2 Vue组件化编程
2.1. 模块与组件、模块化与组件化


模块
- 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
- 为什么:js 文件很多很复杂
- 作用:复用、简化 js 的编写,提高 js 运行效率
组件
- 定义:用来实现局部功能的代码和资源的集合(html/css/js/image…)
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编码,提高运行效率
模块化
当应用中的 js 都以模块来编写的,那这个应用就是一个模块化的应用
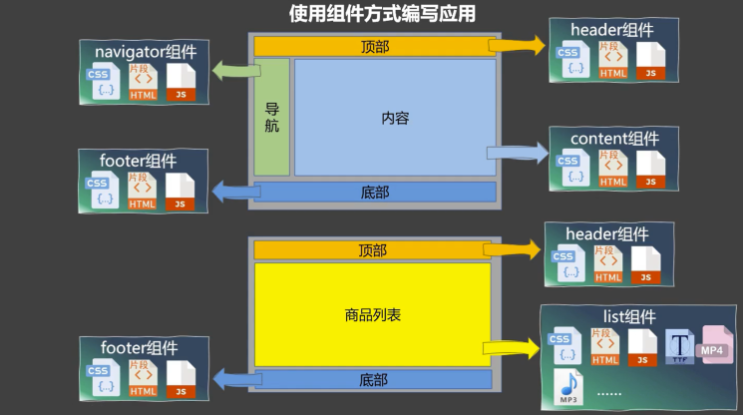
组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
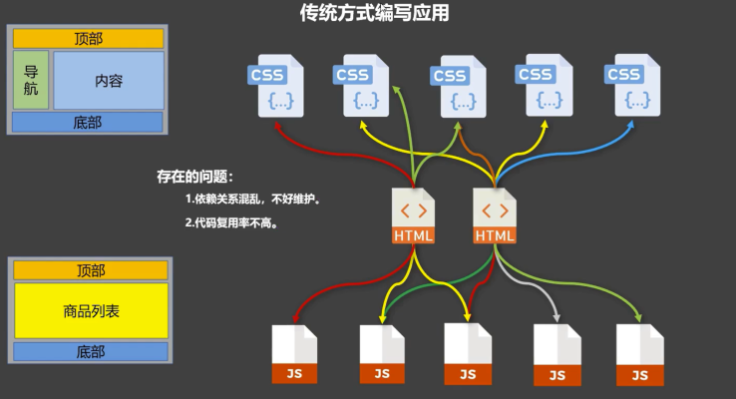
2.2. 非单文件组件
非单文件组件:一个文件中包含有 n 个组件
单文件组件:一个文件中只包含有 1 个组件
2.2.1. 基本使用
Vue中使用组件的三大步骤
1. 定义组件
- 使用
Vue.extend(options)创建,其中 options 和 new Vue(options) 时传入的 options 几乎一样,但也有点区别- el 不要写,因为最终所有的组件都要经过一个 vm 的管理,由 vm 中的 el 才决定服务哪个容器
- data 必须写成函数,避免组件被复用时,数据存在引用关系
2. 注册组件
- 局部注册:new Vue()的时候options传入components选项
- 全局注册:Vue.component(‘组件名’,组件)
3. 使用组件
编写组件标签如 <school></school>
<script type="text/javascript">Vue.config.productionTip = false//第一步:创建school组件const school = Vue.extend({template:`<div class="demo"><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>`,// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。data(){return {schoolName:'尚硅谷',address:'北京昌平'}},methods: {showName(){alert(this.schoolName)}},})//第一步:创建student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {studentName:'张三',age:18}}})//第一步:创建hello组件const hello = Vue.extend({template:`<div> <h2>你好啊!{{name}}</h2></div>`,data(){return {name:'Tom'}}})
</script>
注册组件
- 局部注册:靠new Vue的时候传入components选项
- 全局注册:靠
Vue.component(‘组件名’,组件)
局部注册(只有注册了那个组件的才能使用)
<script>//创建vmnew Vue({el: '#root',data: {msg:'你好啊!'},//第二步:注册组件(局部注册)components: {//左边才是组件名school: school,student: student// ES6简写形式// school,// student}})
</script>全局注册(所有的都可以使用)
<script>//第二步:全局注册组件Vue.component('hello', hello)
</script>使用组件
<!-- 准备好一个容器-->
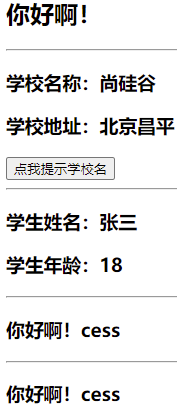
<div id="root"><hello></hello><hr><h1>{{msg}}</h1><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student>
</div>2.2.2 组件的注意事项
关于组件名
- 一个单词组成
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成
- 第一种写法(kebab-case 命名):my-school
- 第二种写法(CamelCase 命名):MySchool(需要Vue脚手架支持)
- 备注
- 组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
- 可以使用
name配置项指定组件在开发者工具中呈现的名字
关于组件标签
- 第一种写法:
<school></school> - 第二种写法:
<school/>(需要Vue脚手架支持) - 备注:不使用脚手架时,会导致后续组件不能渲染
一个简写方式:const school = Vue.extend(options)可简写为const school = options,因为父组件components引入的时候会自动创建
<div id="root"><h2>{{msg}}</h2><school></school></div><script type="text/javascript">Vue.config.productionTip = false//定义组件const school = Vue.extend({name: 'atguigu', // 组件给自己起个名字,用于在浏览器开发工具上显示template: `<div><h3>学校名称:{{name}}</h3> <h3>学校地址:{{address}}</h3> </div>`,data() {return {name: 'dselegent',address: '长沙'}}})new Vue({el: '#root',data: {msg: '欢迎学习Vue!'},components: {school}})
</script>2.2.3. 组件的嵌套

