Linux CentOS stream9 命令
初学linux,对字符界面的命令并不陌生。问到什么是linux命令直接答cd、pwd、ls是linux命令。对于命令的定义并熟悉,也不太关心命令的底层执行逻辑,更关心录入命令,马上获取需要的结果。
本文就命令的定义、分类或执行优先级作一简单介绍。
一、定义
搜索网上对linux命令的定义或解释,可以查到:
linux命令是对Linux系统进行管理的命令。对于Linux系统来说,无论是中央处理器、内存、磁盘驱动器、键盘、鼠标,还是用户等都是文件,Linux系统管理的命令是它正常运行的核心,与之前的DOS命令类似。linux命令在系统中有两种类型:内置Shell命令和Linux命令。
这不像一个概念的定义,更像一种初步解释。
我们用比较容易理解的语言,为命令作一个定义:
在终端命令行可以执行(有标准输出)的字符/字符串。
如ls、w、cd /等,都是linux命令。
二、分类
Linux命令很多,有不同的分类方法,我们仅讨论以下两种分类。
1.按功能分类
a.shell命令
shell作为c语言编写的一类程序,其内置了多个常用命令,随打开终端时,与shell程序一起加载到内存中。如cd、pwd、type、help、echo、enable等。
b.linux命令
在linux系统中具备一定功能的管理命令。一般需要是需要安装的外部文件。如echo、hostname、ls、who等。可以理解为包括shell命令在内的所有可用的、可执行的文件。
因为我们对命令更关注其功能,不必详细区分一个命令是shell命令还是linux命令。严格地讲,linux命令包括shell所有命令。
相关文章:

Linux CentOS stream9 命令
初学linux,对字符界面的命令并不陌生。问到什么是linux命令直接答cd、pwd、ls是linux命令。对于命令的定义并熟悉,也不太关心命令的底层执行逻辑,更关心录入命令,马上获取需要的结果。 本文就命令的定义、分类或执行优先级作一简单介绍。 一、定义 搜索网上对linux命令的…...

JavaScript基础——JavaScript变量声明
变量是存储数据的容器,可以变的量,值可以改变,在JavaScript中,变量声明的关键字有var、let,其中,var是ES5的语法,let是ES6的语法,变量需要先声明,在使用。 声明一个age变…...

ModuleNotFoundError: No Module Named openai
题意:Python 无法在环境中找到名为 openai 的模块 问题背景: import requests from bs4 import BeautifulSoup import openai #write each line of nuclear.txt to a list with open(nuclear.txt, r) as f:lines f.readlines()#remove the newline cha…...

基于SpringBoot+Vue的校园便利平台(带1w+文档)
基于SpringBootVue的校园便利平台(带1w文档) 基于SpringBootVue的校园便利平台(带1w文档) 本平台采用B/S架构、采用的数据库是MySQL,使用JAVA技术开发。该平台的开发方式无论在国内还是国外都比较常见,而且开发完成后使用普遍,可以给平台用户…...

串口应用编程-I.MX6U嵌入式Linux C应用编程学习笔记基于正点原子阿尔法开发板
串口应用编程 串口应用编程介绍 介绍 串口定义:串行接口,数据按顺序传输 串口特点:通信线路简单,距离远,速度较低 应用领域:常用工业接口 Linux系统中的作用 作为标准输入输出设备 系统打印信息输出 用户与系统交互 串口与终端:在Linux系统中,串口被视为一种终端&#…...

Canvas实现截图
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>canvas实现截图功能</title><style>.ca…...

Python高性能计算:进程、线程、协程、并发、并行、同步、异步
这里写目录标题 进程、线程、协程并发、并行同步、异步I/O密集型任务、CPU密集型任务 进程、线程、协程 进程、线程和协程是计算机程序执行的三种不同方式,它们在资源管理、执行模型和调度机制上有显著的区别。以下是对它们的详细解释和比较: 进程&…...

kafka基本操作
Kafka详解 一、Kafka概述 Kafka是一个开源的分布式事件流平台,它主要用于高性能数据管道、流分析、数据集成和关键任务应用。Kafka最初被设计为一个分布式的基于发布/订阅模式的消息队列,但随着时间的推移,它已发展成为一个功能强大的流处理…...

JavaFX布局-Accordion
JavaFX布局-Accordion 一个可扩展的面板,包括标题、内容与TitledPane配合一起使用 public static Accordion demo1() {// 创建AccordionAccordion accordion new Accordion();// 内边距accordion.setPadding(new Insets(10, 10, 10, 10));for (int i 1; i < 1…...

