Vue+live2d实现虚拟人物互动(一次体验叙述)

目录
故事的开头:
最终的实现效果:
实现步骤:
第一步:下载重要文件
第二步:创建vue项目文件,将刚下载文件拷贝到public目录下
第三步:在index.html文件中引入js
第四步:使用,去创建人物
初步用法
基础用法
人物模型替换
高级用法(只有一些模型提供)
事件监听
显示对话框
完整代码:
参考文章:
结语:
故事的开头:
故事的开头是这样的,因为有一个模块是做类似文心一言那样的界面,但是我感觉这样有点太单调了,突发奇想就有了这样的对话(如下图)。

很显然,最开始这样的想法比较不切合实际(因为我们都只是个大二学生),文本转语音这个很容易,我早在这个想法提出前就已经利用百度的api给做好了,但是要在web端的页面去实现出一个虚拟人物,这未免有点太过于扯蛋了。但是,既然想法已经有了,就只放在哪里不去试试吗?很显然,我并不是这样的人,在这一天,我去广泛的查询了csdn,掘金以及知乎甚至b站都去查找了。最终终于摸索出来了一个开源的别人写好了的东西!!!既然感觉没问题了,那就尝试下页面的大致思路(如下图)
画的比较丑,毕竟当时只是急匆匆去做一个大概想法。
最终的实现效果:
拿来测试
实现步骤:
第一步:下载重要文件
首先我们需要去下载点live2d以及人物模型的配置
live2d看板娘资源文件_html看板娘资源-CSDN文库
下载好后是这样的:

解压后这个文件夹里面是这样的:

第二步:创建vue项目文件,将刚下载文件拷贝到public目录下

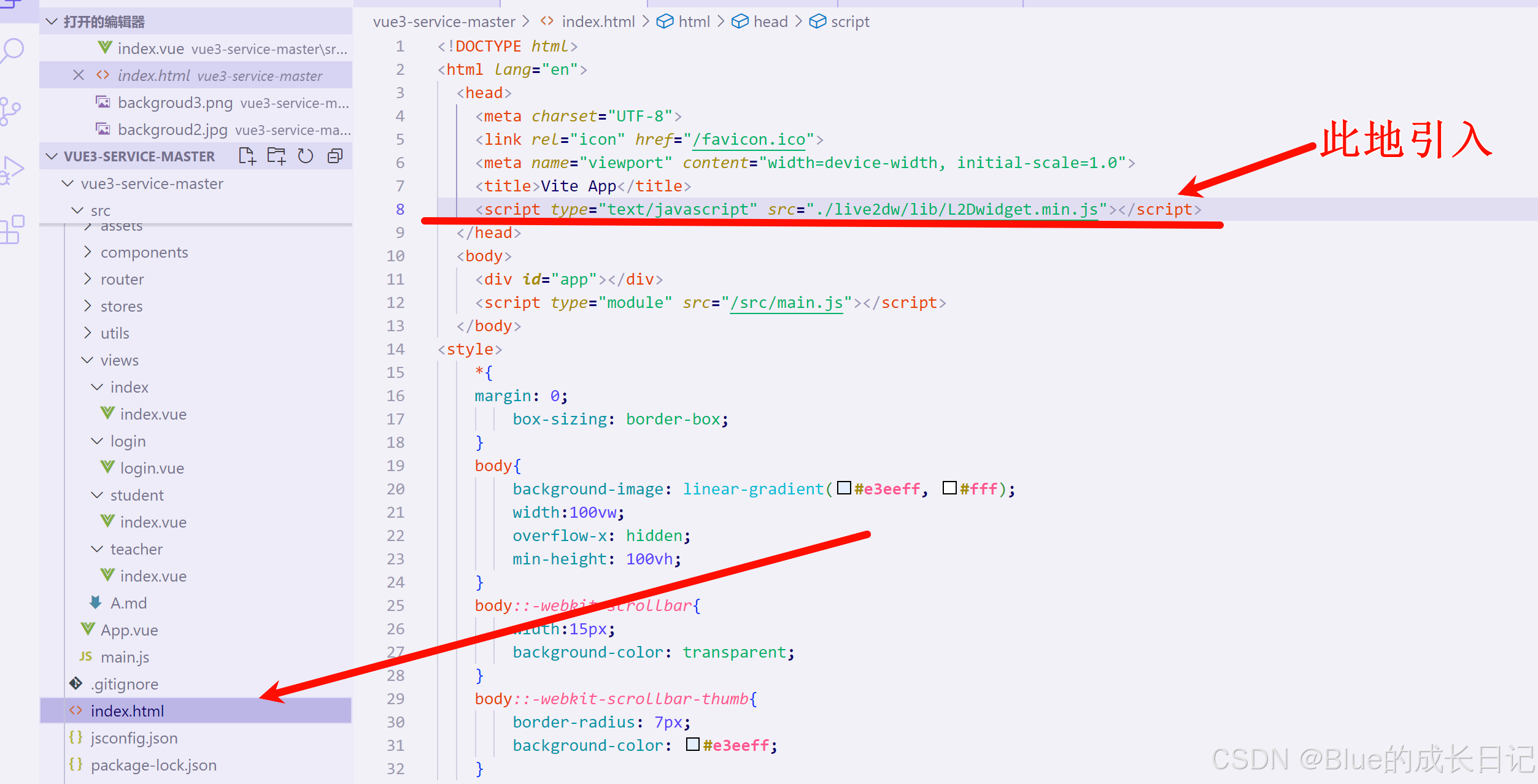
第三步:在index.html文件中引入js
<!-- 看板娘 --><script type="text/javascript" src="./live2dw/lib/L2Dwidget.min.js"></script>

