axios请求响应拦截器
目录
axios-拦截器
拦截器的作用
请求拦截器-基本写法:
axios请求拦截器-统一设置token
需求:
核心步骤:
关键代码:
响应拦截器-基本写法:
axios响应拦截器-统一处理token失效
需求:
核心步骤:
关键代码:
axios响应拦截器-数据剥离
需求:
核心步骤:
关键代码:
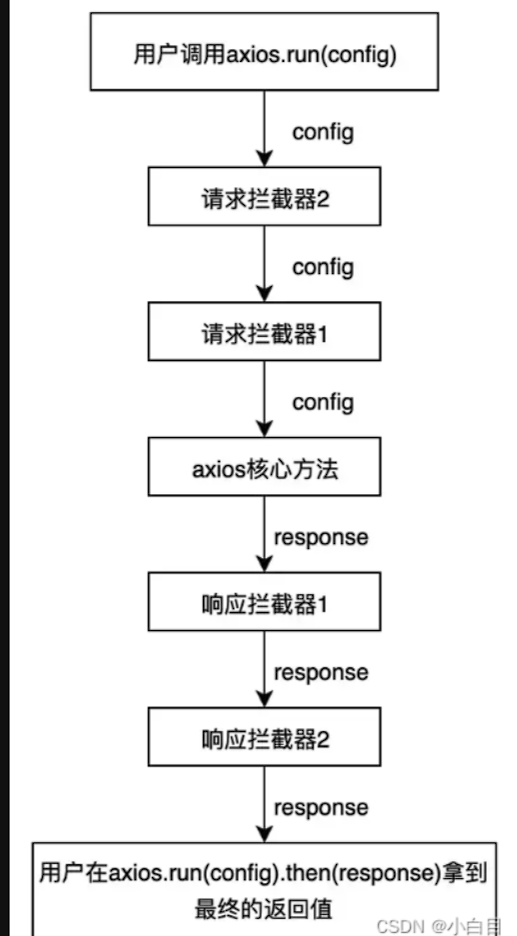
axios-拦截器
作用: 请求发送之前,响应回来之后执行一些 公共 的逻辑

不难发现, 这其实就是一个顺序链表能实现的,把请求拦截器的函数推在前面, api请求的核心方法放在中间, 响应拦截器放在数组后面,遍历执行链表就实现了拦截器的顺序执行过程。
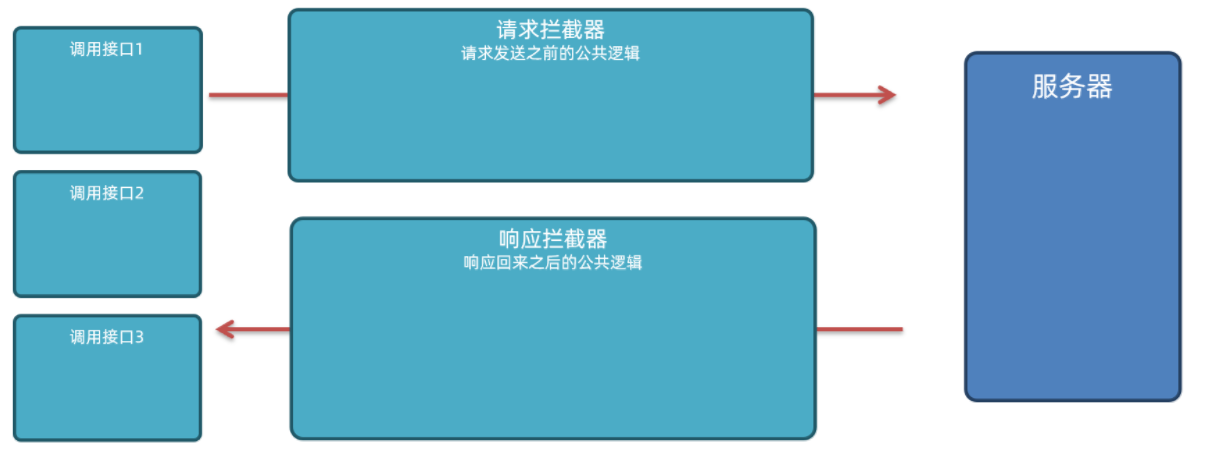
拦截器的作用
a. 统计api从发起请求到返回数据需要的时间
b. 配置公共的请求头,加载弹窗等
c. 对响应状态码做拦截,比入后端返回400或500的状态码, 返回对应错误信息

