【如何高效处理前端常见问题:策略与实践】
在快速发展的Web开发领域,前端作为用户与应用程序直接交互的界面,其重要性不言而喻。然而,随着技术的不断演进和项目的复杂化,前端开发者在日常工作中难免会遇到各种挑战和问题。本文旨在深入探讨前端开发中常见的问题类型,并提供一系列有效的处理策略与实践方法,帮助开发者提升问题解决能力,优化开发效率。
一、前端常见问题分类
1. 浏览器兼容性问题
浏览器兼容性是前端开发中最古老也最棘手的问题之一。不同浏览器(尤其是旧版本浏览器)对HTML、CSS、JavaScript等标准的支持程度不一,导致同一页面在不同浏览器上呈现效果可能大相径庭。
处理策略:
- 使用现代前端框架和库:如React、Vue、Angular等,它们通常提供了较好的跨浏览器兼容性支持。
- CSS前缀和Polyfill:利用Autoprefixer等工具自动添加CSS属性前缀,使用Polyfill为旧浏览器提供现代API的支持。
- 条件注释和特性检测:针对特定浏览器使用条件注释或JavaScript特性检测来加载不同的代码或样式。
- 渐进增强与优雅降级:确保网站在旧浏览器上也能基本运行(优雅降级),同时利用新浏览器特性提升用户体验(渐进增强)。
2. 性能优化问题
随着Web应用的日益复杂,性能问题成为影响用户体验的关键因素。加载速度慢、响应时间长、内存泄漏等问题都可能导致用户流失。
处理策略:
- 代码分割与懒加载:通过Webpack等构建工具实现代码分割,按需加载资源,减少初始加载时间。
- 图片优化:使用适当的图片格式(如WebP)、压缩图片、利用图片懒加载等技术减少带宽消耗。
- 缓存策略:合理配置HTTP缓存策略,减少重复请求,提升页面加载速度。
- 减少DOM操作与重绘重排:优化DOM操作,减少不必要的DOM元素更新,利用CSS3硬件加速等技术提升渲染性能。
- 使用CDN:将静态资源部署到CDN,利用CDN的分布式缓存和就近访问特性提升资源加载速度。
3. 跨域请求问题
出于安全考虑,现代浏览器实施了同源策略,限制了不同源之间的资源访问。这在进行API调用时尤为常见,需要开发者特别处理。
处理策略:
- CORS(跨源资源共享):服务器端设置CORS响应头,允许特定源的跨域请求。
- JSONP:一种非官方的跨域数据交换协议,通过
<script>标签的src属性实现跨域请求,但存在安全风险,现已较少使用。 - 代理服务器:在开发环境中,可以通过配置代理服务器(如Webpack DevServer)来绕过跨域限制。
- PostMessage:如果两个页面或窗口之间存在某种联系(如iframe父子关系),可以使用
window.postMessage方法进行跨域通信。
4. 响应式布局问题
随着移动设备的普及,响应式布局成为前端开发的基本要求。然而,不同设备的屏幕尺寸、分辨率、方向等差异给布局设计带来了挑战。
处理策略:
- 使用CSS媒体查询:根据屏幕尺寸、分辨率等条件应用不同的样式规则。
- 弹性盒子(Flexbox)与网格布局(Grid):利用现代CSS布局技术,实现更加灵活和强大的响应式布局。
- 视口单位(vw/vh/vmin/vmax):使用视口单位定义元素大小,使布局能够自适应屏幕大小变化。
- 图片和视频的响应式处理:使用