然后我们就可以在自己需要的模块中去创建自己的人物了
第四步:使用,去创建人物
初步用法
基础用法
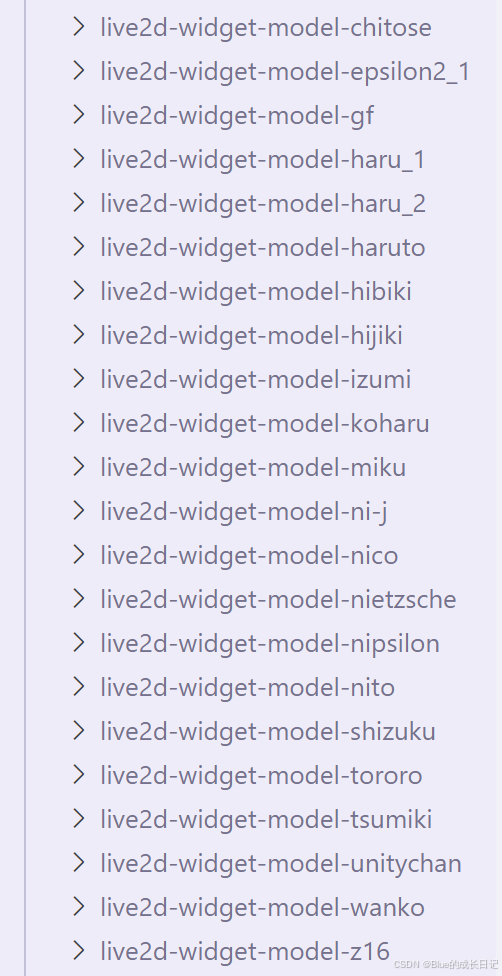
我们第一步下载的那个文件提供了很多人物模型

