【海贼王航海日志:前端技术探索】HTML你学会了吗?(二)
目录
1 -> HTML常见标签
1.1 -> 表格标签
1.1.1 -> 基本使用
1.1.2 -> 合并单元格
1.2 -> 列表标签
1.3 -> 表单标签
1.3.1 -> form标签
1.3.2 -> input标签
1.4 -> label标签
1.5 -> select标签
1.6 -> textarea标签
1.7 -> 无语义标签:div & span
2 -> Emmet快捷键
3 -> HTML特殊字符
4 -> 小结

1 -> HTML常见标签
1.1 -> 表格标签
1.1.1 -> 基本使用
- <table>标签:表示整个表格。
- <tr>标签:表示表格的一行。
- <td>标签:表示一个单元格。
- <th>标签:表示表头单元格。会居中加粗。
- <thead>标签:表格的头部区域(注意和<th>标签区分,范围比<th>标签要大)。
- <tbody>标签:表格得到主体区域。
<table>标签包含<tr>标签,<tr>标签包含<td>标签或者<th>标签。
表格标签有一些属性,可以用于设置大小边框等。但是一般使用CSS方式来设置。
这些属性都要放到<table>标签中。
- align是表格相对于周围元素的对齐方式。align="center" (不是内部元素的对齐方式)。
- border表示边框。1表示有边框(数字越大,边框越粗),"" 表示没边框。
- cellpadding表示内容距离边框的距离,默认1像素。
- cellspacing表示单元格之间的距离。默认为2像素。
- width/height:设置尺寸。
注意,这几个属性,在vscode都提示不出来。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
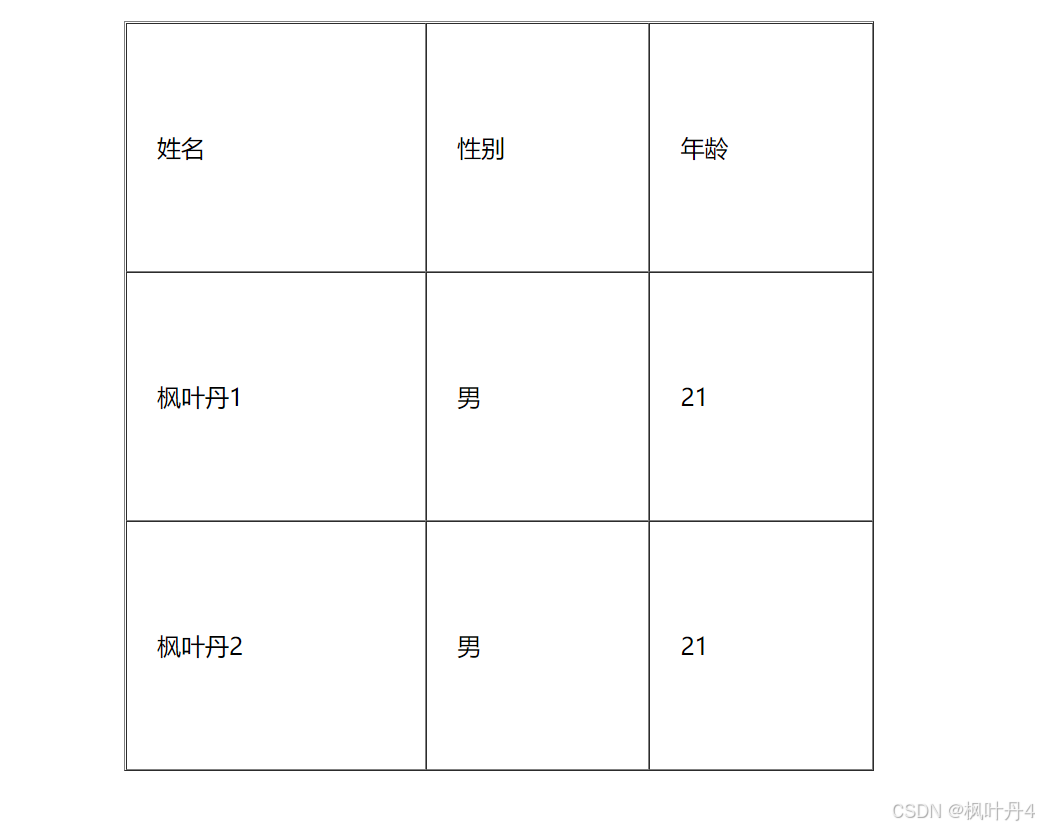
</head><body><table align="center" border="1" cellpadding="20" cellspacing="0" width="500"height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>枫叶丹1</td><td>男</td><td>21</td></tr><tr><td>枫叶丹2</td><td>男</td><td>21</td></tr></table></body>
</html>结果展示:

1.1.2 -> 合并单元格
- 跨行合并:rowspan="n"。
- 跨列合并:colspan="n"。
步骤:
- 先确定跨行还是跨列。
- 找好目标单元格(跨列合并,左侧是目标单元格;跨行合并,上方是目标单元格)。
- 删除的多余的单元格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
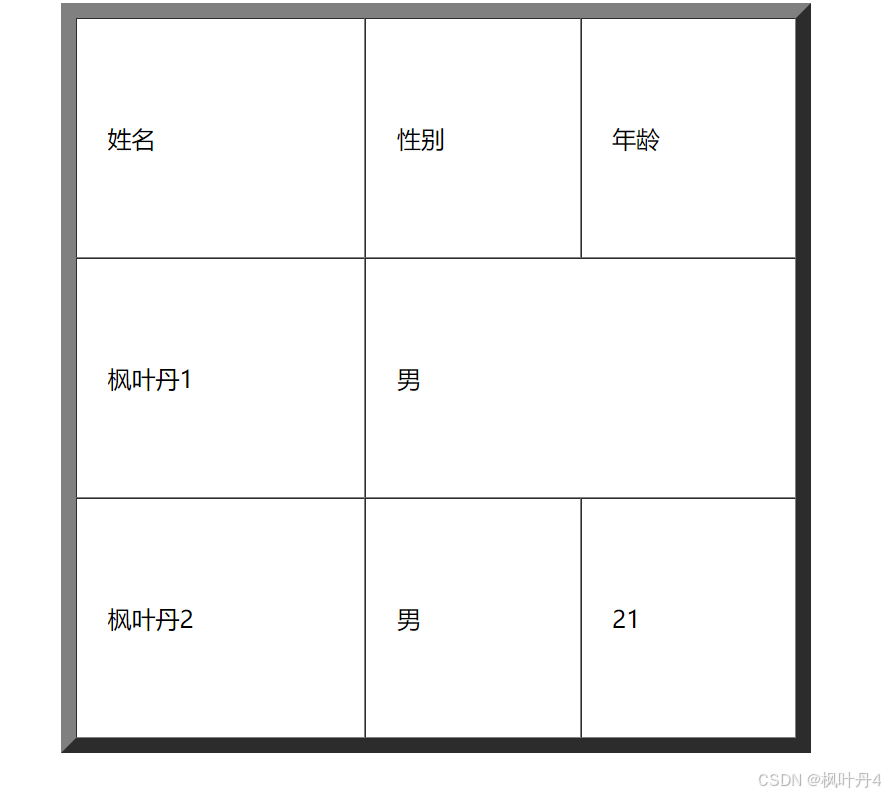
height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>枫叶丹1</td><td colspan="2">男</td></tr><tr><td>枫叶丹2</td><td>男</td><td>21</td></tr></table></body>
</html>结果展示:

1.2 -> 列表标签
主要使用来布局的。整齐好看。
- 无序列表(重要) <ul>标签、<li>标签。
- 有序列表(用的不多) <ol>标签、<li>标签。
- 自定义列表(重要) <dl>总标签、<dt>小标题、<dd>围绕标题来说明上面有个小标题。
注意:
- 元素之间是并列关系。
- <ul>标签/<ol>标签中只能放<li>标签不能放其他标签,<dl>标签中只能放<dt>标签和<dd>标签。
- <li>标签中可以放其他标签。
- 列表带有自己的样式,可以使用CSS来修改。(例如前面的小圆点都会去掉)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
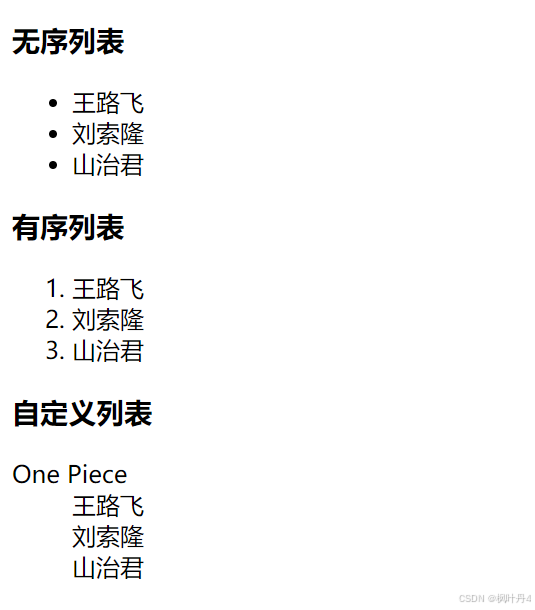
</head><body><h3>无序列表</h3><ul><li>王路飞</li><li>刘索隆</li><li>山治君</li></ul><h3>有序列表</h3><ol><li>王路飞</li><li>刘索隆</li><li>山治君</li></ol><h3>自定义列表</h3><dl><dt>One Piece</dt><dd>王路飞</dd><dd>刘索隆</dd><dd>山治君</dd></dl></body>
</html>结果展示:

1.3 -> 表单标签
表单是让用户输入信息的重要途径。
分成两个部分:
- 表单域:包含表单元素的区域。重点是<form>标签。
- 表单控件:输入框,提交按钮等。重点是<input>标签。
1.3.1 -> form标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><form action="test.html">... [form 的内容]</form></body>
</html>描述了要把数据按照什么方式,提交到哪个页面中。(关于<form>标签需要结合服务器&网络编程来进一步理解。)
1.3.2 -> input标签
各种输入控件,单行文本框,按钮,单选框,复选框。
- type(必须有),取值种类很多,button、checkbox、text、file、image、password和radio等。
- name:给<input>标签起了个名字。尤其是对于单选按钮,具有相同的name才能多选一。
- value:<input>标签中的默认值。
- checked:默认被选中。(用于单选按钮和多选按钮)。
- maxlength:设定最大长度。
1. 文本框
<input type="text">
2. 密码框
<input type="password">
3. 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女注意:
单选框之间必须具备相同的name属性,才能实现多选一的效果。
4. 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏5. 普通按钮
<input type="button" value="我是个按钮">当前点击了没有反应。需要搭配JS使用。
<input type="button" value="我是个按钮" onclick="alert('hello')">6. 提交按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交">
</form>提交按钮必须放到<form>标签内。点击后就会尝试给服务器发送。
7. 清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>清空按钮必须放在<form>标签中。点击后会将<form>标签内所有的用户输入内容重置。
8. 选择文件
<input type="file">点击选择文件,会弹出对话框,选择文件。

