前端项目中的Server-sent Events(SSE)项目实践及其与websocket的区别
前端项目中的Server-sent Events(SSE)项目实践
前言
在前端开发中,实时数据更新是提升用户体验的重要因素之一。Server-SentEvents(SSE)是一种高效的技术,允许服务器通过单向连接将实时数据推送到客户端。下面将从SSE的基本改变,使用场景展开了解,并提供一个实际案例来更好的理解如何在前端项目中应用SSE。websocket实践总结走这里>>>>
SSE的主要特点
- 单项数据流:数据从服务器推送到客户端。
- 自动重连:在链接丢失时,浏览器会自动尝试重新链接。
- 简单易用:基于
HTTP协议,不需要额外的库或协议。
SSE的使用场景
sse适用于需要从服务器定期推送数据的场景,例如:
- 实时通知系统。
- 实时更新的动态数据,如新闻,股票行情。
- 数据流展示,如仪表,数据统计大屏报表。
SSE在vue2中实际项目中代码解释
created():在组件实例创建之后立即调用setupSSE()方法来初始化SSE链接。
beforeDestroy()这是在组件销毁之前调用closeSSE()方法来关闭SSE链接,确保在组件被销毁时清理资源。
created() {this.setupSSE();},beforeDestroy() {this.closeSSE();}
setupEES():用于初始化SSE链接。
“const url = ....”:设定SSE连接的URL。
"this.eventSource = new EventSource(url);":创建一个新的”EventSource“实例,连接到指定的URL。"this.eventSource.addEventListener("message", this.handleMessage)":监听服务器推送的message时间,当服务器推送数据时,会调用handleMessage方法来处理这些数据。
this.eventSource.addEventListener("error",this.handleError); :监听error事件,当发生错误时,会调用handleError方法来处理错误。
// 开始SSEsetupSSE() {const url = `http://192.168.60.37:32483/data-analysis-center/CompanyScreen/subscribe?id=1`;// SSE连接的URL,这里假设使用相对路径,可以根据实际情况修改this.eventSource = new EventSource(url);// 监听消息事件this.eventSource.addEventListener("message", this.handleMessage);// 监听错误事件this.eventSource.addEventListener("error", this.handleError);}
handleMessage(event): 处理 message 事件的方法。
console.log("Message received:", event.data);: 输出接收到的消息数据。你可以在这里根据需要对数据进行处理或更新组件的状态。
handleMessage(event) {
// 在这里处理收到的消息
console.log("Message received:", event.data);
}
handleError(error): 处理 error 事件的方法。
console.error("SSE Error:", error);: 输出错误信息,以便调试。
this.eventSource.close();: 关闭 SSE 连接。在发生错误时,通常需要关闭连接以防止进一步的错误。
handleError(error) {console.log(error);// 处理连接错误console.error("SSE Error:", error);this.eventSource.close(); // 关闭SSE连接
}
closeSSE(): 这个方法用于关闭 SSE 连接。
if (this.eventSource) { this.eventSource.close(); }: 在关闭连接之前,检查 eventSource 是否已定义,并调用 close() 方法来关闭连接。
closeSSE() {// 关闭SSE连接if (this.eventSource) {this.eventSource.close();}
},
总体代码:
<template><div id="data-view"></div>
</template>
<script>
export default {components: {},created() {this.setupSSE();},beforeDestroy() {this.closeSSE();},mounted() {},data() {return {};},methods: {// 开始SSEsetupSSE() {const url = `http://192.168.60.37:32483/data-analysis-center/CompanyScreen/subscribe?id=1`;// SSE连接的URL,这里假设使用相对路径,可以根据实际情况修改this.eventSource = new EventSource(url);// 监听消息事件this.eventSource.addEventListener("message", this.handleMessage);// 监听错误事件this.eventSource.addEventListener("error", this.handleError);},handleMessage(event) {console.log("event", JSON.parse(event.data).data);// 处理收到的消息this.messages.push(event.data);},// 订阅报错关闭链接handleError(error) {console.log(error);// 处理连接错误console.error("SSE Error:", error);this.eventSource.close(); // 关闭SSE连接},closeSSE() {// 关闭SSE连接if (this.eventSource) {this.eventSource.close();}}},
};
</script>
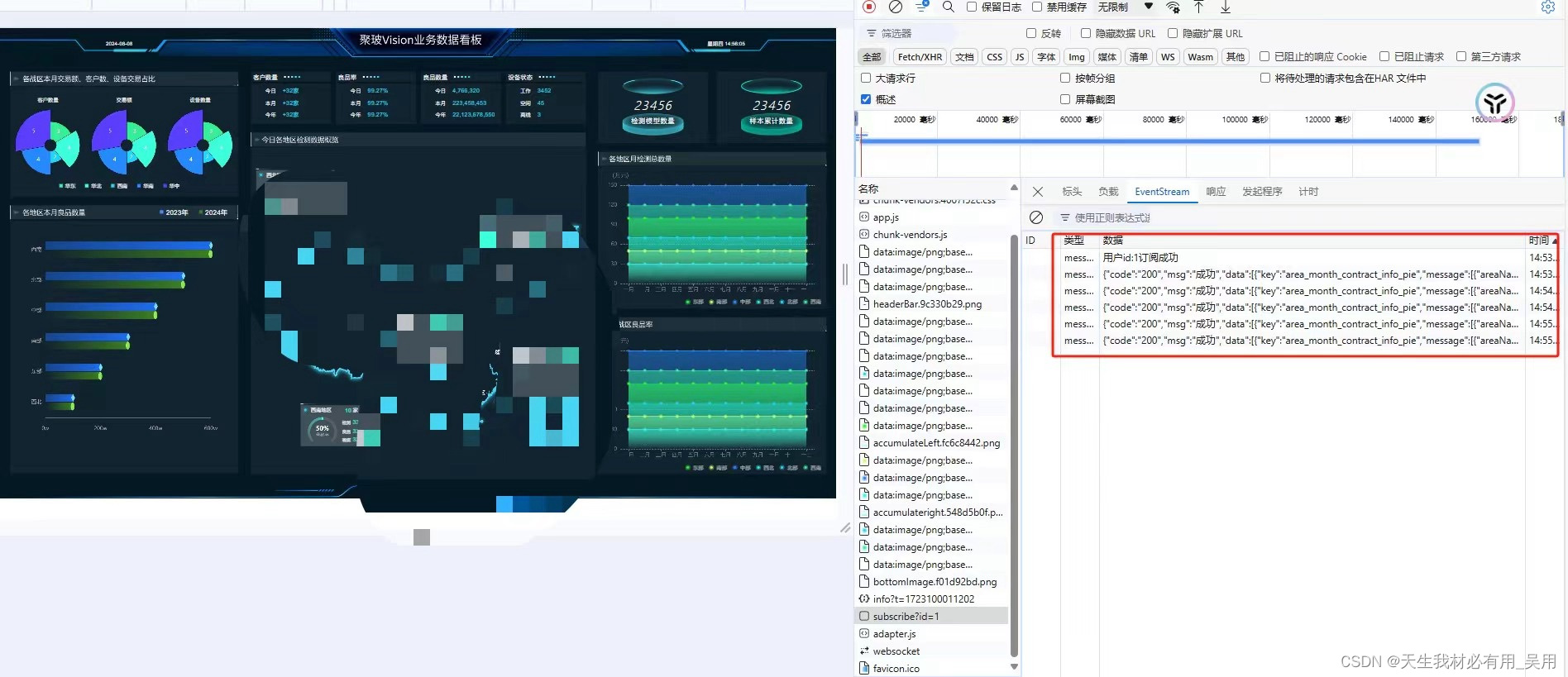
项目中实现的效果:



SSE总结
上面的大屏项目中使用 SSE:
在组件创建时,初始化
SSE连接。
- 在组件销毁时,清理
SSE连接以释放资源。- 使用事件监听器处理来自服务器的消息和错误。
通过这种方式,你可以在 Vue 项目中实现实时数据更新,同时确保在组件生命周期结束时正确地关闭SSE 连接。
SSE 与 WebSocket 的详细对比
数据流方向:
SSE:单向(服务器到客户端)。适用于从服务器推送数据到客户端的场景,如实时通知、新闻更新。WebSocket:双向(客户端和服务器)。适用于需要双向交互的场景,如在线聊天、实时游戏。协议和开销:
SSE:基于HTTP协议,开销较小,易于实现和维护。适合低延迟的数据流。WebSocket:在初次连接时有较高的开销,但在长期连接下具有更高的数据传输效率。适合需要高频率消息交换的应用。浏览器支持:
SSE:支持现代浏览器,但某些老旧浏览器(如Internet Explorer)不支持。WebSocket:广泛支持,包括所有主流浏览器。安全性:
SSE:通过HTTPS提供数据安全性,但只支持单向数据流。WebSocket:支持加密的wss协议,确保双向通信的安全性。实现复杂度:
SSE:实现简单,基于HTTP,不需要额外的库。WebSocket:需要处理更多的协议细节,初次连接和维护较为复杂。
什么时候使用 SSE,什么时候使用 WebSocket?
选择
SSE:
- 当你的应用只需要从服务器推送数据到客户端时,例如新闻更新、股票行情、实时通知等。
- 当你需要实现简单的实时数据传输,且不需要复杂的双向交互。
- 当兼容性问题不是主要考虑因素时。
选择
WebSocket:
- 当你的应用需要双向通信,例如在线聊天、实时游戏、协作编辑等。
- 当你需要高频率的数据交换,并且需要在客户端和服务器之间进行实时交互。
- 当你的应用需要长时间保持连接,并且能够处理连接建立的开销时。
sse VS websocket总结
SSE 和 WebSocket是实现实时通信的两种有效技术,各有优缺点。了解它们的工作原理和适用场景,可以帮助你选择最适合你项目的解决方案。SSE 适合简单的单向数据流需求,而 WebSocket 适合复杂的双向交互应用。在项目中做出明智的选择,能够有效提升用户体验,并确保系统的高效性和可维护性。
相关文章:

前端项目中的Server-sent Events(SSE)项目实践及其与websocket的区别
前端项目中的Server-sent Events(SSE)项目实践 前言 在前端开发中,实时数据更新是提升用户体验的重要因素之一。Server-SentEvents(SSE)是一种高效的技术,允许服务器通过单向连接将实时数据推送到客户端。下面将从SSE的基本改变,使用场景展…...

《老俞闲话|唯爱和热情不可辜负》读后感
《老俞闲话|唯爱和热情不可辜负》读后感 俞敏洪先生的这篇讲话充满了深情与智慧,他以自己丰富的人生经历和教育实践,向我们展现了一位教育家对于教育事业的热爱和对教师角色的深刻理解。 情感真挚,触动人心 俞敏洪先生的讲话中流…...

C语言 ——— 在杨氏矩阵中查找具体的某个数
目录 何为杨氏矩阵 题目要求 代码实现 何为杨氏矩阵 可以把杨氏矩阵理解为一个二维数组,这个二维数组中的每一行从左到右是递增的,每一列从上到下是递增的 题目要求 在杨氏矩阵中查找具体的某个数 要求:时间复杂度小于O(N) 代码实现…...

DAI-Net: 基于对偶自适应交互网络的药物推荐算法
引言 DAI-Net: Dual Adaptive Interaction Network for Coordinated Medication Recommendation 论文链接:https://ieeexplore.ieee.org/document/10614809 代码链接:GitHub - obananas/DAI-Net 在现代医疗保健中,如何利用电子健康记录&a…...

haproxy高级功能及配置
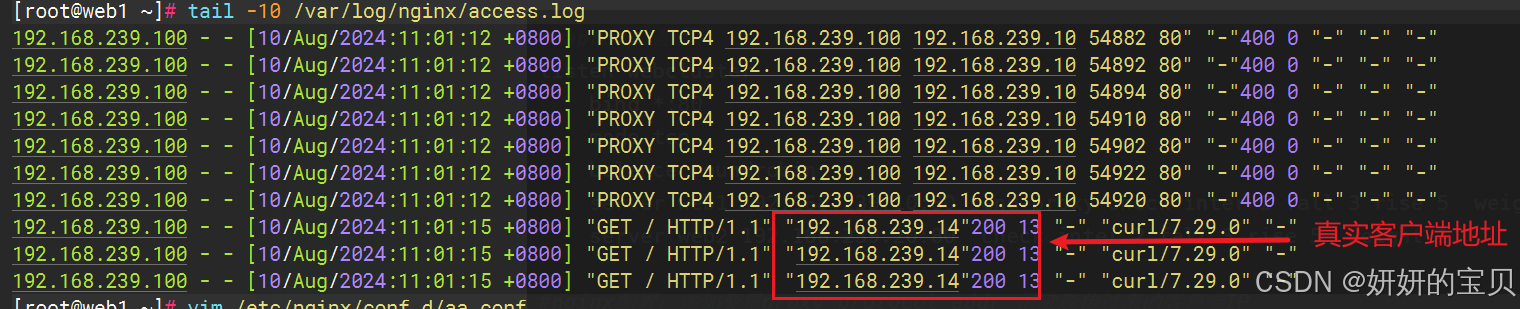
章节 一、haproxy 基础用法 二、haproxy 高级用法 三、haproxy之ACL的使用 目录 1 基于cookie的会话保持 1.1 cookie命名,并赋予其值 1.2 验证cookie信息 1.2.1 Windows浏览器验证 1.2.2 Linux下虚拟机验证 2 IP透传 2.1 四层与七层透传的区别 2.2 七层IP透传 2.2…...
)
【前端】NodeJS:记账本案例优化(MongoDB数据库)
文章目录 1 字符串转为时间对象——Moment2 记账本实例优化 1 字符串转为时间对象——Moment Moment.js中文网:https://momentjs.cn/docs/#/parsing/。 npm install moment // 安装moment var moment require(moment); // require moment().format(); 2 记账本实…...

