WPF篇(12)-Image图像控件+GroupBox标题容器控件
Image图像控件
Image也算是独门独户的控件,因为它是直接继承于FrameworkElement基类。
Image控件就是图像显示控件。Image类能够加载显示的图片格式有.bmp、.gif、.ico、.jpg、.png、.wdp 和 .tiff。要注意的是,加载.gif动画图片时,仅显示第一帧。如果要显示gif图片,可以在nuget服务器中下载WpfAnimatedGif组件。
属性成员
- StretchDirection:枚举型,表示图像缩放的条件,UpOnly表示内容仅在小于父级时缩放;DownOnly表示内容仅大于父级时缩放;Both表示兼容前面两种缩放条件。
- Stretch:枚举型,表示图像缩放的模式,None表示内容保持其原始大小;Fill表示调整内容大小以填充目标尺寸,且不保留纵横比;Uniform表示在保留纵横比基础上缩放;UniformToFill表示在保留纵横比基础上缩放,同时具有裁剪功能。
- Source:图像源,其类型为ImageSource。
- BaseUri:获取或设置基 统一资源标识符 (URI) 为 System.Windows.Controls.Image。
事件成员
- DpiChanged:显示图像的屏幕的 DPI 发生更改后触发。
- ImageFailed:在图像中失败时触发。
Image控件分析
Image控件最关键的就是Source属性——即ImageSource类型。ImageSource是一个抽象类,表示具有高度、宽度及ImageMetadata对象的图像数据源。
ImageSource有多个子类,如BitmapFrame、BitmapSource和DrawingImage。所以,我们如果要显示一张图片,需要将图片转化成BitmapSource或DrawingImage实例,赋值给Image控件的Source属性就行了。
常规图片加载
<!-- <Image Source="/Images/R-C.jpg" Width="120" Height="120"/> --><Image Source="pack://application:,,,/Images/R-C.jpg" Width="120" Height="120"/>
统一资源标识Uri
WPF引入了统一资源标识Uri来标识和访问资源。其中较为常见的情况是用Uri加载图像。Uri表达式的一般形式为:协议+授权+路径,协议:pack://,授权:有两种。
- 一种用于访问编译时已经知道的文件,用application:///
- 一种用于访问编译时不知道、运行时才知道的文件,用siteoforigin:///
一般用逗号代替斜杠,也就是改写作application:,和pack:,
路径:分为绝对路径和相对路径。一般选用相对路径,普适性更强。
注意:
明明Source是ImageSource类型,为什么可以接受一个代表图片路径的字符串呢?因为ImageSource类中有一个ToString()重载成员。
本地图片加载
我们把这个张图片放到Debug目录中,试试用另一种方式加载本地图片。