<div id="root"></div><script type="text/javascript">Vue.config.productionTip = false//定义student组件const student = Vue.extend({name: 'student',template: `<div><h4>学生姓名:{{name}}</h4> <h4>学生年龄:{{age}}</h4> </div>`,data() {return {name: '尚硅谷',age: 18}}})//定义school组件const school = Vue.extend({name: 'school',template: `<div><h3>学校名称:{{name}}</h3> <h3>学校地址:{{address}}</h3> <student></student></div>`,data() {return {name: '尚硅谷',address: '北京'}},//注册组件(局部)components: { student }})//定义hello组件const hello = Vue.extend({template: `<h3>{{msg}}</h3>`,data() {return {msg: '欢迎来到尚硅谷学习!'}}})//定义app组件const app = Vue.extend({template: `<div> <hello></hello><school></school></div>`,components: { school, hello }})//创建vmnew Vue({el: '#root',template: '<app></app>',//注册组件(局部)components: { app }})
</script>
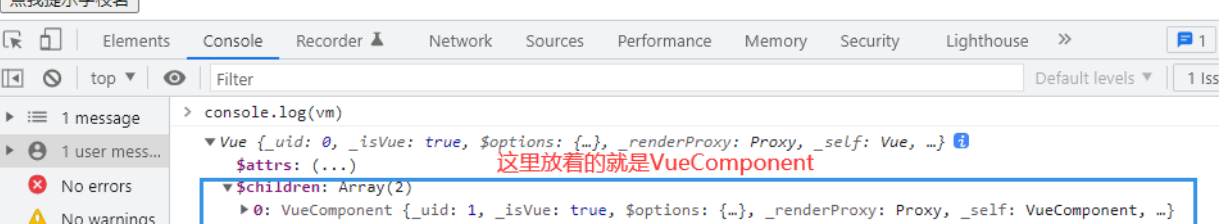
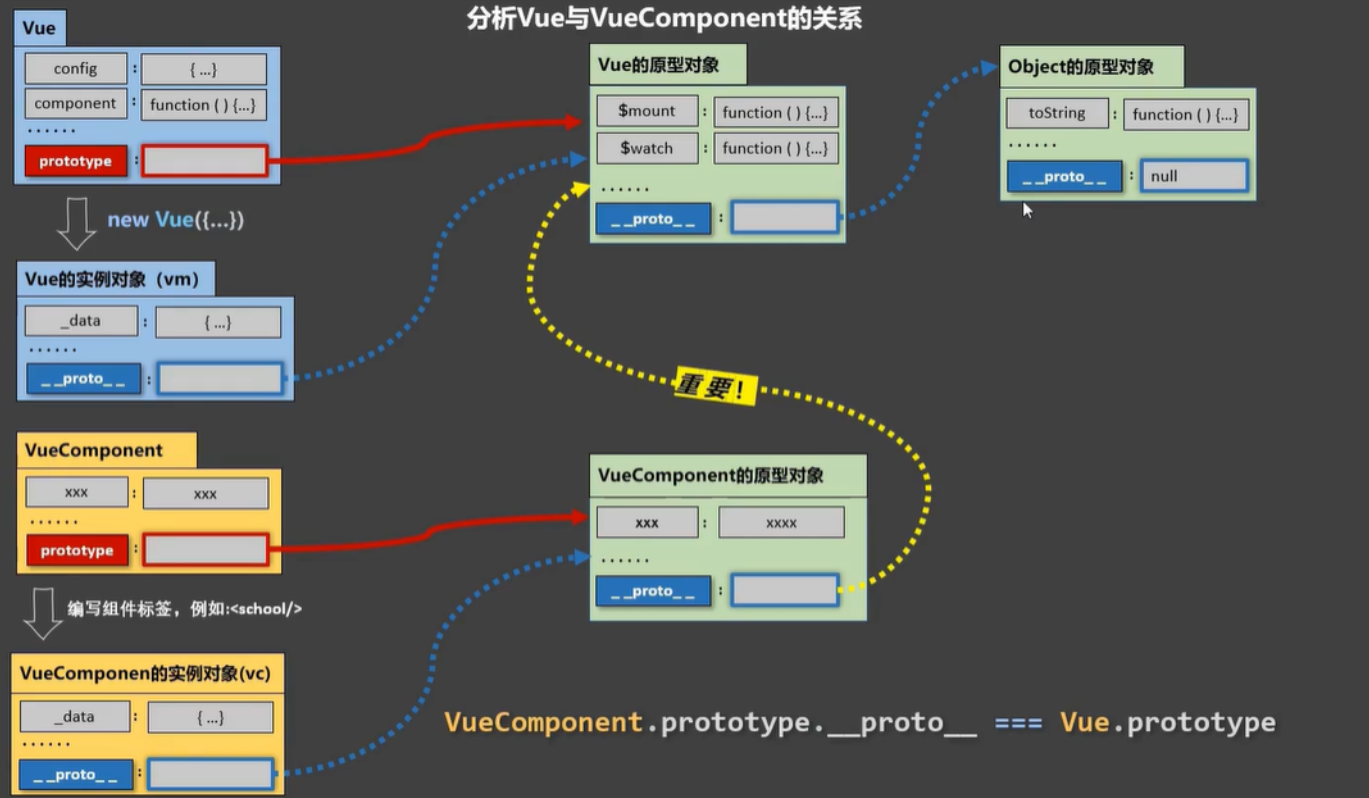
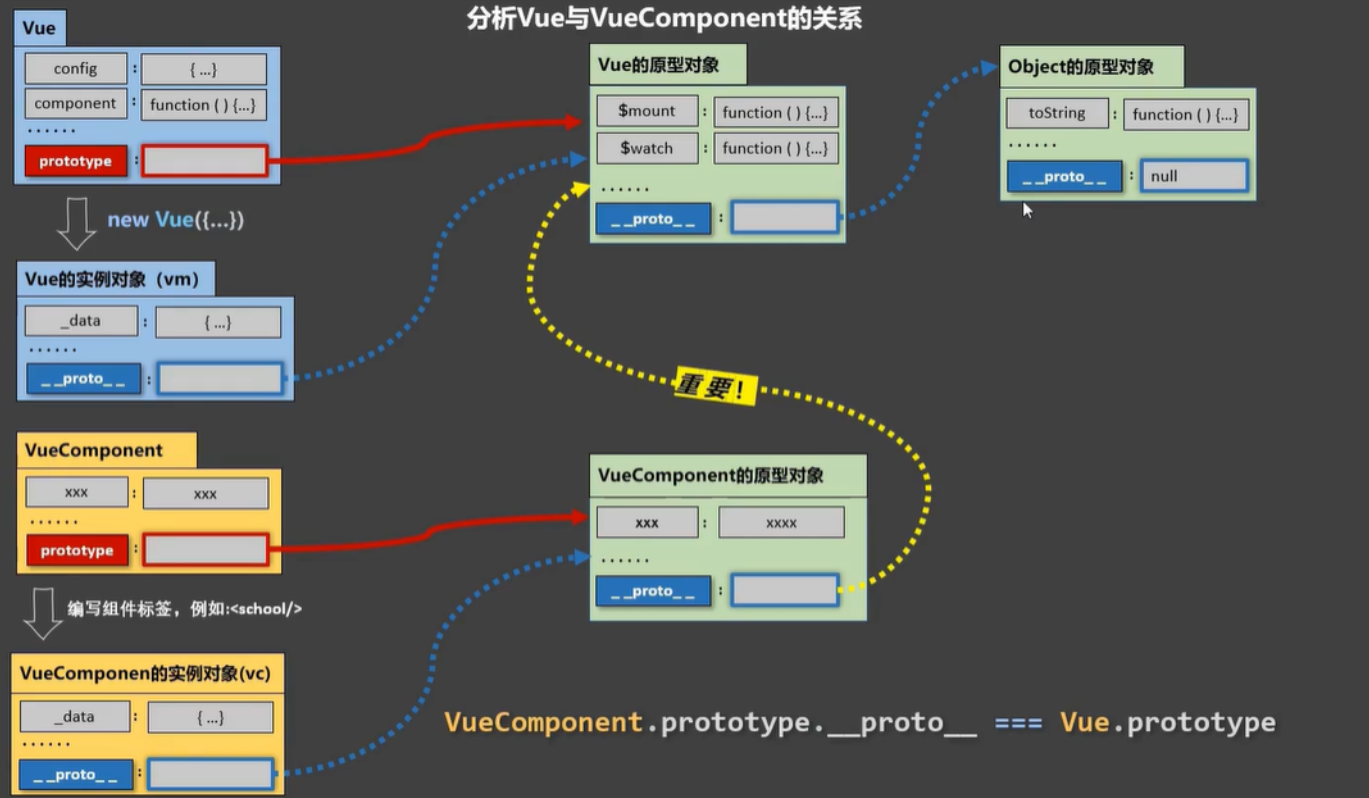
2.2.4. VueComponent
关于 VueComponent
- school 组件本质是一个名为
VueComponent 的构造函数,且不是程序员定义的,而是 Vue.extend() 生成的 - 我们只需要写
<school/>或<school></school>,Vue 解析时会帮我们创建 school 组件的实例对象,即Vue帮我们执行的new VueComponent(options) - 每次调用
Vue.extend,返回的都是一个全新的VueComponent,即不同组件是不同的对象 - 关于 this 指向
- 组件配置中data函数、methods中的函数、watch中的函数、computed中的函数 它们的
this均是VueComponent实例对象 - new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的 this 均是 Vue实例对象
- 组件配置中data函数、methods中的函数、watch中的函数、computed中的函数 它们的
VueComponent的实例对象,以后简称vc(组件实例对象)Vue的实例对象,以后简称vm
<div id="root"><school></school><hello></hello>
</div><script type="text/javascript">Vue.config.productionTip = false// 定义school组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <button @click="showName">点我提示学校名</button></div>`,data() {return {name: '尚硅谷',address: '北京'}},methods: {showName() {console.log('showName', this)}},})const test = Vue.extend({template: `<span>atguigu</span>`})// 定义hello组件const hello = Vue.extend({template: `<div><h2>{{msg}}</h2><test></test> </div>`,data() {return {msg: '你好啊!'}},components: { test }})// console.log('@',school)// console.log('#',hello)// 创建vmconst vm = new Vue({el: '#root',components: { school, hello }})
</script>Vue 在哪管理 VueComponent

