异步I/O密集型任务、CPU密集型任务 进程、线程、协程 进程、线程和协程是计算机程序执行的三种不同方式,它们在资源管理、执行模型和调度机制上有显著的区别。以下是对它们的详细解释和比较: 进程&…...

kafka基本操作
Kafka详解 一、Kafka概述 Kafka是一个开源的分布式事件流平台,它主要用于高性能数据管道、流分析、数据集成和关键任务应用。Kafka最初被设计为一个分布式的基于发布/订阅模式的消息队列,但随着时间的推移,它已发展成为一个功能强大的流处理…...

JavaFX布局-Accordion
JavaFX布局-Accordion 一个可扩展的面板,包括标题、内容与TitledPane配合一起使用 public static Accordion demo1() {// 创建AccordionAccordion accordion new Accordion();// 内边距accordion.setPadding(new Insets(10, 10, 10, 10));for (int i 1; i < 1…...

【轨物方案】评估光伏组件发电性能一致性方案
光伏电站建设后运行周期长达二十多年,对于电站运营者来说,基础设施的稳定、安全、高效的运行是至关重要的。然而从近些年光伏的发展过程中看到,在电站规划到后期运维整个过程中可能存在着诸多问题,如设备选型不当、施工建设质量差…...

安全基础学习-keil调试汇编代码
初始目的是为了通过汇编编写CRC功能。 但是基础为0,所以目前从搭建工程开始记录。 大佬绕路。 (一)创建项目 1. 新建项目 打开 Keil uVision。选择 Project -> New uVision Project 创建一个新项目。选择你的目标设备(如 ARM Cortex-M 系列处理器),我这里一开始选择…...

Unity复制对象时让私有变量也被复制的简单方法
Unity复制对象时,如果一个变量为公共变量(public),那么这个变量的值会被复制到新的对象中去,但是如果一个变量是私有变量(private),默认是不会被复制的,如果希望被复制&a…...

Flink 实时数仓(二)【DIM 层搭建】
1、DIM 层搭建 1.1、设计要点 DIM层设计要点: DIM层存的是维度表(环境信息,比如人、场、货等)DIM层的数据存储在 HBase 表中DIM层表名的命名规范为dim_表名 DIM 层表是用于维度关联的,要通过主键(维度外…...

知识图谱开启了一个可以理解的人工智能未来
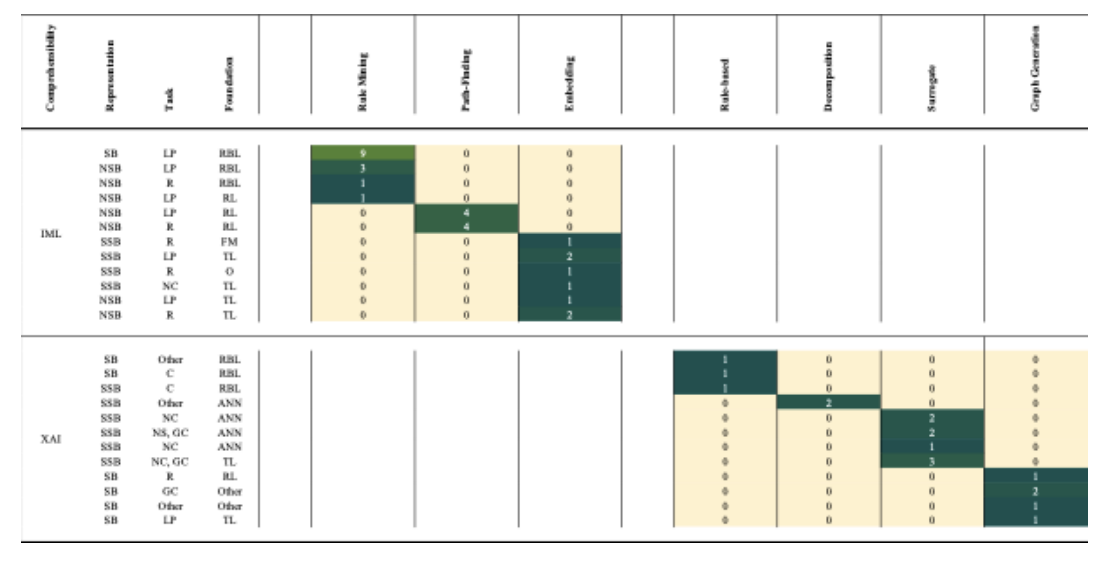
概述 本文是对利用知识图谱(KG)的综合人工智能(CAI)的全面调查研究,其中 CAI 被定义为可解释人工智能(XAI)和可解释机器学习(IML)的超集。 首先,本文澄清了…...

