最新HTML设计搜索表单
设计搜索表单
页眉中包含表单,表单中只需包含label和Input.
实现如下效果:文本框动态变宽效果
 代码:6.2.4.设计搜索表单.html
代码:6.2.4.设计搜索表单.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>* {margin: 0;padding: 0;}header {font-family: Arial, Helvetica, sans-serif;background-color: #ddd;display: block;overflow: hidden;width: 500px;margin: 30px;border-radius: 6px;}.stylin_form_search1 {float: right;width: 200px;margin: 5px;padding: 5px;}.stylin_form_search1 input {float: right;width: 70px;padding: 2px 0 3px 5px;/* 去掉默认的突显轮廓线 */outline: none;font-size: 0.8em;border-color: #eee #ccc #ccc #eee;/* 针对其他浏览器厂商前缀*/border-radius: 10px;-webkit-transition: 2s width;/* 获取焦点时,宽度为200px */}.stylin_form_search1 input:focus {width: 200px;}/* 不显示标注 */.stylin_form_search1 label {display: none;}</style>
</head><body><header><form class="stylin_form_search1" action="#" method="post"><label for="search">search</label><input type="search" id="search" name="search" placeholder="search" /></form></header>
</body></html>运用CSS3过渡效果
CSS3过渡可以让CSS属性产生动画效果。
过渡效果要写在原来属性中。
触发过渡效果的包括::hover伪类悬停,:focus伪类获取焦点等。
五个过渡属性:
transition-property:过渡的CSS属性名,例如color,width.
transition-duration:过渡持续时间,例如2s,500ms
transition-timing-function:过渡的调速函数,匀速,先快后慢或者先慢后快,例如:ease-in,ease-out等等。
transition-delay:过渡开始延迟时间,1s,200ms.
transition:简写,以上属性直接写,color 2s ease-in 100ms;
相关文章:

最新HTML设计搜索表单
设计搜索表单 页眉中包含表单,表单中只需包含label和Input. 实现如下效果:文本框动态变宽效果 代码:6.2.4.设计搜索表单.html <!DOCTYPE html> <html><head><meta charset"utf-8"><title></t…...

JavaScript constructor原型原型继承
constructor 在 JavaScript 中,构造函数是一种特殊的函数,使用 new 关键字来调用,用于创建对象实例。JavaScript 中的构造函数通常通过 function 关键字定义。 例如: function Person(name, age) {this.name name;this.age a…...

使用Python+moviepy保存截取视频画面
一、 使用VideoFileClip对象的的save_frame函数保存截取的第1帧画面 from moviepy.editor import * mvVideoFileClip(/home/Download/leaves.mp4) mv.save_frame(/home/Download/fst.jpg) # 默认保存截取的第1帧画面 二、 使用VideoFileClip对象的的save_frame函数保存截…...

【DOCKER】显示带UI的软件
1. Linux 1.1 宿主机开放X server权限 xhost 1.2 启动容器 docker run -it --rm --privilegedtrue --useru20 --workdir/home/u20 \ -e DISPLAYhost.docker.internal:0 u20:dev1.3 测试 # 安装测试软件 sudo apt-get -y install x11-apps# 显示测试程序 xclock2. Windows …...
Atcoder Beginner Contest 366
传送门 A - Election 2 时间限制:2秒 内存限制:1024MB 分数:100分 问题描述 在 AtCoder 市举行市长选举。候选人是 Takahashi 和 Aoki。 目前有 N 张有效选票投给了这两个候选人,并且计票正在进行中。这里࿰…...

【hexo博客问题】
windows下使用gitbash即可使用 其他bash会产生权限问题 npm install失败 $ npm install npm error code ENOENT npm error syscall open npm error path F:\pf_project\blog_pf\package.json npm error errno -4058 npm error enoent Could not read package.json: Error: E…...

用数组模拟栈和队列
栈 先进后出 //stk 表示定义的栈 //tt表示栈顶的下标 int stk[N], tt 0;//在栈顶上加入一个新的元素 stk[ tt] x;//弹出 tt --;//判断栈是否为空 if (tt > 0) 不为空 else empty//取出栈顶 stk[tt];1.题目 给定一个长度为 N 的整数数列,输出每个数左边第一个…...

Django内置后端和自定义后端
【图书介绍】《Django 5企业级Web应用开发实战(视频教学版)》_django 5企业级web应用开发实战(视频教学版)-CSDN博客 《Django 5企业级Web应用开发实战(视频教学版)》(王金柱)【摘要 书评 试读】- 京东图书 (jd.com) 5.2.3 内置…...

嵌入式人工智能(OpenCV-基于树莓派的人脸识别与入侵检测)
1、人脸识别 人脸识别是一种技术,通过检测、跟踪和识别人脸上的关键特征,以确认人脸的身份。它通常用于安保系统、身份验证、社交媒体和人机交互等领域。 人脸识别技术的基本原理是先通过图像处理和计算机视觉算法,提取人脸的特征点和特征描…...

