vue面试题(day06)
文章目录
- 前言
- 请谈谈WXML与标准的html的异同?
- 请谈谈WXSS和CSS的异同?
- 请谈谈微信小程序主要目录和文件的作用?
- 请谈谈小程序的双向绑定和vue的异同?
- 简单描述下微信小程序的相关文件类型?
- 微信小程序有哪些传值(传递数据)方法?
- bindtap和catchtap的区别?
- wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
- 微信小程序与H5的区别?
- 小程序和Vue写法的区别?
- rpx的理解?
- 微信小程序可以进行dom操作吗?
- 微信小程序与vue区别?
前言
请谈谈WXML与标准的html的异同?
WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中HTML。
- 都是用来描述页面的结构;
- 都由标签、属性等构成;
- 标签名字不一样,且小程序标签更少,单一标签更多;
- 小程序多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式
- WXML仅能在微信小程序开发者工具中预览,而HTML可以在浏览器内预览
- 组件封装不同, WXML对组件进行了重新封装,
- 小程序运行在JS Core内,没有DOM树和window对象,小程序中无法使用window对象和document对象
请谈谈WXSS和CSS的异同?
首先新增了 rpx尺寸单位
CSS中需要手动进行像素单位换算,例如rem
WXSS支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部样式
项目根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
WXSS仅支持部分CSS选择器.类选择器和id选择器元素选择器并集选择器、后代选择器::after和::before等伪类选择
请谈谈微信小程序主要目录和文件的作用?
project.config.json: 项目配置文件,用得最多的就是配置是否开启https校验;
App.js :设置一些全局的基础数据等,页面的脚本文件,存放页面的数据、事件处理函数等;
App.json :当前页面的配置文件,配置窗口的外观 、表现等,页面中的配置项会覆盖 app.json的;
