Session与Cookie以及Cache区别,及应用场景
Session、Cookie和Cache是Web开发中常用的数据存储方式,它们在功能、存储位置和应用场景上有所不同。
一、Session、Cookie和Cache的区别
- Session
- 存储位置:服务器端。
- 功能:通过在服务器上存储唯一的标识符(Session ID)来跟踪用户的会话状态。可以存储任何类型的数据,如用户登录状态、购物车内容等。
- 优点:数据安全性高,不容易被恶意篡改和伪造;同时可以保存较大量的数据。
- 缺点:需要在服务器上进行存储和管理,会占用服务器的资源;需要开发人员进行维护。
- Cookie
- 存储位置:客户端,具体是在用户的浏览器上存储一个小型的文本文件。
- 功能:可以存储一些临时的用户数据,如用户的偏好设置、购物车内容等。
- 优点:存储数据的速度快,不需要在服务器上进行存储和管理。
- 缺点:数据容易被篡改和伪造;同时每个浏览器对于Cookie的数量和大小都有限制。
- Cache
- 存储位置:缓存数据可以存储在多个层级,包括CPU缓存、Web缓存、数据库缓存等。在Web开发中,通常指的是Web缓存,可以存储在Web服务器和客户端之间的中间层,或客户端浏览器内部。
- 功能:将频繁访问的数据存储在内存中,以提高访问速度。可以存储一些不经常更新的数据,如静态文件、数据库查询结果等。
- 优点:访问速度快,可以大大减少对数据库和其他数据源的访问次数。
- 缺点:需要开发人员进行维护,来避免缓存数据的过期和失效;同时缓存数据的大小也需要控制,避免占用过多的内存资源。
二、应用场景
- Session
- 用户认证和授权:存储用户的认证信息,如用户名、密码等,以便在整个会话期间进行身份验证和授权操作。
- 购物车功能:存储用户的购物车信息,包括商品的数量、价格等,方便在不同页面之间传递和更新数据。
- 多步表单处理:对于需要多步骤操作的表单,可以存储用户在不同步骤中输入的数据。
- 缓存数据:缓存一些临时的数据,如数据库查询结果,以提高系统性能和响应速度。
- 多语言支持:存储用户的语言偏好设置,以便在整个会话期间提供相应的多语言支持。
- Cookie
- 用户登录状态:判断用户是否登录过网站。
- 购物车和偏好记录:记录用户的购物车内容或用户的使用偏好,以制定个性化的推送策略。
- 会话管理:在无需登录的场景下,通过Cookie来识别用户会话,进行简单的用户行为跟踪。
- Cache
- Web缓存:减少网络传输时间和服务器负担,提升网页加载速度。
- 数据库缓存:提高数据库的查询性能,减少数据库的访问时间和负载。
- CPU缓存:提高CPU的访问速度,减少从主存中读取数据的次数。
- 文件系统缓存:提高文件的读取速度,减少磁盘访问次数。
综上所述,Session、Cookie和Cache各有其特点和适用场景。在Web开发中,应根据实际需求选择合适的数据存储方式,以优化用户体验和系统性能。
相关文章:

Session与Cookie以及Cache区别,及应用场景
Session、Cookie和Cache是Web开发中常用的数据存储方式,它们在功能、存储位置和应用场景上有所不同。 一、Session、Cookie和Cache的区别 Session 存储位置:服务器端。功能:通过在服务器上存储唯一的标识符(Session IDÿ…...

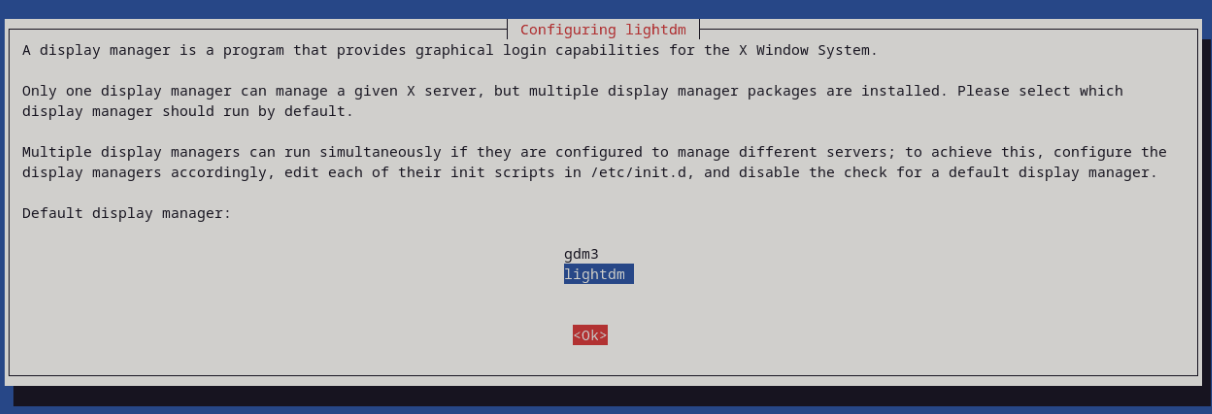
Debian | 更换 Gnome 至 Xfce4
Debian | 更换 Gnome 至 Xfce4 更新源 sudo apt update && sudo apt upgrade安装 xfce4 sudo apt install xfce4我选择 lightdm,回车 切换桌面 sudo update-alternatives --config x-session-manager输入 xfce 所在序号,我这里是 3 卸载 …...

在使用JSON过程中遇到的一个空间释放问题
在对完成的模块进行空间访问检查中发现了这个问题,这刚开始接触JSON的使用,也不知道他的内部实现,因此该问题找了好久,终于发现是每个节点创建都会自动开辟空间,因此造成空间未成功释放的错误。 JSON未成功替换节点空间…...

