uniapp创建一个新项目并导入uview-plus框架
近年来,随着技术的发展,人们越来越意识到跨平台和统一的重要性。对于同一款应用来说,一般都会有移动端、PC端、甚至小程序端。这是由于设备的不同,我们必须要做很多的客户端来满足不同的用户需求。但是由于硬件设施的不同,我们往往对于同一款应用的两个不同端要编写两次代码,而这些代码中有很多都是可以复用的,那么有没有一张可能,我们只编写一次代码就能满足不同的设施需求呢。现在,介绍一款由国人(DCloud公司)开发的前端框架uniapp,完美的解决了这个问题。
uni-app 是一个使用 vue 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uniapp的官网地址:uni-app官网 (dcloud.net.cn)
DCloud退出了一款应用专门用来编译uniapp(本质还是Vue项目)HBuilderX。
这款工具是完全开源免费的,并且免安装,我们只需要解压之后就可以正常的使用。DCloud公司承诺将一直开源下去。
HBuilderX的下载地址在uniapp的官网中就可以找到
HBuilderX的下载地址:简介 - HBuilderX 文档 (dcloud.net.cn)
值得一提的是,DCloud有一个插件市场,我们可以在这里可以找到各种插件来快速提升我们的开发效率(需要特别说明的是,大部分插件是免费的,有些插件可以需要我们进行付费使用):DCloud 插件市场
接下来,我们言归正传。来使用HBuilderX来新建一个项目,并导入uview-plus的框架。
在这里简单介绍一下uview-plus框架。uview-plus,是全面兼容nvue的uni-app生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水,基于uView2.0初步修改,后续会陆续修复vue3兼容性,以及组合式API改造等。(就是一个样式框架,有了它,我们可以更轻松的写出满足大部分需求审美的样式)
1、打开HBuilderX软件,找到新建项目,在这里选择自己要新建的项目类型;

点击项目之后,会出现很多项目类型。我们需要根据自己的开发需求选择不同的项目类型;

在这里,我们直接选择uniapp类型的项目。在创建项目的时候可以选择一些模板来加快我们的开发,由于这里只是演示,所以就选择了默认模板。在创建项目的时候选择Vue版本为3,点击创建就可以成功的创建出一个uniapp项目了。

在这里先简单的介绍一个一个uniapp项目所具有的基本项目结构;
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,支付宝小程序云为uniCloud-alipay,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源都应存放于此目录
├─uni_modules 存放uni_module 详见
├─platforms 存放各平台专用页面的目录,详见
├─nativeplugins App原生语言插件 详见
├─nativeResources App端原生资源目录
│ ├─android Android原生资源目录 详见
| └─ios iOS原生资源目录 详见
├─hybrid App端存放本地html文件的目录,详见
├─wxcomponents 存放小程序组件的目录,详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─AndroidManifest.xml Android原生应用清单文件 详见
├─Info.plist iOS原生应用配置文件 详见
└─uni.scss 内置的常用样式变量
这里重点介绍一下pages目录。我们编写的所有页面都是在pages目录下进行的,相当于我们vue项目的views目录。有一点需要额外注意,在uniapp中是没有我们原本vue项目中的路由的。
之前写vue项目时都会就行路由的配置,现在,在uniapp中省去了这一步。我们只需要在pages.json文件中表明我们编写的页面路径即可展示出来。
一个初始的pages.json文件:
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {}
}我们要引入我们编写好的页面,只需要在pages数组下新建一个对象即可。
注意新建page文件时,要保证path路径的唯一性。这点与我们在vue项目中使用路由是相同的。