App.wxss :公共样式,引入iconfont等;
pages: 里面包含一个个具体的页面;
index.json: (配置当前页面标题和引入组件等);
index.wxml:页面的模板结构文件;
.wxss文件:当前页面的样式表文件;
index.js :(页面的逻辑,请求和数据处理等);
请谈谈小程序的双向绑定和vue的异同?
-
小程序中的数据双向绑定
首先通过 bindinput 绑定文本框的输入事件
在 data 中声明一个变量 content ,将其动态绑定成文本框的 value 值
在 bindinput 事件中通过事件参数 e.detail.value 可以获取到文本框中最新的 value 值
通过 this.setData 将文本框最新的 value 值 赋值给 动态绑定的value值 content 即可实现数据的双向绑定 -
vue中的数据双向绑定
首先为文本框绑定 @input 监听文本框的输入事件
为文本框动态绑定 value 属性,其值是在data中定义的变量
在 @input绑定的事件中 通过事件参数 event.target.value 可以获取到 input 框中最新的value值
将其重新获取到的 value 赋值给 value值动态绑定的那个变量
区别:
大体上区别不大,绑定事件不同,以及获取value值的具体方式不同,以及在小程序中设置data中的数据,
需要调用 this.setData方法进行设置。
简单描述下微信小程序的相关文件类型?
1.WXML(weixin Markup Language) 是框架设计的一套标签语言,结合基础组件,事件系统,可以构建出页面的结构。内容主要事微信自己定义的一套组件。
2.WXSS(WeiXin Style Sheets) 是一套样式语言,主要用于描述 WXML 的组件样式。
3.JS 逻辑处理,网络请求
4.json 小程序设置,静态配置
主要文件
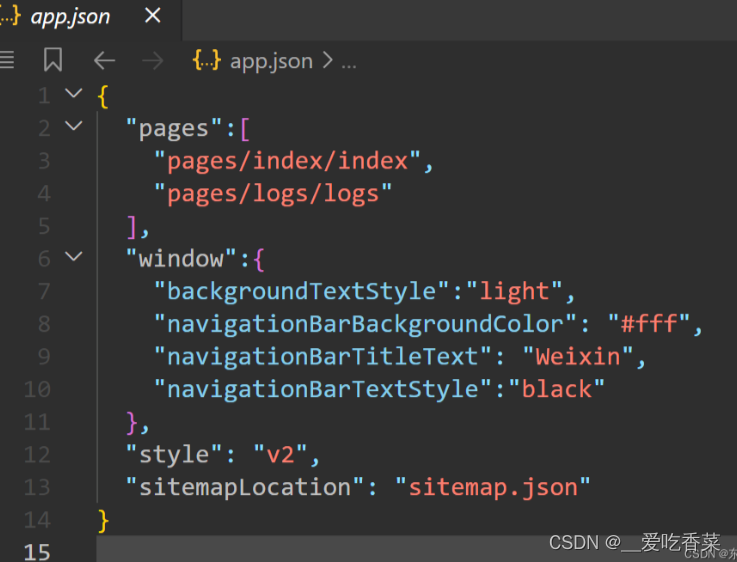
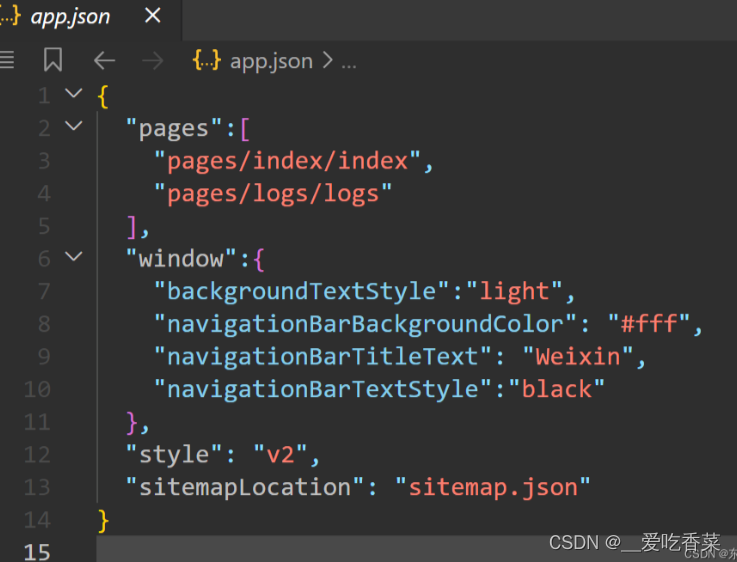
app.json 必须要有这个文件,此文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置tabBar 最少两个。

