原神升级计划数据表:4个倒计时可以修改提示信息和时间,可以点击等级、命座、天赋、备注进行修改。



<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>原神倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;body {background: #0b1b2c;}}header {width: 100vw;height: 40px;display: flex;justify-content: space-between;align-items: center;background-color: #cbcbcb;/* logo */figure.logo {width: 262px;height: 50px;/* 缩小 */transform: scale(0.8);margin-top: 2px;margin-left: -15px;border-radius: 50%;background: #f30303;box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);z-index: 99;figcaption {background: hsl(0, 0%, 0%);background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;font-weight: bold;box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6), inset -4px -4px 5px rgba(0, 0, 0, 0.6);letter-spacing: -3px;line-height: 45px;border-radius: 50%;font-size: 40px;width: 152px;}.my_name1 {text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.726);clip-path: polygon(0% 0%, 100% 0%, 100% 50%, 0% 50%);transform: translate(35%, 0%);}.my_name2 {text-shadow: 1px 1px 1px hsla(160, 100%, 37%, 0.555);clip-path: polygon(0% 50%, 100% 50%, 100% 100%, 0% 100%);transform: translate(35%, -93%);}img {width: 60px;height: 35px;border-radius: 50%;transition: transform 0.3s ease;position: absolute;&:hover {transform: scale(1.3);filter: drop-shadow(0 0 0.3em #ff0202);}}.kong {margin-top: 7px;margin-left: 200px;}.ying {top: 7px;margin-left: 2px;}}/* 时间 */time {background: -webkit-linear-gradient(315deg, #e1ff00 50%, #ff0000);background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;font-size: 1.5rem;font-weight: 900;text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);sub {-webkit-text-fill-color: #cfd601;text-shadow: 1px 1px 1px #100000;font-size: 1rem;}}/* 全屏还原关闭按钮 */menu {display: flex;button {background: none;border: none;}img {width: 35px;margin-top: 5px;margin-right: 5px;cursor: pointer;&:hover {transform: scale(1.2);padding: 5px;background: #ffd000;}}button:nth-child(2) {display: none;/* 放大镜效果 */transform: scale(1.16);}}}main {display: flex;flex-direction: column;align-items: center;#countdownContainer {display: flex;flex-direction: column;align-items: center;button {font-size: 1.5rem;color: hsla(160, 100%, 37%, 0.63);text-shadow: 1px 1px 1px #100000;cursor: pointer;border-radius: 3px;/* background-color: #f30303; */border: none;margin: 5px;padding: 3px;}dialog {transform: translate(180%, 80%);padding: 10px;border: 1px solid #ddd;border-radius: 5px;background-color: #f3f3f3;}dialog::backdrop {/* 模糊背景 */backdrop-filter: blur(2px);}}table {border-collapse: collapse;th,td {text-align: center;padding: 8px;border: 1px solid #ddd;}th {background-color: #9f9e9e;}td {color: hsl(0, 0%, 100%);text-shadow: 1px 1px 1px #030303;}}}#dialogAddCharacter {transform: translate(180%, 80%);transform: translate(180%, 80%);padding: 10px;border: 1px solid #ddd;border-radius: 5px;background-color: #f3f3f3;}</style>
</head><body><header><!-- logo --><figure class="logo"><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343" title="与妖为邻CSDN博客" target="_blank"><img class="kong" src="file:///D:/img/icon.ico" alt="与妖为邻"></a><figcaption class="my_name1">与妖为邻</figcaption><figcaption class="my_name2">与妖为邻</figcaption><a href="file:///D:/web/html%E9%A6%96%E9%A1%B5/%E5%A4%87%E5%BF%98%E5%BD%95.html" class="home_page"title="首页" target="_blank"><img class="ying" src="file:///D:/img/ying.png" alt="与妖为邻"></a></figure><!-- 时间 --><time datetime="2024-07-10" title="2024-07-10" id="dateTime">2024-07-10</time><!-- 天气 --><iframe class="tianqi" frameborder="0" width="280" height="36" scrolling="no" hspace="0"src="https://i.tianqi.com/?c=code&id=99"></iframe><!