jQuery实现图片轮播效果
实现图片轮播效果,打开页面,每隔3秒切换至下一张图片;光标移入数字时,播放相应图片。
思路:
(1)获取需要轮播的图片和展示的div。
(2)使用animate设置left值,每次移动宽度为展示div的宽度。
(3)播放图片时,对应数字应用红色背景样式,其他数字移除该样式。
效果:



代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>* {margin: 0;padding: 0;}img {width: 800px;height: 400px;}.banner {width: 800px;height: 400px;border: 1px solid black;margin: 50px auto;overflow: hidden;cursor: pointer;position: relative;}.banner .slide {width: 4800px;height: 400px;position: absolute;left: -600px;}.banner .slide .pic {width: 800px;height: 400px;line-height: 400px;text-align: center;float: left;font-size: 72px;color: white;}.banner .numbers {width: 150px;height: 30px;position: absolute;bottom: 1%;left: 85%;margin-left: -50px;z-index: 2;}.banner .numbers .number {width: 20px;height: 20px;float: left;margin: 5px 6px;cursor: pointer;background-color: white;color: black;text-align: center;border: 1px solid red;}.banner .numbers .on {background-color: red;color: #fff;font-weight: bolder;}</style></head><body><div class="banner"><div class="slide"><div class="pic"><img src="./4.png"></div><div class="pic"><img src="./1.png"></div><div class="pic"><img src="./2.png"></div><div class="pic"><img src="./3.png"></div><div class="pic"><img src="./4.png"></div><div class="pic"><img src="./1.png"></div></div><div class="numbers"><span class="number on">1</span><span class="number">2</span><span class="number">3</span><span class="number">4</span></div></div><script src="jquery-1.12.4.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">var index = 1; var timer = null;var size = $('.slide').children().size();var picWidth = $('.pic').width();$('.banner').mouseover(function() {clearInterval(timer);});$('.banner').mouseleave(function() {autoSlide();});$('.slide').mouseleave();function autoSlide() {timer = setInterval(function() {index++; changeImg();changeNums();}, 3000); };function changeImg() {var slideWidth = -1 * picWidth * index; $('.slide').animate({'left': slideWidth + 'px'}, 500);if (index >= size - 1) {$('.slide').animate({'left': -picWidth + 'px'}, 0);index = 1;}if (index < 1) {$('.slide').animate({'left': -(size - 2) * picWidth + 'px'}, 0);index = size - 2;}}function changeNums() {$('.number').eq(index - 1).addClass('on').siblings().removeClass('on');}$('.number').mouseover(function(event) {var target = event.target;index = $(target).index() + 1;changeImg();changeNums();});</script></body>
</html>
相关文章:

jQuery实现图片轮播效果
实现图片轮播效果,打开页面,每隔3秒切换至下一张图片;光标移入数字时,播放相应图片。 思路: (1)获取需要轮播的图片和展示的div。 (2)使用animate设置left值ÿ…...

关于天地图新手使用
1分钟带你了解学习天地图 适用新手 天地图API (tianditu.gov.cn) 文档api 先去注册key 把脚本放到index.html文件里面 <!-- 天地图的官网申请的tk --> <script src="http://api.tianditu.gov.cn/api?v=4.0&tk=申请的key" type="text/javascr…...

STM32与Arduino和ESP32对比分析
在嵌入式系统领域,STM32、Arduino 和 ESP32 是三种广泛使用的微控制器平台。它们各自具有独特的优势,适用于不同类型的项目。本文将详细比较这些平台,帮助您了解它们之间的差异、优势以及可能的应用场景。 一、架构与处理能力 STM32…...
 】)
125. 验证回文串【 力扣(LeetCode) 】
一、题目描述 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 true ;…...

3年经验,面试测试岗20k都拿不到了吗?
我的情况 大概介绍一下个人情况,女,本科,三年多测试工作经验,懂python,会写脚本,会selenium,会性能,然而到今天都没有收到一份offer!从年后就开始准备简历,年…...

