HTML实现弹出层
leopard/ˈlepərd/ 豹子,豹纹
弹出层指的是鼠标悬停于某个元素之上时显示的一个界面组件。
关注和理解特性:z-index属性和动态生成HTML元素。
HTML5新增:
figure:媒体内容(图像,音频,视频),用于包含一组相关元素。
figcaption:为figure提供说明性文本,在figure中只能有一个,并且在第一个或者最后一个位置。
并排显示:某度上的图片

代码:6.3.弹出层.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>figure {width: 144px;height: 153px;margin: 20px 20px;border: 1px solid #666;position: relative;float: left;}img {width: 144px;height: 153px;display: block;}</style>
</head><body><figure><img src="img/pink.jpg" alt="pink heels" /><figcaption><h3>Pink Platforms</h3><a href="#">More info</a></figcaption></figure><figure class="click_me"><img src="img/baowen.jpg" alt="baowen heels" /><figcaption><h3>Leopard Platforms</h3><a href="#">More info</a></figcaption></figure><figure class="click_me"><img src="img/red.jpg" alt="red heels" /><figcaption><h3>Red Platforms</h3><a href="#">More info</a></figcaption></figure>
</body></html>6.3.1 堆叠上下文z-index
隐藏弹出层,悬停显示弹出层
增加CSS:
figcaption {display: none;/* 隐藏弹出层 */position: absolute;/* 相对于容器 */left: 74%;/* 放到右边 */top: 15px;width: 130px;/* 弹出层宽度 */padding: 10px;/* 弹出层内边距 */background-color: #f2eaea;border: 3px solid red;border-radius: 6px;}/* 鼠标悬停在图片上显示 */figure:hover figcaption {display: block;}figcaption h3 {/*弹出层的内容*/font-size: 14px;color: #666;margin-bottom: 6px;}figcaption a {/*弹出层的内容*/display: block;text-decoration: none;font-size: 12px;color: #000;}/* 把弹出层设置为最高层 */figure:hover figcaption {display: block;z-index: 2;}6.3.2 用CSS创造三角形
用div来创建,角上是平分的,所以要是内部宽高为0,其他边透明,正好是三角形。


代码:
div {border: 12px solid;width: 0;height: 0;border-color: transparent red transparent transparent;
}与伪元素after结合起来,在6.3.弹出层.html中增加CSS:

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>figure {width: 144px;height: 153px;margin: 20px 20px;border: 1px solid #666;position: relative;float: left;}img {width: 144px;height: 153px;display: block;}figcaption {display: none;/* 隐藏弹出层 */position: absolute;/* 相对于容器 */left: 74%;/* 放到右边 */top: 15px;width: 130px;/* 弹出层宽度 */padding: 10px;/* 弹出层内边距 */background-color: #f2eaea;border: 3px solid red;border-radius: 6px;}/* 鼠标悬停在图片上显示 */figure:hover figcaption {display: block;}figcaption h3 {/*弹出层的内容*/font-size: 14px;color: #666;margin-bottom: 6px;}figcaption a {/*弹出层的内容*/display: block;text-decoration: none;font-size: 12px;color: #000;}/* 把弹出层设置为最高层 */figure:hover figcaption {display: block;z-index: 2;}/* 红色三角形盒子 */figcaption::after {content: "";position: absolute;border: 12px solid;border-color: transparent red transparent transparent;height: 0px;width: 0px;top: 17px;right: 100%;}</style>
</head><body><figure><img src="img/pink.jpg" alt="pink heels" /><figcaption><h3>Pink Platforms</h3><a href="#">More info</a></figcaption></figure><figure class="click_me"><img src="img/baowen.jpg" alt="baowen heels" /><figcaption><h3>Leopard Platforms</h3><a href="#">More info</a></figcaption></figure><figure class="click_me"><img src="img/red.jpg" alt="red heels" /><figcaption><h3>Red Platforms</h3><a href="#">More info</a></figcaption></figure>
</body></html>相关文章:

HTML实现弹出层
leopard/ˈlepərd/ 豹子,豹纹 弹出层指的是鼠标悬停于某个元素之上时显示的一个界面组件。 关注和理解特性:z-index属性和动态生成HTML元素。 HTML5新增: figure:媒体内容(图像,音频,视频),用于包含一…...

Android控件详解
在Android应用程序中,界面由布局和组件组成。布局相当于框架,而控件则是框架里面的内容。了解过Android布局后,如果要设计ui界面,还需要了解和掌握各个控件的应用。 一个界面的设计,先从创建容器开始,再向…...

记忆化搜索专题篇
目录 斐波那契数 不同路径 最长递增子序列 猜数字大小II 矩阵中的最长递增路径 声明:下面将主要使用递归记忆化搜索来解决问题!!! 斐波那契数 题目 思路 斐波那契数的特点就是除了第一个数是0,第二个数是1&…...

