webpack——使用、分析打包代码
世上本无nodejs
js最初是在前端浏览器上运行的语言,js代码一旦脱离了浏览器环境,就无法被运行。直到nodejs的出现,我们在电脑上配置了node环境,就可以让js代码脱离浏览器,在node环境中运行。
浏览器不支持模块化
nodejs
nodejs可其他后端语言一样,支持模块化,享受了模块化的优点。
浏览器环境
可是浏览器并不支持nodejs的模块化语法
代码
//index.html <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./module1.js"></script> </head> <body><div id="btn">我是一个标题</div> </body> </html>//module1.js const module2=require('./module2') console.log('module2',module2)//module2.js const a=1 console.log('module2',a) module.exports.a=a目录结构
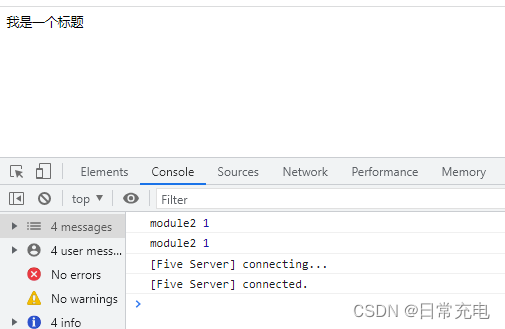
效果
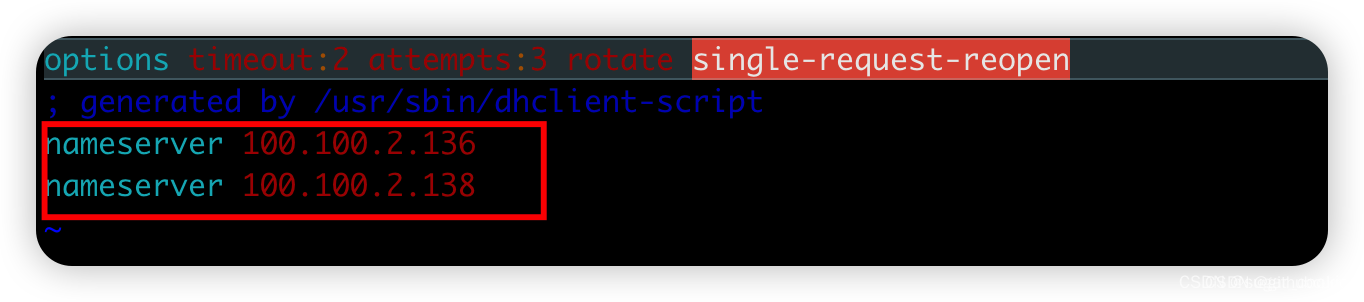
Uncaught ReferenceError: require is not defined [Five Server] connecting... [Five Server] connected.
webpack使用
webpack.config.js配置
//webpack.config.js const path=require("path") module.exports={mode:'development',entry:"./module1.js",output:{path:path.join(__dirname,"dist"),filename:"bundle.js"} }运行结果
webpack打包代码
例一commonJs
模块代码
//module1.js const module2=require('./module2') console.log('module2',module2)
打包代码bundle.js
//打包代码稍作修正一(功能不改变) (() => {var __webpack_modules__ = ({"./module1.js":(__unused_webpack_module, __unused_webpack_exports, __webpack_require__) =>{eval(`const module2=__webpack_require__("./module2.js");console.log('module2',module2.a)`);},"./module2.js":(module) =>{eval(`const a=1;console.log('module2',a);module.exports.a=a`);}});var __webpack_module_cache__ = {};function __webpack_require__(moduleId) {var cachedModule = __webpack_module_cache__[moduleId];if (cachedModule !== undefined) {return cachedModule.exports;}var module = __webpack_module_cache__[moduleId] = {exports: {}};__webpack_modules__[moduleId](module, module.exports, __webpack_require__);return module.exports;}var __webpack_exports__ = __webpack_require__("./module1.js");})();//打包代码稍作修正二(功能不改变) (function(){var cache = {};function require(modulePath) {// var cachedModule = cache[moduleId];// if (cachedModule !== undefined) {// return cachedModule.exports;// }// var module = cache[moduleId] = {// exports: {}// };module={exports:{}}modules[modulePath](module, module.exports, require);return module.exports;}var modules={["./module1.js"](module, exports, require){eval(`const module2=require("./module2.js");console.log('module2',module2.a)`);},["./module2.js"](module){eval(`const a=1;console.log('module2',a);module.exports.a=a`);}}var exports = require("./module1.js");})();打包代码分析
①webpack实现了自己的require()函数
②webpack采用了立即执行函数
③webpac把各个模块的代码放到modules中
④各模块代码字符串形式存储,使用eval()函数执行
例二commonJs+ES6
模块代码
//module1.js const module2=require('./module2') console.log('module1',module2.a)//module2.js const module3=require('./utils/modules3') console.log('module2',module3.a) module.exports.a=module3.a//module3.js export const a=1 console.log('module3',a)打包代码