-- 全屏还原关闭按钮 --><menu><button class="fullScreen" type="button"><img src="file:///D:/img/全屏.svg" alt="全屏"onclick="fullScreen()"></button><button class="exitFullScreen" type="button"><img src="file:///D:/img/还原.svg" alt="还原"onclick="exitFullScreen()"></button><button type="button"><img src="file:///D:/img/关闭.svg" alt="关闭" onclick="closeAll()"> </button></menu></header><main><div id="countdownContainer"></div><div><button type="button" onclick="dialogAddCharacter.show() ">添加角色</button><dialog id="dialogAddCharacter"><form id="addCharacterForm"><label for="element">元素:</label><select id="element" name="element"><option value="火">火</option><option value="水">水</option><option value="风">风</option><option value="雷">雷</option><option value="草">草</option><option value="冰">冰</option><option value="岩">岩</option></select><br><br><label for="role">角色:</label><input type="text" id="role" name="role"><br><br><label for="level">等级:</label><input type="number" id="level" name="level"><br><br><label for="constellation">命座:</label><select id="constellation" name="constellation"><option value="0">0</option><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option></select><br><br><label for="talent">天赋:</label><input type="text" id="talent" name="talent"><br><br><label for="note">备注:</label><input type="text" id="note" name="note"><br><br><button type="button" onclick="addCharacter() ">添加角色</button> <button type="submit">关闭</button></form></dialog><button type="button" onclick="deleteSelectedRows()">删除选中</button><div id="countdownContainer"></div><table id="characterTable"> </table></div></main>
</body>
<script>/* 现在时间*/var current_time = document.getElementById("dateTime");function showTime() {var now = new Date();var year = now.getFullYear();var month = ("0" + (now.getMonth() + 1)).slice(-2);var day = ("0" + now.getDate()).slice(-2);var hour = ("0" + now.getHours()).slice(-2);var min = ("0" + now.getMinutes()).slice(-2);var second = ("0" + now.getSeconds()).slice(-2);var week = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六",][now.getDay()];var time = `${year}-${month}-${day}<sub id='sub'>${week}</sub> ${hour}:${min}:${second}`;current_time.innerHTML = time;}showTime();setInterval(showTime, 1000);/* 现在时间 结束*//* 全屏功能与关闭*/function fullScreen() {var elem = document.documentElement;if (elem.requestFullscreen) {elem.requestFullscreen();} else if (elem.mozRequestFullScreen) { // Firefoxelem.mozRequestFullScreen();} else if (elem.webkitRequestFullscreen) { // Chrome, Safari and Operaelem.webkitRequestFullscreen();} else if (elem.msRequestFullscreen) { // IE/Edgeelem.msRequestFullscreen();}}function exitFullScreen() {if (document.exitFullscreen) {document.exitFullscreen();} else if (document.mozCancelFullScreen) { // Firefoxdocument.mozCancelFullScreen();} else if (document.webkitExitFullscreen) { // Chrome, Safari and Operadocument.webkitExitFullscreen();} else if (document.msExitFullscreen) { // IE/Edgedocument.msExitFullscreen();}}// 获取全屏和还原按钮var fullScreenBtn = document.querySelector(".fullScreen");var exitFullScreenBtn = document.querySelector(".exitFullScreen");// 监听全屏和还原事件document.addEventListener("fullscreenchange", function () {if (document.fullscreenElement) {fullScreenBtn.style.display = "none";exitFullScreenBtn.style.display = "block";} else {fullScreenBtn.style.display = "block";exitFullScreenBtn.style.display = "none";}});// 关闭当前窗口function closeAll() {window.close();}/* 全屏功能与关闭 结束*//* 倒计时功能渲染*/const countdownContainer = document.getElementById('countdownContainer');function createCountdownElement(id) {const button = document.createElement('button');button.textContent = `第${id}个倒计时`;button.id = `countdownElement${id}`;button.onclick = () => document.getElementById(`dialogCountdownElement${id}`).showModal();const dialog = document.createElement('dialog');dialog.id = `dialogCountdownElement${id}`;const form = document.createElement('form');form.method = 'dialog';const messageDiv = document.createElement('div');const messageLabel = document.createElement('label');messageLabel.textContent = '更改提示信息:';messageLabel.htmlFor = `message${id}`;const messageInput = document.createElement('input');messageInput.type = 'text';messageInput.id = `message${id}`;messageInput.value = '距离2024年国庆节还有:';messageDiv.appendChild(messageLabel);messageDiv.appendChild(messageInput);const targetDateDiv = document.createElement('div');const targetDateLabel = document.createElement('label');targetDateLabel.textContent = '更改目标日期:';targetDateLabel.htmlFor = `targetDate${id}`;const targetDateInput = document.createElement('input');targetDateInput.type = 'datetime-local';targetDateInput.id = `targetDate${id}`;targetDateDiv.appendChild(targetDateLabel);targetDateDiv.appendChild(targetDateInput);const closeButton = document.createElement('button');closeButton.type = 'submit';closeButton.textContent = '关闭';closeButton.style.display = 'block';closeButton.style.margin = '5px auto';form.appendChild(messageDiv);form.appendChild(targetDateDiv);form.appendChild(closeButton);dialog.appendChild(form);countdownContainer.appendChild(button);countdownContainer.appendChild(dialog);}for (let i = 1; i <= 4; i++) {createCountdownElement(i);}/* 倒计时功能渲染 结束*//* 倒计时功能实现*/const countdownData = {1: { message: 'message1', targetDate: 'targetDate1' },2: { message: 'message2', targetDate: 'targetDate2' },3: { message: 'message3', targetDate: 'targetDate3' },4: { message: 'message4', targetDate: 'targetDate4' }};// 加载时从localStorage读取数据window.onload = function () {for (let id in countdownData) {const message = localStorage.getItem(countdownData[id].message);const targetDate = localStorage.getItem(countdownData[id].targetDate);if (message) {document.getElementById(countdownData[id].message).value = message;}if (targetDate) {document.getElementById(countdownData[id].targetDate).value = targetDate;}}};// 保存数据到localStoragefunction saveData(id) {const message = document.getElementById(countdownData[id].message).value;const targetDate = document.getElementById(countdownData[id].targetDate).value;localStorage.setItem(countdownData[id].message, message);localStorage.setItem(countdownData[id].targetDate, targetDate);}// 监听输入框的变化并保存数据for (let id in countdownData) {document.getElementById(countdownData[id].message).addEventListener('input', () => saveData(id));document.getElementById(countdownData[id].targetDate).addEventListener('input', () => saveData(id));}function showCountdown(id) {const message = document.getElementById(countdownData[id].message).value;const targetDateInput = document.getElementById(countdownData[id].targetDate);const targetDateValue = targetDateInput.value;const now = new Date();let targetDate;if (targetDateValue) {targetDate = new Date(targetDateValue);} else {targetDate = new Date(2024, 9, 1); // 默认值:2024年10月1日}const diff = targetDate - now;const days = Math.floor(diff / (1000 * 60 * 60 * 24));const hours = Math.floor((diff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));const minutes = Math.floor((diff % (1000 * 60 * 60)) / (1000 * 60));const seconds = Math.floor((diff % (1000 * 60)) / 1000);const countdownElement = document.getElementById(`countdownElement${id}`);countdownElement.innerHTML = `${message}${days}天${hours}小时${minutes}分${seconds}秒`;}for (let id in countdownData) {showCountdown(id);setInterval(() => showCountdown(id), 1000);}/* 倒计时功能实现 结束*//*原神数据存储与渲染*/// 从 localStorage 中读取数据let data = JSON.parse(localStorage.getItem('genshinData')) || [];// 获取页面上的表格元素const characterTable = document.getElementById("characterTable");// 渲染表格function renderTable() {characterTable.innerHTML = `<tr><th>选择</th><th>序号</th><th>元素</th><th>角色</th><th>等级</th><th>命座</th><th>天赋</th><th>备注</th></tr>
