Flutter中的 extended_nested_scroll_view 库:介绍与使用指南
在开发Flutter应用时,处理复杂的滚动效果是一项常见的任务。Flutter提供了NestedScrollView来实现可折叠的应用栏与滚动列表的结合,但在某些情况下,NestedScrollView可能不够强大。为了解决这些问题,我们可以使用extended_nested_scroll_view库,该库对NestedScrollView进行了扩展,提供了更多的功能和更灵活的滚动控制。
为什么选择extended_nested_scroll_view?
extended_nested_scroll_view库主要解决了Flutter原生NestedScrollView在某些场景下的不足之处,以下是它的几个优点:
- 支持TabBarView的同步滚动:在多个Tab页面之间切换时,能够保持滑动位置的一致性。
- 提供更灵活的滚动控制:更好地处理复杂的嵌套滚动场景,如在列表头部添加自定义布局。
- 解决内外滚动冲突:更好地处理内外滚动视图之间的滑动事件冲突。
如何使用extended_nested_scroll_view?
1. 添加依赖
在pubspec.yaml文件中添加extended_nested_scroll_view库的依赖:
dependencies:flutter:sdk: flutterextended_nested_scroll_view: ^最新版本号
然后运行命令安装依赖:
flutter pub get
2. 基本使用示例
下面是一个基本的extended_nested_scroll_view使用示例,它展示了如何创建一个具有可折叠AppBar和多个Tab页面的界面。
import 'package:flutter/material.dart';
import 'package:extended_nested_scroll_view/extended_nested_scroll_view.dart'as extended;void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Extended Nested ScrollView Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: HomeScreen(),);}
}class HomeScreen extends StatelessWidget {Widget build(BuildContext context) {return DefaultTabController(length: 3,child: Scaffold(body: extended.ExtendedNestedScrollView(headerSliverBuilder: (context, innerBoxIsScrolled) {return [SliverAppBar(title: const Text('Extended Nested ScrollView'),pinned: true,expandedHeight: 200.0,flexibleSpace: FlexibleSpaceBar(background: Image.network('https://example.com/image.jpg',fit: BoxFit.cover,),),bottom: const TabBar(tabs: [Tab(icon: Icon(Icons.directions_car), text: 'Car'),Tab(icon: Icon(Icons.directions_transit), text: 'Transit'),Tab(icon: Icon(Icons.directions_bike), text: 'Bike'),],),),];},body: TabBarView(children: [_buildTabContent('Car Page'),_buildTabContent('Transit Page'),_buildTabContent('Bike Page'),],),),),);}Widget _buildTabContent(String title) {return extended.ExtendedVisibilityDetector(uniqueKey: Key(title),child: ListView.builder(key: PageStorageKey<String>(title),itemCount: 30,itemBuilder: (context, index) {return ListTile(title: Text('$title Item $index'),);},),);}
}
3. 解释示例
在上面的示例中,我们使用了extended.ExtendedNestedScrollView代替Flutter自带的NestedScrollView。关键代码如下:
- headerSliverBuilder:用于构建头部可滚动部分,包括
SliverAppBar。 - TabBarView:配合
TabBar实现多个选项卡视图。 - NestedScrollViewInnerScrollPositionKeyWidget:用于确保每个Tab页面的ListView具有唯一的滚动位置,这样可以在Tab切换时保持滚动状态。
4. 进阶使用:同步Tab页面的滚动位置
extended_nested_scroll_view提供了更为高级的功能,例如在不同Tab页面之间同步滚动位置。我们可以使用TabBarView的controller属性结合extended.ExtendedNestedScrollView的controller来实现这一点。
import 'package:flutter/material.dart';
import 'package:extended_nested_scroll_view/extended_nested_scroll_view.dart'as extended;void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Extended Nested ScrollView Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: HomeScreen(),);}
}class HomeScreen extends StatefulWidget {_HomeScreenState createState() => _HomeScreenState();
}class _HomeScreenState extends State<HomeScreen> with TickerProviderStateMixin {late TabController _tabController;void initState() {super.initState();_tabController = TabController(length: 3, vsync: this);}Widget build(BuildContext context) {return Scaffold(body: extended.ExtendedNestedScrollView(headerSliverBuilder: (context, innerBoxIsScrolled) {return [SliverAppBar(title: const Text('Extended Nested ScrollView'),pinned: true,expandedHeight: 200.0,flexibleSpace: FlexibleSpaceBar(background: Image.network('https://example.com/image.jpg',fit: BoxFit.cover,),),bottom: TabBar(controller: _tabController,tabs: const [Tab(icon: Icon(Icons.directions_car), text: 'Car'),Tab(icon: Icon(Icons.directions_transit), text: 'Transit'),Tab(icon: Icon(Icons.directions_bike), text: 'Bike'),],),),];},body: TabBarView(controller: _tabController,children: [_buildTabContent('Car Page'),_buildTabContent('Transit Page'),_buildTabContent('Bike Page'),],),),);}Widget _buildTabContent(String title) {return extended.ExtendedVisibilityDetector(uniqueKey: Key(title),child: ListView.builder(key: PageStorageKey<String>(title),itemCount: 30,itemBuilder: (context, index) {return ListTile(title: Text('$title Item $index'),);},),);}
}
常见问题和解决方案
1. 滚动位置同步问题
在使用extended_nested_scroll_view时,确保每个子列表视图使用ExtendedVisibilityDetector包裹,并且使用唯一的Key以防止滚动位置错误。
2. Tab切换时滚动状态恢复
extended_nested_scroll_view可以很好地管理Tab页面之间的滚动状态切换,如果遇到问题,可以检查PageStorageKey的使用是否正确。
结论
extended_nested_scroll_view库提供了更强大和灵活的滚动布局解决方案,使得在Flutter中实现复杂的UI设计更加容易。如果你的应用需要处理复杂的滚动场景,或者需要在多个Tab页面之间保持一致的滚动体验,那么extended_nested_scroll_view是一个非常不错的选择。
相关文章:

Flutter中的 extended_nested_scroll_view 库:介绍与使用指南
在开发Flutter应用时,处理复杂的滚动效果是一项常见的任务。Flutter提供了NestedScrollView来实现可折叠的应用栏与滚动列表的结合,但在某些情况下,NestedScrollView可能不够强大。为了解决这些问题,我们可以使用extended_nested_…...

Elasticsearch 综合搜索案例解析
Elasticsearch 是一个功能强大的搜索引擎,它不仅支持全文搜索,还提供了排序、分页、高亮显示等多种搜索结果处理功能。通过综合使用这些功能,我们可以构建出丰富而高效的搜索应用。本文将通过一个具体的案例,介绍如何在 Elasticse…...
)
Web存储革命:揭秘JavaScript的会话存储(sessionStorage)
标题:Web存储革命:揭秘JavaScript的会话存储(sessionStorage) 在当今的Web开发中,状态管理和数据持久化是构建交互式应用的关键。JavaScript提供了多种客户端存储解决方案,其中会话存储(sessio…...

基于python的百度迁徙迁入、迁出数据分析(九)
副标题:从百度迁徙数据看——人口虹吸效应 人口虹吸效应:人口虹吸效应是指大城市或中心城市因其经济、文化、教育、医疗等资源的优势,吸引周边地区的人口、资本和其他资源向其集中的一种现象。这种效应在城市化进程中尤其明显,通…...

2025上海礼品展 华东礼品工艺品展览会
2025第25届上海国际礼品及家居用品展 在璀璨繁华的上海,一场盛大的礼品盛宴即将拉开帷幕。2025年上海国际礼品及 家居用品展览会(简称“华礼展”),作为华东地区乃至全国范围内备受瞩目的礼 品行业盛会,将于2025年6月29日至7月1日在上海新国…...
:概述与基础)
Flink开发(一):概述与基础
目录 1. Flink概述 1.1 什么是Flink? 1.2 Flink的主要特点 2. Flink的核心组件 2.1 Flink架构 2.2 数据流模型 3. Flink的基础应用 3.1 开发环境配置 3.3 数据源和数据接收器 4. Flink的高级功能 4.1 状态管理与容错 4.2 窗口操作 5. Flink的应用场景 …...