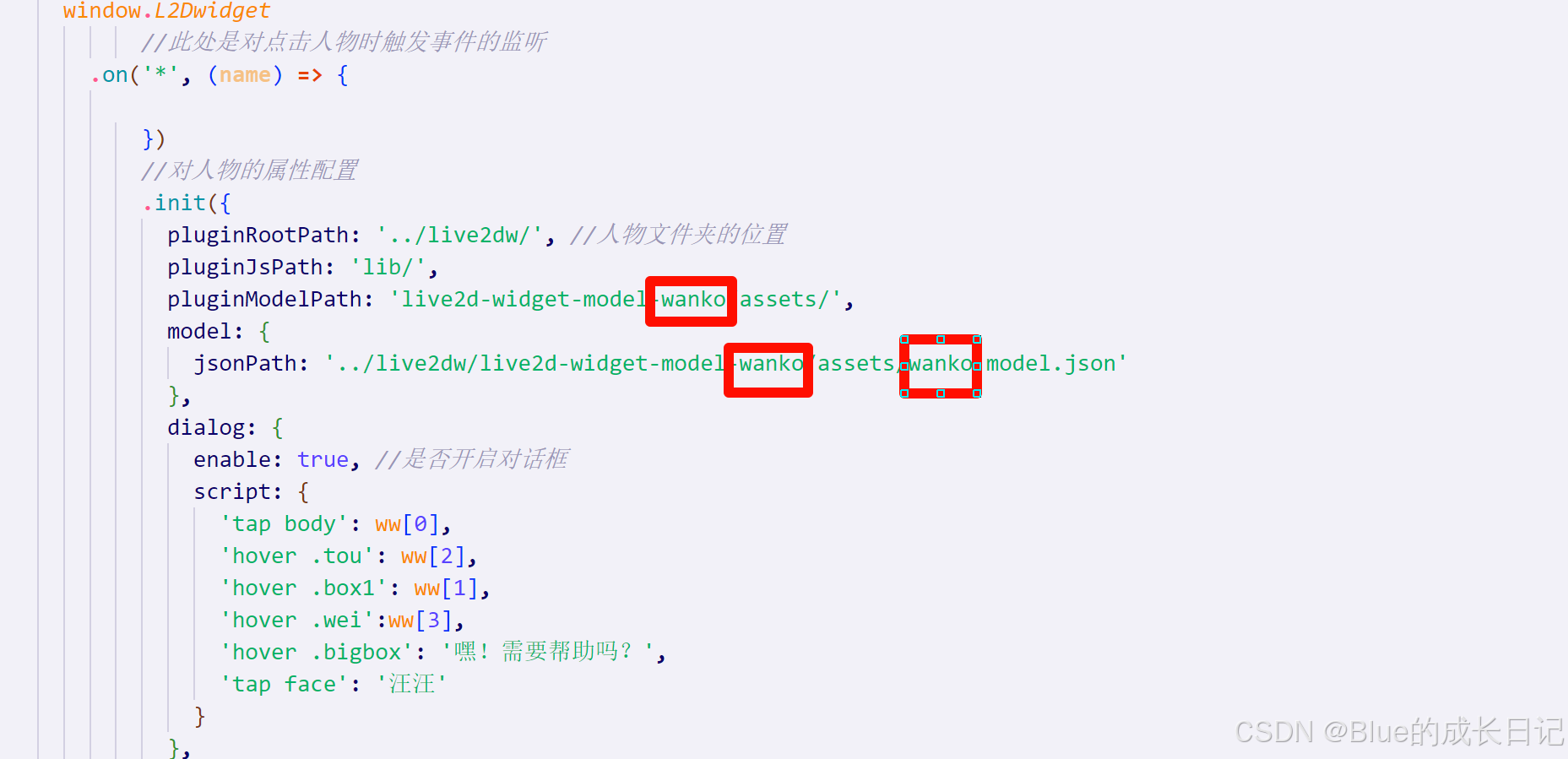
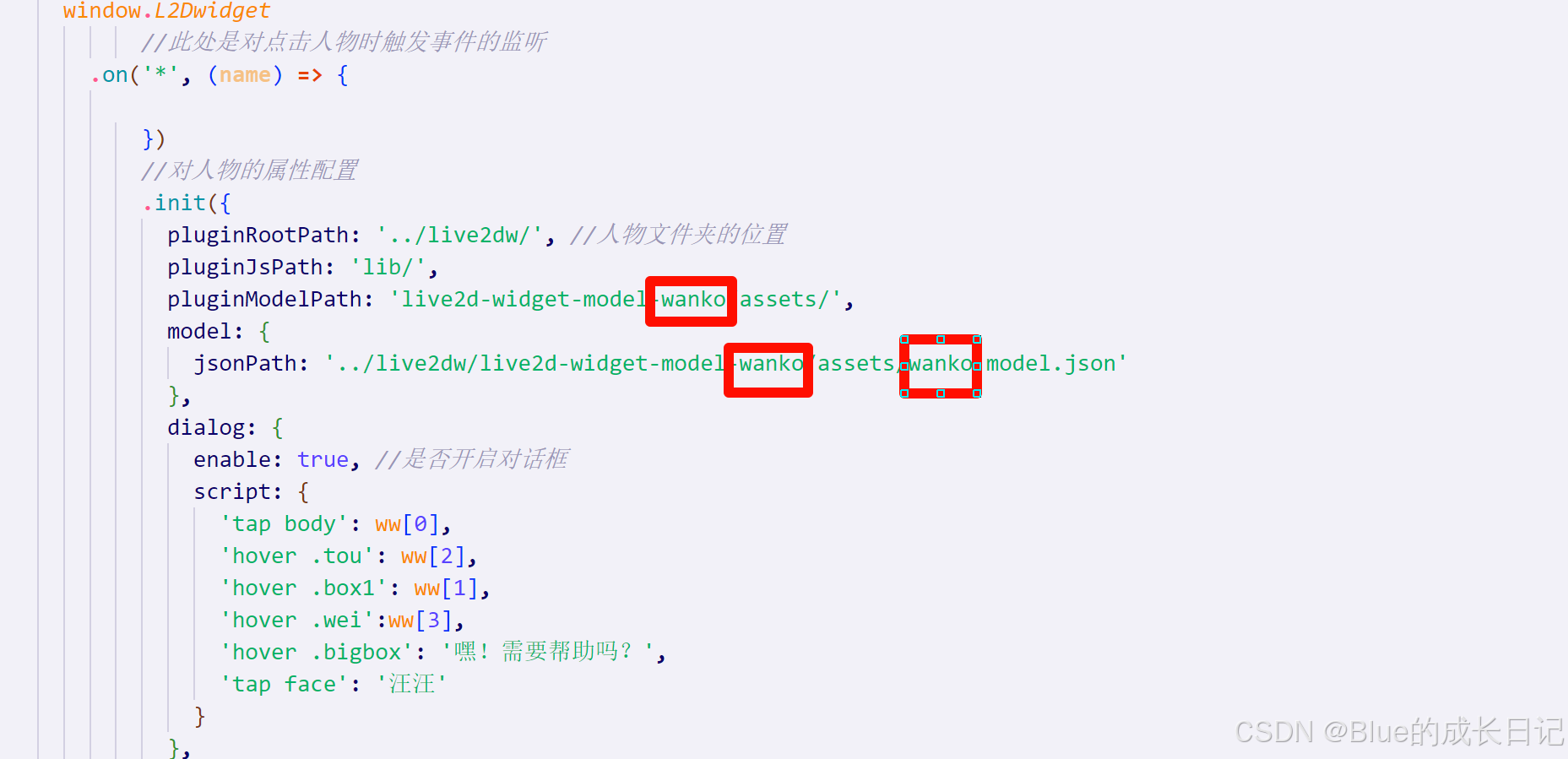
window.L2Dwidget//对人物的属性配置.init({pluginRootPath: '../live2dw/', //人物文件夹的位置pluginJsPath: 'lib/',pluginModelPath: 'live2d-widget-model-wanko/assets/',model: {jsonPath: '../live2dw/live2d-widget-model-wanko/assets/wanko.model.json'},display: { //人物的属性配置position: 'left',width: 350,height: 800,hOffset: 200, // 横向偏移vOffset: -100 // 纵向偏移}, });通过在mounted(vue2写法)/onMounted(() => {}(vue3写法)周期内,写下该代码就可以加载配置的文件。当然有一些模型是提供去触摸对话的。那么我们就可以提供一个事件监听。
人物模型替换