此时,这张图片并没有导入到项目中,我们来看一下如何加载本地图片。
前端代码
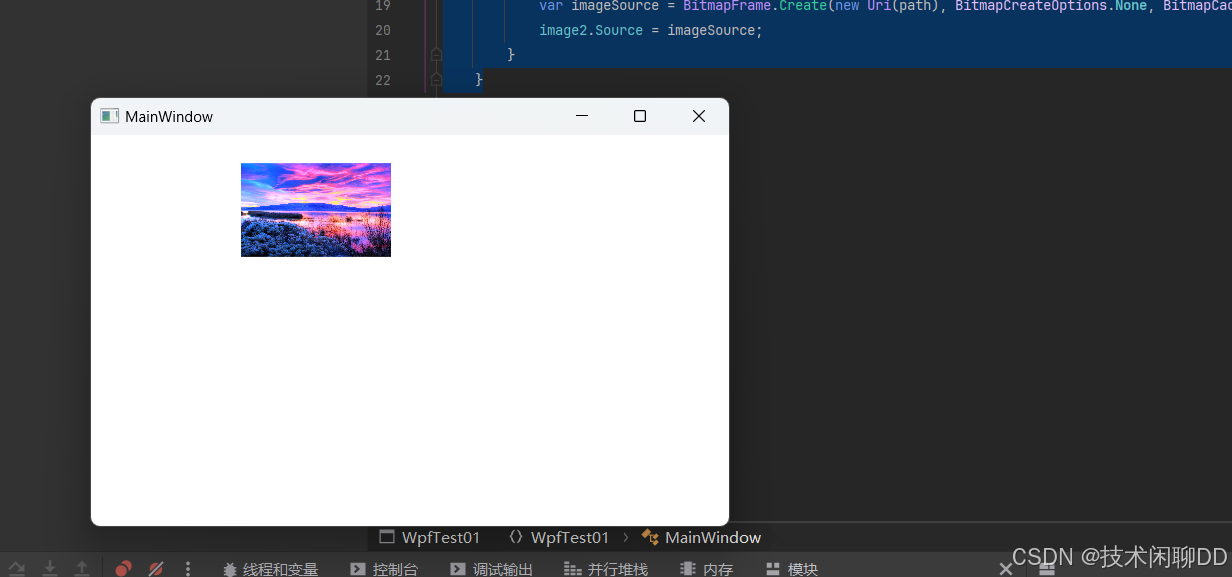
<WrapPanel><Image Source="/Images/R-C.jpg" Width="120" Height="120"/><Image x:Name="image2" Width="120" Height="120"/></WrapPanel>
后端代码
public partial class MainWindow{public MainWindow(){InitializeComponent();var path = Environment.CurrentDirectory + "\\" + "R-C.jpg";var imageSource = BitmapFrame.Create(new Uri(path), BitmapCreateOptions.None, BitmapCacheOption.OnLoad);image2.Source = imageSource;}}

在主窗体的构造函数中,我们获取了图片的完整地址,然后利用BitmapFrame类Create方法成员将本地图片加载进来并返回一个BitmapFrame对象,BitmapFrame对象继承于BitmapSource,所以我们可以将这个实例通过C#代码的方式赋值给image2的Source属性。
GroupBox标题容器控件
GroupBox控件的功能是提供一个带标题的内容容器,它继承于HeaderedContentControl类,HeaderedContentControl继承于ContentControl类。通常它用来做一些局部的布局。
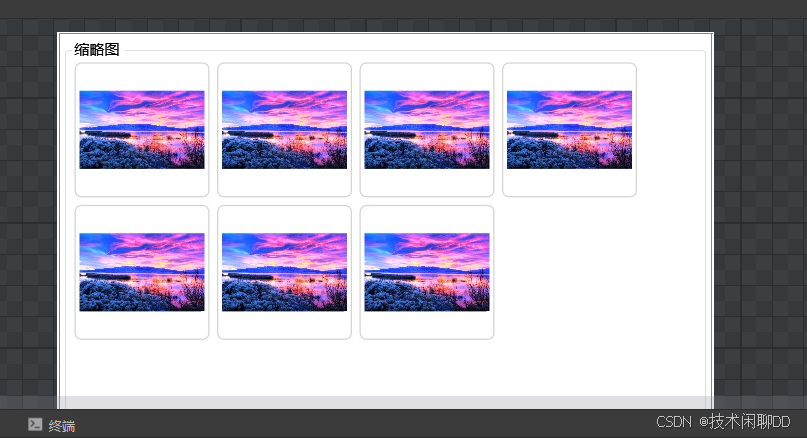
<GroupBox Header="缩略图" Margin="5"><WrapPanel><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border><Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="5" Padding="3" Margin="3"><Image Source="pack://application:,,,/Images/R-C.jpg" Width="100" Height="100"/></Border></WrapPanel></GroupBox>

因为GroupBox的Content属性只能显示一个内容对象,如果要显示多个对象,那把给Content一个集合控件,比如上面的WrapPanel控件,这样就可以在WrapPanel控件中放多个子元素了。
在使用上,有一个集合控件与GroupBox类似,因为GroupBox只能显示一个区域,如果区域过大,在有限的窗体无法全部显示出来,该怎么办呢?ScrollViewer可以做到这一点。后续会给大家说。
相关文章:

WPF篇(12)-Image图像控件+GroupBox标题容器控件
Image图像控件 Image也算是独门独户的控件,因为它是直接继承于FrameworkElement基类。 Image控件就是图像显示控件。Image类能够加载显示的图片格式有.bmp、.gif、.ico、.jpg、.png、.wdp 和 .tiff。要注意的是,加载.gif动画图片时,仅显示第…...