GD32E503实现串口中断收发功能
如有技术问题及技术需求请加作者微信! 源码下载链接:代码下载 亲测可用实现GD32E503库函数串口数据收发功能: #include "gd32e50x.h" #include "gd32e503v_eval.h" #include "systick.h" #include <stdio.h> #include "user_uart…...

照片怎么提取文字?分享5种简单好用的提取方法
在我们日常的学习或者是办公中,往往会使用到大量的图片文件,而在这些图片中往往蕴含着丰富的文字信息,但手动输入不仅费时费力,还容易出错。如果能够一键提取出图片中的文字就会大大提高工作效率,下面给大家分享5种提取…...

最佳云服务器推荐:三丰云免费虚拟主机和云服务器
随着云计算技术的不断发展,越来越多的企业和个人开始将业务迁移到云端。在这个过程中,选择一款稳定、高效、性价比高的云服务器至关重要。今天,我就为大家推荐一家备受好评的云服务器提供商——三丰云(https://www.sanfengyun.com…...
)
IPKISS Tutorial 目录(目前 45 篇 持续更新中,部分教程尚未制作成目录)
IPKISS Tutorial 目录 芯片版图绘制教程IPKISS Tutorial(5)Basis直接创建结构(1)PCell(3)Layer and Template(Trace Template)(2)参数查询(2)Lumerical API&a…...

加强混合工作时代的组织网络安全态势
随着组织转向采用和实施混合和远程工作模式,网络安全的重要性从未如此重要。虽然工作场所的这种演变提供了灵活性并有望提高生产力,但它也带来了组织无法忽视的无数网络安全挑战。多样化工作环境的整合需要强大的安全措施、创新的保护策略和警惕的文化&a…...

vivado报错:file ended before end of clause
最近在学习Xilinx FPGA时,遇到 Vivado 报错如下图所示: 刚开始,看到错误是在第1行代码中出现的,我的第一反应是该行代码写错了,然后搜了搜语法,发现没错。 分析报错信息发现,该错误应该是和文件…...

基于asp.net的webform框架的校园点餐系统源码
今天给大家分享一套基于asp.net的webform框架的网页点餐系统,适合课程设计参考及其自己学习,需要的小伙伴自己参考下,下载链接我放在后面了 主要功功能 系统的主要功能包含:前端点餐页面、加入购物车、商品食物浏览、我的购 物车…...

俞敏洪,真窝囊?
文|琥珀食酒社 作者 | 璇子 大家都被俞敏洪骗了 当年《中国合伙人》一播出 俞敏洪竟抱怨黄晓明说: “你把我演得太窝囊!” 那俞敏洪真的不窝囊吗? 他培养出董宇辉 让他赚了近6亿 结果人没留住、公司也送了人 还要被丈母娘…...

速盾:高防ip和cdn哪个好?
高防IP和CDN是两种常见的网站安全解决方案,它们在提供网站安全保护方面有着不同的优势和特点。下面,我们将从技术原理、性能优势和适用场景等方面进行比较,帮助您选择适合自己网站的解决方案。 首先,我们来看看高防IP的特点。高防…...