基于ThinkPHP开发的校园跑腿社区小程序系统源码,包含前后端代码
基于ThinkPHP开发的校园跑腿社区小程序系统源码,包含前后端代码 最新独立版校园跑腿校园社区小程序系统源码 | 附教程 测试环境:NginxPHP7.2MySQL5.6 多校版本,多模块,适合跑腿,外卖,表白,二…...

不同专业方向如何在ChatGPT的帮助下完成选题
学境思源,一键生成论文初稿: AcademicIdeas - 学境思源AI论文写作 选择一个合适的论文题目是每个论文写作同学必须面对的重要任务。无论是历史专业、计算机科学专业,还是其他各个领域,找到一个既有研究价值又符合个人兴趣的选题往…...

MathType7.4中文版本功能详解!你的数学公式编辑神器
嘿,亲爱的小伙伴们,今天我要跟大家分享一个超实用的工具——MathType7中文版。作为一个自媒体人,我常常需要编辑各种复杂的数学公式,而这款软件简直就是我的救星!接下来,就让我带你们领略一下它的神奇之处吧…...
在 PhpStorm 中为 .java 文件启用语法高亮,需要正确配置文件类型和关联语言。
点击访问我的技术博客https://ai.weoknow.comhttps://ai.weoknow.com 因为我同时使用java和php混编所以在一个项目中如果同时打开IntelliJ IDEA和PhpStorm不符合我完美主义的本性。 捣鼓了一下搞定了 1. 添加文件类型关联 将 .java 文件与 Java 语言支持关联: …...

2024年8月1日(前端服务器的配置以及tomcat环境的配置)
[rootstatic ~]# cd eleme_web/ [rootstatic eleme_web]# cd src/ [rootstatic src]# ls views/ AboutView.vue HomeView.vue [rootstatic src]# vim views/HomeView.vue [rootstatic src]# nohup npm run serve nohup: 忽略输入并把输出追加到"nohup.out" 构建项目…...

基于tcp,html,数据库的在线信息查询系统项目总结
1.项目背景 在线信息查询系统是一种可用于检索和展示各种信息的计算机程序或平台。主要特点包括: 用户接口:通常提供友好的界面,用户可以方便地输入查询条件。 数据存储:系统往往连接到数据库,存储大量信息…...

P1032 [NOIP2002 提高组] 字串变换
[NOIP2002 提高组] 字串变换 题目背景 本题不保证存在靠谱的多项式复杂度的做法。测试数据非常的水,各种做法都可以通过,不代表算法正确。因此本题题目和数据仅供参考。 本题为搜索题,本题不接受 hack 数据。关于此类题目的详细内容 题目…...

Android 12系统源码_多屏幕(一)多屏幕设备显示Activity
前言 分屏:是指一个屏幕分出多个窗口,分别显示不同应用的界面,这在当前的手机设备中很常见。多屏:是指一个设备存在多个屏幕,这些可能是虚拟屏幕或者实体硬件屏幕,不同的应用同时显示在不同的屏幕中&#…...

如何判断IP地址属于住宅IP还是机房IP
在数字化时代,IP地址作为互联网通信的基础标识,扮演着重要的角色。无论是网络管理、数据分析还是安全监控,正确识别IP地址的类型——尤其是区分是住宅IP还是机房IP,对于确保网络安全、优化网络性能以及合法合规运营具有重要意义。IPIDEA代理I…...

C#TreeView控件应用
1、代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms;namespace TestApp…...

计算机网络-数据链路层
基本概念 数据链路和链路 链路:指的是从一个节点到相邻节点的一段物理线路,且中间没有任何其他的交换节点 数据链路:传输数据时,除了一条物理线路,还需要一些必要通信协议来控制这些传输。 数据链路层的三个基本问…...

农场游戏中的时间管理实例
一、准备工作 在Unity中创建承载日期和时间的文本 二、设置游戏的时间戳 using System.Collections; using System.Collections.Generic; using UnityEngine; //标识这个类可以被序列化 [System.Serializable] public class GameTimestamp {// 游戏时间戳的成员变量public in…...

css 数字平铺布局
效果图 <!DOCTYPE html> <html> <head><meta charset"utf-8"><title>活动中心</title><meta name"viewport" content"maximum-scale1.0,minimum-scale1.0,user-scalable0,widthdevice-width,initial-scale1.0…...

【开源】嵌入式Linux(IMX6U)应用层综合项目(2)--智能家居APP
目录 1.简介 1.1功能介绍 1.2技术栈介绍 1.3演示视频 1.4硬件介绍 2.软件设计 2.1智能家居UI设计 2.2.main函数 3.结尾(附网盘链接) 1.简介 此文章并不是教程,只能当作笔者的学习分享,只会做一些简单的介绍,其…...

CUDA常见编译器配置问题一览
CUDA常见编译器配置问题一览 关注TechLead,复旦博士,分享云服务领域全维度开发技术。拥有10年互联网服务架构、AI产品研发经验、团队管理经验,复旦机器人智能实验室成员,国家级大学生赛事评审专家,发表多篇SCI核心期刊…...

【Android】系统级应用升级后的安装位置
系统级应用的安装位置一般在codePath/system 下面, 如果手动的去进行adb install覆盖安装,通过dumpsys package可以发现是安装在/data/app/里, 如果是通过标准的系统升级方式呢? 这里我们来通过升级查看一下, 升级…...

uniapp 使用renderjs通信
一、 server层向renderjs传值,并初始化renderjs prop:可以随便定义 renderTaskDetail:是传往renderjs的数据 change:prop:prop和必须上面prop字段一样 renderScript.initAmap:【 renderScript】需要renderjs 中scr…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
