Vue前端工程
创建一个工程化的vue项目
npm init vue@latest
全默认回车就好了

登录注册校验
//定义数据模型
const registerData=ref({username:'',password:'',rePassword:''
})
//校验密码的函数
const checkRePassword=(rule,value,callback)=>{if (value===''){callback(new Error('请再次输入密码'))}else if (value!==registerData.value.password){callback(new Error('请确保两次输入的密码一样'))}else {callback()}
}
//定义表单校验规则
const rules={username:[{required:true,message:'请输入用户名',trigger:'blur'},{min:5,max:16,message:'长度为5-16为非空字符',trigger:'blur'}],password:[{required:true,message:'请输入密码',trigger:'blur'},{min:5,max:16,message:'长度为5-16为非空字符',trigger:'blur'}],rePassword:[{validator:checkRePassword,trigger:'blur'}]
}
路由
路由,决定从起点到终点的路径的进程
在前端工程中,路由指的是根据不同的访问路径,展示不同组件的内容
vue-router的使用步骤
1、安装vue-router npminstall vue-router@4
npm install vue-router@4

2、在src/router/index.js中创建路由器,并导出

index.js:
import {createRouter,createWebHistory} from 'vue-router'//导入组件
import LoginVue from '@/views/Login.vue'
import LayoutVue from '@/views/Layout.vue'//定义路由关系
const routes=[{path:'/login',component:LoginVue},{path:'/',component:LayoutVue}
]//创建路由器
const router=createRouter({history:createWebHistory(),routes:routes
})//导出路由
export default router3、在vue应用实例中使用vue-router
import './assets/main.scss'import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from '@/router'import App from './App.vue'const app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount('#app')
4、声明router-view标签,展示组件内容
<script setup></script><template>
<router-view></router-view>
</template>
那么现在如何实现登录页面的跳转呢?
先导入userRouter模块
import {useRouter} from 'vue-router'
const router = useRouter()在登陆成功时,使用router.push

 子路由
子路由
1、配置子路由
import {createRouter,createWebHistory} from 'vue-router'//导入组件
import LoginVue from '@/views/Login.vue'
import LayoutVue from '@/views/Layout.vue'import ArticleCategory from "@/views/article/ArticleCategory.vue";
import ArticleManage from "@/views/article/ArticleManage.vue";
import UserAvatar from "@/views/user/UserAvatar.vue";
import UserInfo from "@/views/user/UserInfo.vue";
import UserResetPassword from "@/views/user/UserResetPassword.vue";//定义路由关系
const routes=[{path:'/login',component:LoginVue},{path:'/',component:LayoutVue,children:[{path:'/article/category',component:ArticleCategory},{path:'/article/manage',component:ArticleManage},{path:'/user/avatar',component:UserAvatar},{path:'/user/info',component:UserInfo},{path:'/user/resetPassword',component:UserResetPassword}]}
]//创建路由器
const router=createRouter({history:createWebHistory(),routes:routes
})//导出路由
export default router
2、声明router-view标签
在所需要的地方添加

3、为菜单项 el-menu-item 设置index属性,设置点击后的路由路径

但是这个时候当我们刚进入这个页面的时候,中间页面是不显示东西的

这时就可以在index.js里加入重定向

当登录进来的时候就会直接跳转到默认页面
Pinia状态管理库
Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态
使用pinia的步骤
1、安装pinia npminstall pinia
npm install pinia
2、在vue应用实例中使用pinia

3、在src/stores/token.js中定义store
//定义store
import {defineStore} from 'pinia'
import {ref} from 'vue'
/*** 第一个参数:名字,唯一性* 第二个参数:函数,函数内部可以定义状态的所有内容** 返回值:函数*/
export const useTokenStore=defineStore('token',()=>{//定义状态和内容//1、响应式变量const token=ref('')//2、定义一个函数,修改token的值const setToken=(newToken)=>{token.value=newToken}//3、函数,移除token的值const removeToken=()=>{token.value=''}return {token,setToken,removeToken}
});4、在组件中使用store

但是这个时候页面刷新的话就会出现服务异常,我们可以使用下面的Pinia持久化插件-persist来解决
Pinia持久化插件-persist
Pinia默认是内存存储,当刷新浏览器的时候会丢失数据。Persist插件可以将pinia中的数据持久化的存储
使用Pinia持久化插件-persist
1、安装persist npm install pinia-persistedstate-plugin
npm install pinia-persistedstate-plugin2、在pinia中使用persist