在pages目录下,新建两个.vue文件。在pages.json中将这两个页面引入进来。
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path" : "pages/product/createdProduct","style" : {"navigationBarTitleText" : "生成商品", //导航栏标题文字内容"enablePullDownRefresh" : true //是否开启下拉刷新}},{"path" : "pages/product/productList","style" : {"navigationBarTitleText" : "商品列表","enablePullDownRefresh" : true}}]现在,我们已经将我们写的两个页面加入到了uniapp中(在之前的vue项目来看,相当于将这两个页面加入到了路由中)。那么,我们怎样进行页面的跳转呢。uniapp已经为我们封装好了专门用来跳转页面的函数。
uni.navigateTo()
使用这个函数,可以帮我们进行页面之间的跳转,并且在跳转的时候还可以传递参数。
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({url: '/pages/test?id=1'
});
更多详细的使用可以直接在uniapp的官网中进行查看;

现在,我们要在项目中引入uview-plus框架,这个框架的作用是帮我们写出一些符合大众审美的样式,避免我们自己再进行复杂的样式编写。
uview-plus的官网如下:
uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架 (jiangruyi.com)
我们可以直接在DCloud的插件市场就写一键式的安装,

点击进入插件首页,可以直接一键式的将uview-plus插件下载进我们的uniapp项目中。

这个插件在下载的过程中需要我们观看一个广告才能下载下来,也相当于给作者带来一些微小的收益吧。
我们还可以通过使用npm的方式进行下载;
npm install uview-plus下载依赖之后,我们还需要一些配置才能够正常的使用这个框架。
uview-plus的官方已经写好了配置文件的引入;
配置 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架 (jiangruyi.com)
进行安装和配置之后,我们可以在某个页面可以直接使用组件,无需通过import引入组件。
<template><up-action-sheet :actions="list" v-model="show"></up-action-sheet>
</template><script setup>
import { ref } from 'vue';const list = ref([{text: '点赞',color: 'blue',fontSize: 28},{text: '分享'},{text: '评论'}
]);const show = ref(true);
</script>总体来说,uniapp这个框架对于我们个人开发者来说是比较有好的。降低了我们开发微信小程序和app的难度,你只要有前端vue的开发经验就可以快速的上手uniapp这款框架。
相关文章:

uniapp创建一个新项目并导入uview-plus框架
近年来,随着技术的发展,人们越来越意识到跨平台和统一的重要性。对于同一款应用来说,一般都会有移动端、PC端、甚至小程序端。这是由于设备的不同,我们必须要做很多的客户端来满足不同的用户需求。但是由于硬件设施的不同…...

LabVIEW光电在线测振系统
开发了一种基于LabVIEW软件和光电技术的在线测振系统。该系统利用激光作为调制光源,并通过位置敏感型光电传感器(PSD)进行轴振动的实时检测。其主要特点包括非接触式测量、广泛的测量范围、高灵敏度和快速响应时间,且具备优良的抗…...

分布式光伏电站 转化能源 丰富用电结构
分布式光伏系统是一种利用分散式的可再生能源,在靠近用户端的地方安装光伏发电设施,通过光伏效应将太阳能转化为直流电能,并通过逆变器将其转换为交流电,以供用户使用的系统。以下是对分布式光伏系统的详细阐述: 一、…...

环境配置:如何在IntelliJ IDEA中安装和修改JDK版本配置(以Windows为例)
环境配置:如何在IntelliJ IDEA中安装和修改JDK版本配置(以Windows为例) 为了在Java开发中使用最新的功能和优化,升级和配置JDK版本是必不可少的。本文将详细介绍如何下载、安装、配置最新的JDK版本,并在IntelliJ IDEA…...

Spring AOP 原理——代理模式
目录 一、代理模式 1.1 静态代理 1.2 动态代理 1.2.1 JDK动态代理 1.2.2 CGLIB动态代理 Spring AOP 是基于动态代理来实现AOP的。 一、代理模式 代理模式, 也叫委托模式。该模式是为其他对象提供⼀种代理以控制对这个对象的访问。它的作用就是通过提供一个代理类&#…...

leetcode 234.回文链表
思路:其实就是判断反转链表是不是和原链表一样的问题。 我们可以借助反转链表的思路,首先我们先把链表的全部元素正向存储,然后再把链表进行反转。 之后我们再遍历反转之后的链表结点元素是不是和刚刚存储数组里面的元素一致就可以了。一旦…...