2.2.5. 一个重要的内置关系

例:main.js中Vue.prototype.Axios = Axios;
组件xxx.vue中this.Axios({});
2.3. 单文件组件
单文件组件就是将一个组件的代码写在 .vue 这种格式的文件中,webpack 会将 .vue 文件解析成 html,css,js这些形式。
来做个单文件组件的案例:
School.vue
<template><div class="demo"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>
</template><script>export default {name:'School',data(){return {name:'尚硅谷',address:'北京昌平'}},methods: {showName(){alert(this.name)}},}//上面是下面的精简版const school = Vue.extend({name:'School',data(){return {name:'尚硅谷',address:'北京昌平'}},methods: {showName(){alert(this.name)}},})export default school;
</script><style>.demo{background-color: orange;}
</style>Student.vue
<template><div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>
</template><script>export default {name:'Student',data(){return {name:'张三',age:18}}}
</script>App.vue
用来汇总所有的组件(大总管)
<template><div><School></School><Student></Student></div>
</template><script>//引入组件import School from './School.vue'import Student from './Student.vue'export default {name:'App',components:{School,Student}}
</script>main.js
在这个文件里面创建 vue 实例
import App from './App.vue'new Vue({el:'#root',template:`<App></App>`,//因为这里没有多个标签,App就是根标签components:{App},
})index.html
在这写 vue 要绑定的容器
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>练习一下单文件组件的语法</title></head><body><!-- 准备一个容器 --><div id="root"></div><script type="text/javascript" src="../js/vue.js"></script><script type="text/javascript" src="./main.js"></script></body>
</html>相关文章:

2 Vue组件化编程
2.1. 模块与组件、模块化与组件化 模块 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件为什么:js 文件很多很复杂作用:复用、简化 js 的编写,提高 js 运行效率 组件 定义:用来实现局部功能的代码…...

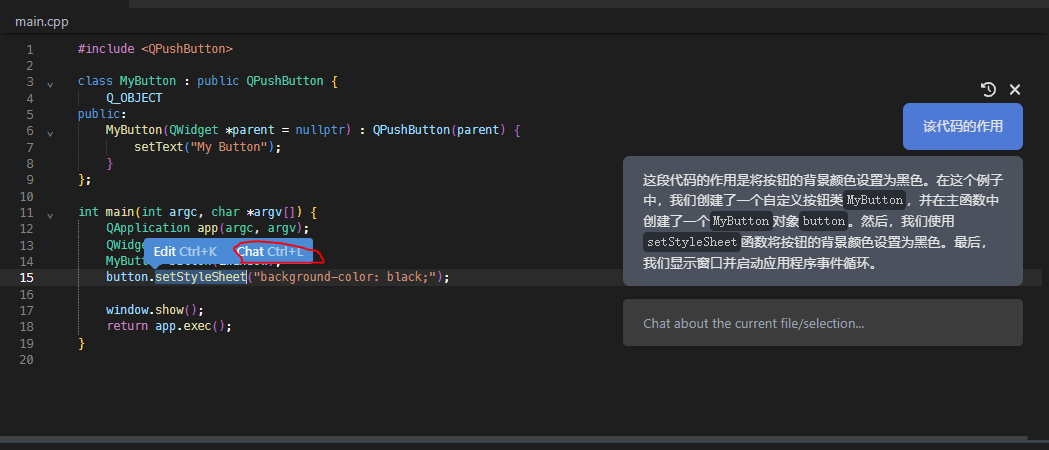
使用GPT-4生成QT代码
一、概述最近ChatGPT火爆起来了,ChatGPT是一种基于GPT的自然语言处理模型,可以用于生成自然语言文本,例如对话、文章等。最近又发现了一个优秀且免费的代码生成工具Cursor.so ,Cursor.so集成了 GPT-4 ,可以帮助你快速编…...

Golang每日一练(leetDay0013)
目录 37. 解数独 Sudoku Solver 🌟🌟🌟 38. 外观数列 Count and Say 🌟🌟 39. 组合总和 Combination Sum 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Py…...

7个Python中的隐藏小技巧分享
Python 是每个程序员都喜欢的语言,因为它易于编码和易于阅读的语法。但是,你知道 python 有一些很酷的技巧可以用来让事情变得更简单吗?在今天的内容中,我将与你分享7 个你可能从未使用过的Python 技巧前言Python 是每个程序员都喜…...

学习系统编程No.8【bash实现】
引言: 北京时间:2023/3/22/6:59,一晃3月都要过去了,时间真快,我都不知道自己这个月是怎么过的呢?怎么就要结束了,难受,恍惚自己还在2022年,刚刚晨跑回来,洗完…...