3、定义状态Store时指定持久化配置参数

未登录统一处理
在reques.js里导入
import router from '@/router'
并添加判断响应状态码的代码

完整的request.js代码
//定制请求的实例//导入axios npm install axios
import axios from 'axios';import { ElMessage } from 'element-plus'
//定义一个变量,记录公共的前缀 , baseURL
//const baseURL = 'http://localhost:8080';
const baseURL = '/api';
const instance = axios.create({baseURL})import {useTokenStore} from "@/stores/token.js";
//添加请求拦截器
instance.interceptors.request.use((config)=>{//请求前的回调//添加tokenconst tokenStore= useTokenStore();//判断有没有tokenif (tokenStore.token){config.headers.Authorization=tokenStore.token}return config;},
(err)=>{//请求错误的回调Promise.reject(err)
}
)
/*import {useRouter} from "vue-router";
const router = useRouter();*/
import router from '@/router'
//添加响应拦截器
instance.interceptors.response.use(result=>{//判断业务状态码if (result.data.code===0){return result.data;}//操作失败/*alert(result.data.msg?result.data.msg:'服务异常')*/ElMessage.error(result.data.msg?result.data.msg:'服务异常')//异步操作的状态转化为失败return Promise.reject(result.data)},err=>{//判断响应状态码,如果为401则证明未登录,提示请登录,并跳转到登陆页面if (err.response.status===401){ElMessage.error('请先登录')router.push('/login')}else {ElMessage.error('服务异常')}alert('服务异常');return Promise.reject(err);//异步的状态转化成失败的状态}
)export default instance;富文本编辑器的使用
文章内容需要使用到富文本编辑器,这里咱们使用一个开源的富文本编辑器 Quill
官网地址: VueQuill | Rich Text Editor Component for Vue 3
安装
npm install @vueup/vue-quill@latest --save导入组件和样式
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css'使用quill组件
<quill-editortheme="snow"v-model:content="articleModel.content"contentType="html">
</quill-editor>

样式美化
.editor {width: 100%;:deep(.ql-editor) {min-height: 200px;}
}这一期就先说到这啦
努力遇见更好的自己!!!

相关文章:

Vue前端工程
创建一个工程化的vue项目 npm init vuelatest 全默认回车就好了 登录注册校验 //定义数据模型 const registerDataref({username:,password:,rePassword: }) //校验密码的函数 const checkRePassword(rule,value,callback)>{if (value){callback(new Error(请再次输入密…...

什么是药物临床试验?
药物临床试验是指在人体上进行的新药试验研究,旨在确定新药的疗效、安全性、药代动力学和药效学。临床试验不仅帮助确认药物是否对特定疾病或症状有效,还帮助识别和评估药物的副作用和风险。 药物临床试验(Clinical Trial,CT&…...

编译和汇编的区别
一、编译 编译是将高级语言(如C、C、Java等)编写的源代码转换成计算机可以直接执行的低级语言(通常是机器语言或汇编语言)的过程 编译 —— 将人类可读的源代码转换为计算机可执行的指令集 编译过程 通常包括词法分析、语法分…...

C# 设计倒计时器、串口助手开发
文章目录 1. 实现一个简单的倒计时器开始、暂停2. 串口助手开发 1. 实现一个简单的倒计时器开始、暂停 namespace Timer {public partial class Form1 : Form{int count;//用于定时器计数int time;//存储设定的定时值bool parse false;//控制暂停计时public Form1(){Initiali…...

图论① dfs | Java | LeetCode 797,Kama 98 邻接表实现(未完成)
797 所有可能路径 https://leetcode.cn/problems/all-paths-from-source-to-target/description/ 输入:graph [[1,2],[3],[3],[]] 题目分析,这里 class Solution {//这个不是二维数组,而是listList<List<Integer>> res new Ar…...

Mac安装nvm以及配置环境变量
安装nvm brew install nvm安装成功后会出现这样一段话: Add the following to your shell profile e.g. ~/.profile or ~/.zshrc:export NVM_DIR"$HOME/.nvm"[ -s "/opt/homebrew/opt/nvm/nvm.sh" ] && \. "/opt/homebrew/opt/nvm/nvm.sh&q…...

