Android Flutter在点击事件上添加动画效果
在Android App的开发项目中,我们需要在点击事件上实现一个动画效果来提高用户的体验度。比如闲鱼底部中间按钮的那种。该怎么实现呢? 一起来看看吧
实现效果如图:

实现思路
根据UI的设计图,对每个模块设计好动画效果,需要实现以下四个效果。
1、底部返回键旋转动画
底部返回按钮动画其实就是个旋转动画,利用Transform.rotate设置angle的值即可,这里使用了GetX来对angle进行动态控制。
//返回键旋转角度,初始旋转45度,使其初始样式为 +
var angle = (pi / 4).obs;///关闭按钮旋转动画控制器
late final AnimationController closeController;
late final Animation<double> closeAnimation;///返回键旋转动画
closeController = AnimationController(duration: const Duration(milliseconds: 300),vsync: provider,
);///返回键旋转动画
closeController = AnimationController(duration: const Duration(milliseconds: 300),vsync: provider,
);///页面渲染完才开始执行,不然第一次打开不会启动动画
WidgetsBinding.instance.addPostFrameCallback((duration) {closeAnimation =Tween(begin: pi / 4, end: pi / 2).animate(closeController)..addListener(() {angle.value = closeAnimation.value;});closeController.forward();
});///关闭按钮点击事件
void close() {///反转动画,并关闭页面Future.delayed(const Duration(milliseconds: 120), () {Get.back();});closeController.reverse();
}IconButton(onPressed: null,alignment: Alignment.center,icon: Transform.rotate(angle: controller.angle.value,child: SvgPicture.asset("assets/user/ic-train-car-close.svg",width: 18,height: 18,color: Colors.black,),))2、底部四个栏目变速上移动画+渐变动画
四个栏目其实就是个平移动画,只不过闲鱼是四个栏目一起平移,而我选择了变速平移,这样视觉效果上会好一点。
//透明度变化
List<AnimationController> opacityControllerList = [];
//上移动画,由于每个栏目的移动速度不一样,需要用List保存四个AnimationController,
//如果想像闲鱼那种整体上移,则只用一个AnimationController即可。
List<AnimationController> offsetControllerList = [];
List<Animation<Offset>> offsetAnimationList = [];//之所以用addIf,是因为项目中这几个栏目的显示是动态显示的,这里就直接写成true
Column(children: []..addIf(true,buildItem('assets/user/ic-train-nomal-car.webp',"学车加练","自主预约,快速拿证"))..addIf(true,buildItem('assets/user/ic-train-fuuxn-car.webp',"有证复训","优质陪练,轻松驾车"))..addIf(true,buildItem('assets/user/ic-train-jiaxun-car.webp',"模拟加训","考前加训,临考不惧"))..addIf(true,buildItem('assets/user/ic-train-jiakao-car.webp',"驾考报名","快捷报名无门槛"))..add(playWidget())..addAll([17.space,]),)//仅仅是为了在offsetController全部初始化完后执行play()
Widget playWidget() {//执行动画play();return Container();
}int i = 0;Widget buildItem(String img,String tab,String slogan) {//由于底部栏目是动态显示的,需要在创建Widget时一同创建offsetController和offsetAnimationi++;AnimationController offsetController = AnimationController(duration: Duration(milliseconds: 100 + i * 20),vsync: this,);Animation<Offset> offsetAnimation = Tween<Offset>(begin: const Offset(0, 2.5),end: const Offset(0, 0),).animate(CurvedAnimation(parent: offsetController,// curve: Curves.easeInOutSine,curve: const Cubic(0.12, 0.28, 0.48, 1),));AnimationController opacityController = AnimationController(duration: const Duration(milliseconds: 500),lowerBound: 0.2,upperBound: 1.0,vsync: this);opacityControllerList.add(opacityController);offsetControllerList.add(offsetController);offsetAnimationList.add(offsetAnimation);return SlideTransition(position: offsetAnimation,child: FadeTransition(opacity: opacityController,child: Container(margin: EdgeInsets.only(bottom: 16),height: 62,decoration: BoxDecoration(borderRadius: BorderRadius.all(Radius.circular(12)),color: const Color(0xfffafafa)),child:Row(mainAxisAlignment: MainAxisAlignment.center, children: [24.space,Image.asset(img, width: 44, height: 44),12.space,Column(crossAxisAlignment: CrossAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: [Text(tab,style: const TextStyle(color: Color(0XFF000000),fontSize: 16,fontWeight: FontWeight.bold)),Text(slogan,style: const TextStyle(color: Color(0XFF6e6e6e), fontSize: 12)),]).expanded,Image.asset("assets/user/ic-train-arrow.webp",width: 44, height: 44),17.space])).inkWell(onTap: () {},delayMilliseconds: 50)),);