入网测评检查项大全(安全资料)
1. Linux操作系统 2. Windows操作系统 3. Tomcat中间件 4. Nginx中间件 5. Mysql数据库 6. Weblogic中间件 7. Oracle数据库 8. Redis数据库 9. 达梦数据库 10. 应用系统 11. 渗透测试 13 .AIX操作系统 14 .中创中间件 15 .IIS中间件 16 .Apache中间件 17 .Mari…...

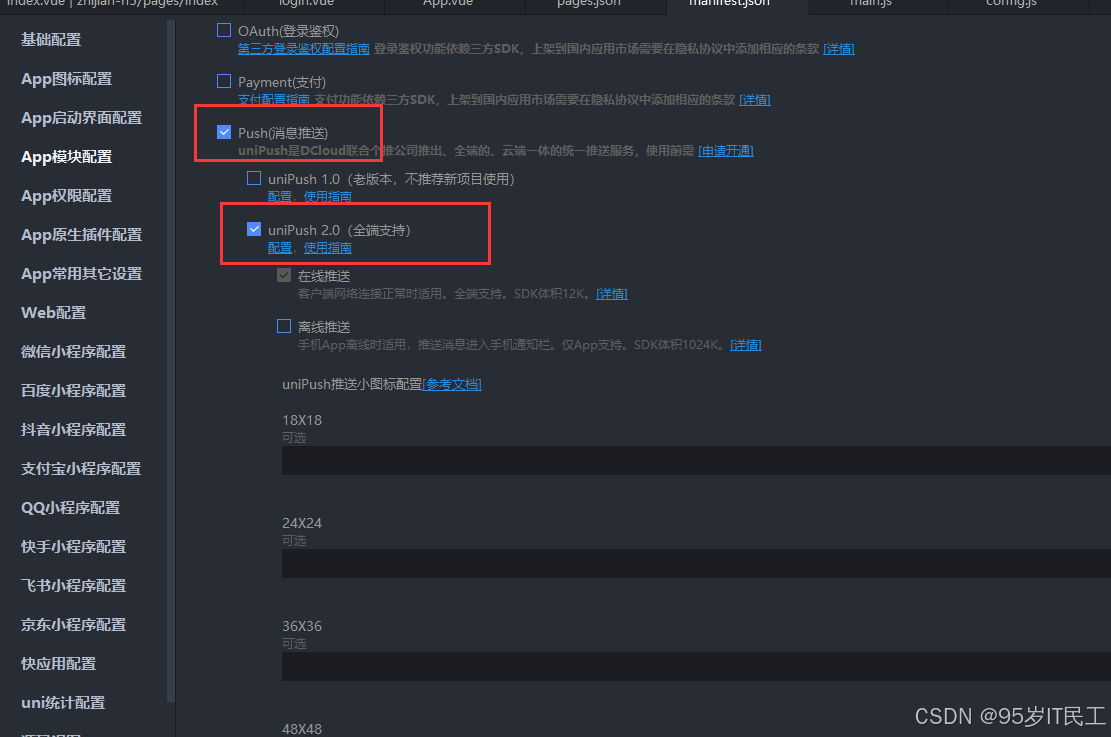
uni-app 开发App时调用uni-push 实现在线系统消息推送通知 保姆教程
一、引言 在开发App时避免不了需要推送系统通知,以提高用户的使用体验。在自己的一个工具型的小app上全流程接入了uni-push2.0的推送能力,做个记录,以防后期需要用到。在阅读本教程前最好先看看官方文档,结合官方文档使用…...

13.StringRedisTemplete使用
上一篇说到改变了RedisTemplate的默认序列化器后,在redis中存入Java对象后,在redis中的呈现是:会记录类的字节码 这也是代码中可以强制装换为对应的java对象的原因: Test void testStudent() {redisTemplate.opsForValue().set(&q…...

[工具]-gitee+pycharm-配置
安装git 查看git是否安装设置成功: git config user.name git config user.email 码云账号设置邮箱 pycharm设置gitee 打开 PyCharm,在 Settings - Plugins 里面,搜索 Gitee 插件,安装后重启 PyCharm。 pychar…...

中间件是一种在客户端和服务器之间进行通信和处理的软件组件或服务
中间件是一种在客户端和服务器之间进行通信和处理的软件组件或服务。中间件位于应用程序和操作系统之间,可以提供一些功能,如请求转发、数据转换、安全性和身份验证、日志记录等。 中间件的主要作用是将应用程序与底层基础设施解耦,提供了一…...