<picture>元素或CSS背景图片技术,根据屏幕尺寸加载不同分辨率的图片或视频。
5. 安全性问题
前端安全同样不容忽视,包括XSS(跨站脚本攻击)、CSRF(跨站请求伪造)等威胁。
处理策略:
- 内容安全策略(CSP):通过HTTP响应头指定哪些动态资源是允许的,减少XSS攻击的风险。
- 转义输出:对从用户输入或外部数据源获取的数据进行适当转义,防止XSS攻击。
- 使用HTTPS:加密客户端与服务器之间的通信,防止数据在传输过程中被窃取或篡改。
- 设置Cookie的Secure和HttpOnly属性:增强Cookie的安全性,防止CSRF攻击和XSS攻击中的Cookie窃取。
二、问题处理实践
1. 问题定位与分析
3. 单元测试与集成测试
4. 持续优化与迭代
三、总结
前端开发中的常见问题虽然种类繁多,但通过合理的问题处理策略和实践方法,我们可以有效地应对这些挑战。从浏览器兼容性、性能优化、跨域请求、响应式布局到安全性问题,每个方面都需要我们投入足够的关注和努力。同时,持续的学习、实践和优化也是提升前端开发能力的关键。通过不断积累经验和知识,我们可以更加高效地解决前端开发中遇到的问题,为用户提供更加优质、流畅的Web体验。
- 使用开发者工具:利用浏览器的开发者工具(如Chrome DevTools)进行网络请求分析、性能监控、DOM和CSS检查等。
- 日志记录:在关键代码位置添加日志输出,帮助追踪问题发生的上下文和流程。
- 错误监控:集成如Sentry、
Bugsnag等错误监控服务,自动捕获并记录生产环境中的JavaScript错误,以便及时发现问题并进行分析。
2. 代码重构与优化
-
模块化与组件化:将复杂的代码拆分成可复用的模块或组件,提高代码的可维护性和可测试性。遵循单一职责原则,确保每个模块或组件只负责一项功能。
-
代码审查:定期进行代码审查,通过团队成员之间的互相检查,发现潜在的问题和代码质量缺陷,促进知识的共享和团队技能的提升。
-
性能瓶颈分析:利用性能分析工具(如Chrome DevTools的Performance Tab、Lighthouse等)识别页面加载和渲染过程中的性能瓶颈,并针对性地进行优化。
-
编写测试用例:为关键模块和组件编写单元测试,确保它们能够按照预期工作。使用Jest、Mocha等测试框架,结合Enzyme、React Testing Library等库进行React组件的测试。
-
模拟外部依赖:使用Jest的mock功能或sinon等库模拟外部依赖(如API调用、定时器、浏览器全局变量等),确保测试的独立性和可重复性。
-
集成测试:在单元测试的基础上,进行集成测试,验证不同模块和组件之间的交互是否正常。可以使用Cypress、Selenium等端到端测试工具来模拟用户操作,验证整个应用的行为是否符合预期。
-
监控与反馈:通过用户反馈、错误监控、性能监控等多种渠道收集数据,了解用户需求和问题,不断优化产品功能和用户体验。
-
技术跟进:关注前端技术的发展趋势和最新动态,学习新的框架、库和工具,将其应用到项目中,提升开发效率和产品质量。
-
代码重构与重构:随着项目的发展和需求的变更,定期对代码进行重构,去除冗余代码,优化代码结构,提高代码的可读性和可维护性。
相关文章:

【如何高效处理前端常见问题:策略与实践】
在快速发展的Web开发领域,前端作为用户与应用程序直接交互的界面,其重要性不言而喻。然而,随着技术的不断演进和项目的复杂化,前端开发者在日常工作中难免会遇到各种挑战和问题。本文旨在深入探讨前端开发中常见的问题类型&#x…...

聊聊前端 JavaScript 的扩展运算符 “...“ 的使用场景
前言 在 JavaScript 中,... 被称为 “扩展运算符” 或 “剩余参数运算符”。 扩展运算符是在 ES6(ECMAScript 2015)中被引入的,目的是为了提高语言的表达能力和代码的可读性。 根据上下文不同,它主要用在数组、对象…...

华为续签了,但我准备离职了
离职华为 今天在牛客网看到一篇帖子,名为《华为续签了,但我准备离职了》。 讲得挺真诚,可能也是一类毕业进华为的同学的心声。 贴主提到,当年自己还是应届毕业的时候,手握多个 offer,最终选的华为ÿ…...

RocketMQ 的认证与授权机制
Apache RocketMQ 是一个高性能、高吞吐量、分布式的消息中间件,广泛应用于异步通信、应用解耦、流量削峰等场景。在企业级应用中,消息安全尤为重要,本文将深入探讨 RocketMQ 的认证与授权机制,帮助开发者和系统管理员更好地理解和…...

【设计模式】六大原则-上
首先什么是设计模式? 相信刚上大学的你和我一样,在学习这门课的时候根本不了解这些设计原则和模式有什么用处,反而不如隔壁的C更有意思,至少还能弹出一个小黑框,给我个hello world。 如何你和我一样也是这么想…...

CRC16循环冗余校验
代码: #include<stdio.h> #include <stdint.h>#define uchar unsigned char #define uint unsigned int static const uint8_t auchCRCHi[] { 0x00, 0xC1, 0x81, 0x40, 0x01, 0xC0, 0x80, 0x41, 0x01, 0xC0, 0x80, 0x41, 0x00, 0xC1, 0x81, 0x40, 0x0…...

Mysql80主从复制搭建;遇到问题 Slave_IO_Running: Connecting和Slave_SQL_Running以及解决过程
总结主要步骤 1.配置一个提供复制的账号; 创建用户 CREATE USER replication% IDENTIFIED BY your_password; GRANT REPLICATION SLAVE ON *.* TO replication%; FLUSH PRIVILEGES;2.修改配置 选择模式 主库配置; windows的得话是my.ini文件 默认这个目…...

Yarn网络代理配置指南:在受限网络环境中优化依赖管理
Yarn是一个现代的包管理器,用于JavaScript项目,它提供了快速、可靠和安全的依赖管理方式。然而,在某些受限的网络环境中,例如公司内网或某些国家地区,直接连接到公共npm仓库可能不可行或效率低下。这时,配置…...

AOE网及其求解关键路径
全称 Activity on Edge Network 边活动网 特点 仅存在 有向无环图 作用 用于记录完成整个工程至少花费的时间 > 哪条路径最耗时?也就是“ 关键路径 ” AOE网元素介绍 关键活动 关键路径上的活动称为关键活动 , 关键活动是不允许拖延的&#x…...

【FPGA】modelsim编译verilog代码产生错误集合
错误1: LHS in procedural continuous assignment may not be a net 可能是一些变量不能放在一些begin和end中,改下assign的位置 新手求助 LHS in procedural continuous assignment may not be a net - 数字IC设计讨论(IC前端|FPGA|ASIC) - EETOP 创…...

Rabbitmq的持久化机制
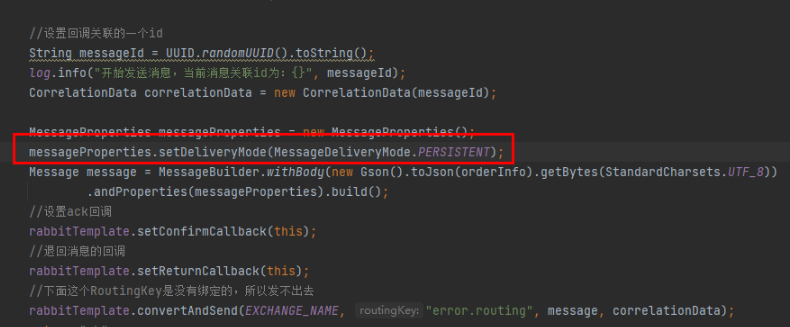
我们通过手动应答处理了在消费者出故障消息丢失的情况,但是如何保障当 RabbitMQ 服务停掉以后消息生产者发送过来的消息不丢失。默认情况下 RabbitMQ 退出或由于某种原因崩溃时,它会清空队列和消息,除非告知它不要这样做。确保消息不会丢失可…...

Unity UnityWebRequest封装类
简化api调用流程,非常奈斯。 RestWebClient.cs using System; using System.Collections; using UnityEngine; using UnityEngine.Networking;namespace MYTOOL.RestClient {/// <summary>/// UnityWebRequest封装类/// </summary>public class RestW…...