}//执行动画
void play() async {for (int i = 0; i < offsetControllerList.length; i++) {opacityControllerList[i].forward();///栏目正序依次延迟(40 + 2 * i) * i的时间,曲线速率Future.delayed(Duration(milliseconds: (40 + 2 * i) * i), () {offsetControllerList[i].forward().whenComplete(() => offsetControllerList[i].stop());});}
}///关闭按钮点击事件
void close() {///反转动画,并关闭页面Future.delayed(const Duration(milliseconds: 120), () {Get.back();});for (int i = offsetControllerList.length - 1; i >= 0; i--) {///栏目倒叙依次延迟(40 + 2 * (offsetControllerList.length-1-i)) * (offsetControllerList.length-1-i))的时间Future.delayed(Duration(milliseconds:(40 + 2 * (offsetControllerList.length-1-i)) * (offsetControllerList.length-1-i)), () {offsetControllerList[i].reverse();});}opacityTopController.reverse();
}3、中间图片渐变动画
渐变动画使用FadeTransition即可。
///图片透明度渐变动画控制器
late final AnimationController imgController;///图片透明度渐变动画
imgController = AnimationController(duration: const Duration(milliseconds: 500),lowerBound: 0.0,upperBound: 1.0,vsync: provider);
imgController.forward().whenComplete(() => imgController.stop());///渐变过渡
FadeTransition(opacity: imgController,child:Image.asset("assets/user/ic-traincar-guide.webp"),
),///关闭按钮点击事件
void close() {imgController.reverse();
}4、顶部文案渐变动画+下移动画
///顶部标题下移动画控制器
late final AnimationController offsetTopController;
late final Animation<Offset> offsetTopAnimation;///顶部标题渐变动画控制器
late final AnimationController opacityTopController;///顶部标题上移动画
offsetTopController = AnimationController(duration: const Duration(milliseconds: 300),vsync: provider,
);
offsetTopController.forward().whenComplete(() => offsetTopController.stop());
offsetTopAnimation = Tween<Offset>(begin: const Offset(0, -0.8),end: const Offset(0, 0),
).animate(CurvedAnimation(parent: offsetTopController,curve: Curves.easeInOutCubic,
));
offsetTopController.forward().whenComplete(() => offsetTopController.stop());//UI
SlideTransition(position: offsetTopAnimation,child: FadeTransition(opacity: opacityTopController,child: Column(crossAxisAlignment: CrossAxisAlignment.start,mainAxisAlignment: MainAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: [80.space,const Text('练车指南',style: TextStyle(color: Color(0XFF141414),fontSize: 32,fontWeight: FontWeight.w800,),),2.space,const Text('易练只为您提供优质教练,为您的安全保驾护航',style: TextStyle(color: Color(0XFF141414),fontSize: 15)),],))),///关闭按钮点击事件
void close() {offsetTopController.reverse();opacityTopController.reverse();}5、注销动画
最后,在关闭页面的时候不要忘记注销动画。
///关闭时注销动画
void dispose() {for (int i = offsetControllerList.length - 1; i > 0; i--) {offsetControllerList[i].dispose();}offsetTopController.dispose();opacityTopController.dispose();imgController.dispose();closeController.dispose();
}以上就是Android Flutter实现仿闲鱼动画效果的详细内容,更多关于Android Flutter知识可以参考
Android Futtter学习文档
相关文章:

Android Flutter在点击事件上添加动画效果
在Android App的开发项目中,我们需要在点击事件上实现一个动画效果来提高用户的体验度。比如闲鱼底部中间按钮的那种。该怎么实现呢? 一起来看看吧 实现效果如图: 实现思路 根据UI的设计图,对每个模块设计好动画效果࿰…...

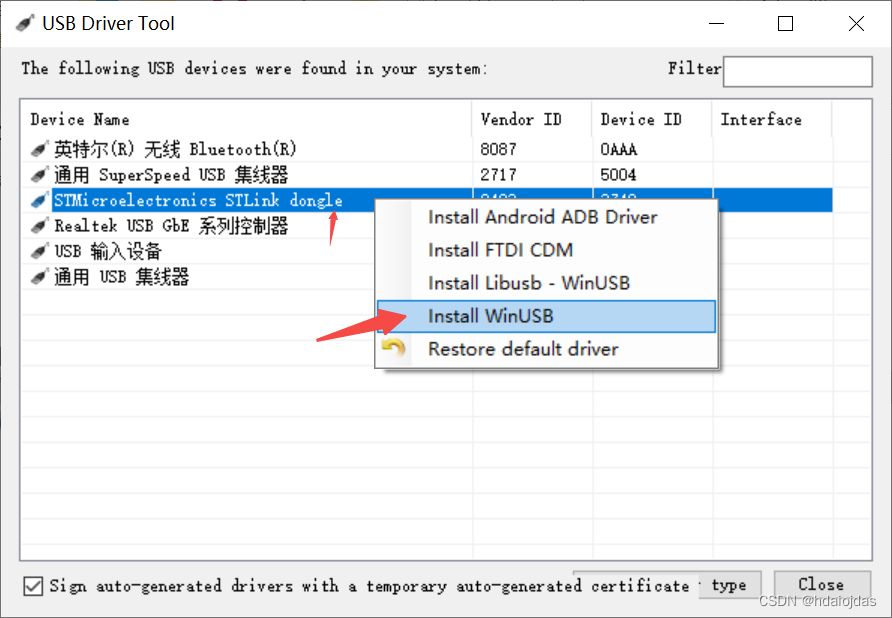
VSCode嵌入式开发环境搭建
Vscode开发环境搭建 看这个链接就可以了,后面下载调试有点问题看下3.3。 在VSCode上部署STM32F1的开发环境 1. MXCube配置工程生成Makefile文件 借助正确的编译工具链进行编译, 2. 编译工具链搭建 编译工具链使用GCC的ARM版本 arm-none-eabi-gcc &am…...

数据结构之栈的使用
栈是计算机科学中一个重要的数据结构。它是一种特殊的线性表,只允许在一端进行进出操作。这一端被称为栈顶,另外一端被称为栈底。栈的特点是后进先出,即最后进入栈的元素会先被弹出栈。栈的应用广泛,例如在编译器中,栈…...

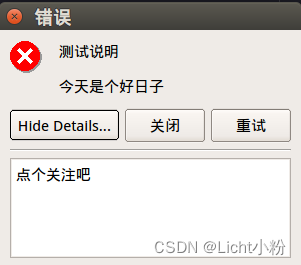
QMessageBox手动添加按钮并绑定按钮的信号
视频展示效果(结合代码看效果更佳哦,代码在最下面): QMessageBox手动添加有重试效果的按钮效果图: 点击详细文本之后展开如下图: 图标可选: QMessageBox::Critical错误图标QMessageBox::NoIco…...

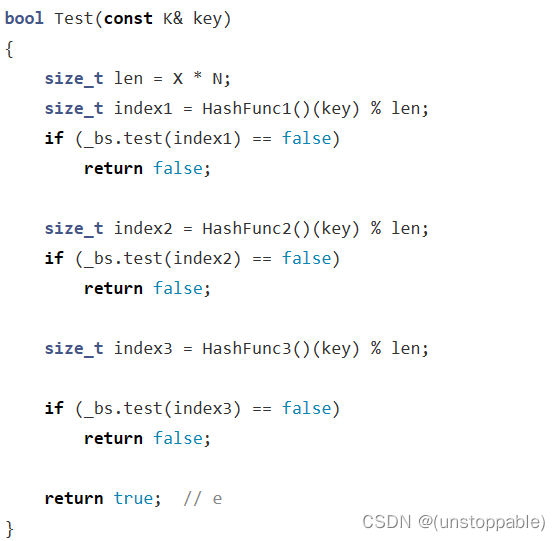
【C++进阶】位图和布隆过滤器
文章目录位图位图概念位图使用场景位图的结构构造setresettest完整代码布隆过滤器布隆过滤器概念布隆过滤器结构构造setresettest完整版代码位图 位图概念 所谓位图,就是用每一位来存放某种状态,适用于海量数据,数据无重复的场景。通常是用…...

