学习vue Router 一 起步,编程式导航,历史记录,路由传参
目录
起步,安装
1. 安装
2. 使用
命名路由
编程式导航
1. 字符串模式
2. 对象模式
3. 命名路由模式
历史记录
replace的使用
横跨历史
路由传参
1. query路由传参
2. 动态路由传参
3. 二者的区别
起步,安装
router 路由
因为vue是单页应用不会有那么多html 让我们跳转 所有要使用路由做页面的跳转
Vue 路由允许我们通过不同的 URL 访问不同的内容。通过 Vue 可以实现多视图的单页Web应用
1. 安装
使用Vue3 安装对应的router4版本
使用Vue2安装对应的router3版本
npm install vue-router -s
2. 使用
在src目录下新建router文件夹,新建index.ts文件
import {createRouter,createWebHistory,RouteRecordRaw} from "vue-router";const routes:Array<RouteRecordRaw> = [{path: '/',component: () => import("../components/A.vue")},{path: "/card",component: () => import("../components/Card.vue")}
]const router = createRouter({history: createWebHistory(),routes
})export default router路由数组的类型 RouteRecordRaw
路由模式
-
vue2 mode history vue3 createWebHistory
-
vue2 mode hash vue3 createWebHashHistory
-
vue2 mode abstact vue3 createMemoryHistory
1为history模式,原理是调用h5的history方法,2为hash模式,原理为调用location.hash进行跳转
router-link
请注意,我们没有使用常规的 a 标签,而是使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。我们将在后面看到如何从这些功能中获益。
通过props to来进行跳转
默认渲染为一个a标签,
<script setup lang='ts'></script><template><h1>app组件</h1><router-link to="/">A组件</router-link><router-link to="/card">Card组件</router-link><router-view></router-view>
</template><style scoped></style>main.ts进行挂载
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router"const app = createApp(App)app.use(router)app.mount('#app')直接通过a href也可以跳转但是会刷新页面
<a href="/reg">rrr</a>
命名路由
除了 path 之外,你还可以为任何路由提供 name。这有以下优点:
- 没有硬编码的 URL
params的自动编码/解码。- 防止你在 url 中出现打字错误。
- 绕过路径排序(如显示一个)
const routes:Array<RouteRecordRaw> = [{path: '/',name: "A",component: () => import("../components/A.vue")},{path: "/card",name: "card",component: () => import("../components/Card.vue")}
]
router-link跳转方式需要改变 变为对象并且有对应name
<router-link :to="{name: 'A'}" style="margin-right: 10px">A组件</router-link><router-link :to="{name: 'card'}">Card组件</router-link>编程式导航
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
1. 字符串模式
<script setup lang='ts'>
import {useRouter} from "vue-router";
const router = useRouter()
function toAny(url:string) {router.push(url)
}
</script><template><h1>app组件</h1>
<!-- <router-link :to="{name: 'A'}" style="margin-right: 10px">A组件</router-link>-->
<!-- <router-link :to="{name: 'card'}">Card组件</router-link>--><button @click="toAny('/')">toA</button><button @click="toAny('/card')">ToCard</button><router-view></router-view>
</template><style scoped></style>2. 对象模式
function toAny(url:string) {router.push({path: url})
}
3. 命名路由模式
function toAny(url:string) {router.push({name: url})
}
历史记录
replace的使用
采用replace进行页面的跳转会同样也会创建渲染新的Vue组件,但是在history中其不会重复保存记录,而是替换原有的vue组件;
router-link的使用方法