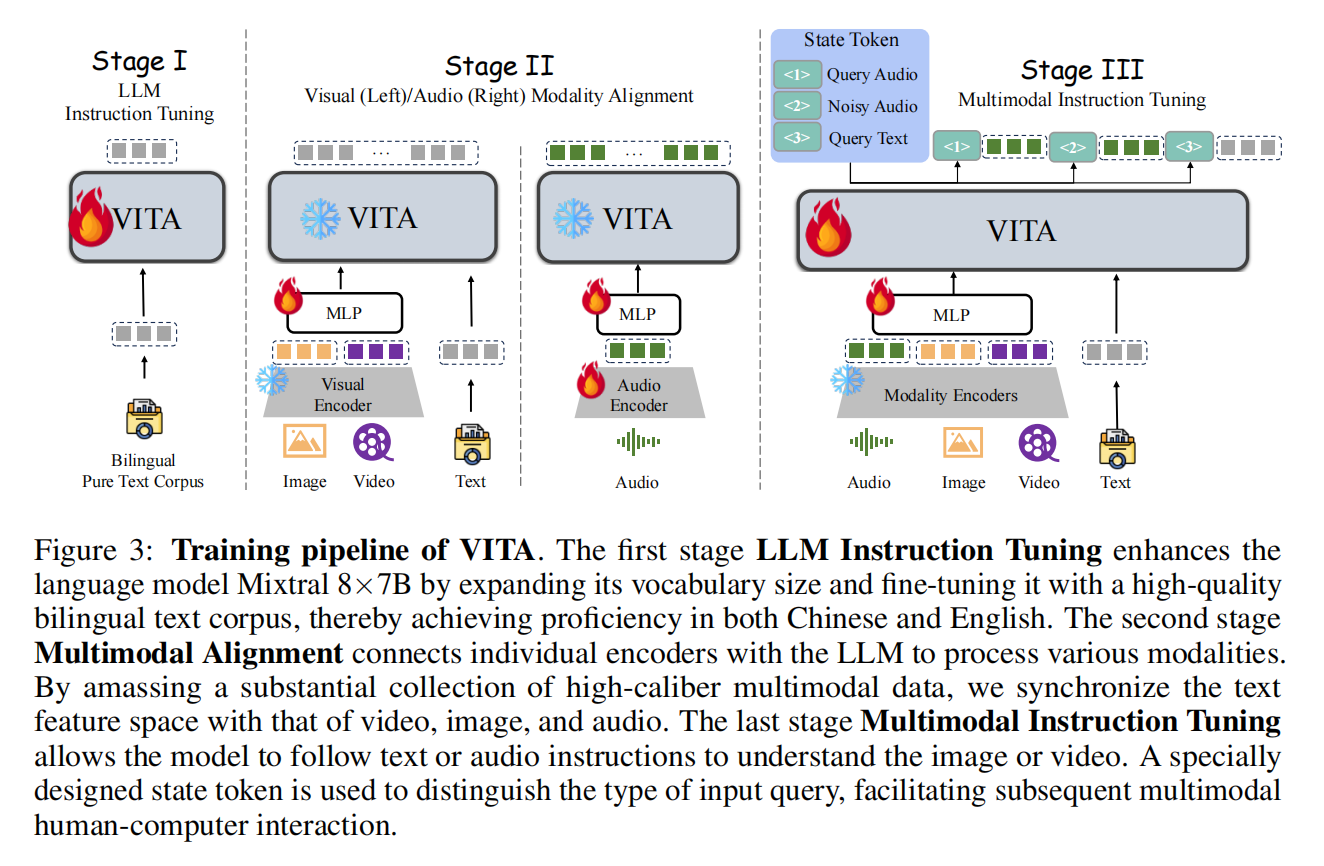
论文分享|MLLMs中多种模态(图像/视频/音频/语音)的tokenizer梳理
本文旨在对任意模态输入-任意模态输出 (X2X) 的LLM的编解码方式进行简单梳理,同时总结一些代表性工作。 注:图像代表Image,视频代表Video(不含声音),音频代表 Audio/Music,语音代表Speech 各种…...

如何使用 Puppeteer 和 Node.JS 进行 Web 抓取?
什么是 Headlesschrome? Headless?是的,这意味着这个浏览器没有图形用户界面 (GUI)。不用鼠标或触摸设备与视觉元素交互,你需要使用命令行界面 (CLI) 来执行自动化操作。 Headlesschrome 和 Puppeteer 很多网页抓取工具都可适用…...

JDK 8 有哪些新特性?
JDK 8 引入了一系列新特性,主要包括: 1. 元空间替代了永久代 解决了永久代的内存管理、性能问题。提高了类加载器的隔离性。增强了可扩展性和跨平台性。提升了与垃圾收集器的兼容性。 因为 JDK8 要把 JRockit 虚拟机和 Hotspot 虚拟机融合,…...

