前端开发中的代码规范
引言
在前端开发中,遵循良好的代码规范是非常重要的。这不仅能提高代码的可读性和可维护性,还能帮助团队成员更好地协作。本文将介绍一些前端开发中常用的代码规范,并探讨它们的重要性。
1. 代码规范的重要性
1.1 可读性
良好的代码规范可以使代码更易于阅读和理解,这对于维护和调试来说至关重要。
1.2 一致性
保持代码风格的一致性有助于团队成员更快地理解彼此的代码,从而提高开发效率。
1.3 自动化
代码规范可以通过自动化工具来检查和执行,这样可以节省时间并减少人为错误。
1.4 社区标准
遵守社区认可的标准可以让你的代码更容易被其他人接受,比如在开源项目中的贡献。
2. HTML 代码规范
2.1 结构清晰
- 使用语义化的标签,如
<header>、<footer>、<nav>、<article>等。 - 避免使用纯展示目的的
<div>,除非没有更好的选择。 - 保证文档结构的逻辑性。
2.2 属性顺序
- 类名 (
class) 和 ID (id) 应放在属性列表的最前面。 - 其他属性按字母顺序排列。
html
深色版本
1<div id="main" class="container" data-role="content" tabindex="0">...</div>2.3 注释
- 在复杂的 HTML 结构中使用注释来说明其用途。
html
深色版本
1<!-- Main content area -->
2<main role="main">
3 <!-- Primary navigation -->
4 <nav id="primary-nav">
5 <!-- Navigation links -->
6 </nav>
7</main>3. CSS 代码规范
3.1 缩进与空格
- 使用 2 个空格进行缩进。
- 在花括号
{}之前和之后添加空格。
css
深色版本
1.container {
2 padding: 10px;
3 background-color: #f5f5f5;
4}3.2 属性顺序
- 属性应该按类别排序,如位置、盒模型、字体等。
- 每个类别内的属性按字母顺序排列。
css
深色版本
1.container {
2 margin: 0 auto; /* Positioning */
3 width: 960px; /* Sizing */
4
5 color: #333; /* Typography */
6 font-family: sans-serif;
7 font-size: 16px;
8}3.3 BEM 命名方法
- 使用 Block Element Modifier (BEM) 方法命名类名。
block__element--modifier形式的类名。
css
深色版本
1.block__element {
2 /* Styles for the element within the block */
3}
4
5.block__element--modifier {
6 /* Styles for the modified element */
7}3.4 选择器优先级
- 尽量使用类选择器而不是 ID 选择器。
- 减少嵌套层次,避免过长的选择器链。
css
深色版本
1/* Good */
2.button {
3 /* Styles for the button */
4}
5
6/* Avoid */
7body .sidebar nav .menu .item.active {
8 /* Styles for the active menu item */
9}4. JavaScript 代码规范
4.1 标准语法
- 使用 ES6+ 语法。
- 使用
const和let而不是var。 - 避免全局变量。
javascript
深色版本
1const greeting = 'Hello';
2
3function sayHello(name) {
4 console.log(`${greeting} ${name}!`);
5}
6
7sayHello('John');4.2 函数声明
- 使用箭头函数简化函数声明。
- 对于匿名函数,始终使用括号包裹参数列表。
javascript
深色版本
1// Bad
2function add(a, b) { return a + b; }
3
4// Good
5const add = (a, b) => a + b;4.3 变量和函数命名
- 使用驼峰式命名法(camelCase)。
- 使用有意义的变量和函数名。
javascript
深色版本
1function calculateTotalPrice(items) {
2 // ...
3}
4
5const totalPrice = calculateTotalPrice(cartItems);4.4 异步编程
- 使用 async/await 处理异步操作。
- 避免使用回调地狱。
javascript
深色版本
1async function fetchData(url) {
2 try {
3 const response = await fetch(url);
4 const data = await response.json();
5 return data;
6 } catch (error) {
7 console.error(error);
8 }
9}4.5 代码注释
- 在复杂的逻辑前添加注释。
- 使用 JSDoc 格式化注释。
javascript
深色版本
1/**
2 * Calculate the total price of an order.
3 *
4 * @param {Array} items - The list of items in the order.
5 * @returns {number} The total price.
6 */
7function calculateTotalPrice(items) {
8 // Implementation...
9}5. 自动化工具
5.1 格式化工具
- 使用 Prettier 或 ESLint 的
fix功能自动格式化代码。
bash
深色版本
1npm install --save-dev prettier eslint
2npx eslint --fix src/*.js5.2 静态代码分析
- 使用 ESLint 进行静态代码分析。
bash
深色版本
1npm install --save-dev eslint
2npx eslint src/*.js5.3 测试工具
- 使用 Jest 或 Mocha 进行单元测试和集成测试。
bash
深色版本
1npm install --save-dev jest
2npx jest6. 结论
遵循一套统一的代码规范对于提高代码质量、增强团队合作至关重要。本文概述了一些基本的前端代码规范,但具体的实践可能需要根据项目的需求和团队的习惯进行调整。建议每个团队都应该制定适合自己项目的代码规范,并通过工具自动化执行这些规范,以确保代码的一致性和质量。
相关文章:

前端开发中的代码规范
引言 在前端开发中,遵循良好的代码规范是非常重要的。这不仅能提高代码的可读性和可维护性,还能帮助团队成员更好地协作。本文将介绍一些前端开发中常用的代码规范,并探讨它们的重要性。 1. 代码规范的重要性 1.1 可读性 良好的代码规范可…...