//打包代码稍作修正(功能不改变) (() => { var modules = ({"./module1.js":((module, exports, require) => {eval(`const module2=require("./module2.js");console.log('module1',module2.a)`);}),"./module2.js":((module, exports, require) => {eval(`const module3=require('./utils/modules3.js');console.log('module2',module3.a);module.exports.a=module3.a`);}),"./utils/modules3.js":((module, exports, require) => {"use strict";eval(`require.r(exports);require.d(exports, {"a":() => (a)});const a=1;console.log('module3',a)`);})});var _cache = {};function require(moduleId) { var cachedModule = _cache[moduleId];if (cachedModule !== undefined) {return cachedModule.exports;}var module = _cache[moduleId] = { exports: {}};modules[moduleId](module, module.exports, require);return module.exports;}(() => {require.d = (exports, definition) => {for(var key in definition) {if(require.o(definition, key) && !require.o(exports, key)) {Object.defineProperty(exports, key, { enumerable: true, get: definition[key] });}}};})();(() => {require.o = (obj, prop) => (Object.prototype.hasOwnProperty.call(obj, prop))})();(() => { require.r = (exports) => {if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });}Object.defineProperty(exports, '__esModule', { value: true });console.log(exports)// debugger};})();var exports = require("./module1.js"); })() ;打包代码分析
较例一,require函数对象上添加了d、r、o三个函数,它们的功能分析。
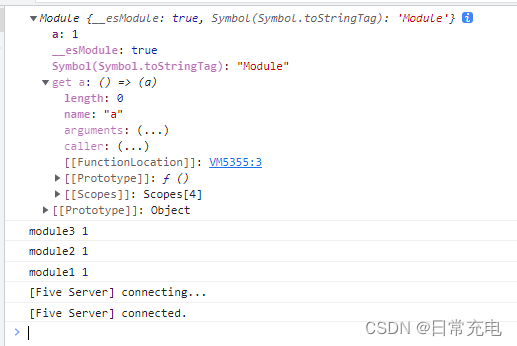
解开debugger的注释,控制台打印出
Module {__esModule: true, Symbol(Symbol.toStringTag): 'Module'}__esModule: trueSymbol(Symbol.toStringTag): "Module"[[Prototype]]: Object分析r函数功能
r函数向exports对象添加__esModule、Symbol(Symbol.toStringTag)两个属性,来标注采用了ES6模块化
注释debugger,控制台打印出
分析d。r函数功能
d。r函数向exports对象添加a属性
例三ES6
模块代码
//module1.js import {a} from './module2' console.log('module1',a)export const a=1 console.log('module2',a)打包代码
(() => {"use strict";var modules = ({"./module1.js":((module, exports, require) => {eval(`require.r(exports);var _module2__WEBPACK_IMPORTED_MODULE_0__ = require("./module2.js");console.log('module1',_module2__WEBPACK_IMPORTED_MODULE_0__.a)`);}),"./module2.js":((module, exports, require) => {eval(`require.r(exports);require.d(exports, {"a": () => (a)});const a=1;console.log('module2',a)`);})});var cache = {};function require(moduleId) {var cachedModule = cache[moduleId];if (cachedModule !== undefined) {return cachedModule.exports;}var module = cache[moduleId] = {exports: {}};modules[moduleId](module, module.exports, require);return module.exports;}(() => {require.d = (exports, definition) => {for (var key in definition) {if (require.o(definition, key) && !require.o(exports, key)) {Object.defineProperty(exports, key, { enumerable: true, get: definition[key] });}}};})();(() => {require.o = (obj, prop) => (Object.prototype.hasOwnProperty.call(obj, prop))})();(() => {require.r = (exports) => {if (typeof Symbol !== 'undefined' && Symbol.toStringTag) {Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });}Object.defineProperty(exports, '__esModule', { value: true });};})();var exports = require("./module1.js");})();代码分析
和上面的打包结果差不多。
相关文章:

webpack——使用、分析打包代码
世上本无nodejs js最初是在前端浏览器上运行的语言,js代码一旦脱离了浏览器环境,就无法被运行。直到nodejs的出现,我们在电脑上配置了node环境,就可以让js代码脱离浏览器,在node环境中运行。 浏览器不支持模块化 nodej…...

libvirt零知识学习5 —— libvirt源码编译安装(3)
接前一篇文章libvirt零知识学习4 —— libvirt源码编译安装(2) 在上篇文章及上上篇文章中构建libvirt的时候遇到了一个问题“ERROR: Problem encountered: YAJL 2 is required to build QEMU driver”。上篇文章讲到即使安装了相应的YAJL库仍然不能解决问…...

Nmap 的使用教程
Nmap是一个网络侦测和安全审计工具。它可以用于发现网络上的主机和服务,并提供广泛的信息,其中包括操作系统类型和版本、应用程序和服务的详细信息等。在本文中,我们将介绍如何使用Nmap扫描网络主机,识别开放端口以及进行操作系统…...

async与await异步编程
ECMA2017中新加入了两个关键字async与await 简单来说它们是基于promise之上的的语法糖,可以让异步操作更加地简单明了 首先我们需要用async关键字,将函数标记为异步函数 async function f() {} f()异步函数就是指:返回值为promise对象的函…...

移动应用架构设计:如何转变开发流程
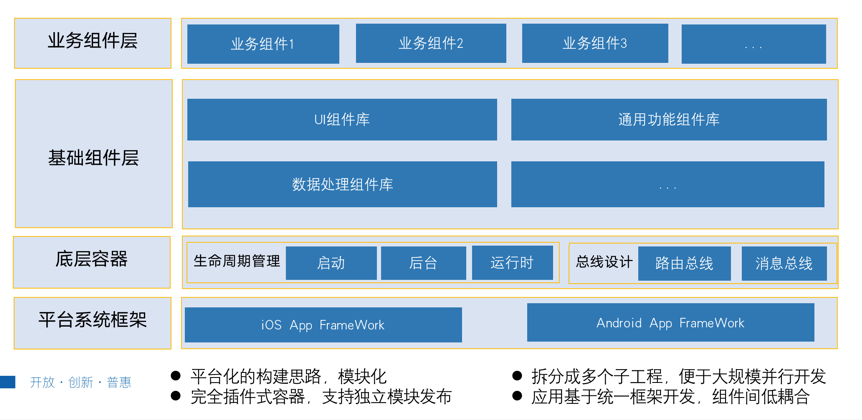
移动应用架构设计:如何转变开发流程 2023 年掌握移动应用程序架构的指南(附案例研究) 如果他们要解决这个问题,开发人员需要了解移动架构设计的最佳实践,使他们能够构建用户喜欢的优化应用程序。其中一些做法包括使用…...

NX二次开发 图层函数总结
简介: NX二次开发 图层相关的总结。 函数: uc5007()uc5008()uc5009()UF_LAYER_ask_category_info()获取图层类别的信息UF_LAYER_ask_category_tag()根据图层分类名称查询其图层分类标识UF_LAYER_ask_status()UF_LAYER_ask_work_layer()UF_LAYER_create…...

windows微服务部署
windows部署一.nginx部署1.nginx 官网下载2. 配置nginx3.配置nigix 防止nigix刷新404不生效二.配置redis部署成服务1.在系统配置中 配置为系统变量2.打开快捷登录服务管理#3. 开启redis三.windows部署jar包一.nginx部署 1.nginx 官网下载 地址 官网地址 安装 windows版本 可安…...

Java四种内部类(看这一篇就够了)
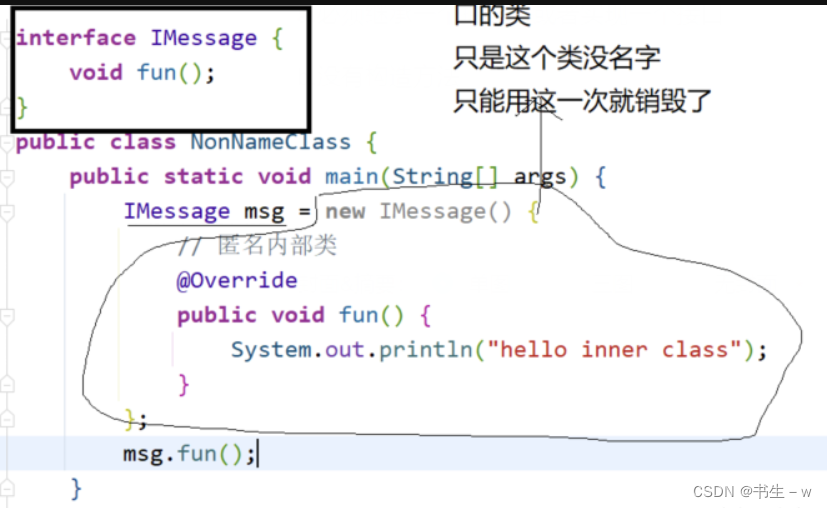
🎉🎉🎉点进来你就是我的人了 博主主页:🙈🙈🙈戳一戳,欢迎大佬指点!人生格言:当你的才华撑不起你的野心的时候,你就应该静下心来学习! 欢迎志同道合的朋友一起加油喔🦾&am…...