<router-link replace :to="{name: 'A'}" style="margin-right: 10px">A组件</router-link><router-link replace :to="{name: 'card'}">Card组件</router-link>编程式导航的用法
function toAny(url:string) {router.replace({name: url})
}
横跨历史
该方法采用一个整数作为参数,表示在历史堆栈中前进或后退多少步
<button @click="next">前进</button><button @click="prev">后退</button>const next = () => {//前进 数量不限于1router.go(1)
}const prev = () => {//后退router.back()
}路由传参
1. query路由传参
编程式导航 使用router push 或者 replace 的时候 改为对象形式新增query 必须传入一个对象
<script setup lang="ts">
import {data} from "./data.json"
import {useRouter} from "vue-router";
const router = useRouter()
type Data = {id: numbername: stringaddress: string
}
function toDetails (item:Data) {router.push({path: "/B",query: item})
}
</script><template><div class="container"><h1>这是内容区域</h1><hr><table class="table"><thead><tr><th>编号</th><th>姓名</th><th>地址</th><th>操作</th></tr></thead><tbody><tr v-for="item in data" :key="item.id"><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.address}}</td><td><button @click="toDetails(item)">编辑</button></td></tr></tbody></table></div>
</template><style scoped>
.table {width: 50%;border-collapse: collapse;border: 1px solid #ccc;margin: 0 auto;text-align: center;
}
th,td {border: 1px solid grey;
}
</style>接受参数
使用 useRoute 的 query
<script setup generic="T" lang="ts">
import {useRoute,useRouter} from "vue-router";
const route = useRoute()
const router = useRouter()
</script><template>
<div><h1>我是b组件</h1><button @click="router.back()">返回</button><hr><div>姓名:{{route.query.name}}</div><div>地址:{{route.query.address}}</div><div>编号:{{route.query.id}}</div>
</div>
</template><style scoped></style>2. 动态路由传参
很多时候,我们需要将给定匹配模式的路由映射到同一个组件。例如,我们可能有一个 User 组件,它应该对所有用户进行渲染,但用户 ID 不同。在 Vue Router 中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数
router/index.ts
{path: "/B/:id",name: "B",component: () => import("../components/B.vue")
}
使用params就必须使用name 的形式
function toDetails (item:Data) {router.push({name: "B",params: {id: item.id}})
}
<script setup generic="T" lang="ts">
import {useRoute,useRouter} from "vue-router";
import {data} from "./data.json"
type Data = {id: numbername: stringaddress: string
}
const route = useRoute()
const router = useRouter()
const item:Data = data.find(v => v.id === Number(route.params.id)) as Data
</script><template>
<div><h1>我是b组件</h1><button @click="router.back()">返回</button><hr><div>姓名:{{item.name}}</div><div>地址:{{item.address}}</div><div>编号:{{route.params.id}}</div>
</div>
</template><style scoped></style>3. 二者的区别
-
query 传参配置的是 path,而 params 传参配置的是name,在 params中配置 path 无效
-
query 在路由配置不需要设置参数,而 params 必须设置
-
query 传递的参数会显示在地址栏中
-
params传参刷新会无效,但是 query 会保存传递过来的值,刷新不变 ;
-
路由配置
相关文章:

学习vue Router 一 起步,编程式导航,历史记录,路由传参
目录 起步,安装 1. 安装 2. 使用 命名路由 编程式导航 1. 字符串模式 2. 对象模式 3. 命名路由模式 历史记录 replace的使用 横跨历史 路由传参 1. query路由传参 2. 动态路由传参 3. 二者的区别 起步,安装 router 路由 因为vue是单页应用…...

Qt/C++最新地图组件发布/历时半年重构/同时支持各种地图内核/包括百度高德腾讯天地图
一、前言说明 最近花了半年时间,专门重构了整个地图组件,之前写的比较粗糙,有点为了完成功能而做的,没有考虑太多拓展性和易用性。这套地图自检这几年大量的实际项目和用户使用下来,反馈了不少很好的建议和意见&#…...

Laravel + Thinkphp 生成二维码
安装依赖 composer require endroid/qr-code 编写ThinkPhP代码 public function index() {// 创建二维码内容$qrCode new QrCode(Hello World);// 设置二维码的配置$qrCode->setSize(300);$qrCode->setMargin(10);// 获取二维码图像$writer new PngWriter();$result…...

2408C++,C++20的无侵入式反射
原文 C17基于结构绑定的编译期反射 事实上不需要宏的编译期反射在C17中已用得很多了,比如struct_pack的编译期反射就不需要宏,因为C17结构绑定可直接得到一个聚集类的成员的引用. struct person {int id;std::string name;int age; }; int main() {person p{1, "tom&qu…...
- python实现)
抽象工厂模式(Abstract factory pattern)- python实现
抽象工厂模式的通俗示例 想象一下,你正在经营一家家具店,你需要从不同的供应商那里采购不同的家具系列。有的供应商提供的是现代风格家具,包括现代沙发、现代椅子和现代桌子;而有的供应商提供的是古典风格家具,包括古…...

adb Connection reset by peer的解决方法
本文同步发于:https://www.cnblogs.com/yeshen-org/p/18350232 最近在编译一个老项目,项目中依赖了很多第三方库,用gradle编译要20-30分钟,而且内存开销很大。 公司配的15G内存的电脑,一次编译能用到14G。 编译的时候&…...

111111111
1111111111111111111...

搜维尔科技:Varjo XR-4使用UE5 打造最具沉浸感的混合现实环境
Varjo XR-4使用UE5打造最具沉浸感的混合现实环境 搜维尔科技:Varjo XR-4使用UE5 打造最具沉浸感的混合现实环境...

从分散到集中:TSINGSEE青犀EasyCVR视频汇聚网关在视频整体监控解决方案中的整合作用
边缘计算视频汇聚网关是基于开放式、大融合、全兼容、标准化的设计架构理念,依据《安全防范视频监控联网系统信息传输、交换、控制技术要求》(GB/T28181-2011)标准开发,集流媒体转发、视频编码、视频管理、标准通信协议、网络穿透…...

React学习-jsx语法
jsx语法,浏览器不认识,需要经过babel编译 https://babeljs.io/ 面试题:jsx的作用? 普通回答:可以在js中返回dom,经过babel编译成js认识的代码import { jsx as _jsx, jsxs as _jsxs } from "react/j…...

uniapp多图上传uni.chooseImage上传照片uni.uploadFile
uniapp多图上传uni.chooseImage上传照片uni.uploadFile 代码示例: /**上传照片 多图*/getImage() {uni.chooseImage({count: 9, //默认9sizeType: [original, compressed], //可以指定是原图还是压缩图,默认二者都有sourceType: [album], //从相册选择/…...

鸿蒙(API 12 Beta2版)媒体开发【处理音频焦点事件】
音频打断策略 多音频并发,即多个音频流同时播放。此场景下,如果系统不加管控,会造成多个音频流混音播放,容易让用户感到嘈杂,造成不好的用户体验。为了解决这个问题,系统预设了音频打断策略,对…...