4个配置项的作用
pages:用来记录当前小程序所有页面的路径
window :全局定义小程序所有页面 的背景色、文件颜色等
style:全局定义小程序组件所使用的样式版本
sitemapLocation:用来指明sitemap.json的位置
微信小程序有哪些传值(传递数据)方法?
-
使用全局变量传递数据
利用app.js 中的 globalData 将数据存储为全局变量,在需要使用的页面通过getApp().globalData获取数据例如: App({globalData:{data: { name: 'demo' }}})使用组件 app.globalData.data -
使用本地存储数据传递
使用小程序提供缓存:同步缓存:wx.setStorageSync 与 wx.getStorageSync 异步缓存:wx.setStorage 与 wx.getStorage移除本地缓存:wx.removeStorageSync(同步)、wx.removeStorage(异步)// 将数据存储在本地缓存中指定的 key 中例如:wx.setStorgaeSync('data','hello')// 从本地缓存中同步获取指定 key 的内容wx.getStorageSync('data')// 从本地缓存中移除指定 keywx.removeStorgae('data') -
使用路由传递数据
详细解释:如果一个页面由另一个页面通过 wx.navigateTo 打开,这两个页面间将建立一条数据通道:被打开的页面可以通过 this.getOpenerEventChannel() 方法来获得一个 EventChannel 对象;wx.navigateTo 的 success 回调中也包含一个 EventChannel 对象。这两个 EventChannel 对象间可以使用 emit 和 on 方法相互发送、监听事件。传递组件wx.navigateTo({url: 'test?id=1',success: (res)=> {// 通过 eventChannel 向被打开页面传送数据res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })}})
bindtap和catchtap的区别?
概念: bindtap和catchtap都属于点击事件函数,将事件绑定到组件上,点击组件后可以触发函数。
-
bindtap :子元素使用bindtap绑定事件后,执行的时候,会冒泡到父元素(触发父元素上绑定的bingtap事件)
-
catchtap :不会冒泡到父元素上,阻止事件冒泡
二者区别:bindtap : 向上冒泡catchtap:向上不冒泡
wxml:
<view><button bindtap="tagName">点击事件</button></view>
.js 页面写入
tagName: function(e){console.log(e);
}
wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
常见的微信小程序页面跳转方式有如下:
-
wx.navigateTo(Object)
对于页面不是特别多的小程序,通常推荐使用 wx.navigateTo进行跳转, 以便返回原页面,以提高加载速度。当页面特别多时,则不推荐使用 -
wx.redirectTo(Object)
wx.redirectTo()用于关闭当前页面,跳转到应用内的某个页面。可以避免跳转前页面占据运行内存,但返回时页面需要重新加载,增加了返回页面的显示时间wx.switchTab(Object)
跳转到 tabBar页面,并关闭其他所有非 tabBar 页面wx.navigateBack(Object)
wx.navigateBack() 用于关闭当前页面,并返回上一页面或多级页面,开发者可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层则设置对象的delta属性即可wx.reLaunch(Object)
关闭所有页面,打开到应用内的某个页面,返回的时候跳到首页
总结
关于上述五种跳转方式,做下总结:
navigateTo 保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回到原页
redirectTo 关闭当前页面,跳转到应用内的某个页面
switchTab 跳转到 tabBar 页面,同时关闭其他非 tabBar 页面
navigateBack 返回上一页面
reLanch 关闭所有页面,打开到应用内的某个页面
其中关于它们的页面栈的关系如下:
avigateTo 新页面入栈
redirectTo 当前页面出栈,新页面入栈
navigateBack 页面不断出栈,直到目标返回页,新页面入栈
switchTab 页面全部出栈,只留下新的 Tab 页面
reLanch 页面全部出栈,只留下新的页面
微信小程序与H5的区别?
从开发的角度
H5和小程序的开发工具就非常不同,小程序都是依赖于微信客户端的,所以相对来说开发工具没有H5那么多;
与标准的H5语言是不一样的;而且还独立了很多的原生app的组件,所以它在组件封装上与H5也都是有所不同
从运行环境来看
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要
面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。
而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者
工具,小程序中三大运行环境也是有所区别的。
服务器配置:
因为小程序的性能会比H5 高一些,所以服务器的配置要求上来说,小程序的要求要比H5更高一些
系统权限
因为微信能获取到更多的系统权限,如网络通信状态、数据缓存能力等,这些系统级权限都能与微信小程序无缝衔接,
这也就是官方宣称的微信小程序能够拥有Native App(原生APP)的流畅性能。而H5 web应用对系统本身的权限的获取则相对少了很多,这一点恰巧是H5 web应用经常被诟病的地方。也因此,