【ML】强化学习(Reinforcement Learning)及其拆解
【ML】强化学习(Reinforcement Learning) 1. RL Outline 强化学习(Reinforcement Learning)概述1.1 RL的基本框架 2. RL 引入:从这个小游戏开始3. Policy Gradient 方法4. Actor-Critic 方法5. [奖励塑形(R…...

在宝塔面板下安装WordPress
宝塔面板是服务器管理好助手,尤其在Linux系统下,提高了管理的可视化,降低了Linux服务器的使用门槛。 WordPress是个非常好的博客系统,由于支持海量主题模板、各种类型的插件,因此已经成为建设各类网站的首选框架。 今…...

纷享销客CRM AI产品架构概览、产品特色
一、纷享销客CRM AI产品架构概览 纷享AI平台架构分为三个主要层次:AI基础设施层、AI平台层和AI应用层。每个层次都由一系列功能模块组成,旨在为客户提供强大的技术支持和灵活的解决方案。 1.Al基础设施层 AI基础设施层是整个AI平台的底层支撑ÿ…...

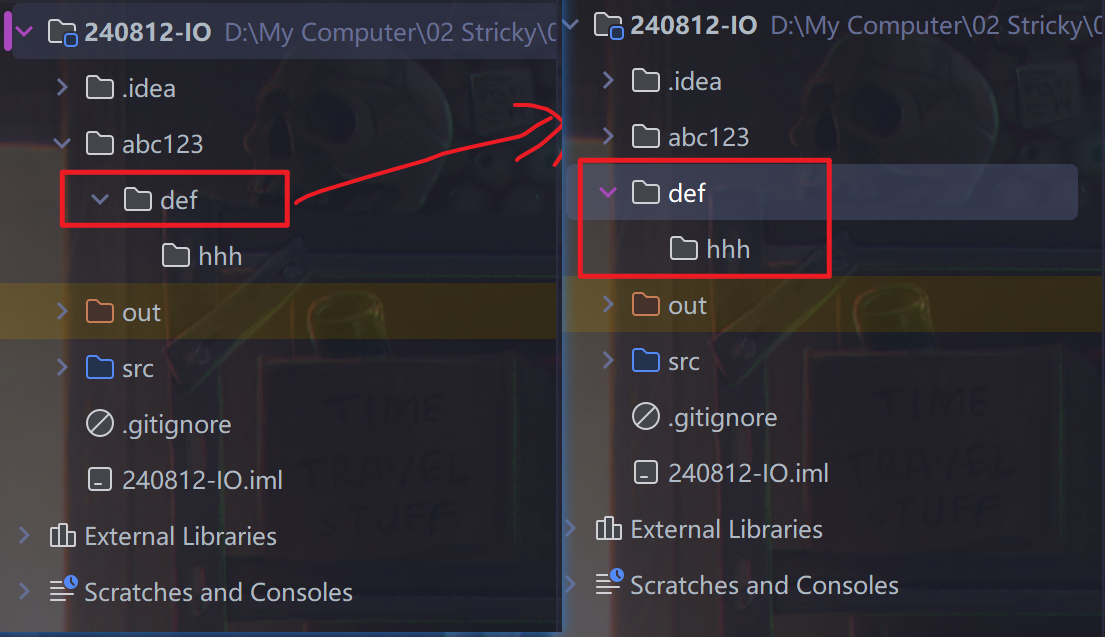
【文件IO】文件系统操作
文章目录 基本操作概述1. 文件属性2. 文件构造方法3. 文件方法1. 文件创建2. 文件删除3. 查看目录下所有的文件名4. 遍历目录5. 创建目录5. 目录重命名 基本操作概述 创建文件删除文件创建目录重命名文件判定文件存在… Java 中,提供了一个 File 类,进…...

Spring Cloud Alibaba 集成分布式定时任务调度功能
作者:千习 背景简介 定时任务是指在约定的时间,或者按照固定频率周期性执行的任务。在企业应用中,非用户行为发起的后台业务,一般都是通过定时任务来实现,常见场景如下: 异步数据处理:比如先…...