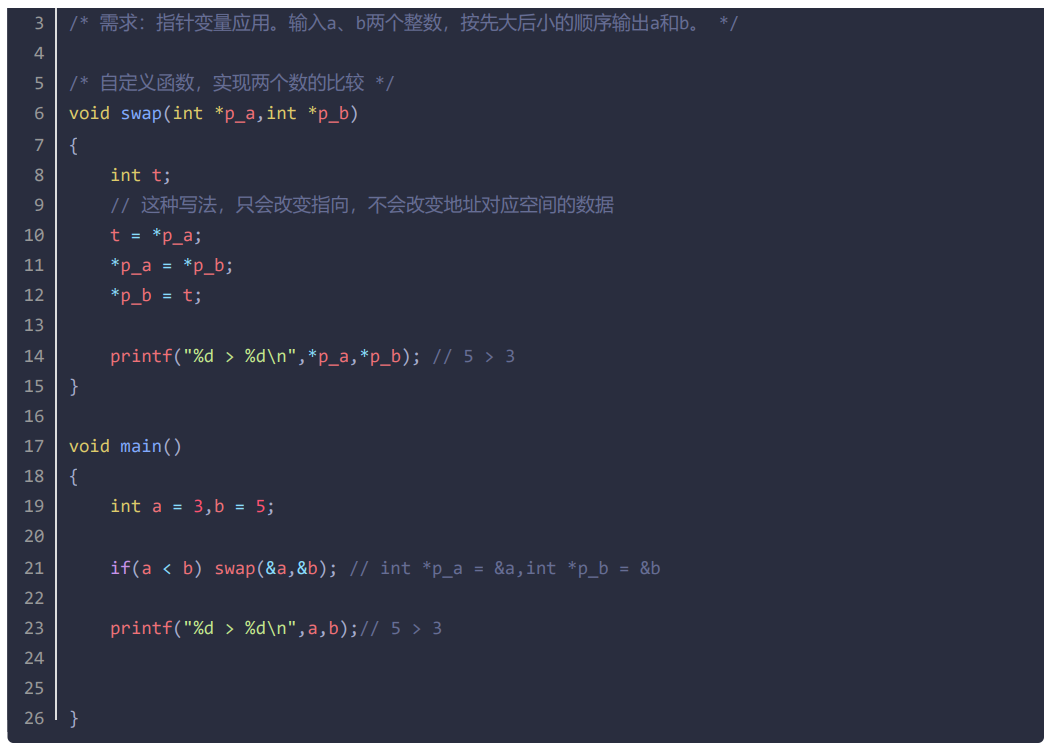
c语言第12天
指针的引入 为函数修改实参提供支持。 为动态内存管理提供支持。 为动态数据结构提供支持。 为内存访问提供另一种途径。 指针概述 内存地址:系统为了内存管理的方便,将内存划分为一个个的内存单元(1个内存单元占1个字 节)&…...

回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出
回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出 文章目录 前言回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出 一、PSO-MSVR模型1. …...

《花100块做个摸鱼小网站! 》第二篇—后端应用搭建和完成第一个爬虫
一、前言 大家好呀,我是summo,前面已经教会大家怎么去阿里云买服务器(链接在这,需要自取:https://developer.aliyun.com/huodong/dashiblogger?userCodemtbtcjr1),以及怎么搭建JDK、Redis、My…...

Mapreduce_csv_averageCSV文件计算平均值
csv文件求某个平均数据 查询每个部门的平均工资,最后输出 数据处理过程 employee_noheader.csv(没做关于首行的处理,运行时请自行删除) EmployeeID,EmployeeName,DepartmentID,Salary 1,ZhangSan,101,5000 2,LiSi,102,6000…...

将UEC++项目转码成UTF-8
方法一 如果文件不多的话,可以手动一个一个进行修改。添加 “高级保存选项” 手动改为UTF-8 方法二 使用editorconfig文件,统一编码问题。通过:“工具” > “选项”>"文本编辑器" > "C/C" > "代码样式…...

深入探索MySQL C API:使用C语言操作MySQL数据库
目录 引言 一. MySQL C API简介 二. MySQL C API核心函数 2.1 初始化和连接 2.2 配置和执行 2.3 处理结果 2.4 清理和关闭 2.5 错误处理 三. MySQL使用过程 四. 实现CRUD操作 4.1 创建数据库并建立表 编辑 4.2 添加数据(Create) 编辑 …...

武汉流星汇聚:亚马逊助力跨境电商扬帆起航,海外影响力显著提升
在全球化浪潮的推动下,跨境电商已成为连接世界市场的重要桥梁。而在这场跨越国界的商业盛宴中,亚马逊作为全球电商的领军者,以其独特的商业模式、庞大的用户基础,为无数企业提供了前所未有的发展机遇。武汉流星汇聚电子商务有限公…...

C语言:设计模式
C语言和设计模式(总结篇) 书籍:《大话设计模式》 2、C语言和设计模式:原型模式(复制自己,生成另外一个实例对象) 17、C语言实现面向对象编程 : 封装、继承、多态 ---- C语言可:封…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