LeetCode 热题 HOT 100 (024/100)【宇宙最简单版】
【哈希表】No. 0128 最长连续序列【中等】👉力扣对应题目指路 希望对你有帮助呀!!💜💜 如有更好理解的思路,欢迎大家留言补充 ~ 一起加油叭 💦 欢迎关注、订阅专栏 【力扣详解】谢谢你的支持&am…...

如何在AWS上进行 环境迁移
在 AWS 上进行环境迁移通常包括以下几个步骤和最佳实践: 1. 评估和规划 评估当前环境:审查现有的应用程序、数据库、网络架构和依赖关系。确定迁移目标:明确迁移的目标(如成本节约、性能提升、可扩展性等)。选择迁移策略:根据应用程序的类型和复杂性,选择合适的迁移策略…...

云服务器和物理服务器的优缺点对比
云服务器优点在于灵活性强、成本效益高、易于扩展且支持全球化部署;缺点则包括安全性与可控性相对较弱,性能可能受限,以及存在服务中断风险。物理服务器则以其高性能、高稳定性、强安全性和完全可控性著称,但成本较高、扩展性受限…...

postgreSQL16添加审计功能
下载审计插件 https://github.com/pgaudit/pgaudit/releases他的分支版本支持不同的PGSQL按需下载 编译安装审计插件 tar -xvf pgaudit-16.0.tar.gzmake install USE_PGXS1 PG_CONFIG/app/postgresql/bin/pg_config启用postgreSQL审计功能 修改配置文件# 启用 pgAudit shar…...

如何应用OceanBase 的实时SQL诊断,解决AP场景下的痛点
随着数据量的快速增长与用户需求的变化,数据库的管理与优化工作日益凸显其重要性。作为DBA及开发者,您是否曾面临以下挑战: ○ 分析场景下,在处理大规模数据的且耗时较长的查询是,常涉及海量数据的处理及复杂的计算&…...

【数据结构】—— 栈
一、栈的基本概念1、栈的定义2、栈的常见基本操作 二、栈的顺序存储1、栈的顺序存储结构2、顺序栈存储实现(1)初始化(2)判空(3)进栈(4)出栈(5)取栈顶元素&…...

Kafka服务端日志详解
文章目录 服务端日志Topic消息存储方式主体介绍log文件追加记录消息index和timeindex索引文件 日志文件清理Kafka的文件高效读写机制Kafka的文件结构顺序写磁盘零拷贝 合理配置刷盘频率客户端消费进度管理 服务端日志 Kafka的日志信息是通过conf/server.properties文件中的log…...

C++ 数据语义学——进程内存空间布局
进程内存空间布局 1. 栈(堆栈/栈区)2. 堆(堆区)3. BSS段4. 数据段5. 代码段进程内存空间布局示意图可执行文件的内存布局示例代码 当把一个可执行文件加载到内存后,就变成了一个进程。这个虚拟空间(内存&am…...

【数据结构】六、图:2.邻接矩阵、邻接表(有向图、无向图、带权图)
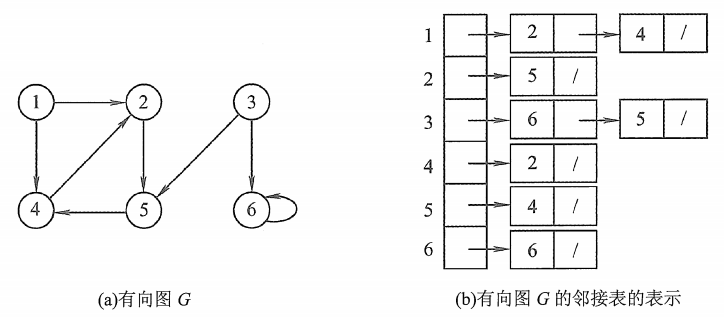
二、存储结构 文章目录 二、存储结构❗1.邻接矩阵1.1无向图❗邻接矩阵-无向图代码-C 1.2有向图❗邻接矩阵-有向图代码-C 1.3带权图1.4性能分析1.5相乘 ❗2.邻接表2.1无向图2.2有向图❗邻接表-C 邻接矩阵VS邻接表邻接矩阵邻接表 ❗1.邻接矩阵 图的邻接矩阵(Adjacency Matrix) 存…...