蓝桥杯刷题第二十天
第一题:纸张尺寸问题描述在 ISO 国际标准中定义了 A0 纸张的大小为 1189mm 841mm, 将 A0 纸 沿长边对折后为 A1 纸, 大小为 841mm 594mm, 在对折的过程中长度直接取 下整 (实际裁剪时可能有损耗)。将 A1 纸沿长边对折后为 A2 纸, 依此类推。输入纸张的名称, 请输出…...

如何通过命令行查看CentOS版本信息和linux系统信息
1.如何查看已安装的CentOS版本信息: 1.cat /proc/version 2.uname -a 3.uname -r 4.cat /etc/centos-release 5.lsb_release -a 6.hostnamectl1. 第一种方式输出的结果是: Linux version 3.10.0-1127.el7.x86_64 (mockbuildkbuilder.bsys.centos.org) …...

oracle查询表空间大小以及每个表所占空间的大小
1、查询数据库中所有的表空间以及表空间所占空间的大小,直接执行语句就可以了: select tablespace_name, sum(bytes)/1024/1024 from dba_data_files group by tablespace_name; 2、查看表空间物理文件的名称及大小 select tablespace_name, file_id, …...

C语言通讯录应用程序:从设计到实现
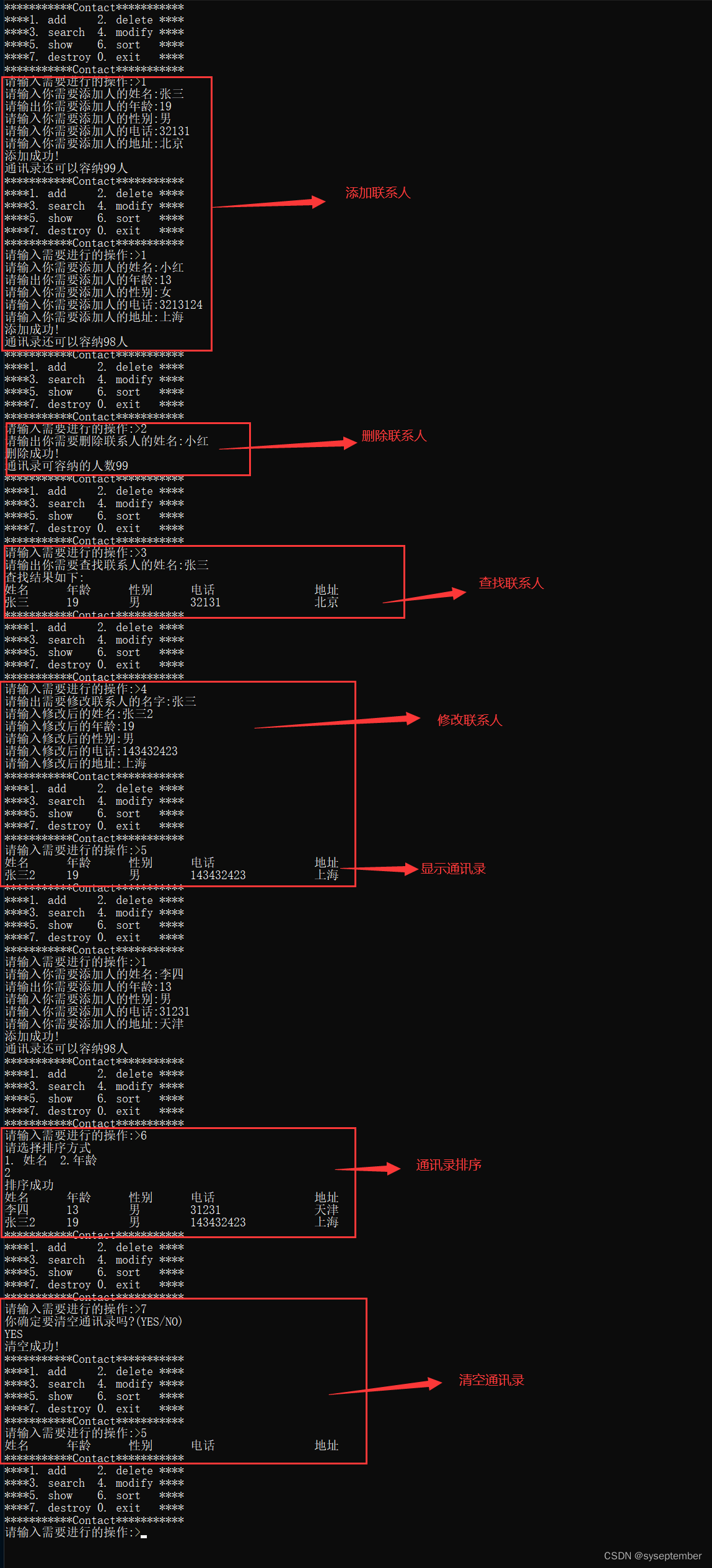
hello,这期给大家带来C语言实现静态通讯录,主要也是建立起创建大项目的思维,与往期这两篇博客有点类似 C语言实现三子棋 C语言实现扫雷 文章目录🤓通讯录介绍😶🌫️效果演示🤠主题框架头文件测试文件函数…...