AUTOSAR实战教程-使用DET来发现开发错误
2年之前因为在调试AUTOSAR存储协议栈的时候使用DET并没发现有用的信息,所以就武断下结论--这玩意没有用。活到老学到老吧,bug经历的多了,发现这玩意还挺有用的。说一下这个bug的背景。 在将时间同步报文改道CanTsync之后,由于这个AUTOSAR工具本身的问题以及配置工程师本身的…...
:请求-响应模式,C和C++。)
ZeroMQ(二):请求-响应模式,C和C++。
目录 请求响应基础 基本概念 工作流程 典型应用 请求-响应模式的特点 应用实例 优点 缺点 ZEROMQ C语言 2.1 服务器端代码(Reply Server) 2.2 客户端代码(Request Client) 3. 编译代码 4. 详细说明 ZEROMQ C 1. …...

【虚拟仿真】Unity3D中实现2DUI显示在3D物体旁边
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 这篇文章来实现2DUI显示在3D物体旁边,当我们需要在3D模型旁边显示2DUI的时候,比如人物的对…...

代码随想录 day 29 贪心
第八章 贪心算法 part03 134. 加油站 本题有点难度,不太好想,推荐大家熟悉一下方法二 https://programmercarl.com/0134.%E5%8A%A0%E6%B2%B9%E7%AB%99.html 135. 分发糖果 本题涉及到一个思想,就是想处理好一边再处理另一边,不…...

开源:LLMCompiler高性能工具调用框架
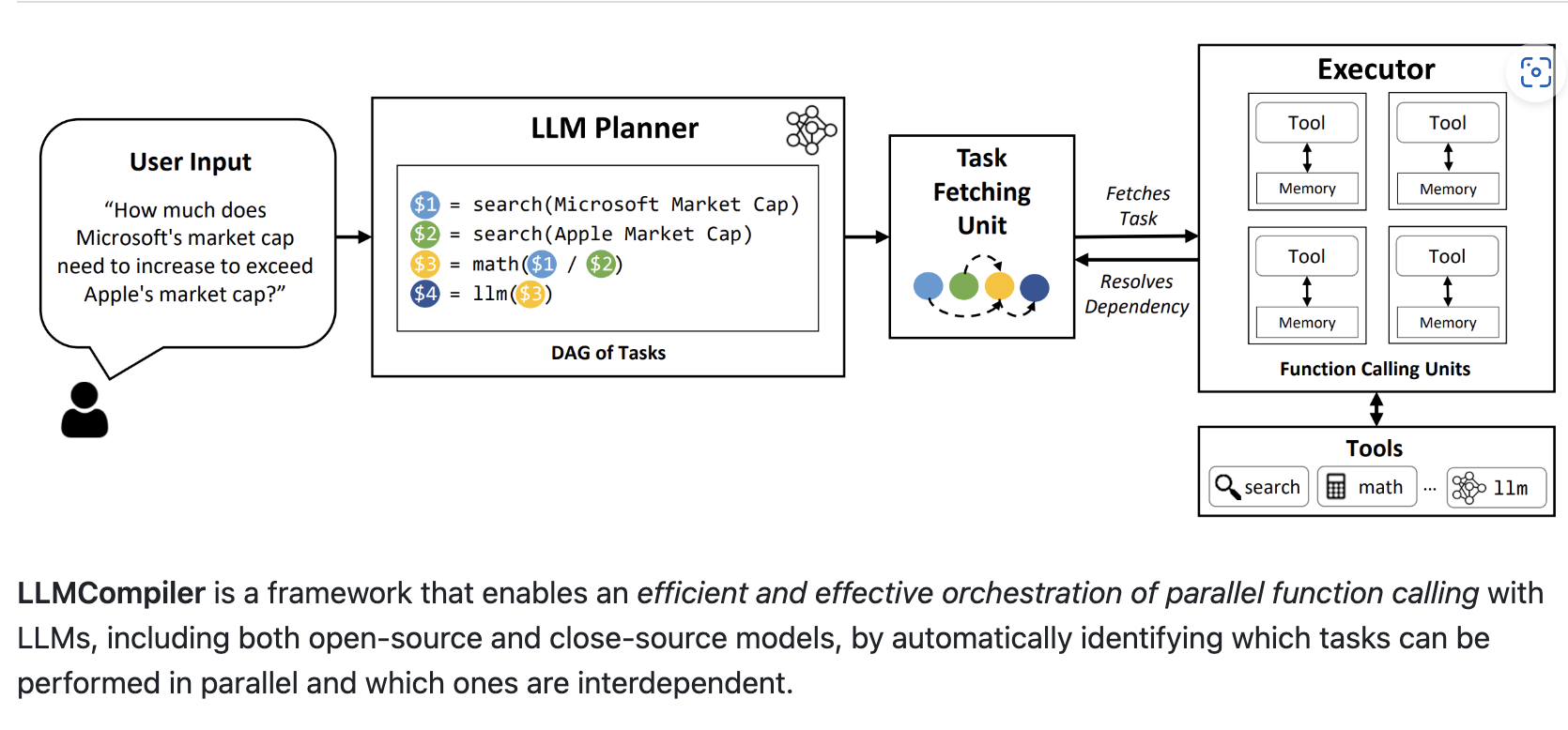
开源:LLMCompiler高性能工具调用框架 LLMCompilerLLMCompiler 框架图任务提取单元使用方式参考链接 LLMCompiler LLMCompiler 是一种 Agent 架构,旨在通过在DAG中快速执行任务来加快 Agent 任务的执行速度。它还通过减少对 LLM 的调用次数来节省 Tokens …...