AD中Split Planes 的作用和功能
在 Altium Designer (AD) 中,Split Planes 功能允许你在一个平面层(例如电源层或地层)上分割出多个不同的区域,每个区域可以分配给不同的网络(net)。这对于设计中需要管理多种电源或接地类型的情况下非常有…...

[linux][命令]linux文件操作命令大全
Linux操作系统提供了丰富的文件操作命令,以下是一些常用的文件操作命令列表: 查看文件内容 cat:查看文件内容。less:分页显示文件内容。more:分页显示文件内容,一次显示一屏。head:查看文件的前…...

大语言模型 (LLM) 窥探未来
初始的探索 在NLP领域,早期的模型如 LSTM 和 GRU 在处理序列数据时取得了一定的成功。但随着数据量和复杂性的增加,这些模型开始显得力不从心。 Transformer的诞生 Transformer 模型的提出,它通过自注意力(Self-Attention&…...

WPF DataGrid调试错误总结
最近WPF中使用了DataGrid做了表格,框架版本为472,遇到了不少的问题,因为软件添加了一个退出进程的全局错误捕获,因此不得不解决所有问题,这边总结一下DataGrid的问题 EditItem is not allowed for this view 按字面意…...

【GCC】结合GPT4 延迟梯度学习1:公式推导及理论分析
大神的分析 本文主要借鉴。【TWCC 】基于gpt和python简化分析webrtc拥塞控制论文: Analysis and Design of the Google Congestion Contro for Web Real-time Communication (WebRTC)感觉应该学习好理论后再进行python 分析:【gcc】基于gpt和python的流程和延迟梯度分析另外:…...

【Linux】【网络】进程间关系与守护进程
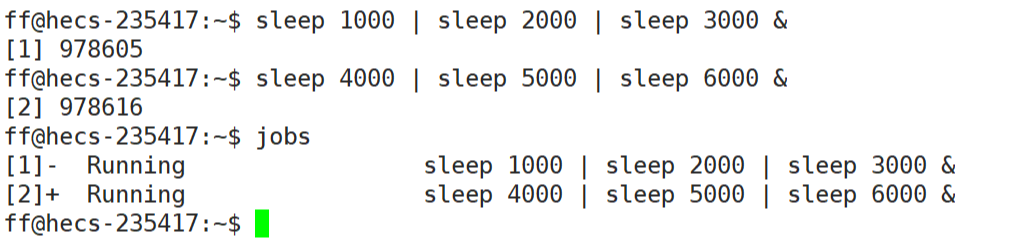
进程间关系与守护进程 文章目录 1.进程组1.1什么是进程组1.2组长进程 2.会话2.1什么是会话2.2如何创建会话 3.作业3.1什么是作业、作业控制?3.2作业号3.3常见作业状态3.4作业的切换 4.守护进程4.1什么是守护进程?4.2如何创建守护进程4.3模拟实现daemon …...

红黑树的插入与删除
文章目录 红黑树概念红黑树的性质: 红黑树的插入操作情况一情况二情况三 小总结红黑树的验证红黑树的删除一.删除单孩子节点1. 删除节点颜色为黑色2. 删除颜色为红色 二. 删除叶子节点1. 删除节点为红色2.删除节点为黑色2.1兄弟节点为黑色,有孩子节点&am…...