WHAT - 远程控制机制
目录 1. 客户端-服务器架构2. 连接建立3. 数据传输4. 通信协议5. 安全性6. 远程控制软件示例7. 操作流程示例 远程控制别人的电脑涉及到技术和安全多个方面。其基本机制通常包括以下几个方面: 1. 客户端-服务器架构 远程控制软件通常采用客户端-服务器架构&#x…...
苹果手机录音功能在哪里?3招轻松打开手机录音
无论是记录重要的会议内容、捕捉生活中的美好瞬间,还是进行语言学习,苹果手机的录音功能都能提供极大的便利。那么,苹果手机录音功能在哪里呢?本文将为您揭示苹果手机录音功能的藏身之处,并通过3个简单步骤,…...

RCE之突破长度限制
我们在写webshell时通常会遇到过滤,但除了过滤之外还可能会有长度限制,这里就简单说一下关于RCE突破长度限制的技巧 突破16位 例如:PHP Eval函数参数限制在16个字符的情况下 ,如何拿到Webshell? <?php $param …...

Arduino控制带编码器的直流电机速度
Arduino DC Motor Speed Control with Encoder, Arduino DC Motor Encoder 作者 How to control dc motor with encoder:DC Motor with Encoder Arduino, Circuit Diagram:Driving the Motor with Encoder and Arduino:Control DC motor using Encoder feedback loop: How …...

LangChain与Elasticsearch向量数据库的完美结合
在过去的一年中,生成式 AI (Generative AI) 领域取得了显著的进展。许多新的服务和工具应运而生。其中,LangChain 已成为构建大语言模型 (LLM) 应用程序(例如检索增强生成 (RAG) 系统)最受欢迎的框架之一。该框架极大地简化了原型…...

element时间段选择器或时间选择器 只设置默认起始时间或者结束时间,不显示问题
element时间段选择器或时间选择器 只设置默认起始时间或者结束时间,不显示问题 <div v-for"(item,index) in [a,b]":key"item"><el-date-pickerv-if"b"v-model"value1[item]"type"datetimerange"value-…...

Vue 3 中,组件间传值有多种方式
在 Vue 3 中,组件间传值有多种方式,以下是几种常见的方式 父组件向子组件传值(通过 props):以下是几个父组件向子组件传值的示例:示例 1:传递字符串示例 2:传递数字示例 3࿱…...
:npm 和npx异同点)
前置(3):npm 和npx异同点
npm(Node Package Manager)和npx(Node Package Execute)是两个密切相关但用途不同的命令行工具,它们都是Node.js生态系统中的重要组成部分。 npm 用途:npm是Node.js的包管理器,主要用于安装、…...

笔记(day17)集合概述、List、Set、比较器
集合Collection 一.概述 集合可以理解为数据结构的封装,根据不同的特性及操作性能进行分类 二.继承体系 三.Collection中常用方法 collection是集合中的父类,所以collection中的方法是所有集合中都有的 集合中只能保存引用类型(Object),无法保存基本类型 Colle…...
)
C语言从头学45——I/O函数(二)
本文继续学习I/O函数,并延续前文的编号。 (三)、sscanf() 函数 sscanf() 函数与scanf() 有些相似,不同之处sscanf() 是从已有的字符串里面获取数据;这个函数也是定义在stdio.h中。 功能:处理已经输入到计算机中的字…...

Python爬虫——爬取bilibili中的视频
爬取bilibili中的视频 本次爬取,还是运用的是requests方法 首先进入bilibili官网中,选取你想要爬取的视频,进入视频播放页面,按F12,将网络中的名称栏向上拉找到第一个并点击,可以在标头中,找到…...

为什么企业电销要用外呼系统
电销要使用外呼系统的原因主要有以下几点: 一、提升工作效率 * **自动拨号**:外呼系统能够自动拨打客户电话,减少电销人员手动拨号的时间,让他们将更多精力集中在与客户的沟通和交流上。 * **数据记录与管理**:系统能…...

Keepalived + Nginx 主备容灾方案介绍
Keepalived Nginx 主备容灾方案介绍 *服务器**IP地址**角色*Srv01192.168.249.100 VIP: 192.168.249.110NginxKeepaliveSrv02192.168.249.101NginxKeepalive 概述 Keepalived 和 Nginx 的组合是一个常见的高可用性(HA)方案,尤其适用于 Web…...