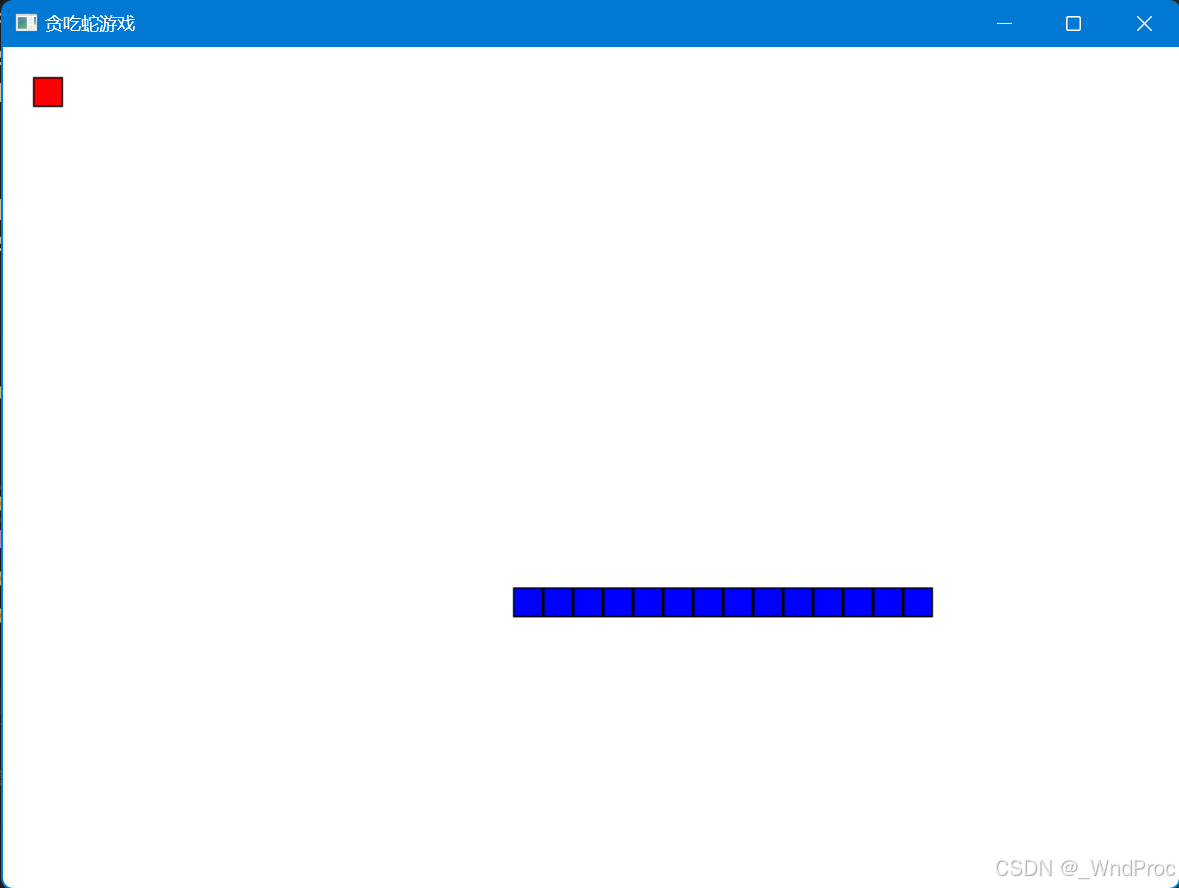
C++ Win32API 贪吃蛇游戏
程序代码: #include <windows.h> #include <list> #include <ctime>// 定义游戏区域大小 const int width 20; const int height 20;// 定义贪吃蛇的方向 enum Direction { UP, DOWN, LEFT, RIGHT };// 定义贪吃蛇的节点 struct SnakeNode {in…...

【Python实现代码视频/视频转字符画/代码风格视频】
该程序改良自GitHub开源项目VideoCharDraw 在源程序CharDraw_thread.py 带压缩和多线程版本字符画的基础上使用Tkinter库添加了图形化的操作,使用户操作体验更方便。 什么是视频字符画? 视频转字符画是一种将视频中的每一帧图像转换为由字符组成的图…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