借助Aspose.html控件, 将SVG 转PNG 的 C# 图像处理库
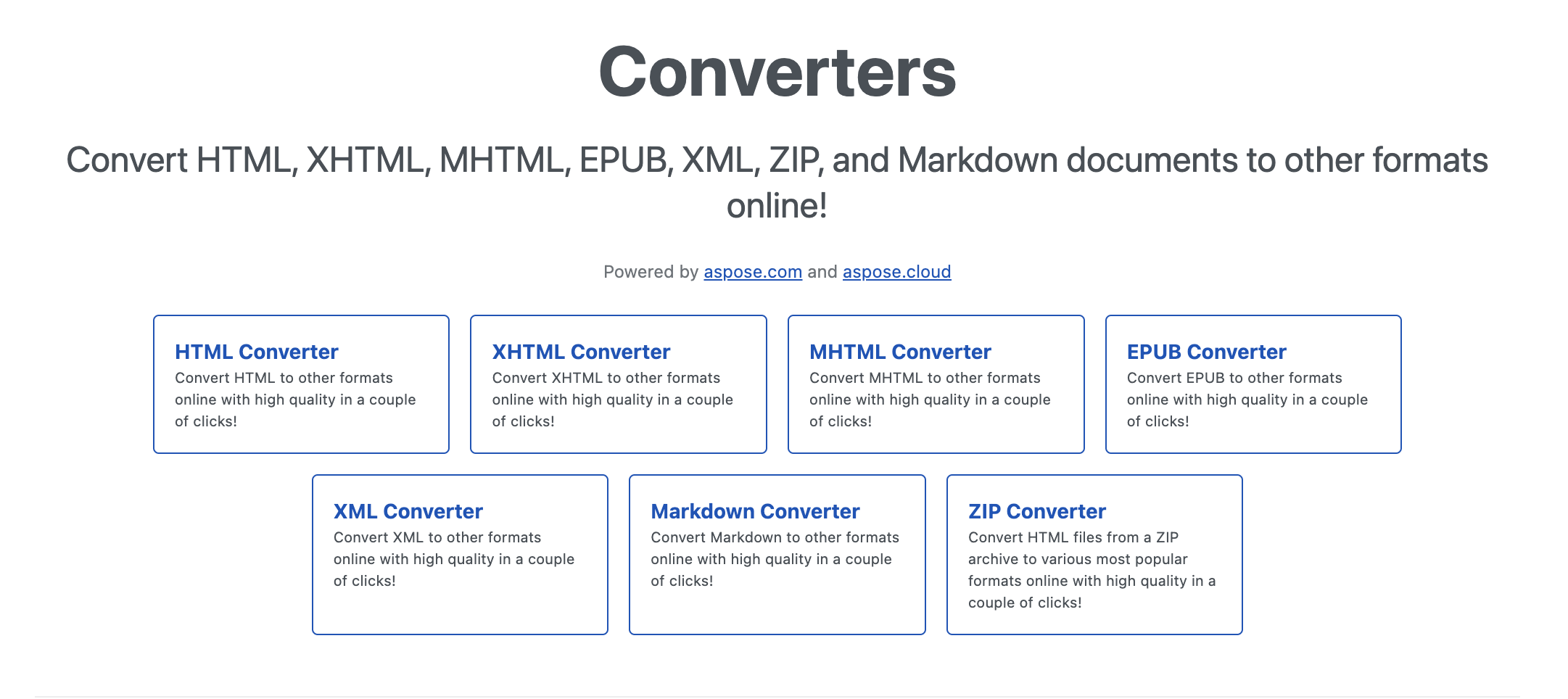
Aspose.HTML for .NET 不仅提供超文本标记语言 ( HTML ) 文件处理,还提供流行图像文件格式之间的转换。您可以利用丰富的渲染和转换功能将SVG文件渲染为PNG、JPG或其他广泛使用的文件格式。但是,我们将使用此C# 图像处理库以编程方式在 C# 中将 SVG 转换…...