Padding Mask;Sequence Mask;为什么如果没有适当的掩码机制,解码器在生成某个位置的输出时,可能会“看到”并错误地利用该位置之后的信息
目录 掩码Mask Padding Mask Sequence Mask 为什么需要Sequence Mask? Sequence Mask是如何工作的? 具体实现 为什么如果没有适当的掩码机制,解码器在生成某个位置的输出时,可能会“看到”并错误地利用该位置之后的信息 自回归性质 一、定义 二、性质 三、应用限制…...

派森学长带你学python—字典
一.字典的创建与删除 字典类型是根据一个信息查找另一个信息的方式构成了键值对 字典和列表均为可变数据类型,可变数据类型具有增删改等操作 字典中的键唯一,值可以有多个相同的;字典中的键要求是不可变序列,如字符串、整数、浮…...

如何设置 Visual Studio Code 的滚轮缩放功能
Visual Studio Code (VSCode) 是一个强大的代码编辑器,提供了许多便捷的功能来提高开发效率。其中之一就是通过滚轮缩放字体大小。以下是详细的设置步骤: 步骤 1:打开设置页面 首先,启动 Visual Studio Code。在左上角点击 “文…...

Python模拟退火算法
目录 模拟退火算法简介模拟退火算法的步骤模拟退火算法的Python实现场景:函数优化问题 代码解释总结 模拟退火算法简介 模拟退火算法(Simulated Annealing, SA)是一种基于物理退火过程的随机搜索算法,用于寻找全局最优解。其灵感…...

C语言典型例题36
《C程序设计教程(第四版)——谭浩强》 例题3.4 输入一个字符,判别它是否为大写字母,如果是,将它转换为小写字母:如果不是,不转换。然后输出最后要输出的字符。 代码: //《C程序设计…...