1.4 -> label标签
搭配<input>标签使用。点击<label>标签也能选中对应的单选/复选框,能够提升用户体验。
- for属性:指定当前<label>标签和哪个相同<id>标签的<input>标签对应。(此时点击才是有用的)。
<label for="male">男</label> <input id="male" type="radio" name="sex">1.5 -> select标签
下拉菜单
- option中定义selected="selected" 表示默认选中。
<select><option>北京</option><option selected="selected">上海</option>
</select>注意:可以给第一个选项作为默认选项。
<select><option>--请选择年份--</option><option>2024</option><option>2025</option><option>2026</option><option>2027</option><option>2028</option>
</select>1.6 -> textarea标签
<textarea rows="3" cols="50"></textarea>文本域中的内容,就是默认内容。
注意:空格也会有影响。
rows和cols也都不会直接使用,都是用CSS来改的。
1.7 -> 无语义标签:div & span
<div>标签,division的缩写,含义是分割。
<span>标签,含义是跨度。
就是两个盒子,用于网页布局。
- <div>标签独占一行,是一个大盒子。
- <span>标签不独占一行,是一个小盒子。
<div><span>王路飞</span><span>王路飞</span><span>王路飞</span>
</div>
<div><span>刘索隆</span><span>刘索隆</span><span>刘索隆</span>
</div>
<div><span>山治君</span><span>山治君</span><span>山治君</span>
</div>2 -> Emmet快捷键
1. 快速输入标签
input [tab]
2. 快速输入多个标签
div*3 [tab]
3. 标签带id
div#sex [tab]
4. 标签带类名
div.sex [tab]
5. 标签带子元素
ul>li*3 [tab]
6. 标签带兄弟元素
span+span
7. 标签带内容
div{hello}
8. 标签带内容(带编号)
div{$.hello}
除此之外还有很多。
3 -> HTML特殊字符
有些特殊的字符在html文件中是不能直接表示的,例如:
- 空格: ;
- 小于号:<;
- 大于号:>;
- 按位与:&;
<html>标签就是用<>表示的。因此内容里如果存在<>就会发生混淆。
参考内容:
HTML特殊字符编码对照表
4 -> 小结
HTML只是描述了页面的骨架结构。
使用CSS可以针对页面进行进一步美化。
感谢各位大佬支持!!!
互三啦!!!
相关文章:

【海贼王航海日志:前端技术探索】HTML你学会了吗?(二)
目录 1 -> HTML常见标签 1.1 -> 表格标签 1.1.1 -> 基本使用 1.1.2 -> 合并单元格 1.2 -> 列表标签 1.3 -> 表单标签 1.3.1 -> form标签 1.3.2 -> input标签 1.4 -> label标签 1.5 -> select标签 1.6 -> textarea标签 1.7 -> …...
(下):Soft errors in DNN accelerators: A comprehensive review)
体系结构论文导读(三十一)(下):Soft errors in DNN accelerators: A comprehensive review
第五部分:DNN加速器中的软错误 本部分回顾和分析了有关人工神经网络(ANN)可靠性的研究。特别是关注通过DNN加速器解决DNN可靠性的研究,从软错误的角度进行探讨。许多前期工作声称ANN本身对故障具有固有的容错能力。然而ÿ…...

Python在指定文件夹下创建虚拟环境
基于不同python版本和第三方包版本开发的项目,为了方便学习和管理python环境,可以在指定的文件夹里创建项目所需的虚拟环境。具体流程如下: (1) 以管理员身份打开Ananconda Prompt,查看当前虚拟环境,输入命令如下&…...

【SpringBoot】 定时任务之任务执行和调度及使用指南
【SpringBoot】 定时任务之任务执行和调度及使用指南 Spring框架分别通过TaskExecutor和TaskScheduler接口为任务的异步执行和调度提供了抽象。Spring还提供了支持应用程序服务器环境中的线程池或CommonJ委托的那些接口的实现。最终,在公共接口后面使用这些实现&…...

理解 Objective-C 中 +load 方法的执行顺序
在 Objective-C 中,load 方法是在类或分类(category)被加载到内存时调用的。它的执行顺序非常严格,并且在应用启动过程中可能会导致一些令人困惑的行为。理解 load 方法的执行顺序对调试和控制应用的初始化过程非常重要。 load 方…...

切面条问题算法的详解
切面条问题是一个经典的动态规划问题,也称为切钢条问题。问题描述为:给定一根长度为n的钢条和一个价格表P[i],表示长度为i的钢条的价格。求解如何切割钢条使得收益最大。 解决这个问题的关键是找到一个最优子结构和递推关系。 首先…...