vs-2015安装教程
双击安装包 2-如图先选自定义,然后选安装路径(英文路径) 3-安装选项一个就够了,如图 4-点击下一步,之后如下图 5-点击安装 启动,如图则恭喜你成功安装...

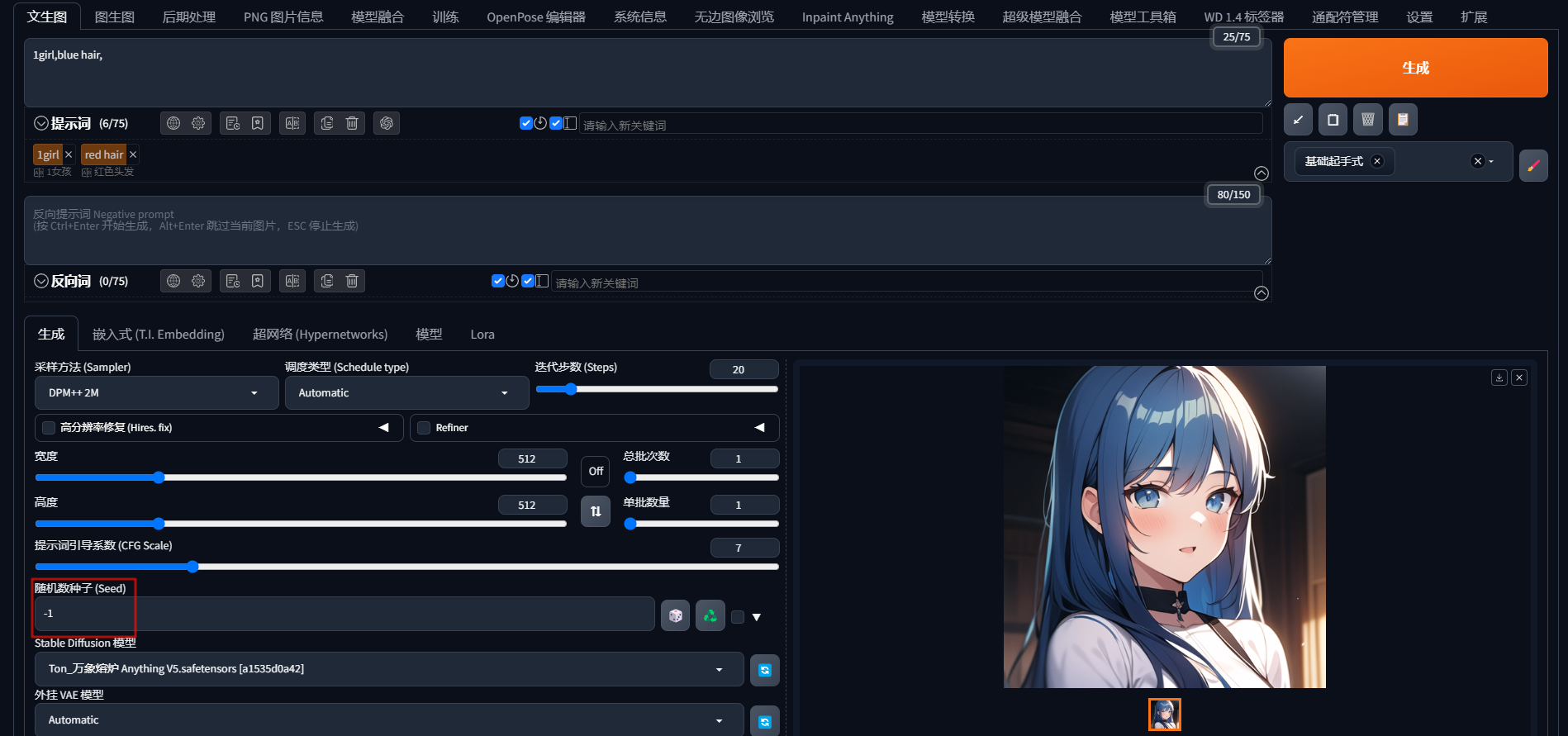
Stable Diffusion绘画 | 文生图设置详解—随机种子数(Seed)
随机种子数(Seed) Midjourney 也有同样的概念,通过 --seed 种子数值 来使用。 每次操作「生成」所得到的图片,都会随机分配一个 seed值,数值不同,生成的画面就会不同。 默认值为 -1:每次随机分…...