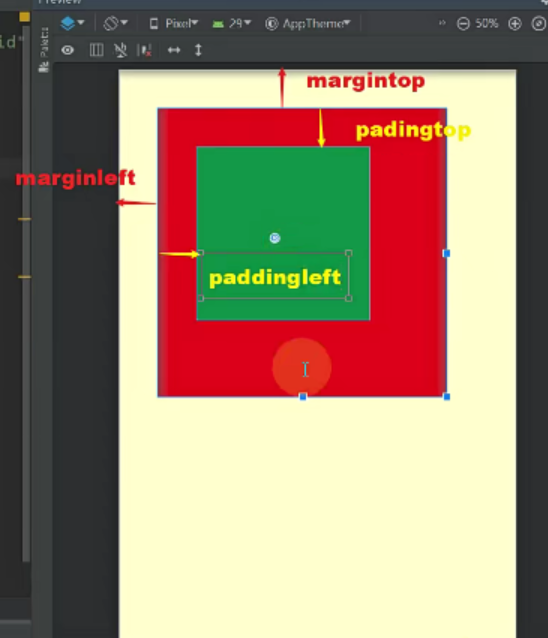
Android开发-Android UI与布局
01 Android UI 1.1 UI 用户界面(User Interface,简称 UI,亦称使用者界面)是系统和用户之间进行交互和信息交换的媒介,它实现信息的内部形式与人类可以接受形式之间的转换。软件设计可分为两个部分:编码设计与UI设计。 1.2 Andr…...

在不丢失数据的情况下解锁锁定的 Android 手机的 4 种方法
尽管您可以使用指纹解锁手机,但大多数智能手机都需要 PIN 码、图案或字母数字代码作为主密码。如果您有一段时间没有输入手机密码,很容易忘记。正是由于这个原因,即使您打开了指纹解锁,大多数智能手机也会让您每天至少输入一次 PI…...

【11】核心易中期刊推荐——人工智能 | 图形图像处理
🚀🚀🚀NEW!!!核心易中期刊推荐栏目来啦 ~ 📚🍀 核心期刊在国内的应用范围非常广,核心期刊发表论文是国内很多作者晋升的硬性要求,并且在国内属于顶尖论文发表,具有很高的学术价值。在中文核心目录体系中,权威代表有CSSCI、CSCD和北大核心。其中,中文期刊的数…...

Spring 中的事件发布与监听
主要代码在org.springframework.context,org.springframework.context.event包中 事件发布与监听主要包含以下角色: 事件:ApplicationEvent事件监听器:ApplicationListener SmartApplicationListener GenericApplicationListene…...

c++ 一些常识 2
前言 今天主要讲类相关概念。 构造和析构函数是否可以抛出异常 在构造函数中抛出异常,控制权会转出构造函数之外,对象的析构函数不会被调用,造成内存泄漏。 如果析构函数中抛出异常,而且没有在当地捕捉,析构函数便执…...

用嘴写代码?继ChatGPT和NewBing之后,微软又开始整活了,Github Copilot X!
用嘴写代码?继ChatGPT和NewBing之后,微软又开始整活了,Github Copilot X! AI盛行的时代来临了,在这段时间,除了爆火的GPT3.5后,OpenAI发布了GPT4版本,同时微软也在Bing上开始加入了A…...

3分钟阐述这些年我的 接口自动化测试 职业生涯经验分享
接口自动化测试学习教程地址:https://www.bilibili.com/video/BV1914y1F7Bv/ 你好,我是凡哥。 很高兴能够分享我的接口自动化测试经验和心得体会。在我目前的职业生涯中,接口自动化测试是我经常进行的一项任务。通过不断地学习和实践…...

十大Python可视化工具,太强了
今天介绍Python当中十大可视化工具,每一个都独具特色,惊艳一方。 Matplotlib Matplotlib 是 Python 的一个绘图库,可以绘制出高质量的折线图、散点图、柱状图、条形图等等。它也是许多其他可视化库的基础。 import matplotlib.pyplot as p…...

五.ElasticSearch的基础+实战
五.ElasticSearch的基础+实战 1.Elasticsearch的是什么? 2.Elasticsearch的作用是什么? 3.Elasticsearch的核心思想? 4.Elasticsearch启动与简单使用 5.kibana结合elasticsearch实现简单的增删改查 6.elasticsearch安装中文分词器 7.elasticsearch结合springboot开发…...

Oracle的学习心得和知识总结(十三)|Oracle数据库Real Application Testing之Database Reply实操(一)
目录结构 注:提前言明 本文借鉴了以下博主、书籍或网站的内容,其列表如下: 1、参考书籍:《Oracle Database SQL Language Reference》 2、参考书籍:《PostgreSQL中文手册》 3、EDB Postgres Advanced Server User Guid…...