JVM内存划分
Java虚拟机(JVM)的内存划分是指JVM在运行时所使用的内存区域的组织和管理方式。JVM内存主要分为以下几个区域: 堆区(Heap): 用途:用于存储所有对象实例和数组,是JVM中最大的一块内存…...

c++ 全排列
在C中,全排列(permutation)可以使用递归算法或标准库函数来实现。以下是使用递归和STL库std::next_permutation来生成一个集合的全排列的两种方法。 方法一:递归算法 递归方法通过交换元素来生成所有可能的排列组合。 #include…...

未授权访问漏洞系列详解⑤!
Kubernetes Api Server未授权访问漏洞 Kubernetes 的服务在正常启动后会开启两个端口:Localhost Port(默认8080)Secure Port(默认6443)。这两个端口都是提供 Api Server 服务的,一个可以直接通过Web 访问,另一个可以通过 kubectl 客户端进行调用。如果运…...

【CONDA】库冲突解决办法
如今,使用PYTHON作为开发语言时,或多或少都会使用到conda。安装Annaconda时一般都会选择在启动终端时进入conda的base环境。该操作,实际上是在~/.bashrc中添加如下脚本: # >>> conda initialize >>> # !! Cont…...

【网络世界】数据链路层
目录 🌈前言🌈 📁 初识数据链路层 📂 概念 📂 协议格式 📁 MAC地址 📂 概念 📂 与IP地址的区别 📁 MTU 📂 对IP协议的影响 📂 对UDP协议的影响…...

AllReduce通信库;Reduce+LayerNorm+Broadcast 算子;LayerNorm(层归一化)和Broadcast(广播)操作;
目录 AllReduce通信库 一、定义与作用 二、常见AllReduce通信库 三、AllReduce通信算法 四、总结 Reduce+LayerNorm+Broadcast 算子 1. Reduce 算子 2. LayerNorm 算子 3. Broadcast 算子 组合作用 LayerNorm(层归一化)和Broadcast(广播)操作 提出的创新方案解析 优点与潜在…...

2024.8.5 作业
使用有名管道实现,一个进程用于给另一个进程发消息,另一个进程收到消息后,展示到终端上,并且将消息保存到文件上一份 代码: /*******************************************/ 文件名:create.c /********…...

MySQL数据库——数据库的基本操作
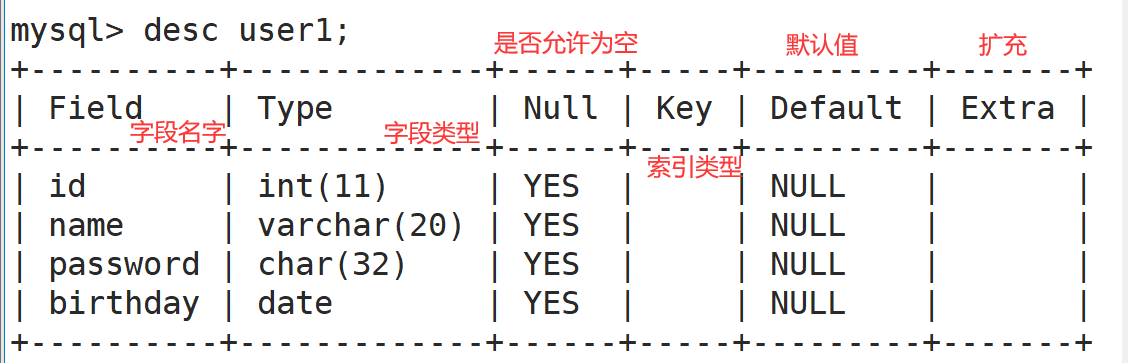
目录 三、数据库的基本操作 1.数据库中库的操作 ①创建数据库 ②字符集和校验规则 ③操纵数据库 ④备份与恢复 2.数据库中表的操作 ①创建表 ②查看表 1> 查看表位于的数据库 2>查看所有表 3>查看表中的数据 4>查看创建表的时候的详细信息 ③修改表 …...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