【学习方法】高效学习因素 ① ( 开始学习 | 高效学习因素五大因素 | 高效学习公式 - 学习效果 = 时间 x 注意力 x 精力 x 目标 x 策略 )
文章目录 一、高效学习因素1、开始学习2、高效学习因素五大因素3、高效学习公式 - 学习效果 时间 x 注意力 x 精力 x 目标 x 策略 一、高效学习因素 1、开始学习 对于 学习差 , 调皮捣蛋 的学生 , 不要把 学习成绩差 的 原因 归因为 不爱学习 / 没有学习方法 , 可能是 还没有 …...

LeetCode Medium|【146. LRU 缓存】
力扣题目链接 题意:本题的题意就是希望我们设计一个满足 LRU 缓存的数据结构,LRU即最近最少使用。 需要我们实现 get 和 put 方法,即从缓存中获取值和设置缓存中值的方法。 还有一个约束条件就是缓存应当有容量限制,如果实现 put …...

(南京观海微电子)——LCD OTP(烧录)介绍
OTP OTP只是一种存储数据的器件,全写:ONETIMEPROGRAM。 OTP目的:提高产品的一致性 客户端的接口不支持和我们自己的产品IC之间通信,即不支持写初始化,所以产品的电学功能以及光学特性需要固化在IC中,所以需要我们来进行…...

[E二叉树] lc572. 另一棵树的子树(dfs+前中序判断+树哈希+树上KMP+好题)
文章目录 1. 题目来源2. 题目解析 1. 题目来源 链接:572. 另一棵树的子树 2. 题目解析 看到这个题目就感觉不简单,因为写了写 dfs 版本的,发现好像不太会… 还是简单粗暴一点,直接搞一个 前序中序,进行判断即可。我…...

C# 设计模式之简单工厂模式
总目录 前言 本文是个人基于C#学习设计模式总结的学习笔记,希望对你有用! 1 基本介绍 简单工厂模式 定义:用于创建对象,将对象的创建与使用分离。 简单工厂模式中用于创建实例的方法是静态(static)方法,因而简单工厂…...

mac中dyld[5999]: Library not loaded: libssl.3.dylib解决方法
需要重新安装下openssl3.0版本 brew reinstall openssl3.0 安装后执行还是报错,需要找到openssl的安装路径 /opt/homebrew/Cellar/openssl3.0/3.0.14/lib/ 将libssl.3.dylib和libcrypto.3.dylib拷贝到自己的二进制文件同目录下,再执行二进制文件就可…...

python 容器
文章目录 数据容器特点比较通用序列操作示例代码1. s.index(x[, i[, j]])2. s.count(x)示例代码注意事项代码解释输出结果 数据容器的通用转换1. list()2. tuple()3. str()4. set()5. dict()6. enumerate()7. zip()8. sorted()9. reversed()10. map()11. filter()12. join()示例…...

微信小程序中Component中如何监听属性变化
1.在父组件的.json文件中引入子组件: "usingComponents": {"articleList":"../../components/articleList/articleList",}2.在父组件中给子组件绑定数据 <articleList num"{{number}}"></articleList>3.子组…...

【Python 逆向滑块】(实战五)逆向滑块,并实现用Python+Node.js 生成滑块、识别滑块、验证滑块、发送短信
逆向日期:2024.08.03 使用工具:Python,Node.js 本章知识:滑块距离识别,滑块轨迹生成,验证滑块并获取【validate】参数 文章难度:中等(没耐心的请离开) 文章全程已做去敏处…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