【轨物方案】评估光伏组件发电性能一致性方案
光伏电站建设后运行周期长达二十多年,对于电站运营者来说,基础设施的稳定、安全、高效的运行是至关重要的。然而从近些年光伏的发展过程中看到,在电站规划到后期运维整个过程中可能存在着诸多问题,如设备选型不当、施工建设质量差…...

安全基础学习-keil调试汇编代码
初始目的是为了通过汇编编写CRC功能。 但是基础为0,所以目前从搭建工程开始记录。 大佬绕路。 (一)创建项目 1. 新建项目 打开 Keil uVision。选择 Project -> New uVision Project 创建一个新项目。选择你的目标设备(如 ARM Cortex-M 系列处理器),我这里一开始选择…...

Unity复制对象时让私有变量也被复制的简单方法
Unity复制对象时,如果一个变量为公共变量(public),那么这个变量的值会被复制到新的对象中去,但是如果一个变量是私有变量(private),默认是不会被复制的,如果希望被复制&a…...

Flink 实时数仓(二)【DIM 层搭建】
1、DIM 层搭建 1.1、设计要点 DIM层设计要点: DIM层存的是维度表(环境信息,比如人、场、货等)DIM层的数据存储在 HBase 表中DIM层表名的命名规范为dim_表名 DIM 层表是用于维度关联的,要通过主键(维度外…...

知识图谱开启了一个可以理解的人工智能未来
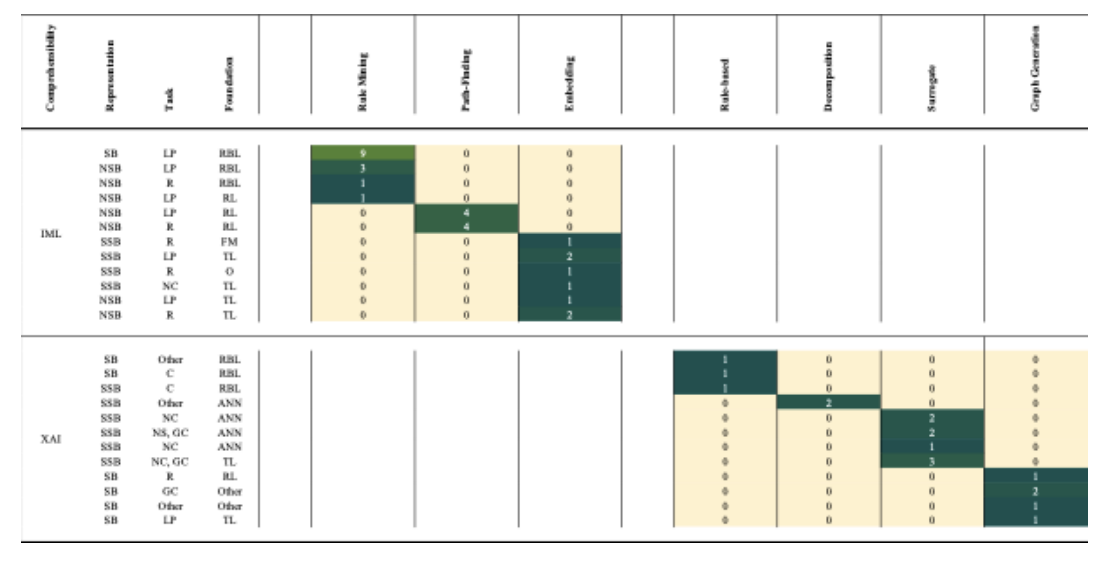
概述 本文是对利用知识图谱(KG)的综合人工智能(CAI)的全面调查研究,其中 CAI 被定义为可解释人工智能(XAI)和可解释机器学习(IML)的超集。 首先,本文澄清了…...