CAD外部参照如何重新定位?CAD外部参照重定位步骤
CAD外部参照如何重新定位?这个问题并不算是一个常见的问题,但偶尔也会遇到,今天小编就来给大家简单介绍一下浩辰CAD软件中CAD外部参照重定位的操作步骤,一起来看看吧! CAD外部参照重定位步骤: 浩辰CAD软件…...

11. C#高级进阶
一、C# 异常处理 在 C# 中,异常是在程序运行出错时引发的,所有异常都派生自 System.Exception 类。异常处理就是处理运行时错误的过程,通过异常处理可以使程序在发生错误时保持正常运行。 C# 中的异常处理基于四个关键字构建,分别…...

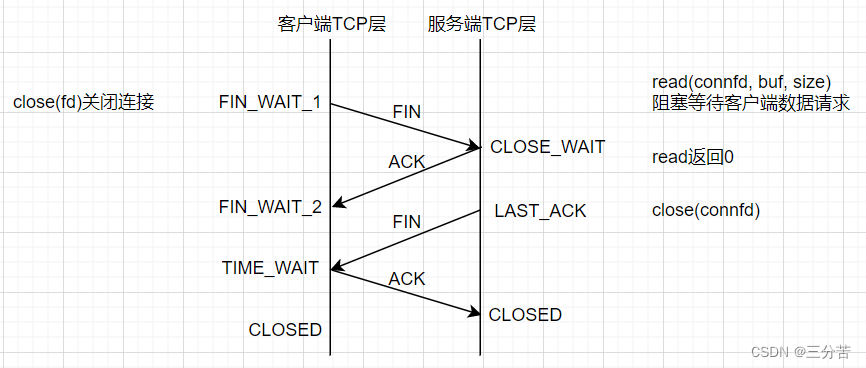
网络编程套接字( TCP协议通讯流程)
目录 1、绑定失败问题 2、TCP协议通讯流程 三次握手的过程 数据传输的过程 四次挥手的过程 TCP和UDP对比 1、绑定失败问题 当我们测试网络代码时,先将服务端绑定8080端口运行,然后运行客户端,并让客户端连接当前服务器: 当有客户…...

WPF毛笔字实现过程
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

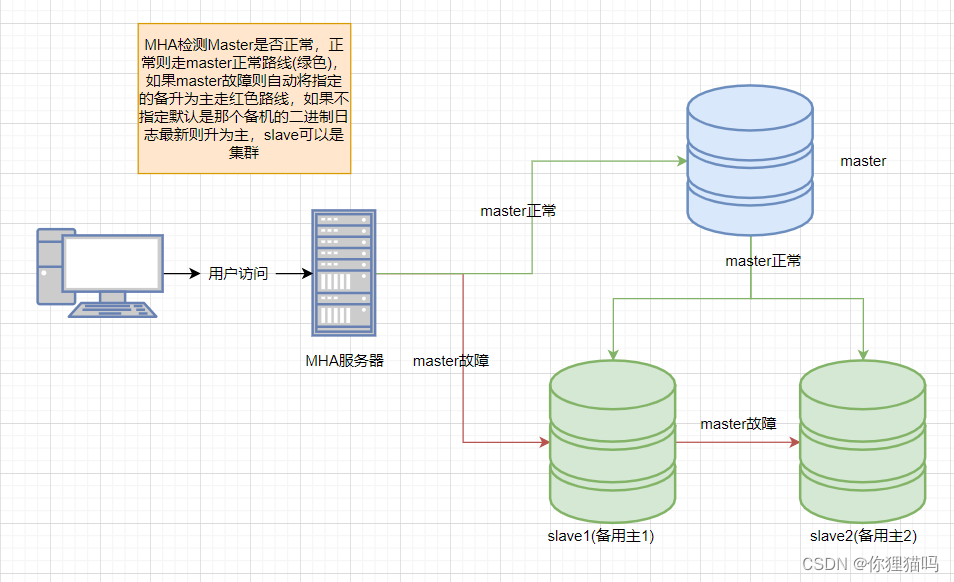
MHA实现mysql数据库高可用
目录 MHA原理 MHA工具包 MHA实现mysql高可用实战 MHA原理 ①MHA利用 SELECT 1 As Value 指令判断master服务器的健康性,一旦master 宕机,MHA 从宕机崩溃的master保存二进制日志事件(binlog events) ②识别含有最新更新的slave ③应用差异的中继日志&…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