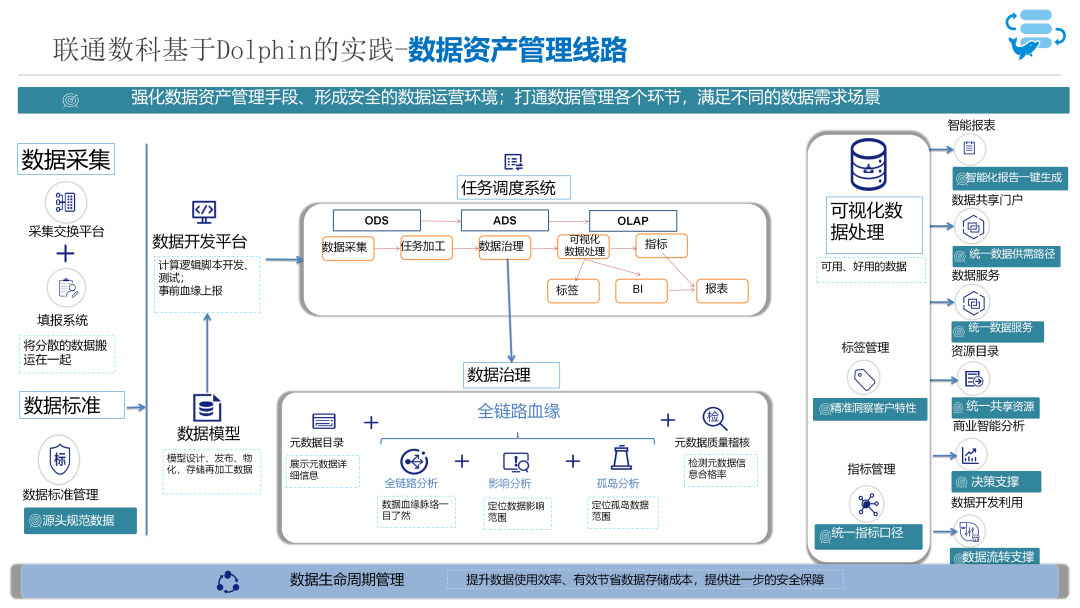
联通数科如何基于Apache DolphinScheduler构建DataOps一体化能力平台
各位小伙伴晚上好,我是联通数字科技有限公司数据智能事业部的王兴杰。 今天,我将和大家聊一聊联通数字科技有限公司是如何基于Apache DolphinScheduler构建DataOps一体化能力平台的。 今天的分享主要分为三个部分: 关于DataOps的一些思考&a…...

Python知识点:如何使用Mitmproxy进行HTTP/HTTPS流量分析
Mitmproxy 是一个强大的中间人代理工具,可以用来分析和修改 HTTP 和 HTTPS 流量。以下是如何使用 Mitmproxy 进行 HTTP/HTTPS 流量分析的步骤: 安装 Mitmproxy 首先,你需要在系统上安装 Mitmproxy。可以通过以下方式安装: 使用 …...

06:【stm32】OLED模块的简单使用
OLED模块的简单使用 OLED简单的使用 OLED简单的使用 OLED驱动函数是使用B站UP江科大的。我们直接调用即可,是使用软件模拟I2C协议进行通信的。具体的I2C协议可查看上官嵌入式开发中的C51单片机开发。 驱动函数文件:通过百度网盘分享的文件:…...

HIVE4.0.0的10000端口启动不起来的一种情况
问题 原生态部署HIVE4.0.0启动不起来10000端口,也没找到日志文件的位置,后来才知道日志文件默认在/tmp/<hostname>/路径下面,查看日志以为是Tez没安装的问题,我这儿要实现hive on spark,是不是该安装spark然后启…...

[极客大挑战 2019]FinalSQL1
打开题目 sql注入,点击1试一下 点击2试一下 点击3试一下 点击4 点击5 id6试一下 感觉是sql盲注了 编写脚本 import requests import string from time import sleep url "http://9da9cb18-3096-413a-9476-8a177ffec31a.node4.buuoj.cn:81/search.php?id0^(…...

Go语言 标签Label
Go语言 label标签和枚举介绍及使用示例 目录 标签label 标签和goto continue break 枚举 代码示例 说明 总结 标签label 标签和goto 设置标签,并在标签中判断符合条件后,跳到指定标签位置。 示例如下: package mainimport "…...

自反射 RAG 管道:如何实现?
什么是 Self-RAG? 人工智能中的自反射 RAG(检索增强生成)管道是指一种自适应和自我改进的系统,它结合了信息检索和语言生成过程,以提供更准确和特定于上下文的响应。这种类型的管道超越了标准的RAG 管道,它结合了一种自反射机制,使其能够评估其性能,确定需要改进的领域…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