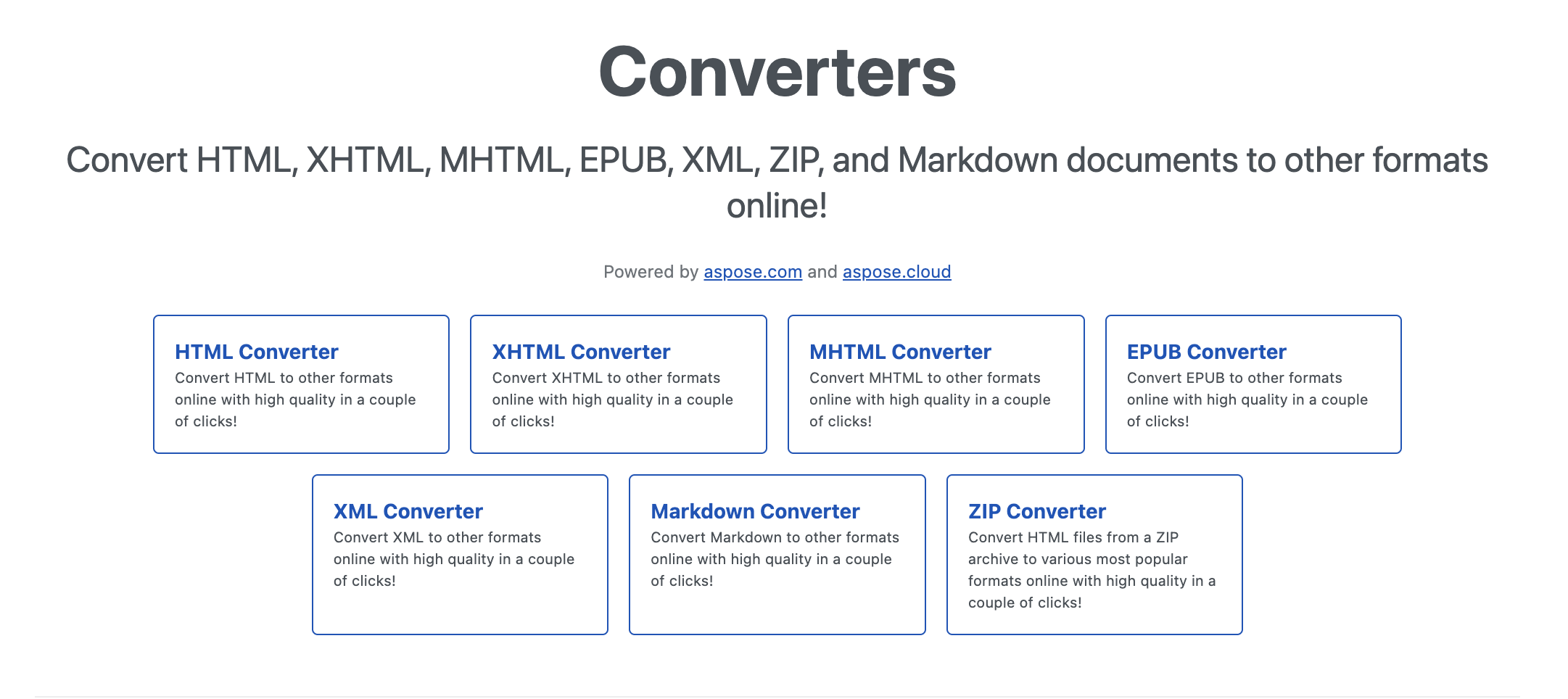
借助Aspose.html控件, 将SVG 转PNG 的 C# 图像处理库
Aspose.HTML for .NET 不仅提供超文本标记语言 ( HTML ) 文件处理,还提供流行图像文件格式之间的转换。您可以利用丰富的渲染和转换功能将SVG文件渲染为PNG、JPG或其他广泛使用的文件格式。但是,我们将使用此C# 图像处理库以编程方式在 C# 中将 SVG 转换…...

vs-2015安装教程
双击安装包 2-如图先选自定义,然后选安装路径(英文路径) 3-安装选项一个就够了,如图 4-点击下一步,之后如下图 5-点击安装 启动,如图则恭喜你成功安装...