JNDI注入
🎼个人主页:金灰 😎作者简介:一名简单的大一学生;易编橙终身成长社群的嘉宾.✨ 专注网络空间安全服务,期待与您的交流分享~ 感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️ 🍊易编橙终身成长社群&#…...

SQL Server数据库文件过大而无法直接导出解决方案
目录 1. 使用分割备份 (Split Backup) 2. 使用文件和文件组备份 (File and Filegroup Backup) 3. 使用压缩备份 (Compressed Backup) 4. 逻辑备份 (BCP工具) 5. 使用导出工具 (SQL Server Management Studio) 6. 部分备份 (Partial Backup) 7. 使用第三方工具 1. 使用分割…...

学习日志8.4--DHCP攻击防范
目录 DHCP饿死攻击 DHCP Sever仿冒攻击 DHCP攻击防范 DHCP动态主机配置协议,是给主机提供自动获取IP地址等配置信息的服务。在主机对DHCP服务器发送DHCP Discover请求之后,服务器回复offer,主机再回复request,最后服务器回复AC…...

解决多个Jenkins Master实例共享Jenkins_home目录的问题(加锁解锁机制)
在Jenkins的持续集成和持续部署(CI/CD)环境中,JENKINS_HOME目录扮演着至关重要的角色。它存储了Jenkins的配置、插件、作业历史记录等核心数据。然而,在某些场景下,我们可能面临多个Jenkins master实例需要共享同一个J…...

postgresql array 反向截取
postgresql array 反向截取 array_to_string((string_to_array(REPLACE(delcell.小区网管名称,‘‘,’-‘),’-‘))[:array_length(string_to_array(REPLACE(delcell.小区网管名称,’’,‘-’),‘-’),1)-1],‘-’) as 基站名称 在PostgreSQL中,如果你想要对数组进…...

最新口型同步技术EchoMimic部署
EchoMimic是由蚂蚁集团推出的一个 AI 驱动的口型同步技术项目,能够通过人像面部特征和音频来帮助人物“对口型”,生成逼真的动态肖像视频。 EchoMimic的技术亮点在于其创新的动画生成方法,它不仅能够通过音频和面部关键点单独驱动图像动画&a…...

程序设计基础(c语言)_补充_1
1、编程应用双层循环输出九九乘法表 #include <stdio.h> #include <stdlib.h> int main() {int i,j;for(i1;i<9;i){for(j1;j<i;j)if(ji)printf("%d*%d%d",j,i,j*i);elseprintf("%d*%d%-2d ",j,i,j*i);printf("\n");}return 0…...

8.4 day bug
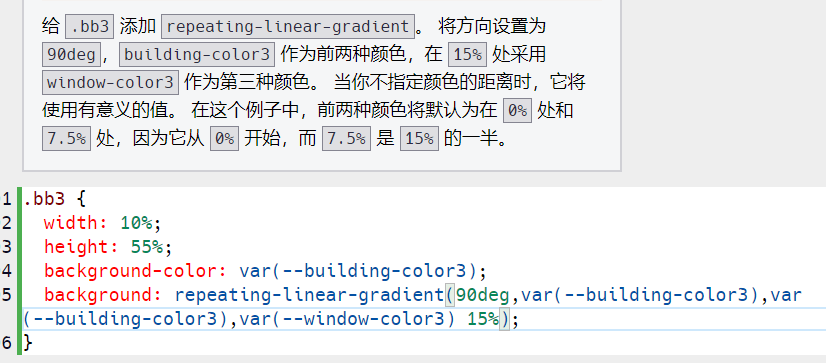
bug1 忘记给css变量加var 复制代码到通义千问,解决 bug2 这不是我的bug,是freecodecamp的bug 题目中“ 将 --building-color2 变量的颜色更改为 #000” “ 应改为” 将 #000 变量的颜色更改为 --building-color2 “ bug3 又忘记加var(–xxx) 还去问…...