- 注册之后,调用接口
- 请求发送时--》执行请求拦截器--》服务器
- 服务器响应内容--》执行响应拦截器--》接收数据
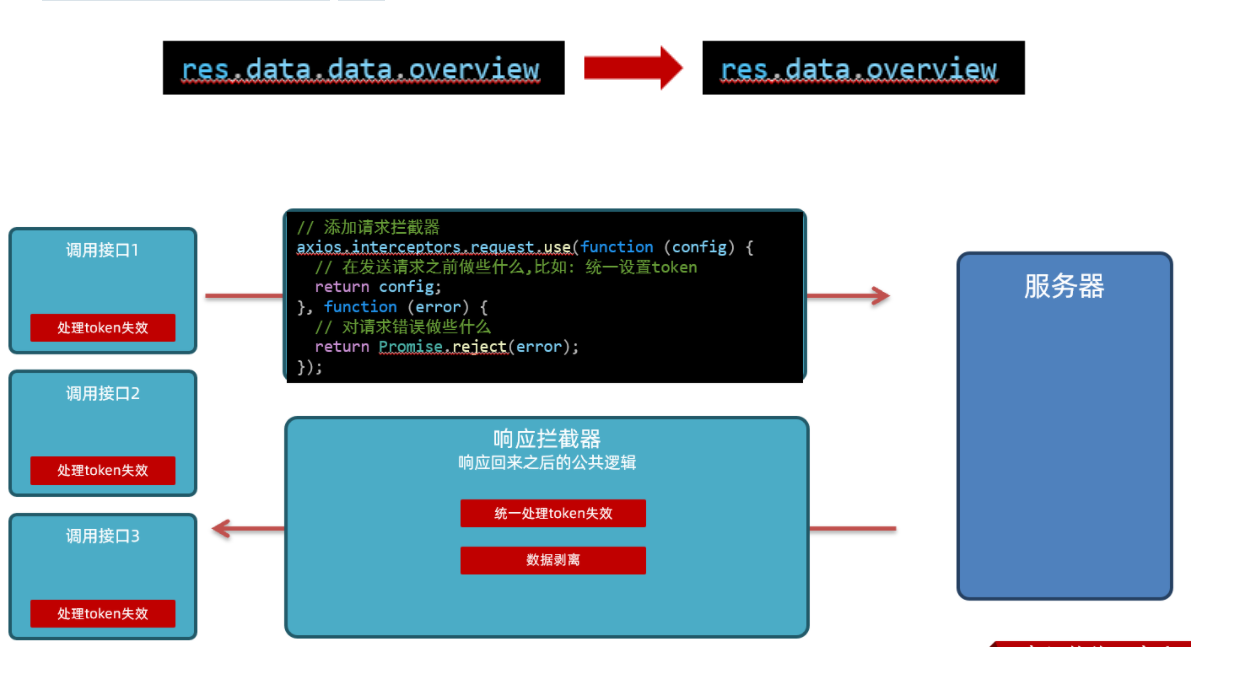
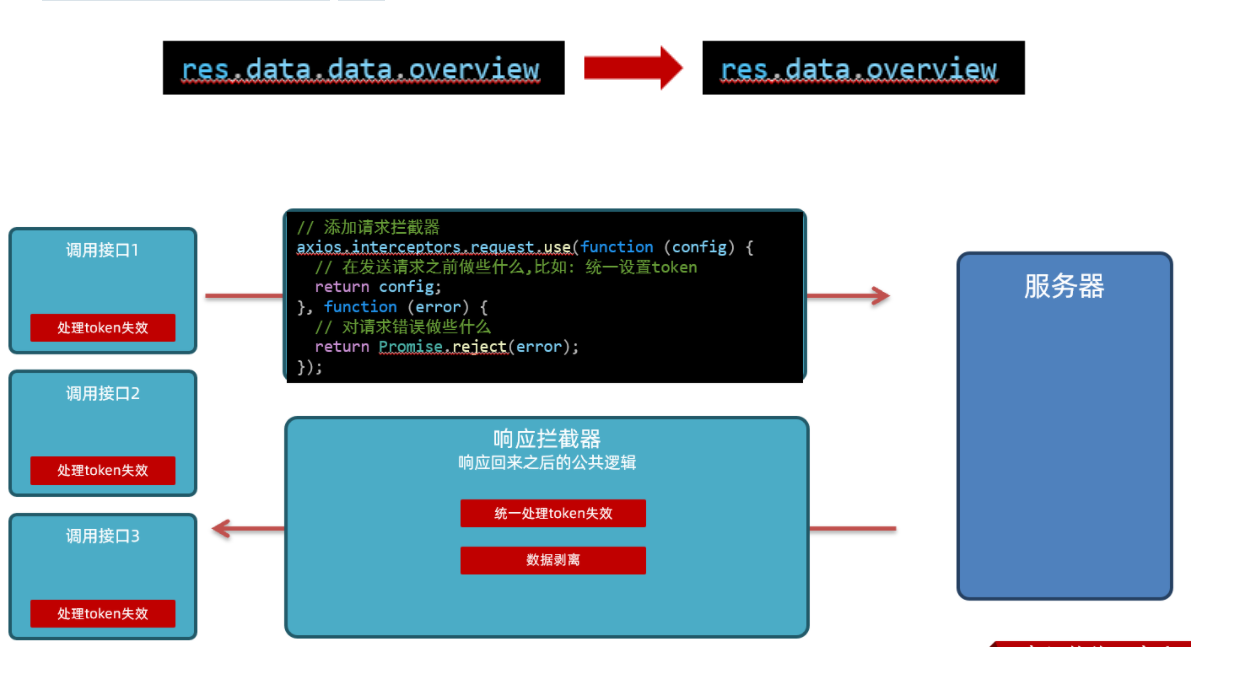
请求拦截器-基本写法:
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么,比如: 统一设置token// 通过config可以获取请求的设置,比如headers可以获取(修改)请求头return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});axios请求拦截器-统一设置token
通过请求拦截器统一设置token
需求:
- 通过请求拦截器统一设置token
- 设置一次之后后续调用接口不用单独设置
核心步骤:
- 添加请求拦截器
- 统一设置token
- 移除首页对应逻辑
关键代码:
- commons.js
// 添加请求拦截器
// 统一携带token
axios.interceptors.request.use(function (config) {// 可以通过headers,查看+设置请求头// config.headers['info'] = 'itheima666'// 每次发送请求,都会执行这个回调函数// console.log(config)// 在发送请求之前做些什么,比如: 统一设置tokenconst token = localStorage.getItem('token')// token存在,才携带if (token) {config.headers['Authorization'] = token}return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});- index.js
// 首页-统计数据
async function getData() {try {// 调用接口(登录成功之后才可以调用)const res = await axios({url: '/dashboard',// 通过axios请求拦截器统一携带})const overview = res.data.data.overview
// 渲染数据Object.keys(overview).forEach(key => {document.querySelector(`.${key}`).innerText = overview[key]})} catch (error) {// 首页-登录状态过期// 判断token失效(状态码401):token过期,token被篡改// console.dir(error)if (error.response.status === 401) {// 删除缓存并提示用户localStorage.removeItem('username')localStorage.removeItem('token')// 使用普通用户可以理解的方式提示他们showToast('请重新登录')
// 返回登录页setTimeout(() => {location.href = 'login.html'}, 1500)}}
}响应拦截器-基本写法:
// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么,比如: 数据剥离return response;
}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么: 比如统一处理token失效return Promise.reject(error);
});
axios响应拦截器-统一处理token失效
axios响应拦截器-统一处理token失效
需求:
- 通过 axios响应拦截器-统一处理token失效
核心步骤:
- 添加响应拦截器
- 统一处理token失效
- 移除首页对应逻辑
关键代码:
- common.js
// 添加响应拦截器
// 统一处理token过期
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。return response;
}, function (error) {// console.dir(error)// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么: 比如统一处理token失效// 统一处理token失效if (error.response.status === 401) {// 弹框提示用户showToast('请重新登录')// 删除缓存localStorage.removeItem('token')localStorage.removeItem('username')// 返回登录页setTimeout(() => {location.href = 'login.html'}, 1500)}return Promise.reject(error);
});- index.js
// 首页-统计数据
async function getData() {// 调用接口(登录成功之后才可以调用)const res = await axios({url: '/dashboard',// 通过axios请求拦截器统一携带})const overview = res.data.data.overview
// 渲染数据Object.keys(overview).forEach(key => {document.querySelector(`.${key}`).innerText = overview[key]})
}axios响应拦截器-数据剥离
axios响应拦截器-数据剥离
需求:
- axios响应拦截器-数据剥离
- 页面中使用数据时少写一个data