中职云计算实训室
一、实训室建设背景 随着信息技术的飞速发展,云计算已成为推动数字化转型、促进经济社会发展的重要力量。《中华人民共和国国民经济和社会发展第十四个五年规划和2035年远景目标纲要》明确提出,要加快数字化发展,建设数字中国。云计算作为数…...

【python制作一个小程序作为七夕礼物】
制作一个七夕节礼物的小程序,我们可以考虑一个简单的互动程序,比如一个“七夕情侣姓名配对指数计算器”。这个程序将接收两个名字作为输入,然后输出一个随机的“配对指数”和一些浪漫的话语。以下是一个使用Python实现的简单示例:…...

一篇文章教会你如何使用Haproxy,内含大量实战案例
1. Haproxy 介绍 HAProxy是法国开发者 威利塔罗(Willy Tarreau) 使用C语言编写的自由及开放源代码软件,是一款具备高并发(万级以上)、高性能的TCP和HTTP应用程序代理. HAProxy运行在当前的硬件上,可以支持…...

PythonStudio 控件使用常用方式(二十二)TFlowPanel
PythonStudio是一个极强的开发Python的IDE工具,官网地址是:https://glsite.com/ ,在官网可以下载最新版的PythonStudio,同时,在使用PythonStudio时,它也能及时为用户升到最新版本。它使用的是Delphi的控件&…...

培训第二十七天(lvs_nat模式与lvs_dr模式配置)
上午 核心:内核中的ipvs,ipvsadm1、安装ipvsadm[rootnat ~]# yum -y install ipvsadm2、配置规则查看所有的规则,如果已经配置好规则,重启之后也就没有了[rootnat ~]# ipvsadm -L -n 1、配置vip网卡 (1)在…...

JAVA中DateFormat详解
在Java中,DateFormat 是一个抽象类,它用于格式化和解析日期。DateFormat 允许进行日期-文本之间的转换,以及日期-时间之间的解析和格式化。Java 提供了多个 DateFormat 的具体子类,其中最常用的是 SimpleDateFormat,它…...

uniapp——列表选择样式
案例 代码 <view class"list"><block v-for"(item,index) in 8" :key"index"><view class"item" click"choosePackage(item)" :class"{active:item current}"><view class"i_money&q…...

解决客户访问超时1s问题
访问公网地址返回状态码499-CSDN博客 需求描述 客户访问公司公网服务,期望在1s内完成。他们在客户端设置了超时1s的配置,如果超过1s公司服务就会报错499,这是正常的请求返回。 这里是业务简易的连路图: 分析问题 目前这个服务通过公网的alb负载均衡到ecs,通过ecs再转发…...

Linux命令(基础面试可用,都是自己觉得平时使用多的)
1.cat 参数:-n:显示行号-s:压缩连续的空行,只显示一个空行2.chattr 改变文件属性 语法:chattr [-RV] [/-/<属性>][文件或目录] 属性:a:让文件或目录仅供附加用途i:不得任意更…...

opencv-python图像增强一:传统图像去噪方法整理
一、简介: 在数字图像处理领域,噪声一直是影响图像质量的重要因素。无论是拍摄过程中的环境干扰,还是传输过程中的信号失真,噪声都可能导致图像模糊、细节丢失,甚至影响后续的图像分析和应用。为了提高图像的视觉效果…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

WEB3全栈开发——面试专业技能点P8DevOps / 区块链部署
一、Hardhat / Foundry 进行合约部署 概念介绍 Hardhat 和 Foundry 都是以太坊智能合约开发的工具套件,支持合约的编译、测试和部署。 它们允许开发者在本地或测试网络快速开发智能合约,并部署到链上(测试网或主网)。 部署过程…...

关于疲劳分析的各种方法
疲劳寿命预测方法很多。按疲劳裂纹形成寿命预测的基本假定和控制参数,可分为名义应力法、局部应力一应变法、能量法、场强法等。 1名义应力法 名义应力法是以结构的名义应力为试验和寿命估算的基础,采用雨流法取出一个个相互独立、互不相关的应力循环&…...