56、php实现N的阶乘末尾有多个0
题目: php实现N的阶乘末尾有多个0 描述: 阶乘 N! 123*…N; 比如 5! 12345 120 末端有1个0 解题思路: N! K*(10^M) N的阶乘为K和10的M次方的乘积,那么N!末尾就有M个0。如果将N的阶乘分解后,那么N的阶乘可以分解为&…...
混合域注意力机制(空间+通道)
在计算机视觉任务中,空间域注意力通常关注图像中不同位置的重要性,例如突出图像中的关键对象或区域。而通道域注意力则侧重于不同通道(特征图)的重要性,决定哪些特征对于任务更具判别力。混合域注意力机制结合了空间域…...

springboot长春旅游安全地图平台-计算机毕业设计源码90075
摘 要 本文详细阐述了基于微信小程序前端和Spring Boot后端框架的长春旅游安全地图平台的设计思路与实现过程。该平台旨在为长春游客提供安全、便捷的旅游服务,同时为旅游管理部门提供高效的信息管理和应急响应机制。 在平台设计上,我们充分考虑了用户体…...

apex正则表达式匹配富文本字段内容,如何只匹配文本而忽略富文本符号
在Apex中处理富文本字段时,如果你只想匹配其中的纯文本而忽略富文本符号,可以使用正则表达式来去除HTML标签,然后再进行文本匹配。以下是一个示例代码,展示了如何实现这一点: public class RichTextHandler {// Funct…...

空气净化器对去除宠物毛有效吗?小型猫毛空气净化器使用感受
作为一个养猫多年的猫奴,家里有两只可爱的小猫咪:小白和小花。虽然相处起来很开心,但也给生活带来了一些小麻烦。谁懂啊,我真的受够了,每天都在粘毛。猫窝的猫毛一周不清理就要堆成山,空气中也全是浮毛&…...

vue的nextTick是下一次事件循环吗
如题,nextTick的回调是在下一次事件循环被执行的吗? 是不是下一次事件循环取决于nextTick的实现,如果是用的微任务,那么就是本次事件循环;否则如果用的是宏任务,那么就是下一次事件循环。 我们看下Vue3中…...

5.4.软件工程-系统设计
考试占比不高 概述 系统设计的主要目的就是为系统制定蓝图,在各种技术和实施方法中权衡利弊,精心设计,合理地使用各种资源,最终勾画出新系统的详细设计方案。系统设计的主要内容包括新系统总体结构设计、代码设计、输出设计、输…...

Apache Kylin与BI工具集成:数据可视化实战
Apache Kylin与BI工具集成:数据可视化实战 1. 引言 Apache Kylin是一个开源的分布式分析引擎,专注于大数据的OLAP(在线分析处理)。它可以快速地对大量数据进行多维分析,并支持与多种BI(商业智能ÿ…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