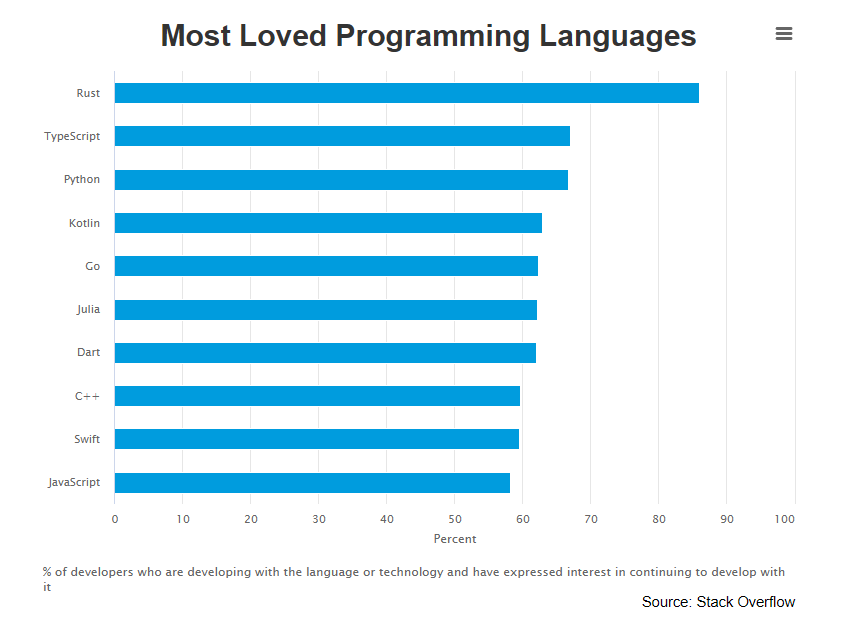
2023年顶级编程语言趋势
对于开发人员和软件工程师来说,选择更优秀的编程语言使编写可以在任何地方运行的软件变得更加容易,工作效率更高。从 Java 的缓慢衰落到 MATLAB 的惊人流行,对当今最流行的编程语言的分析,可以帮助你了解最新趋势并响应最新趋势。…...

网络安全之认识勒索病毒
一、什么是勒索病毒 勒索病毒,是一种新型电脑病毒,伴随数字货币兴起,主要以邮件、程序木马、网页挂马、服务器入侵、捆绑软件等多种形式进行传播,一旦感染将给用户带来无法估量的损失。如果遭受勒索病毒攻击,将会使绝…...
)
C语言手撕一个Hash表(HashTable)
什么是Hash Table 散列表用的是数组支持按照下标随机访问数据的特性,所以散列表其实就是数组的一种扩展,由数组演化而来。可以说,如果没有数组,就没有散列表。 散列函数 散列函数是将我们想插入的节点散列成一个数值的函数。它…...

代码随想录第二十七天(669、108、538、回溯算法介绍)
669. 修剪二叉搜索树 不能简单地通过递归实现代码,比如: class Solution { public:TreeNode* trimBST(TreeNode* root, int low, int high) {if (root nullptr || root->val < low || root->val > high) return nullptr;root->left t…...

【Leetcode】设计循环队列
目录 【Leetcode622】设计循环队列 A.链接 B.题目再现 C.解法 【Leetcode622】设计循环队列 A.链接 设计循环队列 B.题目再现 C.解法 其实这题用数组或是链表都能解决,但是如果是用链表的话,那么队列为空的条件和队列满了的条件是一样的࿰…...

【Linux】浅谈shell命令以及运行原理
前言:上篇博文把linux下的基本指令讲解完了。本期我们聊聊Linux下【shell】命令及其运行原理。 目录 Shell的基本概念与作用 原理图展示 shell命令执行原理 Shell的基本概念与作用 Linux严格意义上说的是一个操作系统,我们称之为“核心(ker…...

【shell脚本】nginx服务管理及存活检测脚本实战
前言 今天终于敢说自己是csdn万粉博主了,感谢大家的厚爱,我会继续输出更多优质的好文章,一起学习。 座右铭: 先努力让自己发光,再帮助更多的人。 🏠 个人主页:我是沐风晓月 🧑 个人…...

web服务器—nginx
一、nginx介绍Nginx(“engine x”)是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。和apache一样,都是web服务器软件,因为其性能优异,所以被广大运维喜欢。又因…...