核心步骤:
- 剥离data属性(响应拦截器)
- 调整数据使用逻辑(登录,注册,首页)
关键代码:
- commons.js
// 添加响应拦截器
// 统一处理token过期
// 数据剥离
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么,比如: 数据剥离// 剥离data属性,页面中少写.data属性,直接可以获取到数据return response.data;
}, function (error) {// console.dir(error)// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么: 比如统一处理token失效// 统一处理token失效if (error.response.status === 401) {// 弹框提示用户showToast('请重新登录')// 删除缓存localStorage.removeItem('token')localStorage.removeItem('username')// 返回登录页setTimeout(() => {location.href = 'login.html'}, 1500)}return Promise.reject(error);
});- index.js:移除多余的.data
// 首页-统计数据
async function getData() {// 调用接口(登录成功之后才可以调用)const res = await axios({url: '/dashboard',// 通过axios请求拦截器统一携带})const overview = res.data.overview
// 渲染数据Object.keys(overview).forEach(key => {document.querySelector(`.${key}`).innerText = overview[key]})
}- register.js:移除多余的.data,try中
document.querySelector('#btn-register').addEventListener('click', async () => {// 1. 收集并校验数据const form = document.querySelector('.register-form')const data = serialize(form, { empty: true, hash: true })// console.log(data)const { username, password } = dataconsole.log(username, password)// 非空校验if (username === '' || password === '') {showToast('用户名和密码不能为空')return}
// 长度校验if (username.length < 8 || username.length > 30 || password.length < 6 || password.length > 30) {showToast('用户名的长度为8-30,密码的长度为6-30')return}
// 2. 数据提交try {// .post 请求方法 post,参数1:请求URL,参数2:提交的数据const res = await axios.post('/register', { username, password })// console.log(res)showToast(res.message)} catch (error) {// console.dir(error)showToast(error.response.data.message)}
})- login.js:移除多余的.data,try中
document.querySelector('#btn-login').addEventListener('click', async () => {// 1. 收集并校验数据const form = document.querySelector('.login-form')const data = serialize(form, { empty: true, hash: true })console.log(data)const { username, password } = data// 非空判断if (username === '' || password === '') {showToast('用户名和密码不能为空')return}
// 格式判断if (username.length < 8 || username.length > 30 || password.length < 6 || password.length > 30) {showToast('用户名长度8-30,密码长度6-30')return}
// 2. 提交数据try {const res = await axios.post('/login', { username, password })// console.log(res)showToast(res.message)// 3. 缓存响应数据localStorage.setItem('token', res.data.token)localStorage.setItem('username', res.data.username)// 4. 跳转首页// 延迟一会在跳转,让提示框显示setTimeout(() => {// login.html和index.html的相对关系location.href = './index.html'}, 1500)
} catch (error) {// console.dir(error)showToast(error.response.data.message)}
})相关文章:

axios请求响应拦截器
目录 axios-拦截器 拦截器的作用 请求拦截器-基本写法: axios请求拦截器-统一设置token 需求: 核心步骤: 关键代码: 响应拦截器-基本写法: axios响应拦截器-统一处理token失效 需求: 核心步骤: 关键代码: axios响应拦截器-数据剥离 需求: 核心步骤: 关键代码: ax…...

Python 中单例模式实现的几种方式
在设计模式中,单例模式是经常被提及和使用的一种模式。它保证一个类只有一个实例,并提供全局访问点。在Python中,有多种实现单例模式的方法。那么,如何选择合适的方法来实现单例模式呢? 单例模式在Python中的几种实现方…...

mysql数据库触发器同步数据
首先检查数据源库是否支持触发器,show ENGINES,如果FEDERATED是NO,表示未开启,如需开启,再mysql配置文件中,添加federated配置到mysqld下面。 一、同服务器不同库触发器同步,这里只举例插入数据…...

Prometheus-v2.45.0+Grafana+邮件告警
目录 普罗米修斯监控架构介绍 Prometheus 监控架构 1. 数据抓取(Scraping) 2. 时序数据库(TSDB) 3. 数据模型 4. PromQL 查询语言 5. 告警(Alerting) 6. Alertmanager 7. 可视化(Visu…...

LeetCode——572. 另一颗树的子树
通过万岁!!! 题目:给你两棵树,然后问subRoot是不是root的子树。也就是root某个节点的所有孩子节点在值和结构上完全与subRoot相同。思路:我的思路比较简单,就是遍历root,遇到root中…...

Spring Boot整合MyBatis-Flex
说明:MyBatis-Flex(官网地址:https://mybatis-flex.com/),是一款数据访问层框架,可实现项目中对数据库的访问,类比MyBatis-Plus。本文介绍,在Spring Boot项目整合MyBatis-Flex。 创…...

重塑未来体验:边缘计算与云原生的完美邂逅
🐇明明跟你说过:个人主页 🏅个人专栏:《未来已来:云原生之旅》🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、云原生的兴起 2、边缘计算的兴起 二、边缘计算基础 …...