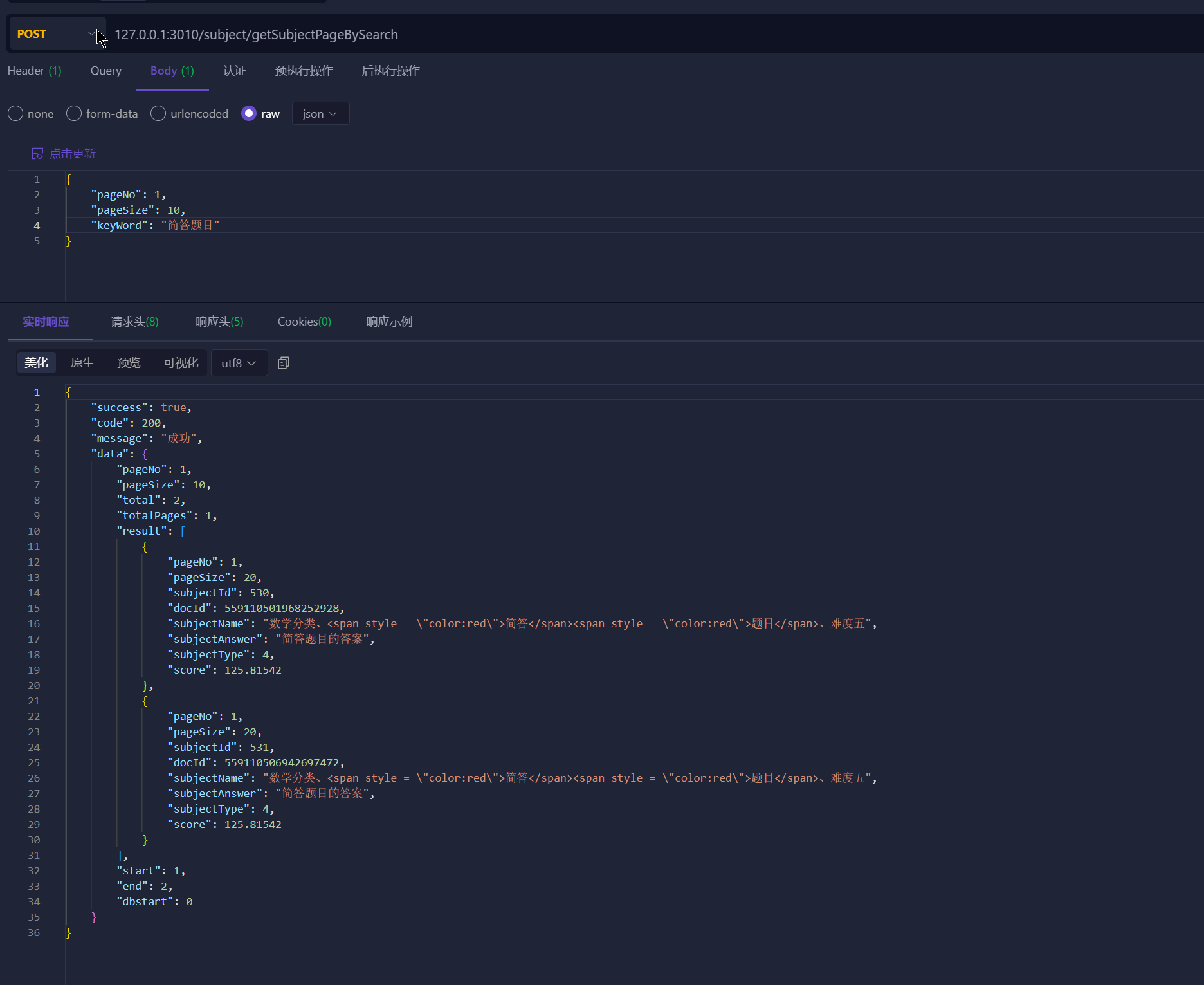
实现高亮的全文分页检索
文章目录 🌞 Sun Frame:SpringBoot 的轻量级开发框架(个人开源项目推荐)🌟 亮点功能📦 spring cloud模块概览常用工具 🔗 更多信息1.sun-club-infra 模块SubjectEsServiceImpl.java1.querySubje…...

【buildroot与yocto区别】
buildroot与yocto区别 Buildroot和Yocto的主要区别在于它们的使用目的、构建过程、以及输出的内容。 使用目的:Buildroot主要用于构建根文件系统,而Yocto项目则用于帮助开发人员为嵌入式产品创建定制的基于Linux的系统。Yocto项目不仅仅构建根文件系…...