只需要将打框框的地方给替换成其他人物名称(基础用法图片中model-xxx,xxx就是名称)就好了
高级用法(只有一些模型提供)
事件监听
L2Dwidget.on('*', (name) => {console.log('事件为: ' + name)
})
显示对话框
L2Dwidget.init({dialog: {enable: true,script: {'tap body': 'xxxx','tap face': 'xxxxx',}}
});
完整代码:
<template><div class="app" ref="box"><div class="box1"></div><div class="box2"><el-container><el-header>Header</el-header><el-main>Main</el-main><el-footer>Footer</el-footer>
</el-container></div></div>
</template>
<script>export default {mounted() {window.L2Dwidget//此处是对点击人物时触发事件的监听.on('*', (name) => {})//对人物的属性配置.init({pluginRootPath: '../live2dw/', //人物文件夹的位置pluginJsPath: 'lib/',pluginModelPath: 'live2d-widget-model-wanko/assets/',model: {jsonPath: '../live2dw/live2d-widget-model-wanko/assets/wanko.model.json'},dialog: {enable: true, //是否开启对话框script: {'tap body': '你好呀!这里是,ai智能小助手!!!','hover .app': '嘿!需要帮助吗?','tap face': '汪汪'}},display: { //人物的属性配置position: 'left',width: 350,height: 800,hOffset: 200, // 横向偏移vOffset: -100 // 纵向偏移}, });}}
</script>
<style>body {margin: 0;width: 100%;}.app {width: 100%;height: 100%;display: inline-flex;}.box1{width: 50%;height: 700px;border: 1px solid red;}.box2{width: 50%;height: 700px;border: 1px solid red;}
</style>
参考文章:
https://juejin.cn/post/6844904032423641096
http://t.csdnimg.cn/6ydbx
结语:
感谢观看!!!!
相关文章:

Vue+live2d实现虚拟人物互动(一次体验叙述)
目录 故事的开头: 最终的实现效果: 实现步骤: 第一步:下载重要文件 第二步:创建vue项目文件,将刚下载文件拷贝到public目录下 第三步:在index.html文件中引入js 第四步:使用&…...

内联函数的概念和用途以及区别
内联函数(Inline Function)是C(以及C99之后的C语言)中的一个特性,旨在通过减少函数调用的开销来提高程序的执行效率。在正常情况下,当程序调用一个函数时,会发生一系列的操作,包括保…...

rust 桌面 sip 软电话(基于tauri 、pjsip库)
本文尝试下rust 的tauri 桌面运用 原因在于体积小 1、pjsip 提供了rust 接口官方的 rust demo 没编译出来 在git找了个sip-phone-rs-master https://github.com/Charles-Schleich/sip-phone-rs 可以自己编译下pjsip lib库替换该项目的lib 2、创建一个tauri demo 引用 [depe…...

Linux 进程优先级、程序地址空间、进程控制
个人主页:仍有未知等待探索-CSDN博客 专题分栏: Linux 目录 一、进程优先级 1、什么是进程优先级? 2、为什么要有优先级? 3、Linux的优先级特点、查看方式 4、命令行参数和环境变量 1.命令行参数 2.环境变量 获取环境变量的…...

学习笔记一
vector 在创建时指定初始大小和初始值: vector<int> a(5, 1) // 包含 5 个整数的 vector,每个值都为 1 可以使用 push_back 方法向 vector 中添加元素: a.push_back(7) // 将整数 7 添加到 vector 的末尾 可以使用 size(…...

Linux中信号的发送及信号的自定义捕捉方法
预备知识: 信号产生时进程早已知道该信号如何处理。 信号产生时进程可能并不能立即处理信号而是等到合适的时候处理。 信号其他相关常见概念 实际执行信号的处理动作称为信号递达(Delivery) 信号从产生到递达之间的状态,称为信号未决(Pending)。 进程可以选择阻…...

yum仓库的制作与使用
目录 前言: 1 查看系统内核 2 获取网络源 3 搭建yum网络仓库 4 rpm包的下载 4.1 将rpm包下载至本地 4.2 对下载的rpm包进行备份 5 制作本地yum源 5.1 软件仓库制作工具createrepo 5.2 使用createrepo创建本地yum仓库 6 搭建docker本地仓库 前言&#x…...
)
牛客周赛54:D.清楚姐姐跳格子(bfs)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 \,\,\,\,\,\,\,\,\,\,老妪遂递一羊皮卷轴,上面什么都没有,清楚欲问,老妪却缄口不言。 \,\,\,\,\,\,\,\,\,\,清楚性格刚直&…...

