DDei在线设计器-加载数据
加载数据
本示例演示了怎样加载已有的JSON到设计器中。
如需了解详细的API教程以及参数说明,请参考DDei文档
外部数据JSON
demo.vue
<script setup lang="ts">
import DDeiEditorView from "ddei-editor";
import { DDeiCoreStandLayout } from "ddei-editor";
import { ref,getCurrentInstance } from "vue"; // [!code ++:4]
import {DDeiEditor,DDeiFile} from "ddei-editor";
//获取主对象实例,代替this获取$refs
const {proxy} = getCurrentInstance()const options = {config: { "grid": 0, //网格线 // [!code --]"background": { color: "blue", opacity: 0.1 }, //背景色 // [!code --]"background": -1, //无背景 // [!code ++]initData: { // [!code --:8]controls: [{model: "102010",text: "初始化图形"},]}},//配置扩展插件extensions: [//布局的配置DDeiCoreStandLayout.configuration({//配置插件'top': [],'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'],'bottom': [],'left': [],'right': []}),],
}
//初始化json数据 // [!code ++:4]
const jsontext = ref(`{"name":"新建文件_NEW","desc":"","extData":{},"state":2,"publish":"0","lastUpdateTime":1721809587831,"path":"/新建文件_NEW","sheets":[{"name":"页面-1","desc":"页面-1","stage":{"id":"stage_1","layers":[{"id":"layer_default","name":"图层","models":{"task_1":{"id":"task_1","modelCode":"102010","modelType":"DDeiPolygon","cpv":{"x":148.5,"y":105,"z":1},"hpv":[{"x":148.5,"y":105,"z":1},{"x":174.95833333333334,"y":105,"z":1}],"exPvs":{},"poly":2,"mirrorX":false,"mirrorY":false,"sptStyle":{},"text":"加载图形","bpv":{"x":177.60416666666669,"y":123.52083333333333,"z":1},"model":"102010"}},"midList":["task_1"],"modelType":"DDeiLayer","baseModelType":"DDeiLayer","index":-1,"background":null,"display":1,"lock":false,"print":true,"centerOpPoints":[],"modelCode":"DDeiLayer","modelChanged":true,"modelNumber":1}],"layerIndex":0,"idIdx":1,"modelType":"DDeiStage","ratio":1,"width":2245.0393700787404,"height":1587.4015748031497,"wpv":{"x":-778.5196850393702,"y":-496.20078740157487,"z":0},"links":[],"spv":{"x":561.2598425196851,"y":396.85039370078744,"z":1},"modelCode":"DDeiStage","drawing":true,"unit":"mm"},"active":1,"modelType":"DDeiSheet","unicode":"10be3e690ac86f84a0de69fa49247019"}],"currentSheetIndex":0,"modelType":"DDeiFile","modelNumber":1,"unicode":"7f7864f482a9623988489f9c1621f93f","ddeiVersion":1239}
`)const loadDataToEditor = () => { // [!code ++:9]//获取编辑器实例let editor:DDeiEditor = proxy.$refs["ddei_editor_1"].editor;//获取文件jsonlet fileJSON = JSON.parse(jsontext.value)//加载json到编辑器editor.loadData(fileJSON)
};</script><template><div style="width:400px;height:400px;margin:100px auto;"><textarea v-model="jsontext" style="border:1px solid grey;margin-left:5px;padding:5px;width:100%;height:100%"></textarea><button @click="loadDataToEditor" style="border:1px solid grey;margin-left:5px;margin-top:20px;padding:5px">加载数据</button></div><div style="width:400px;height:400px;margin:100px auto;"><DDeiEditorView :options="options" ref="ddei_editor_1" id="ddei_editor_1"></DDeiEditorView></div>
</template>
效果截图

仓库信息
源码: https://gitee.com/hoslay/ddei-editor
文档: http://docs.ddei.top
在线体验: https://www.ddei.top
相关文章:

DDei在线设计器-加载数据
加载数据 本示例演示了怎样加载已有的JSON到设计器中。 如需了解详细的API教程以及参数说明,请参考DDei文档 外部数据JSON demo.vue <script setup lang"ts"> import DDeiEditorView from "ddei-editor"; import { DDeiCoreStandLayou…...

NetLLM: Adapting Large Language Models for Networking.
目录 NetLLM: Adapting Large Language Models for Networking.GlossaryNotesINTRODUCTIONThe Main Roadmap so farNew Opportunities and ChallengesDesign and Contributions BACKGROUNDLearning-Based Networking AlgorithmsLarge Language Models MOTIVATIONNETLLM DESIGNM…...

基于Yolov8面部七种表情检测与识别C++模型部署
表情识别 七种表情识别是一个多学科交叉的研究领域,它结合了心理学、认知科学、计算机视觉和机器学习等学科的知识和技术。 基本概念 表情的定义:表情是人们在情绪体验时面部肌肉活动的结果,是人类情感交流的基本方式之一。基本表情理论&a…...

未确认融资费用含义及会计处理流程
文章目录 一、含义二、会计处理流程2.1、初始计量2.2、后续计量2.3、报表列式 三、实务中的注意事项 一、含义 未确认融资费用: 由于企业现有资金不足,购买资产时选择分期支付款项,导致实际支付的款项大于资产的购入价值,两者的差额就是由于…...

Linux配置go程序为service后台开机自启动
1.编写需要启动的项目路径以及简单配置 sudo nano /etc/systemd/system/go.service#定义服务的元数据和依赖关系。 [Unit] #这是对服务的简短描述。 DescriptionMy Go Service #network.target 是一个虚拟目标,它表示网络服务已经初始化完成。该指令告诉 systemd 在…...