浅谈基础数论(c++)
目录 一些常见的符号表示阶乘定理 快速幂模板题代码扩展:矩阵快速幂主要作用 欧拉函数扩展积性函数 欧拉函数求法筛选法求欧拉函数(积性函数) 扩展欧几里得裴蜀定理问题分析代码 问题分析 同余与逆元如何求解逆元扩展欧几里得 例题讲解X-Magi…...

jdk 17新特性 sealed 关键字
通俗理解 sealed 关键字就是给对象继承加了权限控制一样,你必须在我的规则范围内才可以继承我的类 使用 permits 关键字控制允许哪些子类继承 子类必须加以下三个关键字: final 最终继承类(继承到这个类就不允许再往下继承了)n…...

在仪器计量校准中,无尘车间洁净室检测有哪些方法和流程?
仪器计量校准行业内,无尘车间洁净室检测可以说是较为热门的业务,因为其预算高,且检测流程不是太繁琐,很多仪器计量校准机构也是设立相关实验室,专门处理相关仪器的检测。不过虽然许多机构想要涉足该领域,但…...

【跨时代】第四次工业革命彻底来袭!什么是AI+
你有没有一种很割裂的感觉,就是在短视频里,AI已经要改变全世界了 但自己一用,却发现只能和AI聊聊天 画几张图 难道是姿势不对?但具体是哪里不对呢。 作为一个老牌程序员,我前面分享了很多计算机相关内容,总…...

前端性能优化-纲领篇
前端性能优化 本模块将梳理前端性能优化的相关知识点 从浏览器输入 URL 到页面展示发生了什么 完整版请查看[Browser_网络_安全]的部分,这里只是简单的梳理一下 DNS 解析TCP 连接浏览器发出 HTTP 请求服务器处理请求并返回 HTTP 报文浏览器解析渲染页面 性能优…...

深度学习-----------数值稳定性
目录 神经网络的梯度数值稳定性的常见两个问题例子:MLP 梯度爆炸梯度爆炸的问题 梯度消失梯度消失的问题 总结模型初始化和激活函数让训练更加稳定让每层的方差是一个常数 权重初始化正向均值和方差正向均值正向方差 反向均值和方差Xavier初始正向和反向的均值和方差…...

SpringBoot项目接口可以承受的调用次数
一个Spring Boot接口能够承受的调用次数主要取决于几个因素,包括但不限于: 服务器硬件:CPU、内存、硬盘I/O速度以及网络带宽都会直接影响接口的处理能力和并发量。操作系统和JVM配置:操作系统调度策略、JVM的内存分配、垃圾回收机…...

抽象代数精解【8】
文章目录 希尔密码矩阵矩阵基本概念行列式基本概念特殊矩阵关于乘法运算构成群 加解密原理密钥加密函数解密函数 Z 26 上的运算( Z 256 与此类似) Z_{26}上的运算(Z_{256}与此类似) Z26上的运算(Z256与此类似&…...

数据结构与算法 - 二叉树
1. 概述 二叉树是这么一种树状结构:每个节点最多有两个孩子,左孩子和右孩子 完全二叉树:是一种二叉树结构,除了最后一层以外,每一层都必须填满,填充时要遵循从左到右 平衡二叉树:是一种二叉树…...

Spring Cloud Gateway如何给一个请求加请求头
在Spring Cloud Gateway中,可以通过编写一个GlobalFilter来给所有请求加请求头,或者通过编写一个SpecificFilter来给特定路径的请求加请求头。 全局过滤器(GlobalFilter)的实现方式如下: Configuration public class…...

chromedriver版本下载地址汇总chromedriver所有版本下载地址汇总国内源下载
谷歌浏览器版本经常会升级,chromedriver 也得下载匹配的版本 chromedriver 114以前版本下载地址https://registry.npmmirror.com/binary.html?pathchromedriver/ windows版本请访问链接:https://blog.csdn.net/FL1768317420/article/details/139712108 …...

Go语言与Windows系统
1.获取屏幕尺寸 源自:Golang通过使用GetSystemMetrics获取系统的分辨率 - 完美代码 (perfcode.com) package mainimport ("syscall""fmt" )const (SM_CXSCREEN uintptr(0) // X Size of screenSM_CYSCREEN uintptr(1) // Y Size of screen …...

JAVA—面向对象编程高级
学习了一定基础后,开始更加深入的学习面向对象,包含static,final两个关键字,面向对象编程三大特征之继承和多态。以及对于抽象类,内部类,接口,枚举,泛型的学习。 目录 1.static (…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