网络安全工具大合集
还是一句话,功夫再高,也怕菜刀首先,恭喜你发现了宝藏。本文章集成了全网优秀的开源攻防武器项目,包含:信息收集工具(自动化利用工具、资产发现工具、目录扫描工具、子域名收集工具、指纹识别工具、端口扫描…...

什么是SHA256?比特币是如何应用SHA256算法的?
SHA 256算法是一种具有确定性的单向哈希函数 算法是执行操作的一系列步骤或过程 哈希函数是种数学函数,输入的长度任意,但是输出长度固定,可以理解为文件的数字指纹,同一个输入值,总是得相同的输出 SHA256࿰…...

JDK20正式发布了GA版本,短期维护支持,以及JDK21预览
最近,Oracle发布了JDK20,相比对于Java开发者来说,JDK的发版是比较收关注的事情了,小简也来和大家一起了解了解JDK20发生了什么变化呢? 首先,JDK20是一个短周期版本,有6个月的维护时间࿰…...

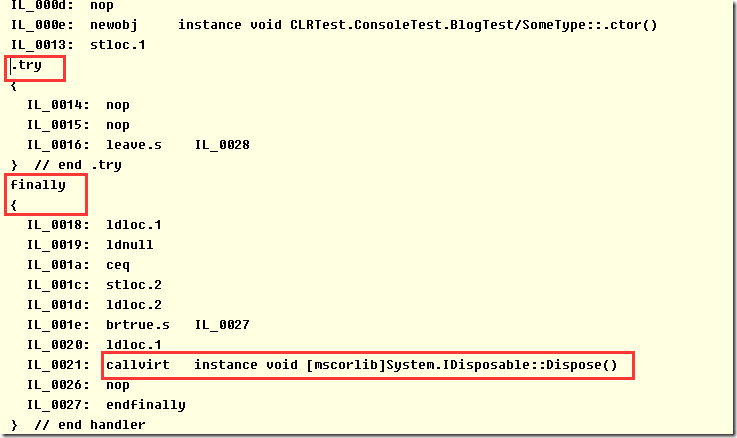
.NET/C#/GC与内存管理(含深度解析)
详情请看参考文章:.NET面试题解析(06)-GC与内存管理 - 不灬赖 - 博客园 (cnblogs.com)一、对象创建及生命周期一个对象的生命周期简单概括就是:创建>使用>释放,在.NET中一个对象的生命周期:new创建对象并分配内存对象初始化…...

Java开发 | 内部类 | 静态内部类 | 非静态内部类 | 匿名内部类
目录 1.内部类 1.1内部类的简单创建 1.2内部类的分类 1.2.1普通内部类 1.2.2静态内部类 1.3匿名内部类 1.4局部内部类 1.内部类 内部类就是一是一个类里面装着另外一个类,就像俄罗斯套娃一样。最外层的类我们叫外部类,内层的类我们叫内部类。 1…...

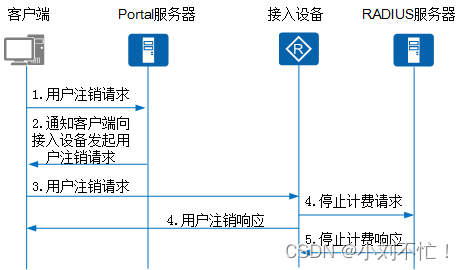
Portal认证
Portal认证Portal认证简介Portal认证协议Portal认证方式Portal认证流程Portal认证用户下线Portal认证简介 定义: Portal认证通常也称作Web认证,一般将Portal认证网站成为门户网站。用户上网时,必须在门户网站进行认证,如果没有认…...

论文解读:ChangeFormer | A TRANSFORMER-BASED SIAMESE NETWORK FOR CHANGE DETECTION
论文地址:https://arxiv.org/pdf/2201.01293.pdf 项目代码:https://github.com/wgcban/ChangeFormer 发表时间:2022 本文提出了一种基于transformer的siamese网络架构(ChangeFormer),用于一对共配准遥感图…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