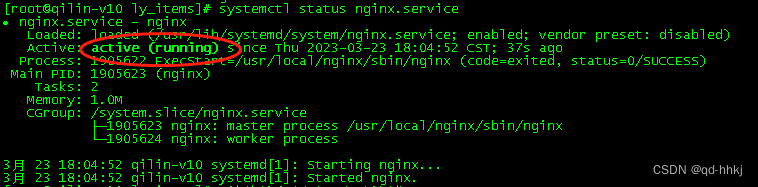
银河麒麟v10sp2安装nginx
nginx官网下载:http://nginx.org/download/ 银河麒麟系统请先检查yum源是否配置,若没有配置请参考:https://qdhhkj.blog.csdn.net/article/details/129680789 一、安装 1、yum安装依赖 yum install gcc gcc-c make unzip pcre pcre-devel …...

华为笔试题OD
华为笔试题OD 1题 华为od-2022.11.5-k优雅阈值 题目内容 如果一个数组中出现次数最多的元素出现大于等于 �k 次, 被称为 �−优雅数组k−优雅数组 , �k 也可以被称为优雅阈值。 例如,数组 [1,2,3,1,2,3,…...

Win10+Anconda安装.whl文件到指定环境——以pycocotools为例
Anconda安装.whl文件到指定环境1.Whl文件2.pycocotools安装前言:本篇文章主要记录了两个问题: (1)Win10环境下,利用Anconda安装.whl文件到指定环境的方法; (2)Win10系统安装pycocoto…...

全自动托盘四向穿梭车|拥有输送系统提升机AGV的托盘四向穿梭车立体库的软硬件配置系统
托盘四向穿梭车一般是在两向穿梭车的结构上设计改进而来的,托盘两向穿梭车在取货时可以实现“先进先出”或“先入后出”模式,多用于量大且品种少的行业。但是随着市场的不断迅速发展,各大企业、商家不仅对于小批量、多批次的需求越来越大&…...

【Linux】进程概念二
文章目录进程概念二1. 进程状态2. 进程状态查看3. 僵尸进程3.1 僵尸进程的危害4. 孤儿进程5. 环境变量5.1 常见环境变量5.2 查看环境变量的方法5.3 测试PATH5.4 环境变量相关的命令5.5 环境变量的组织方式5.6 通过代码获取环境变量6. 程序地址空间7. 进程地址空间8. 扩展8.1 为…...

如何用C语言实现渣男通讯录
注意:纯属玩笑,博大家一乐,切勿当真📖首先我们要知道一个渣男通讯录有哪些信息要包含哪些功能1.你的通讯录要装多少个女朋友你得规定吧;2.每个女朋友的姓名,年龄,电话,爱好这些要有吧…...

【从零开始的C语言】操作符详解
文章目录前言一、操作符分类二、算术操作符三、移位操作符3.1 左移3.2 右移四、位操作符(重要)五、赋值操作符六、单目操作符七、关系操作符八、逻辑操作符九、条件操作符十、逗号表达式前言 本篇文章开始,我将开设《从零开始的C语言》专栏&…...

黑马在线教育数仓实战1
1. 教育项目的架构说明 项目的架构: 基于cloudera manager大数据统一管理平台, 在此平台之上构建大数据相关的软件(zookeeper,HDFS,YARN,HIVE,OOZIE,SQOOP,HUE...), 除此以外, 还使用FINEBI实现数据报表展示 各个软件相关作用: zookeeper: 集群管理工具, 主要服务于…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...