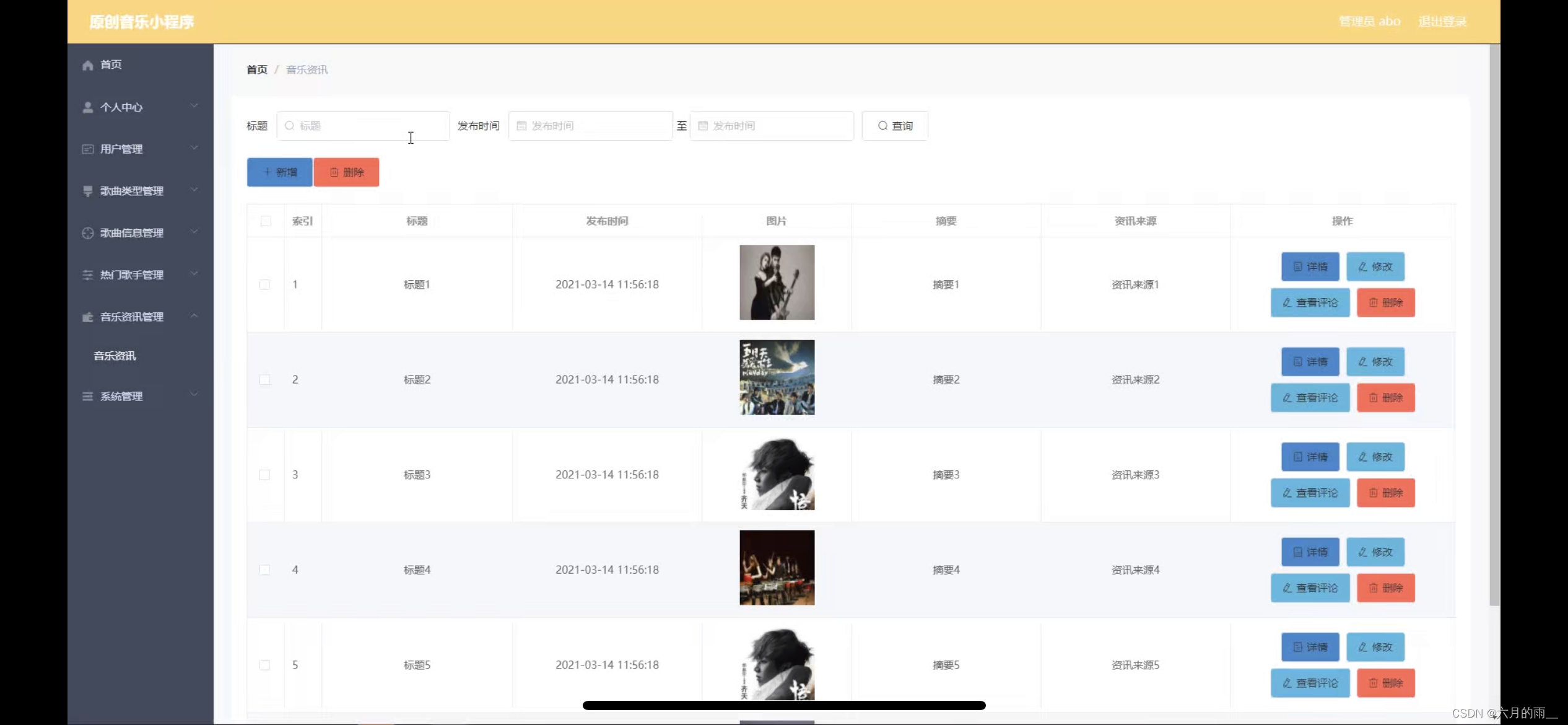
原创音乐小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,歌曲类型管理,歌曲信息管理,热门歌手管理,音乐资讯管理,系统管理 微信端账号功能包括:系统首页,歌曲信息&a…...

使用 MongoDB 构建 AI:Flagler Health 的 AI 旅程如何彻底改变患者护理
Flagler Health 致力于为慢性病患者提供支持,为其匹配合适的医生以提供合适的护理。 通常,身患严重病痛的患者面临的选择有限,他们往往需要长期服用阿片类药物,或寻求成本高昂的侵入性外科手术干预。遗憾的是,后一种方…...

在 Linux 系统中下载 Python 并配置环境
哈喽,大家好,木易巷来啦! 在 Linux 系统中下载 Python 并配置环境,主要包含以下几个核心步骤: ▍1、安装 Python 多数 Linux 发行版已预装 Python,但您可能需要安装不同版本或更新现有版本。 打开终端。 …...

优化if-else的几种方式
优化if-else的几种方式 策略模式1、创建支付策略接口2、书写不同的支付方式逻辑代码微信支付QQ支付 3、service层的实现类使用4、controller层的调用说明 枚举与策略模式结合1、创建枚举2、service层书写处理方法3、controller层调用4、说明 Lambda表达式与函数接口说明 策略模…...

关于k8s集群Pod启动过程
目录 1.Pod启动阶段(相位 phase) 1.1 phase的可能状态 2.Pod故障排除步骤 3.总结 1.Pod启动阶段(相位 phase) Pod 创建完之后,一直到持久运行起来,中间有很多步骤,也就有很多出错的可能&…...
:使用Vimscript进行脚本编写)
Linux Vim教程(十五):使用Vimscript进行脚本编写
目录 1. Vimscript简介 2. 基本语法和结构 2.1 变量 2.2 条件语句 2.3 循环语句 2.4 函数 3. 操作缓冲区、窗口和标签页 3.1 缓冲区 3.2 窗口 3.3 标签页 4. 自动化编辑任务 4.1 自动命令 4.2 键映射 5. 编写和调试Vimscript脚本 5.1 编写脚本 5.2 调试脚本 6…...

解决element-ui回车键绑定按钮功能后却刷新浏览器的问题
最近写代码时,遇到要给回车键绑定确定的功能,并且打开对话框时要自动获取输入框焦点,发现一但重新打开浏览器,第一次执行回车键的功能时就会刷新浏览器,后续则会成功执行。但是一但再一次重新打开浏览器,还…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