`;let row = 1;let lastElement = null;for (let i = 0; i < data.length; i++) {const elementData = data[i];for (let j = 0; j < elementData.characters.length; j++) {const character = elementData.characters[j];const newRow = characterTable.insertRow();newRow.insertCell().innerHTML = `<input type="checkbox" ${character.selected ? 'checked' : ''} onchange="updateCheckboxStatus(this, ${i}, ${j})">`; // 添加复选框并根据数据选中newRow.insertCell().textContent = row++;if (elementData.element !== lastElement) {const elementCell = newRow.insertCell();elementCell.rowSpan = elementData.characters.length;elementCell.textContent = elementData.element;lastElement = elementData.element;}newRow.insertCell().textContent = character.role;newRow.insertCell().innerHTML = `<span onclick="editField('level', ${i}, ${j})">${character.level}</span>`;newRow.insertCell().innerHTML = `<span onclick="editField('constellation', ${i}, ${j})">${character.constellation}</span>`;newRow.insertCell().innerHTML = `<span onclick="editField('talent', ${i}, ${j})">${character.talent}</span>`;newRow.insertCell().innerHTML = `<span onclick="editField('note', ${i}, ${j})">${character.note}</span>`;newRow.style.backgroundColor = getElementColor(elementData.element);}}}// 获取元素颜色function getElementColor(element) {switch (element) {case "火": return "#FF0000"; // 红色case "水": return "#0000FF"; // 蓝色case "风": return "#00FFFF"; // 青色case "雷": return "#800080"; // 紫色case "草": return "#008000"; // 深绿色case "冰": return "#ADD8E6"; // 浅蓝色case "岩": return "#FFFF00"; // 黄色default: return "#FFFFFF"; // 默认白色}}// 初始渲染表格renderTable();function addCharacter() {const element = document.getElementById("element").value;const role = document.getElementById("role").value;const level = document.getElementById("level").value;const constellation = document.getElementById("constellation").value;const talent = document.getElementById("talent").value;const note = document.getElementById("note").value;if (!element || !role || !level || !constellation || !talent || !note) {alert("请填写所有字段");return;}const newCharacter = {role: role,level: parseInt(level),constellation: constellation,talent: talent,note: note};let elementExists = false;for (let i = 0; i < data.length; i++) {if (data[i].element === element) {data[i].characters.push(newCharacter);elementExists = true;break;}}if (!elementExists) {data.push({element: element,characters: [newCharacter]});}// 保存数据到 localStoragelocalStorage.setItem('genshinData', JSON.stringify(data));// 重新渲染表格renderTable();// 清空表单document.getElementById("element").value = "";document.getElementById("role").value = "";document.getElementById("level").value = "";document.getElementById("constellation").value = "";document.getElementById("talent").value = "";document.getElementById("note").value = "";}function updateCheckboxStatus(checkbox, elementIndex, characterIndex) {data[elementIndex].characters[characterIndex].selected = checkbox.checked;localStorage.setItem('genshinData', JSON.stringify(data));}function deleteSelectedRows() {for (let i = data.length - 1; i >= 0; i--) {for (let j = data[i].characters.length - 1; j >= 0; j--) {if (data[i].characters[j].selected) {data[i].characters.splice(j, 1);}}if (data[i].characters.length === 0) {data.splice(i, 1);}}// 保存数据到 localStoragelocalStorage.setItem('genshinData', JSON.stringify(data));// 重新渲染表格renderTable();}// 修改等级、命座、天赋、备注function editField(field, elementIndex, characterIndex) {const newValue = prompt("请输入新的值:", data[elementIndex].characters[characterIndex][field]);if (newValue !== null) {data[elementIndex].characters[characterIndex][field] = newValue;localStorage.setItem('genshinData', JSON.stringify(data));renderTable();}}/*原神数据存储与渲染 结束*/
</script></html>相关文章:

原神升级计划数据表:4个倒计时可以修改提示信息和时间,可以点击等级、命座、天赋、备注进行修改。
<!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><title>原神倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;body {background: #0b1b2c;}}header {width: 100vw;heigh…...

YoloV10 论文翻译(Real-Time End-to-End Object Detection)
摘要 近年来,YOLO因其在计算成本与检测性能之间实现了有效平衡,已成为实时目标检测领域的主流范式。研究人员对YOLO的架构设计、优化目标、数据增强策略等方面进行了探索,并取得了显著进展。然而,YOLO对非极大值抑制࿰…...

第R1周:RNN-心脏病预测
本文为🔗365天深度学习训练营 中的学习记录博客 原作者:K同学啊 要求: 1.本地读取并加载数据。 2.了解循环神经网络(RNN)的构建过程 3.测试集accuracy到达87% 拔高: 1.测试集accuracy到达89% 我的环境&a…...

Golang | Leetcode Golang题解之第321题拼接最大数
题目: 题解: func maxSubsequence(a []int, k int) (s []int) {for i, v : range a {for len(s) > 0 && len(s)len(a)-1-i > k && v > s[len(s)-1] {s s[:len(s)-1]}if len(s) < k {s append(s, v)}}return }func lexico…...

远程连接本地虚拟机失败问题汇总
前言 因为我的 Ubuntu 虚拟机是新装的,并且应该装的是比较纯净的版本(纯净是指很多工具都尚未安装),然后在使用远程连接工具 XShell 连接时出现了很多问题,这些都是我之前没遇到过的(因为之前主要使用云服…...

WebRTC 初探
前言 项目中有局域网投屏与文件传输的需求,所以研究了一下 webRTC,这里记录一下学习过程。 WebRTC 基本流程以及概念 下面以 1 对 1 音视频实时通话案例介绍 WebRTC 的基本流程以及概念 WebRTC 中的角色 WebRTC 终端,负责音视频采集、编解码、NAT 穿…...

Python:read,readline和readlines的区别
在Python中,read(), readline(), 和 readlines() 是文件操作中常用的三个方法,它们都用于从文件中读取数据,但各自的使用方式和适用场景有所不同。 read() 方法: read(size-1) 方法用于从文件中读取指定数量的字符。如果指定了si…...

重生之我学编程
编程小白如何成为大神?大学新生的最佳入门攻略 编程已成为当代大学生的必备技能,但面对众多编程语言和学习资源,新生们常常感到迷茫。如何选择适合自己的编程语言?如何制定有效的学习计划?如何避免常见的学习陷阱&…...