H5的大多数应用被圈定在业务逻辑简单、功能单一的范围上。
标签名字有点不一样
写 HTML 的时候,经常会用到的标签是 div, p, span,
小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力。小程序多了
一些 wx:if 这样的属性以及 {{ }} 这样的表达式
在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化
响应用户的行为。
操作方面来说:
网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。
小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而
缺少相关的DOM API和BOM API。
这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。
同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的
小程序和Vue写法的区别?
事件定义区别
vue事件绑定:vue用@来绑定事件<button @click="dl">登陆</button><input type="text" @input="input"/>微信小程序绑定:微信小程序原声写法前面加bind后面加事件名<button bindtap="dl">登陆</button><input type="text" bindinput="input"/>
事件函数传值
vue事件函数传值:vue传值直接写在函数括号中<button @click="dl(index)">登陆</button>微信小程序事件函数传值:微信小程序传值需要用data-自定义名字={{需要传递的值}}<button bindtap="dl" data-index="{{index}}">登陆</button>
if语句
vue的if语句:if语句前加 “v-”<div v-if="index == 1">1<div><div v-else-if="index == 2">2<div><div v-else>3<div>
微信小程序if语句:微信小程序if语句前加 “wx:”,而且判断内容需要用 {{双大括号}} 包起来,第二行的else-if,直接省略成elif<view wx:if="{{index == 1}}">1<view><view wx:elif="{{index == 2}}">2<view><view wx:else>3<view>
关键字引用
vue的关键字引用:vue中属性名前面加 “:” 或者 v-bind<img :src="src" />
微信小程序关键字引用:微信小程序中只需要属性值加“{{}}”包起来就行<image src="{{src}}" />
for列表渲染
vue的for列表渲染:vue的for语法=(每一项数据名,索引名) in 数据名<block v-for="(item,i) in list" :key="i"><div>{{item.text}}</div></block >
微信小程序的for列表渲染:微信小程序的for里只写数据名, 如果需要修改当前元素的数据名:wx:data-item=“自定义的数据名” 如果需要修改当前元素的索引名:wx:data-index=“自定义的索引名” 默认数据名是item,默认索引名是index
rpx的理解?
简介:
rpx ( responsive pixel)响应单位。
- rpx是微信小程序独有的、解决屏幕自适应的尺寸单位
- 可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为750rpx
- 通过 rpx 设置元素和字体的大小,小程序在不同尺寸的屏幕下,可以实现自动适配
rpx 和 px之间的换算
在普通网页开发中,最常用的像素单位是px
在小程序开发中,推荐使用rpx这种响应式的像素单位进行开
1 rpx = 0.5 px = 1 物理像素
微信小程序可以进行dom操作吗?
微信小程序不支持document.querySelect获取元素,因为微信小程序的渲染层和逻辑层是独立的,但是它内置了获取元素的两种方法,第一种是通过
wx.createSelectorQuery()获取dom元素,第二种时给想要使用的对象绑定事件,输出e对象,就能拿到该对象的一些信息。
.创建选择器
var query = wx.createSelectorQuery();
2.查询
集合:query.selectAll('.traffic').boundingClientRect(()=>{}).exec()单个: query.select('.tripinfotitlelist').boundingClientRect(()=>{}).exec()
二、获取dom节点场景
1.与数据渲染无关(dom节点挂载结束即可获取,根据页面生命周期选择合适的时间获取)
2.与数据相关(数据渲染结束获取即可)
this.setData({},{setTimeout(()=>{//获取即可},300)})
微信小程序与vue区别?
生命周期不一样,微信小程序生命周期比较简单
数据绑定也不同,微信小程序数据绑定需要使用{{}},vue 直接:就可以
显示与隐藏元素,vue中,使用 v-if 和 v-show 控制元素的显示和隐藏,小程序中,使用wx-if 和hidden 控制元素的显示和隐藏
事件处理不同,小程序中,全用 bindtap(bind+event),或者 catchtap(catch+event) 绑定事件,vue:使用 v-on:event 绑定事件,或者使用@event 绑定事件
数据双向绑定也不也不一样在 vue中,只需要再表单元素上加上 v-model,然后再绑定 data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是 vue非常 nice 的一点。微信小程序必须获取到表单元素,改变的值,然后再把值赋给一个 data中声明的变量。
相关文章:

vue面试题(day06)
文章目录前言请谈谈WXML与标准的html的异同?请谈谈WXSS和CSS的异同?请谈谈微信小程序主要目录和文件的作用?请谈谈小程序的双向绑定和vue的异同?简单描述下微信小程序的相关文件类型?微信小程序有哪些传值(传递数据)方…...

22 k8s常用命令
一、k8s网络 service网络 pod网络 节点网络 》 svc、pod网络都是虚拟机网络,真实网络是节点网络 二、内核升级 因为coentos系统3.10存在一些bug,docker、kubernetes不稳定,建议升级到4.4版本以上 三、集群资源分类 名称空间级别࿱…...

基于ESP32做低功耗墨水屏时钟
基于ESP32做低功耗墨水屏时钟电子墨水屏概述ESP32实验低功耗电子时钟功能描述接线开发实验结果电子墨水屏 概述 电子墨水是一种革新信息显示的新方法和技术。和传统纸差异是电子墨水在通电时改变颜色,并且可以显示变化的图象,像计算器或手机那样的显示。…...
简介)
常见路由器开源系统(固件)简介
前段时间在折腾如何通过 SD-WAN 组网方式打通办公室和家里的异地局域网。需要用到路由器的静态路由表功能,但是遍历整个家用路由器市场几乎没有支持这个功能的路由器(只有华硕 RT-AX57 有这个功能,但是成本超出了我的预算)。所有就…...

HCIE-Cloud Computing LAB备考第二步:逐题攻破--第二题:FusionAccess-搭建FA实验环境之安装基础组件和初始化ITA组件
HCIE-Cloud Computing LAB备考第二步:逐题攻破–第二题:FusionAccess-思维导图+题目=建立逻辑 专业术语 名词描述备注FusionAccess华为推出的桌面云产品,是一种虚拟桌面应用,它主要通过在硬件上部署FusionAccess配套的软件基础上,虚拟化出相互隔离的桌面,用户通过瘦客户端…...

Android APP检查设备是否为平板
正文 Android APP判断设备是否为平板的三种方法: 通过屏幕尺寸判断。一般来说,平板电脑的屏幕尺寸比手机大很多,可以根据屏幕的长宽比和尺寸等信息来区分设备类型。通过屏幕像素密度判断。一般来说,平板电脑的屏幕像素密度比手机…...

MP:使用步骤、分页、queryWrapper
Mybatis-Plus 官网: MyBatis-Plus (baomidou.com) 1. 意义 mybatis-plus是一个插件,它不能单独使用,必须配合mybatis使用,作用是简化mybatis操作,通过使用MP提供的方法,自动生成SQL语句进行CRUD 2. 使用步骤…...

C++ string类
C string类讲解 1、为什么学习string类? C语言中的字符串 在C语言中,字符串是以’\0’结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数,但是这些库函数与字符串是分离开的,不太符…...

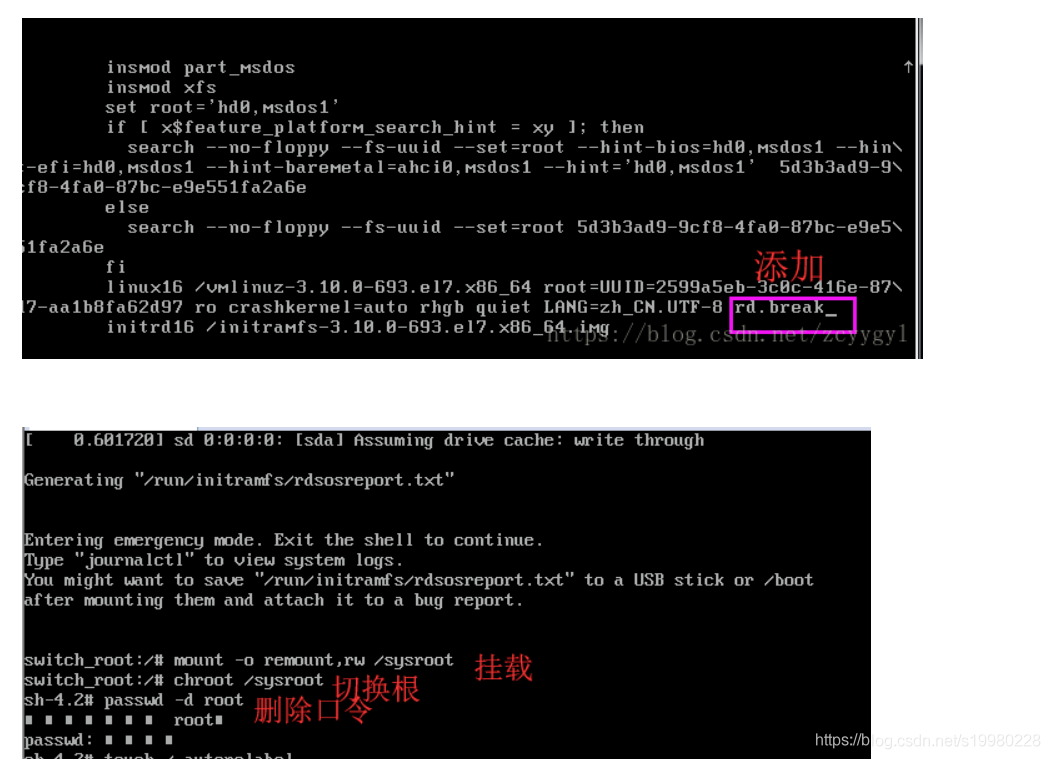
虚拟机断电centos无法启动
虚拟机断电后centos7无法正常启动 XFS(sda3) 首先需要查找日志 在界面中查找日志是 journalctl 1.由于我的电脑死机,虚拟机没有正常关闭导致重启后 node1节点:可以登陆但是出现XFS(sda3):Corruption of in-memoru data detectednode2节点&…...