PHP、JavaScript代码审计工具
软件截图 1. GPT代码审计需要挂代理,和充值才可以使用 2. 全局搜索关键字 3. 危险函数搜索 4. 自动化代码审计 报告 下载地址 GitHub - yuag/Code-audit: 代码审计代码审计. Contribute to yuag/Code-audit development by creating an account on GitHub....

《向量数据库指南》——Ray Data+Anyscale解锁价值评估新篇章
在钧瓷这一古老而深邃的艺术领域中,每一位资深藏家与投资人都深知,随着市场的不断发展与扩大,信息的处理与分析能力对于精准判断、高效收藏与投资决策至关重要。尤其是当我们面对庞大的钧瓷数据库、复杂的交易记录、以及不断更新的市场趋势时,传统的数据处理方式往往显得力…...

知识改变命运 数据结构【杨辉三角(顺序表)】
杨辉三角 首先我们可以发现题目中返回类型是一个 这其实返回的类似与一个二维数组 我们大概分析下题目根据画图可知,我们可以把每一行的元素进行存储,然后再把每一行存储起来,然后就实现了题目 代码: public List<List<…...

Docker三剑客之Docker Engine
Docker Engine作为Docker的核心组件,其功能和重要性不言而喻。以下是对Docker Engine的详细介绍,内容涵盖其定义、核心组件、工作原理、配置方法、安全性以及最佳实践等多个方面,但由于篇幅限制,我将尽量在6000字以内概括性地介绍…...

【Qt】信号与槽(下)
目录 自定义信号 带参数的信号和槽 信号和槽存在的意义 信号与槽的连接方式 一对一 一对多 多对一 意义 信号和槽的其他说明 信号和槽的断开 使用Lambda表达式定义槽函数 信号与槽的优缺点 优点: 松散耦合 缺点: 效率较低 自定义信号 自定义槽函数是非常关键的&a…...

多模态大语言模型(MMLLM)的现状、发展和潜力
1、大模型 随着ChatGPT流行,大模型技术正逐渐成为AI领域的热点。许多行业大佬纷纷投身于这一赛道,展示了大模型的独特魅力和广阔前景。 王慧文,前美团联合创始人,发起“AI英雄帖”。 李志飞,出门问问创始人࿰…...
详解)
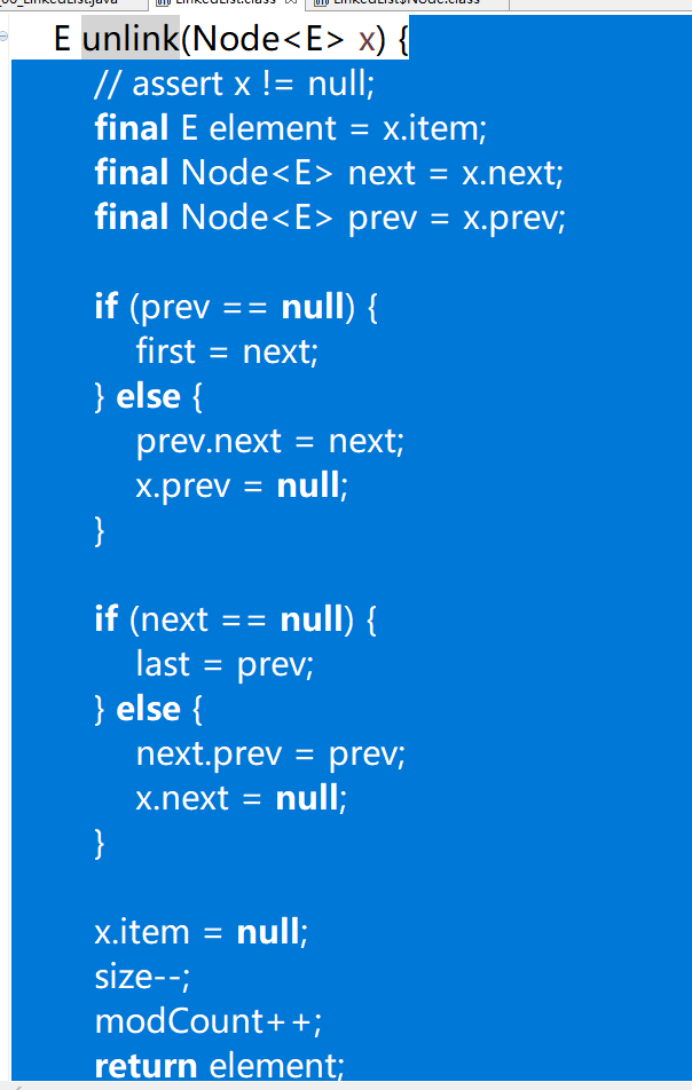
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