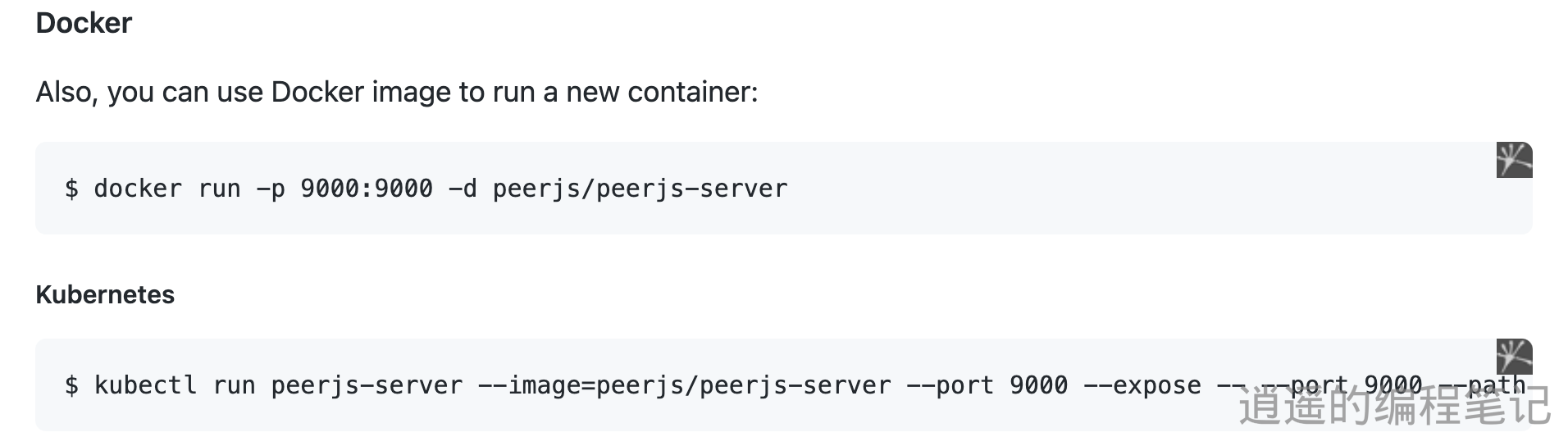
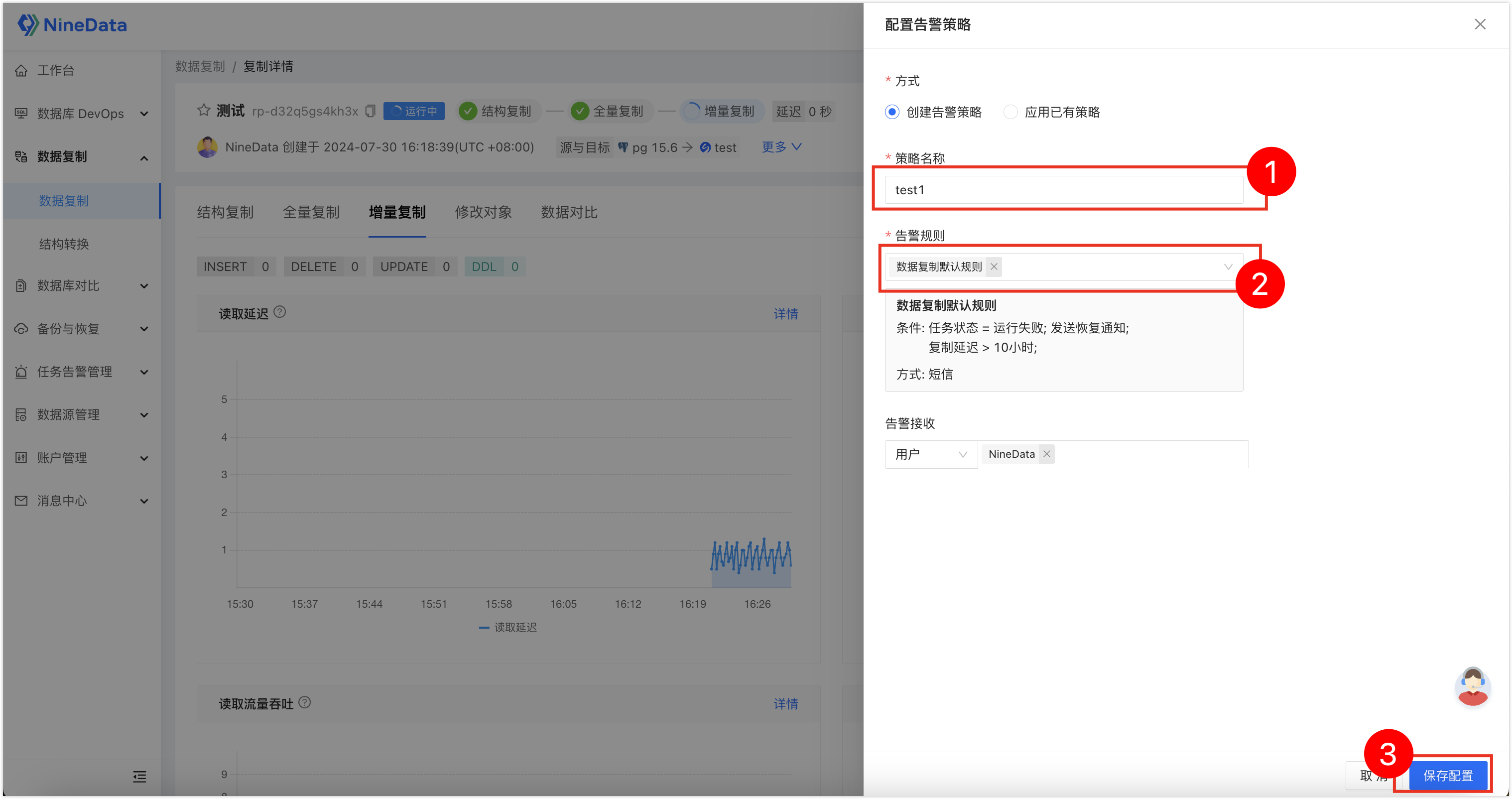
如何将PostgreSQL的数据实时迁移到SelectDB?
PostgreSQL 作为一个开源且功能强大的关系型数据库管理系统,在 OLTP 系统中得到了广泛应用。很多企业利用其卓越的性能和灵活的架构,应对高并发事务、快速响应等需求。 然而对于 OLAP 场景,PostgreSQL 可能并不是最佳选择。 为了实现庞大规…...