用户空间 lmkd
用户空间 lmkd 1、概览1.1 配置lmkd 2、lmkd2.1 lmkd启动2.2 时序图 Android LowMemoryKiller原理分析 AOSP>文档>核心主题低内>存终止守护程序 1、概览 Android Low Memory Killer Daemon :system/memory/lmkd/README.md Android 低内存终止守护程序 (lm…...

二叉树专题
Leetcode 104. 二叉树的最大深度 class Solution { public:int maxDepth(TreeNode* root) {if(!root) return 0;int leftd maxDepth(root -> left) 1;int rightd maxDepth(root -> right) 1;return max(leftd, rightd);} }; Leetcode 100. 相同的树 class Solution…...

Spring MVC 之简介及常见注解
一、什么是 Spring MVC Spring Web MVC 是基于 Servlet API 构建的原始 Web 框架,从一开始就包含在 Spring 框架中。它的正式名称 “Spring Web MVC” 来自其源模块的名称 (Spring-webmvc),但它通常被称为"Spring MVC"。 什么是Servlet呢? S…...

除了使用本地存储,还有哪些方法可以实现只出现一次的弹窗?
除了使用本地存储,还有以下几种方法可以实现只出现一次的弹窗: 1.使用 Cookie:可以将一个标识符存储在浏览器 Cookie 中,下次用户访问页面时检查 Cookie 中是否存在该标识符,从而判断是否需要显示弹窗。 2.使用服务器端…...

微软蓝屏事件揭示的网络安全深层问题与未来应对策略
目录 微软蓝屏事件揭示的网络安全深层问题与未来应对策略 一、事件背景 二、事件影响 2.1、跨行业连锁反应 2.2、经济损失和社会混乱 三、揭示的网络安全问题 3.2、软件更新管理与风险评估 3.2、系统复杂性与依赖关系 3.3、网络安全意识与培训 四、未来的网络安全方向…...

C#:通用方法总结—第11集
大家好,今天继续分享我们的通用方法系列。 下面是今天要分享的通用方法: (1)这个通用方法为Ug’校验选中体的个数: /// <summary> /// 输出选中体个数 /// </summary> public int CheckOneBody() { int …...

Web开发-html篇-下
这篇是接着上篇的内容,接着介绍html的其他标签及属性的用法,感兴趣的可以从我的html上篇看起 1. 超链接示例 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport&…...

【C++从小白到大牛】多态那些事儿(上)
一、多态的概念 1.1概念: 通俗来说,就是多种形态,具体点就是去完成某个行为,当不同的对象去完成时会产生出不同的状态。 二、 多态的定义及实现 2.1多态的构成条件 多态是在不同继承关系的类对象,去调用同一函数,产…...

网站在线查询工具箱源码分享
终极网络工具系统”(SAAS),是一款功能强大的PHP脚本在线查询工具。本版集合了超过470种快速且易用的Web工具,为日常任务处理和开发人员提供了极大的便利。作为一款综合性的网络工具系统,66toolkit不仅满足了用户的基本网络需求,更…...

SSH简写且免密登陆终端设备
问题 通常使用ssh连接远程设备时,需要先执行ssh <username><ip>,然后再输入终端设备的用户密码。比较麻烦。 解决 可以用如下方法设置命令缩写以及免密登陆: 免密 首先在本地生成私钥: ssh-keygen -t rsa # or …...

算力共享中神经网络切片和算力分配策略
目录 神经网络切片 按照算力的分布进行网络层数切片;就是算力越强,运算神经网络层数越多 神经网络切片和算力占比进行映射 算力分配策略 get_current_shard 神经网络切片 按照算力的分布进行网络层数切片;就是算力越强,运算神经网络层数越多 神经网络切片和算力占比进…...

3章4节:R的逻辑运算和矩阵运算
逻辑运算和矩阵运算是R语言中两个重要的功能模块,前者用于逻辑判断和条件筛选,后者用于处理多维数据结构和执行线性代数运算。本文章详细介绍R语言中的逻辑运算和矩阵运算,帮助读者掌握这两类运算的基本概念、操作方法和实际应用。 一、逻辑运算 逻辑运算在编程语言中扮演着…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