RCE-eval长度限制突破技巧
目录 一、长度17的限制绕过 1、最简单的绕过 (一)绕过 (二)编写一句话木马 2、文件包含的利用 (一)远程文件包含的利用 (二)本地文件包含的利用 3、usort绕过 (…...

【黑马】MyBatis
目录 MyBatis简介JDBC缺点:MyBatis针对于JDBC进行简化,简化思路: MyBatis快速入门具体构建步骤解决SQL映射文件的警告提示 Mapper代理开发案例:使用Mapper代理方式完成案例具体步骤详解:Mapper代理方式 Mapper核心配置…...

oracle创建dblink使得数据库A能够访问数据库B表LMEAS_MFG_FM的数据
1、给数据库A普通用户CMRONLINE相应的权限,在sys用户下执行以下语句 GRANT CREATE DATABASE LINK TO CMRONLINE; GRANT DROP PUBLIC DATABASE LINK TO CMRONLINE; GRANT CREATE PUBLIC DATABASE LINK TO CMRONLINE; 2、在数据库A用户 CMRONLINE下执行创建语句&…...

git config 如何配置用户账户
Git配置用户账户主要涉及设置用户名和邮箱地址,这是Git进行版本控制时用于标识提交者身份的重要信息。以下是如何配置Git用户账户的详细步骤: 1. 打开命令行工具 首先,需要打开命令行工具(如CMD、Terminal或Git Bash等ÿ…...

SpringBoot基础(二):配置文件详解
SpringBoot基础系列文章 SpringBoot基础(一):快速入门 SpringBoot基础(二):配置文件详解 目录 一、配置文件分类二、配置文件优先级1、不同版本优先级2、不同位置优先级 三、配置文件格式1、yml和yaml格式1.1、字符串1.2、布尔类型1.3、整数型1.4、浮点…...

Web安全(一)-靶场搭建过程-基于docker
今天来复习一下web方面的知识 1.1 sqliab环境搭建 基于Centos 和Docker 1.1.1 Vmware环境安装 这个就略去了吧 博主使用的是vmware17pro 具体的密钥什么的大家懂的都懂 这里就不提供了 接下来 将带大家安装centos7的镜像 为了方便操作 这里选择 centos7_minimal 地址如下:…...

【JavaEE】单例模式和阻塞队列
🔥个人主页: 中草药 🔥专栏:【Java】登神长阶 史诗般的Java成神之路 🕯️一.设计模式 在Java中,设计模式(Design Patterns)是指在软件工程和面向对象编程中,针对特定…...

RCE绕过技巧
目录 EVAL长度限制突破技巧 1.使用反引号 2.file_put_contents写入文件 3.php5.6变长参数usort回调后门 命令长度限制突破技巧 1.拼接文件名 无字母数字的webshell命令执行 1.取反码 2.上传临时文件 EVAL长度限制突破技巧 分析代码:首先传递一个param参数&…...

Spring源码解析(31)之事务配置文件解析以及核心对象创建过程
一、前言 首先我们先准备一下spring 事务的配置文件,具体内容如下: <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/20…...

win11安装docker报错记录
报错一: Docker Desktop - Unexpected WSL error An unexpected error occurred while executing a WSL command. Either shut down WSL down with wsl --shutdown, and/or reboot your machine. You can also try reinstalling WSL and/or Docker Desktop. If t…...

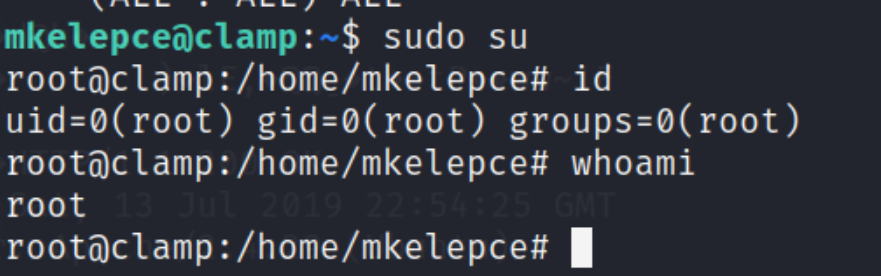
【vulnhub】CLAMP 1.0.1靶机
信息收集 靶机发现 端口扫描 页面访问,并查看源码 访问 /nt4stopc/,下面有一些问题,提示必须收集答案 一些判断题,对与错对应1与0,最后结果为0110111001,拼接访问 点击图中位置,发现存在参数,p…...

GPS跟踪环路MATLAB之——数字锁相环
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 GPS跟踪环路MATLAB之——数字锁相环 前言为什么要锁相环科斯塔斯环锁相环的一些基本概念1、捕获、锁定与跟踪的概念2、捕获时间和稳态相差3、相位捕获和频率捕获4、捕获带和同…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