关于c语言的const 指针
const * type A 指向的数据是常量 如上所示,运行结果如下,通过解引用的方式,改变了data的值 const type * A 位置是常量,不能修改 运行结果如下 type const * A 指针是个常量,指向的值可以改变 如上所示,…...

万能门店小程序开发平台功能源码系统 带完整的安装代码包以及安装搭建教程
互联网技术的迅猛发展和用户对于便捷性需求的不断提高,小程序以其轻量、快捷、无需安装的特点,成为了众多商家和开发者关注的焦点。为满足广大商家对于门店线上化、智能化管理的需求,小编给大家分享一款“万能门店小程序开发平台功能源码系统…...

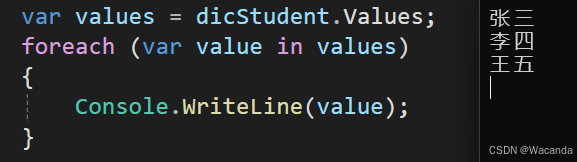
C#初级——字典Dictionary
字典 字典是C#中的一种集合,它存储键值对,并且每个键与一个值相关联。 创建字典 Dictionary<键的类型, 值的类型> 字典名字 new Dictionary<键的类型, 值的类型>(); Dictionary<int, string> dicStudent new Dictionary<int, str…...

git版本控制的底层实现
目录 前言 核心概念串讲 底层存储形式探测 本地仓库的详细解析 提交与分支的深入解析 几个问题的深入探讨 前言 Git的重要性 Git是一个开源的版本控制工具,广泛用于编程开发领域。它极大地提高了研发团队的开发协作效率。对于开发者来说,Git是一个…...

深入解析数据处理的技术与实践
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: 工💗重💗hao💗:野老杂谈 ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、应用领域等内容。 ⭐…...

python-调用c#代码
环境: win10,net framework 4,python3.9 镜像: C#-使用IronPython调用python代码_ironpython wpf-CSDN博客 https://blog.csdn.net/pxy7896/article/details/119929434 目录 hello word不接收参数接收参数 其他例子 hello word 不…...