python学习之基于Python的人脸识别技术学习
摘要: 面部识别技术的应用越来越广泛,它广泛应用于安全系统、人机交互、社交媒体、医疗保健等领域。本文介绍了基于Python的人脸识别技术,包括人脸检测、人脸特征提取和人脸识别三个部分。我们使用OpenCV和Dlib库来实现这些功能,…...
[Qt][Android] Qt for Android 环境搭建
建议使用 Linux 环境开发 Qt for Android,Windows 环境不好弄,问题多。 直接按照官方文档给的流程进行一步步做就行了: Getting Started with Qt for Android | Qt 6.4https://doc.qt.io/qt-6/android-getting-started.html建议使用 ubuntu…...

maven setting 配置
<?xml version"1.0" encoding"UTF-8"?><settings xmlns"http://maven.apache.org/SETTINGS/1.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/SETTINGS/1.0.0…...

【0基础学爬虫】爬虫基础之网络请求库的使用
大数据时代,各行各业对数据采集的需求日益增多,网络爬虫的运用也更为广泛,越来越多的人开始学习网络爬虫这项技术,K哥爬虫此前已经推出不少爬虫进阶、逆向相关文章,为实现从易到难全方位覆盖,特设【0基础学…...

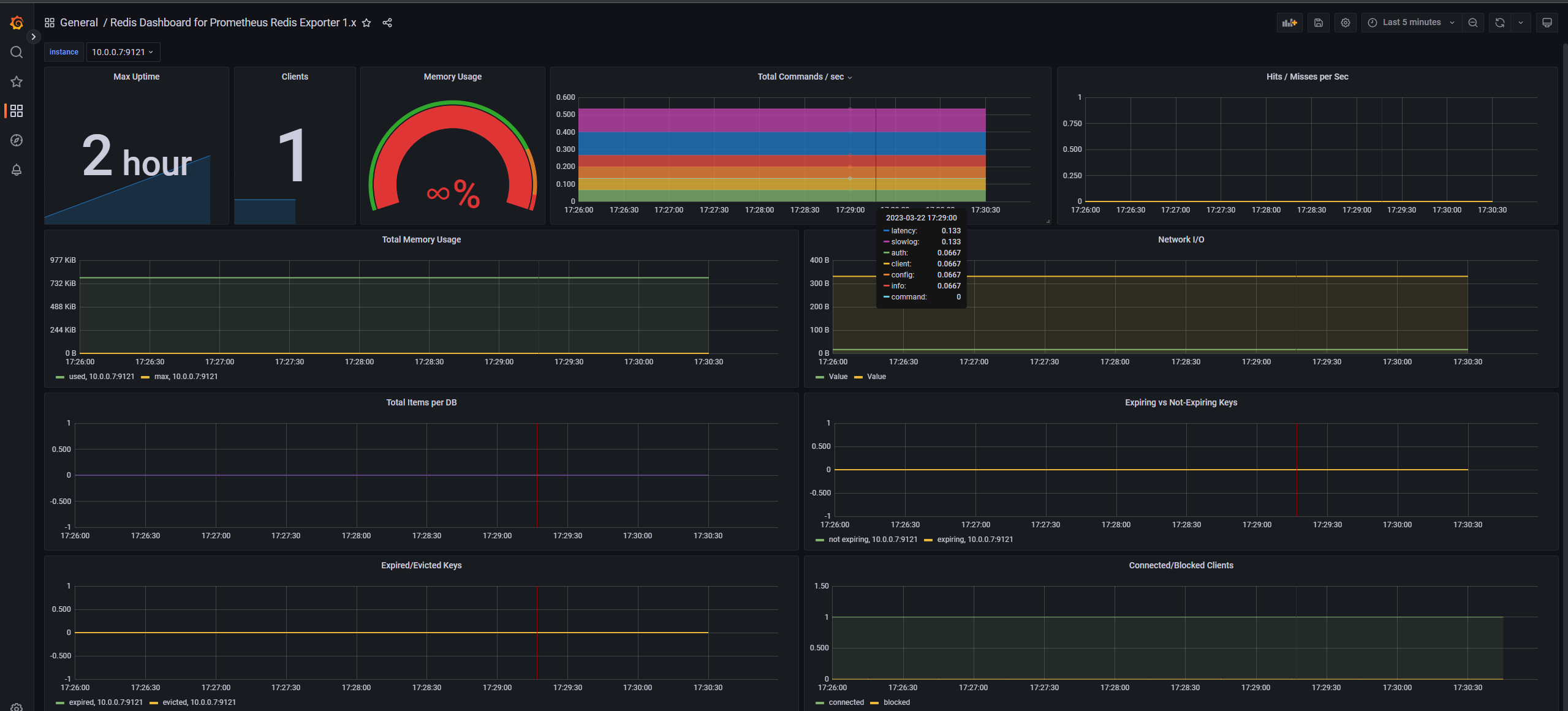
超级实用,解密云原生监控技术,使用prometheus轻松搞定redis监控
前言 大家好,我是沐风晓月,本文收录于《 prometheus监控系列》 ,截止目前prometheus专栏已经更新到第8篇文章。 本文中的是prometheus已经安装好,如果你还未安装,可以参考 prometheus安装及使用入门 若你想监控其他…...

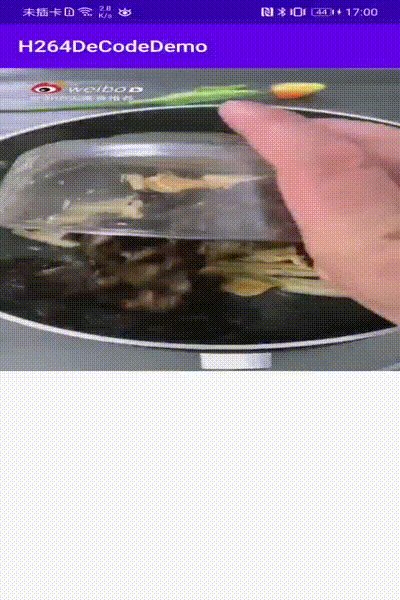
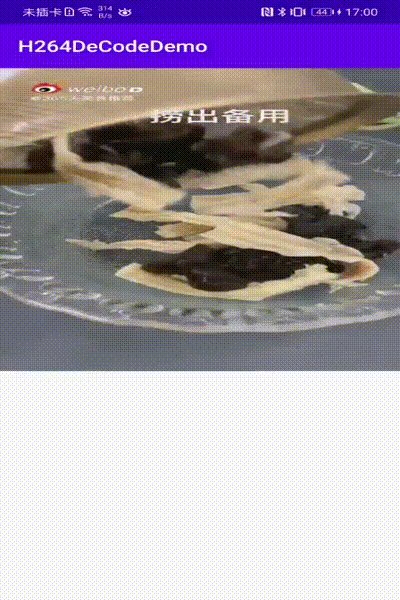
音视频开发—MediaCodec 解码H264/H265码流视频
使用MediaCodec目的 MediaCodec是Android底层多媒体框架的一部分,通常与MediaExtractor、MediaMuxer、AudioTrack结合使用,可以编码H264、H265、AAC、3gp等常见的音视频格式 MediaCodec工作原理是处理输入数据以产生输出数据 MediaCodec工作流程 Med…...