汇舟问卷:完成16份调查,挣了40美金,换算后美滋滋
这个世界有太多的人30岁,35岁以后,当初没有去做自己想做的工作,没有花时间去坚持想做的工作,他们在选择这份想做的事业的前提被自己的父母朋友爱人阻断了。 他们告诉你,要努力的做好现在的工作,争取升职…...

Nacos 202407月RCE漏洞(0day)与复现
免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 一、背景与…...

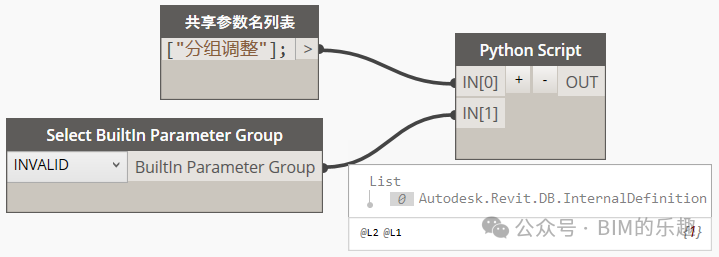
Dynamo修改共享参数绑定的分组——群问题整理005
Hello大家好!我是九哥~ 今天继续给大家分享一些短平快的小教程,是来自群里面的问题。 问题005:Dynamo修改共享参数绑定的分组 今天看到群里询问如何修改参数所在的分组,查了下API,项目参数是不行的,不过共享参数是允许ReInsert()的,那么就好办了。 然后在Document下…...

聚焦汽车软件开发与测试:静态代码扫描、单元测试与集成测试等方面的实践应用
2024年7月18-19日,龙智携汽车软件开发及管理解决方案创新亮相2024 ATC汽车软件与安全技术周。龙智技术支持部负责人&Atlassian认证专家叶燕秀、龙智功能安全高级工程师景玉鑫在活动主会场联合发表了精彩演讲,分享推动汽车软件开发与功能安全的创新实…...

「队列」实现FIFO队列(先进先出队列|queue)的功能 / 手撕数据结构(C++)
概述 队列,是一种基本的数据结构,也是一种数据适配器。它在底层上以链表方法实现。 队列的显著特点是他的添加元素与删除元素操作:先加入的元素总是被先弹出。 一个队列应该应该是这样的: --------------QUEUE-------------——…...

C++ STL中 `set` 和 `multiset` 简单对比
在 C STL 中,set 和 multiset 都是用于存储唯一或重复元素的关联容器,但它们在处理元素的唯一性和特性方面有显著的区别。以下是这两个容器的详细比较: 1. 数据结构 set:基于红黑树(自平衡的二叉搜索树)实…...

代码随想录算法训练营Day20 | Leetcode 235 二叉搜索树的最近公共祖先 Leetcode 701 二叉搜索树中的插入操作
Leetcode 235 二叉搜索树的最近公共祖先 题目链接:235. 二叉搜索树的最近公共祖先 - 力扣(LeetCode) 代码随想录题解:代码随想录 (programmercarl.com) 思路:相比普通二叉树更简单,因为二叉搜索树的节点…...

第九届世界3D渲染大赛:赛程安排、赛事规则
第九届世界3D渲染大赛即将拉开帷幕,汇聚全球顶尖CG艺术家,展现最具有视觉盛宴的CG创作。那么该赛事的行程如何安排呢,赛事规则又是什么呢?本篇整理了赛事安排、赛事规则等内容,希望帮助大家。 赛事主题:Kin…...

RocketMQ5.0 Consumer Group
消费者分组的概念 消费者分组(Consumer Group)是指一组消费同一类消息的消费者实例。每个消费者分组有一个唯一的名称,用于标识该分组。消费者分组的设计使得消息能够被多个消费者实例并行消费,同时确保每条消息只被一个消费者实例…...

vulnhub之serial
这次我们来做这个靶场 项目地址https://download.vulnhub.com/serial/serial.zip 使用vm新建虚拟机 以下为注意事项 第一步,收集资产 扫描靶场ip netdiscover -i eth0 -r 192.168.177.0/24 抓个包 扫描目录 看到了cookie中有一个user Tzo0OiJVc2VyIjoyOntzOj…...
简单原理与简单代码实现)
卷积神经网络(CNN)简单原理与简单代码实现
卷积神经网络(CNN)简单原理与简单代码实现 卷积神经网络(CNN)简单原理基本原理卷积层(Convolutional Layer):激活层(Activation Layer):池化层(Po…...

实时数仓分层架构详解
首先,我们从数据仓库说起。 数据仓库的概念可以追溯到20世纪80年代,当时IBM的研究人员提出了商业数据仓库的概念。数据仓库概念的提出,是为了解决和数据流相关的各种问题,特别是多重数据复制带来的高成本问题。 数据仓库之父Bill …...

计算机“八股文”在实际工作中是助力、阻力还是空谈?
“八股文”在实际工作中是助力、阻力还是空谈? 作为现在各类大中小企业面试程序员时的必问内容,“八股文”似乎是很重要的存在。但“八股文”是否能在实际工作中发挥它“敲门砖”应有的作用呢?有IT人士不禁发出疑问:程序员面试考…...

新160个crackme - 022-CM_2
运行分析 需破解Name和Serial,输入的小写字母都会变为大写字母 PE分析 C程序,32位,无壳 静态分析&动态调试 发现关键字符串 ida动态调试,发现Name和Serial长度需要大于5,且Serial前6位明文爆出,6287-A …...

在.c和.h 文件里定义数组的区别
在C语言开发中,掌握如何在.c文件和.h文件中合理定义数组,对于维护代码的模块化和避免不必要的编译错误至关重要。本文将探讨在这两种类型的文件中定义数组时需要注意的几个关键方面,包括定义性质、作用域、重复定义问题以及外部可见性等&…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