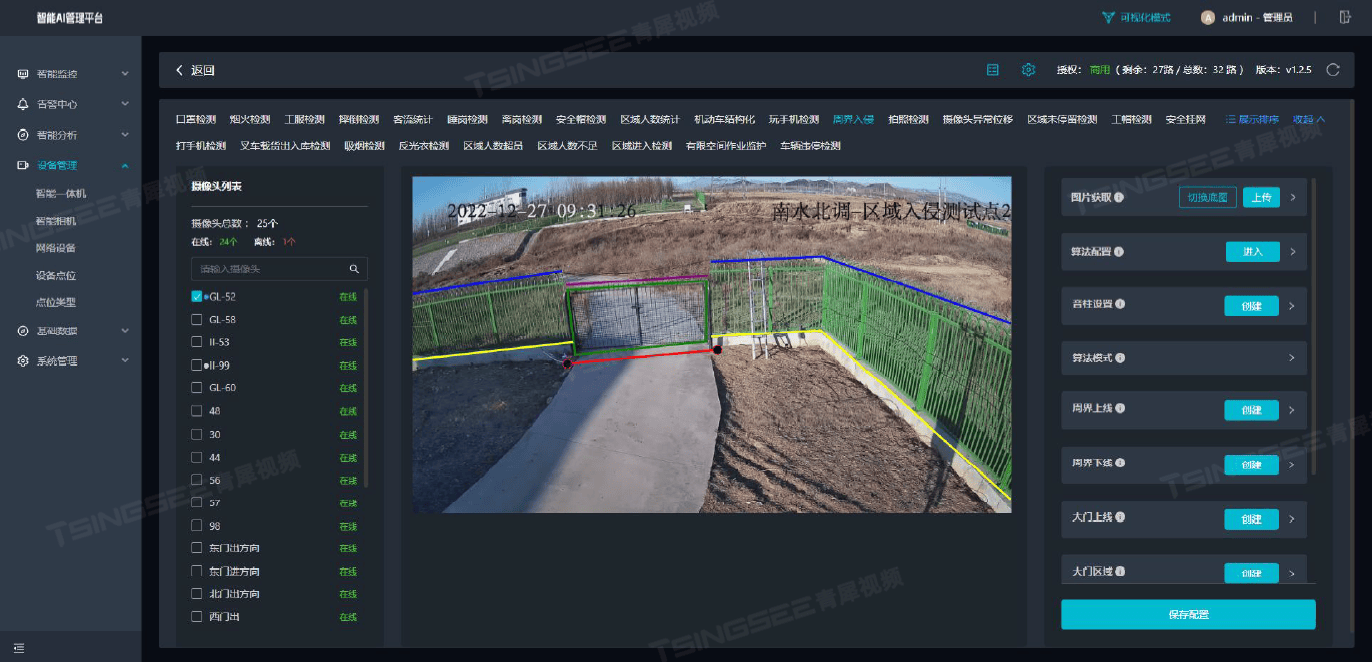
构建铁路安全防线:EasyCVR视频+AI智能分析赋能铁路上道作业高效监管
一、方案背景 随着我国铁路特别是高速铁路的快速发展,铁路运营里程不断增加,铁路沿线的安全环境对保障铁路运输的安全畅通及人民群众的生命财产安全具有至关重要的作用。铁路沿线安全环境复杂多变,涉及多种风险因素,如人员入侵、…...

openai command not found (mac)
题意:mac 系统上无法识别 openai 的命令 问题背景: Im trying to follow the fine tuning guide for Openai here. 我正在尝试遵循 OpenAI 的微调指南 I ran: 我运行以下命令 pip install --upgrade openaiWhich install without any errors.…...

鸿蒙(API 12 Beta2版)NDK开发【LLDB高性能调试器】调试和性能分析
概述 LLDB(Low Level Debugger)是新一代高性能调试器。 当前HarmonyOS中的LLDB工具是在[llvm15.0.4]基础上适配演进出来的工具,是HUAWEI DevEco Studio工具中默认的调试器,支持调试C和C应用。 工具获取 可通过HUAWEI DevEco S…...

HAL库源码移植与使用之DMA
内存到内存不支持传输计数器自动重装 结构: 与DMA具有连线的外设都可以完成搬运 DMA触发源 DMA优先级分配 由仲裁器来决定 寄存器作用: DMA.C #include "./BSP/DMA/dma.h" #include "./SYSTEM/delay/delay.h"DMA_HandleTypeDef…...

Scrapy爬虫框架介绍、创建Scrapy项目
Scrapy官网:https://scrapy.org/ 什么是Scrapy Scrapy 是一个基于 Python 的快速的高级网页抓取和网页爬取框架,用于抓取网站并从其页面中提取结构化数据。它可用于多种用途,从数据挖掘到监控和自动化测试。 Scrapy核心组件 1. Scrapy Engin…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