CVPR 2023|淘宝视频质量评价算法被顶会收录
近日,阿里巴巴大淘宝技术题为《MD-VQA: Multi-Dimensional Quality Assessment for UGC Live Videos》—— 适用于无参考视频质量评价的最新研究成果被计算机视觉领域顶级会议IEEE/CVF Computer Vision and Pattern Recognition Conference 2023(CVPR 20…...

【C++学习】继承
🐱作者:一只大喵咪1201 🐱专栏:《C学习》 🔥格言:你只管努力,剩下的交给时间! C是面向对象的编程语言,它有很多的特性,但是最重要的就是封装,继承…...

【03173】2020年8月高等教育自学考试-软件开发工具
一、单项选择题:1. 区别于一般软件,对软件开发工具而言,下列各项最重要的性能是 A. 效率 B. 响应速度C. 资源消耗 D. 使用方便2. 在软件开发过程的信息需求中,属于跨开发周期的信息是A. 有关系统环境的需求信息 B. 有关软件设计的…...

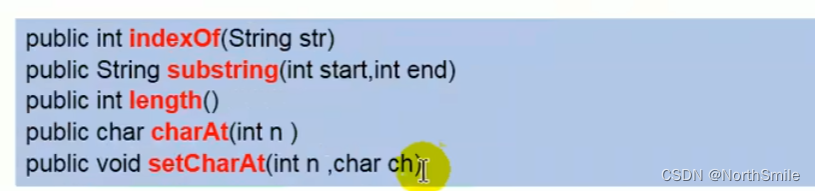
Java中的String类
String类1.String类1.1 特性1.2 面试题1.3 常用方法1.4 String与其他类型之间的转换2. StringBuilder类、StringBuffer类:可变字符序列1.String类 1.1 特性 String类为final类,不可被继承,代表不可变的字符序列; 实现了Serializ…...

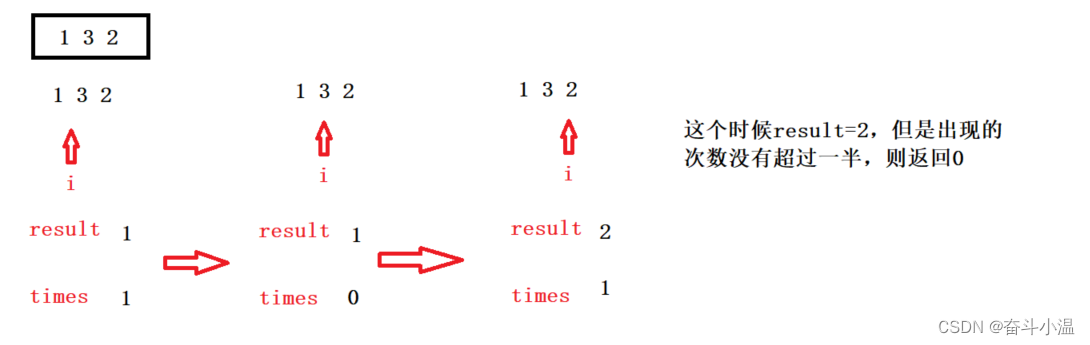
【java】笔试强训Day3【在字符串中找出连续最长的数字串与数组中出现次数超过一半的数字】
目录 ⛳选择题 1.以下代码运行输出的是 2.以下程序的输出结果为 3.下面关于构造方法的说法不正确的是 ( ) 4.在异常处理中,以下描述不正确的有( ) 5.下列描述中,错误的是( ) 6.…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