如何选择适合的香港云服务器提供商?
稳定性和可靠性 确保提供商有高水平的服务器正常运行时间,并提供可靠的数据备份和恢复选项。 网络速度和延迟 选择能够提供快速和低延迟网络连接的服务商,尤其是对于目标用户位于中国大陆的企业而言。 客户支持 查看提供商是否提供24/7的客户支持&#x…...

安卓Android JAVA校招/实习面试合集:多线程、强软弱虚引用、进程、内存管理、Activity、Fragment......
本人今年(2023年)参加了很多面试,也有幸拿到了一些大厂的offer,整理了众多面试资料,后续还会分享众多面试资料。 整理成了面试系列,由于时间有限,每天整理一点,后续会陆续分享出来&a…...

Jeecgboot 字典值自动转化:DictAspect类方法改造,支持IPage、List、Object、Map类自动转化,附有源码
改造的是DictAspect类: 原来使用的 parseDictText(Object result)方法,针对返回对象为Result 的IPage的分页列表数据进行动态字典注入,当单个对象查询,列表查询,或者多个数据放到Map中时,就不会自动转化&am…...

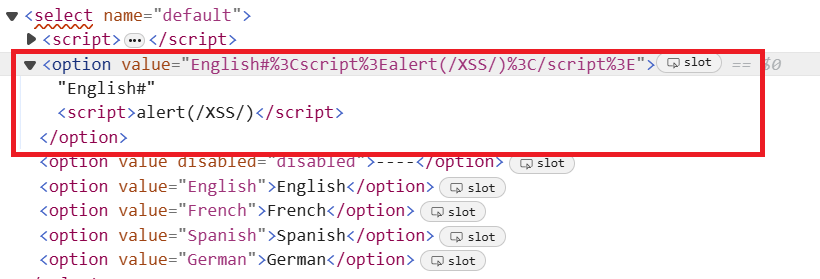
DVWA DOM Based Cross Site Scripting (DOM型 XSS)
DVWA DOM Based Cross Site Scripting (DOM型 XSS) 文章目录 DVWA DOM Based Cross Site Scripting (DOM型 XSS)XSS跨站原理DOM型 LowMediumHighImpossible XSS跨站原理 当应用程序发送给浏览器的页面中包含用户提交的数据,但没有经过适当验证或转义时,就…...

LinkedList集合及迭代器的源码分析
一.介绍: 二.LinkedList集合特有的API: 三.迭代器的源码分析: package com.itheima.a03myarraylist;import java.util.ArrayList; import java.util.Iterator;public class A01_ArrayListDemo1 {public static void main(String[] args) {ArrayList<String> listnew Arr…...

Go调度器
线程数过多,意味着操作系统会不断地切换线程,频繁的上下文切换就成了性能瓶颈.Go提供一种机制 可以在线程中自己实现调度,上下文切换更轻量,从而达到线程数少,而并发数并不少的效果,而线程中调度的就是Goroutine 调度器主要概念: 1.G:即Go协程,每个go关键字都会创建一个协程…...

当node节点kubectl 命令无法连接到 Kubernetes API 服务器
1.问题 当node节点当node节点kubectl 命令无法连接到 Kubernetes API 服务器 [rootnode1 ~]# kubectl get nodes The connection to the server localhost:8080 was refused - did you specify the right host or port?2. 确认 kubeconfig 文件 确保节点上有有效的 kubeco…...

直接通过类CURL方式,与GRPC方法交互的命令行工具
大家好,今天给大家分享的是一个命令行工具grpcurl,它能够直接与 gRPC 服务进行交互。 项目介绍 您可以把grpcurl想象成是 curl 的 gRPC 版本,但是功能更加强大。 由于 gRPC 服务之间的通信使用的是 Protocol Buffers (Protobuf) 格式的二进…...

Hive3:数据的加载与导出
一、加载数据 在创建表之后,表中没有数据,我们不可能insert存入数据。 而是,通过数据加载,将HDFS中的数据关联到Hive表中。 建表 CREATE TABLE myhive.test_load(dt string comment 时间(时分秒), user_…...

React事件绑定的方式有哪些?区别?
React 中事件绑定的方式主要有以下几种: 直接在 JSX 中绑定事件: <button onClick{handleClick}>Click me</button> 这是最常见和推荐的方式。事件名(如 onClick)作为 JSX 的属性,值为一个函数,…...

ibis:极具潜力的Python数据分析新框架
今天要给大家介绍的Python框架叫做ibis,没错,跟著名连锁酒店宜必思同名,其作者是创造了pandas、Arrow等著名框架的Wes McKinney。 ibis的核心理念是用同一套数据框操作API,统一操纵各种主流的数据运算框架,使得用户可以…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