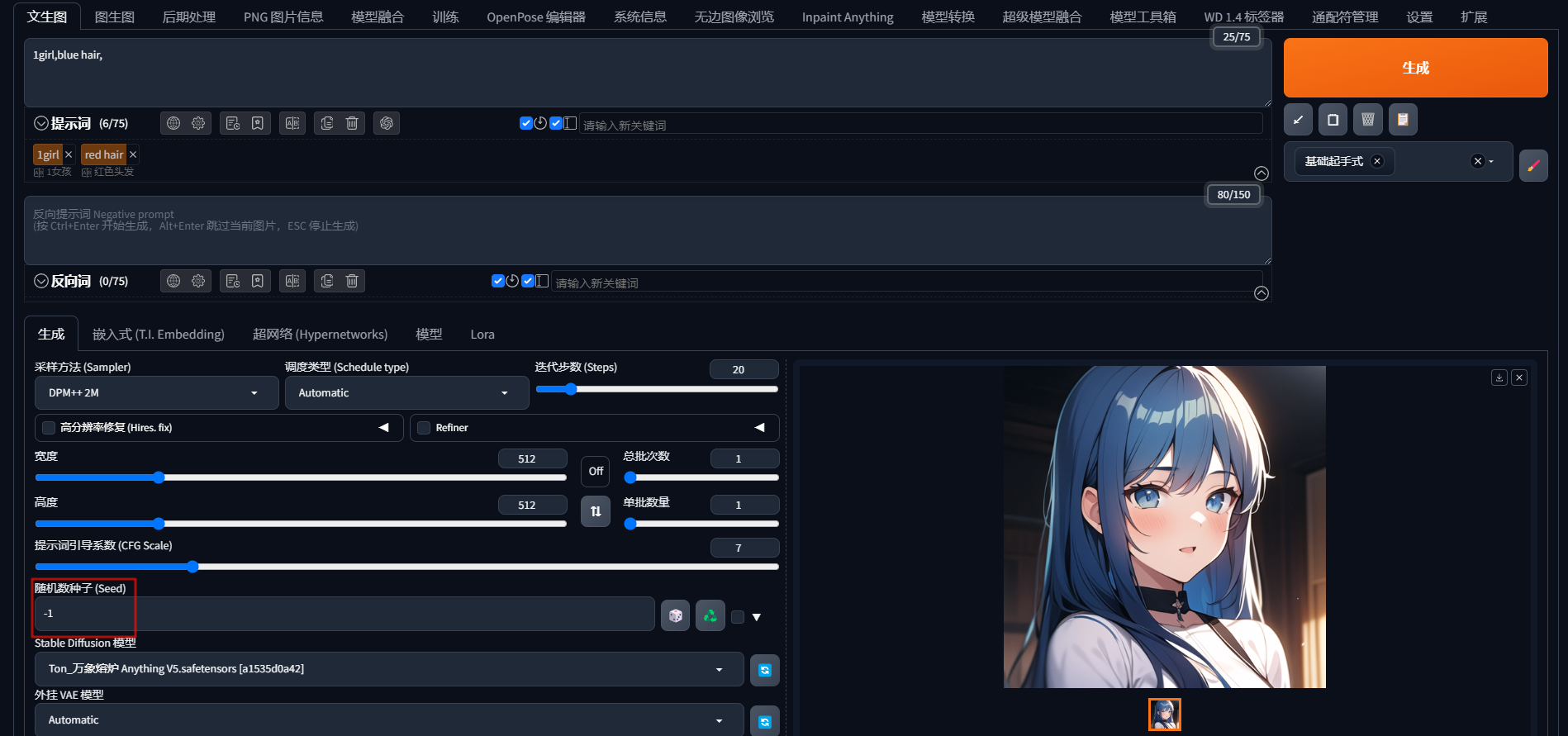
Stable Diffusion绘画 | 文生图设置详解—随机种子数(Seed)
随机种子数(Seed) Midjourney 也有同样的概念,通过 --seed 种子数值 来使用。 每次操作「生成」所得到的图片,都会随机分配一个 seed值,数值不同,生成的画面就会不同。 默认值为 -1:每次随机分…...

56、php实现N的阶乘末尾有多个0
题目: php实现N的阶乘末尾有多个0 描述: 阶乘 N! 123*…N; 比如 5! 12345 120 末端有1个0 解题思路: N! K*(10^M) N的阶乘为K和10的M次方的乘积,那么N!末尾就有M个0。如果将N的阶乘分解后,那么N的阶乘可以分解为&…...
混合域注意力机制(空间+通道)
在计算机视觉任务中,空间域注意力通常关注图像中不同位置的重要性,例如突出图像中的关键对象或区域。而通道域注意力则侧重于不同通道(特征图)的重要性,决定哪些特征对于任务更具判别力。混合域注意力机制结合了空间域…...

springboot长春旅游安全地图平台-计算机毕业设计源码90075
摘 要 本文详细阐述了基于微信小程序前端和Spring Boot后端框架的长春旅游安全地图平台的设计思路与实现过程。该平台旨在为长春游客提供安全、便捷的旅游服务,同时为旅游管理部门提供高效的信息管理和应急响应机制。 在平台设计上,我们充分考虑了用户体…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