【Material-UI】Autocomplete中的禁用选项:Disabled options
文章目录 一、简介二、基本用法三、进阶用法1. 动态禁用2. 提示禁用原因3. 复杂的禁用条件 四、最佳实践1. 一致性2. 提供反馈3. 优化性能 五、总结 Material-UI的Autocomplete组件提供了丰富的功能,包括禁用特定选项的能力。这一特性对于限制用户选择、提供更好的用…...

Pytest测试报告生成专题
在 pytest 中,你可以使用多个选项生成不同格式的测试报告。以下是几种常用的生成测试报告的方法: 1. 生成简单的测试结果文件 你可以使用 pytest 的 --junitxml 选项生成一个 XML 格式的测试报告,这个报告可以与 CI/CD 工具集成。 pytest --junitxml=report.xml这将在当前…...

QT 笔记
HTTPS SSL配置 下载配置 子父对象 QTimer *timer new QTimer; // QTimer inherits QObject timer->inherits("QTimer"); // returns true timer->inherits("QObject"); // returns true timer->inherits("QAbst…...

【redis 第七篇章】动态字符串
一、概述 string 类型底层实现的简单动态字符串 sds,是可以修改的字符串。它采用预分配冗余空间的方式来减少内存的频繁分配。 二、SDS动态字符串 动态字符串 是以 \0 为分隔符。最大容量 是 redis 主动分配的一块内存空间,实际存储内容 是具体的存的数…...

rk3588 部署yolov8.rknn
本文从步骤来记录在rk3588芯片上部署yolov8模型 主机:windows10 VMware Workstation 16 Pro 硬件:RK3588 EVB板 模型: RK3588.rknn 软件开发环境: c cmake step1: 主机上执行: 将rknn_model_zoo 工程文件下载…...

【正点原子i.MX93开发板试用连载体验】中文提示词的训练
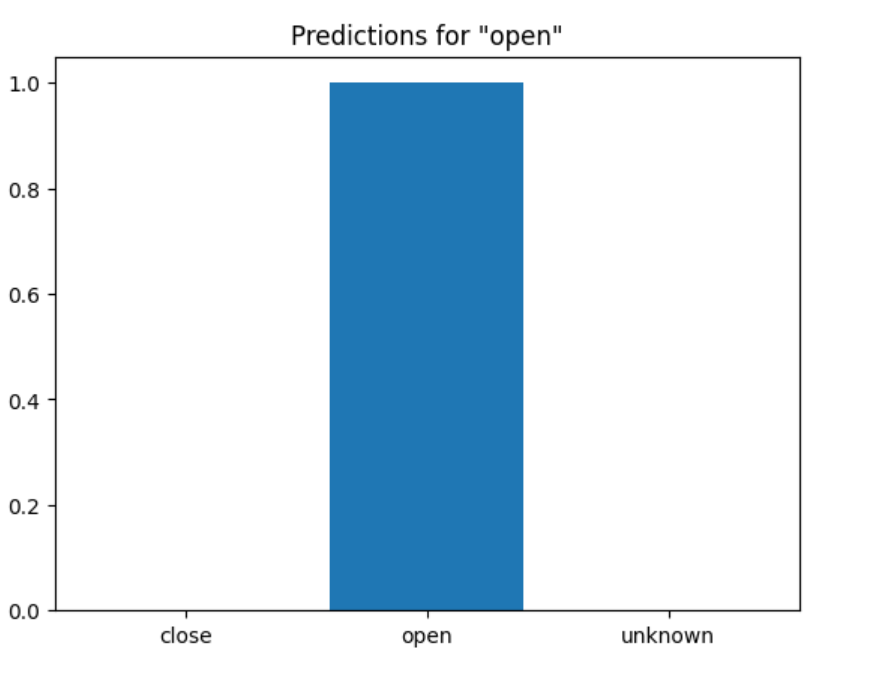
本文首发于电子发烧友论坛:【正点原子i.MX93开发板试用连载体验】基于深度学习的语音本地控制 - 正点原子学习小组 - 电子技术论坛 - 广受欢迎的专业电子论坛! 好久没有更新了,今天再来更新一下。 我们用前面提到的录音工具录制了自己的中文语音&#…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