财务会计与管理会计(三)
文章目录 销售回款提成表MATCH函数的模糊查询在提成类业务中的应用 营业收入分类数据分析OFFSET函数在制作图表数据中的应用 自动生成销售记录对账单VLOOKUP函数的应用 销售回款提成表 MATCH函数的模糊查询在提成类业务中的应用 G3INDEX(I$1:M$1,MATCH(E3,H3:M3,1)) G3INDEX(…...

【数据结构和算法】(基础篇三)——栈和队列
栈和队列 栈(Stack)和队列(Queue)是两种非常基本的数据结构,它们主要用于存储和检索元素。尽管它们都用于管理一组数据项,但它们的访问规则和数组都是不同的。 栈 栈是一种后进先出(Last In,…...

Linux截图工具gsnap移植arm平台过程记录
Linux截图工具gsnap移植arm平台过程记录 最近工作中一款新产品开发接近尾声,需要写文档截图产品图形,找了一款开源的Linux截屏工具gsnap,将其移植到ARM产品中,这里记录一下移植过程。 gsnap 这个工具源代码就是一个C语言源文件&a…...

密码学知识点02
#来自ウルトラマンレオ(雷欧) 1 常见加密方式 2 对称加密 采用单钥密码系统的加密方法,同一个密钥可以同时用作信息的加密和解密,这种加密方法称为对称加密,也称为单密钥加密。 常见加密算法: DES : Data…...

实现Pytest测试用例按顺序循环执行多次
要实现测试用例按顺序循环执行多次,可以使用 pytest 的自定义装饰器或插件。这里有两种方法可以实现这个需求: 方法一:使用 pytest-repeat 插件 pytest-repeat 插件允许你重复执行测试用例。你可以使用 --count 参数来指定每个测试用例的执…...

SVN工作原理和使用示例
SVN(Subversion)是另一种版本控制系统,用于管理项目文件及其变更历史。与Git不同,SVN是集中式版本控制系统,这意味着所有版本控制操作都集中在一个中央服务器上。以下是SVN的工作原理和基本使用示例。 目录 SVN 工作…...

云服务器部署Java+Vue前后端分离项目
1、申请一个云服务器 选择云服务器:阿里云、腾讯云、百度云、京东云、华为云等等,我使用的是阿里云服务器。 2、远程链接服务器 使用FinalShell工具或者其他远程工具,使用SSH链接,主机地址要填写阿里云服务的公网ip,如…...

C++的7种设计模式原则
一、设计模式前言 设计模式(Design Patterns)的“模式”指的是一种在软件设计中经过验证的、解决特定问题的方案。它们不是具体的代码,而是解决常见设计问题的抽象方案或模板。设计模式提供了一种标准的方式来组织代码,以提高代码…...

24.8.5数据结构|栈
栈-弹夹 1、定义: 栈就是特殊的线性表,与之前的线性表的区别就是增加了约束,只允许在一端插入和删除,就这麽简单。 2、基本操作 栈的插入操作叫:入栈{进栈、压栈};栈的删除:出栈{退栈&#x…...

LeetCode算法题训练
力扣刷题训练 开始记录力扣的刷题之路 刷题思路来自灵茶山艾府 入门题单: 「新」动计划 编程入门编程基础 0 到 1 训练方法 A 滑动窗口(定长/不定长/多指针)二分算法(二分答案/最小化最大值/最大化最小值/第K小)…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
