echarts使图表组件根据屏幕尺寸变更而重新渲染大小
效果图:

通过 window.addEventListener('resize', this.resizeChart); 实现
完整代码:
<template><div class="dunBlock"><div class="char2" id="char2" ref="chart"></div></div>
</template><script>import * as echarts from 'echarts';export default {props: ['chartData', 'colorArr'],data() {return {myChart: null,};},watch: {chartData: function() {this.initCC();}},mounted() {this.initCC();window.addEventListener('resize', this.resizeChart);},beforeDestroy() {window.removeEventListener('resize', this.resizeChart);},methods: {initCC() {if (!this.chartData || !this.colorArr) return;const chartDom = this.$refs.chart;this.myChart = echarts.init(chartDom);const option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985',},},formatter: function(params) {let result = `${params[0].axisValue}<br/>`;params.forEach(item => {result += `${item.marker}${item.seriesName}: ${item.value}<br/>`;});return result;},},legend: {data: ['折线数据', '柱状数据1', '柱状数据2'],},grid: {left: '3%',right: '4%',bottom: '6%',containLabel: true,},dataZoom: [{type: 'inside', // 内置滚动xAxisIndex: 0,start: 0, // 初始滚动位置end: 50, // 显示的数据比例},{show: true, // 显示外部滚动条xAxisIndex: 0,height: 10, // 滚动条高度start: 0, // 初始滚动位置end: 50, // 显示的数据比例bottom: 0}],xAxis: [{type: 'category',boundaryGap: true,data: this.chartData.labels,axisLine: {show: false,},axisTick: {show: false,alignWithLabel: false,},axisLabel: {overflow: 'break', // 超出宽度换行,需要设置widthinterval: 1,margin: 7,fontSize: 11,rotate: 90, // 初始旋转角度formatter: function(value) {// 根据标签长度自适应旋转角度const labelLength = value.length;if (labelLength > 10) {return `{rotate|${value}}`; // 长标签旋转显示} else {return value; // 短标签正常显示}},rich: {rotate: {rotate: 45,}},},}, ],yAxis: [{type: 'value',axisLine: {show: false,},axisTick: {show: false,},splitLine: {show: false,},}, ],series: [{name: '折线数据',type: 'line',data: this.chartData.lineData,smooth: true,areaStyle: {color: this.colorArr[0] || 'rgba(150, 200, 250, 0.5)',},lineStyle: {color: this.colorArr[1] || '#5470C6',},symbol: 'circle',symbolSize: 10,itemStyle: {color: this.colorArr[1] || '#5470C6',},label: {show: true,position: 'top',formatter: '{c}',},},{name: '柱状数据1',type: 'bar',data: this.chartData.barData1,barGap: '-100%',barWidth: '40%',itemStyle: {color: this.colorArr[2] || 'rgba(60, 160, 180, 0.8)',},label: {show: true,position: 'insideTop',formatter: '{c}',color: '#fff',},},{name: '柱状数据2',type: 'bar',data: this.chartData.barData2,barWidth: '40%',itemStyle: {color: this.colorArr[3] || 'rgba(180, 60, 120, 0.8)',},label: {show: true,position: 'insideTop',formatter: '{c}',color: '#fff',},},],};this.myChart.setOption(option);},resizeChart() {console.log('重新渲染图表');// 重新渲染图表this.myChart.resize();},},};
</script><style scoped>.dunBlock {width: 100%;height: 100%;}.char2 {width: 100%;height: 100%;}
</style>引用示例:
<template><div class="page"><div class="topBlock p_r"><div class="topTitle">整体运营</div><div class="toptab" style="margin-left: 4rem;" @click="selectTop('1')":class="topIdx==='1'?'tab-item-on':'tab-item-no'">employee</div><div class="toptab" style="margin-left: 0.5rem;" @click="selectTop('2')":class="topIdx==='2'?'tab-item-on':'tab-item-no'">hcp</div><div class="toptab" style="margin-left: 2rem;" @click="selectTop('3')":class="topIdx==='3'?'tab-item-on':'tab-item-no'">最近7天</div><div class="toptab" style="margin-left: 0.5rem;" @click="selectTop('4')":class="topIdx==='4'?'tab-item-on':'tab-item-no'">最新30天</div><div class="" style="margin-left: 2rem;"><el-date-picker :default-value="$dayList" unlink-panels :picker-options="pickerOptions"style="height: 2.3rem;width: 260px;" v-model="timeParams" type="daterange" range-separator="至"start-placeholder="开始日期" end-placeholder="结束日期" @change="date_onChange"></el-date-picker></div><div class="topRight">当前选择日期范围:{{dayNow}}</div></div><div class="menuBlock p_r"><div class="menuItem" v-for="(item,idx) in menuList" :key="idx"><div class="menuTxt">{{item.txt}}</div><div class="menuNum">{{item.mun}}</div></div></div><div class="cards p_r"><div class="echartLineCard card"><echartLine v-if="echartLineDataShow" style="margin: 0 auto;" :colorArr="echartLineColorArr" :chartData="echartLineData"></echartLine></div><div class="echartLineCard card" style="margin-left: 1rem;"><echartLine v-if="echartLineDataShow" style="margin: 0 auto;" :colorArr="echartLineColorArr" :chartData="echartLineData"></echartLine></div></div></div>
</template><script>import {getAllDatesInRange} from '@/utils/util'import echartLine from './components/echartLine'export default {components: {echartLine},data() {return {echartLineColorArr: ["#6358FE","#6358FE", "#1479FF", "#14A1F8"],echartLineData: {labels: getAllDatesInRange('2024-06-06','2024-08-12'),lineData: [220, 232, 191, 234, 290, 330, 310],barData1: [120, 132, 101, 134, 90, 230, 210],barData2: [150, 102, 101, 154, 190, 130, 110]},echartLineDataShow:false,menuList: [{txt: '总访问人数',mun: 60,}, {txt: '总访问量',mun: 1301,}, {txt: '工具',mun: 133,}, {txt: '首页',mun: 460,}, {txt: '自察',mun: 230,}, {txt: '疑诊',mun: 93,}, {txt: '筛查与诊断',mun: 34,}, {txt: '评估治疗',mun: 234,}, {txt: '随访',mun: 79,}, {txt: '多维护理',mun: 22,}],dayNow: '6/4/2024 - 8/8/2024',dataScreeningParams: {},topIdx: '',timeParams: ['', ''],pickerOptions: { //禁用今天之后的日期(包含今天)disabledDate(time) {return time.getTime() > Date.now();},},}},watch: {},mounted() {let arr1=[];let arr2=[];let arr3=[];let arrDate = getAllDatesInRange('2024-06-06','2024-08-12');arrDate.forEach((item,idx)=>{arr1.push(idx+1 +5)arr2.push(idx+1 +10)arr3.push(idx+1 +20)})this.echartLineData.lineData = arr3;this.echartLineData.barData1 = arr2;this.echartLineData.barData2 = arr1;this.$forceUpdate()this.echartLineDataShow=true;},methods: {selectTop(idx) {this.topIdx = idx;},async date_onChange(val) {if (this.isRqusetSuo) return;this.isRqusetSuo = true;setTimeout(() => {this.isRqusetSuo = false;}, 200)console.log('选中日期', val);this.timeParams = [timestampToTime(new Date(val[0])), timestampToTime(new Date(val[1]))];this.tabItemIdx = '999';this.loadHide = message.loading('加载中..', 0);setTimeout(this.loadHide, 4000)this.dataScreeningParams.startTime = timestampToTime(new Date(val[0]))this.dataScreeningParams.endTime = timestampToTime(new Date(val[1]))this.dataScreeningParams.type = ''// await this.getDSCharts()},},}
</script><style lang="less">.cards{margin: 1rem;.echartLineCard{width: 49rem;height: 30rem;}}.card {border-radius: 0.5rem;background: #fff;padding: 1rem;}.menuBlock {margin-left: 0.5rem;width: 100%;.menuItem {margin-right: 0.4rem;width: 9.5rem;height: 6rem;border-radius: 0.4rem;background: rgb(213, 231, 255);text-align: center;.menuTxt {font-size: 1.2rem;color: #666;margin-top: 0.8rem;}.menuNum {margin-top: 0.1rem;font-size: 2rem;font-weight: bold;}}}.topBlock {padding: 1rem 0 1rem 1rem;.topRight {position: absolute;right: 2rem;margin-top: 0.6rem;font-size: 0.9rem;color: rgb(120, 132, 150);padding-left: 1rem;border-left: 2px solid rgb(114, 175, 255);}.topTitle {font-size: 1.6rem;font-weight: bold;}.toptab {border-radius: 0.3rem;width: 8rem;height: 2.3rem;justify-content: center;/*子元素水平居中*/align-items: center;/*子元素垂直居中*/display: -webkit-flex;cursor: pointer;}}.tab-item-no {color: rgb(91, 139, 201);border: 1px solid rgb(91, 139, 201);background: #fff;}.tab-item-on {background: rgba(91, 139, 201, 0.3);border: 1px solid rgb(91, 139, 201);color: rgb(91, 139, 201);}
</style>相关文章:

echarts使图表组件根据屏幕尺寸变更而重新渲染大小
效果图: 通过 window.addEventListener(resize, this.resizeChart); 实现 完整代码: <template><div class"dunBlock"><div class"char2" id"char2" ref"chart"></div></div…...

电脑图片损坏打不开怎么办?能修复吗?
照片和视频是记录和保存现实生活中的事件的最好方式。由于手机储存空间有限,一般我们会把有纪念意义的照片放到电脑上进行保存,但有时难免会遇到照片被损坏打不开的情况,一旦遇到这种情况,先不要急,也不要因为照片打不…...

vue-cli(二)
箭头函数 一般的函数: 这里window是用来调用函数的 function fun(){console.log(this) } window.fun(); 箭头函数: 1、如果只有一个参数,形参的小括号可以省略 2、如果只有一条语句,{}可以省略 完整的写法 let fun2 a>…...

今日头条的账号id在哪里看(网页版)
今日头条的账号id在哪里看(网页版) 1.https://mp.toutiao.com/profile_v4/index2.登录今日头条账号3.设置->头条号ID 1.https://mp.toutiao.com/profile_v4/index 2.登录今日头条账号 3.设置->头条号ID 打开下方链接: https://mp.to…...

单体应用提高性能和高并发处理-合理使用多核处理
合理使用多核处理能力是提升单体应用性能和处理高并发能力的重要手段。以下是关于如何合理利用多核处理器的详细讲解,包括多线程编程、线程池的使用、并行计算、以及如何避免常见的性能陷阱。 1. 多线程编程 多线程编程是利用多核处理器的直接方式。每个线程可以在…...

基于STM32/GD32的双CAN、一路485开发板
双CAN开发板 双CAN、一路485开发板的设计开发板配置器件选型CAN设计硬件设计软件设计 485设计硬件设计软件设计 其他设计LED硬件按键硬件 PCB板子和实物图开发板测试视频其他资料 双CAN、一路485开发板的设计 最近工作经常会出现一些小问题。就想设计一款带CAN的开发板用来测试…...

快排/堆排/归并/冒泡/
常见的内排序算法 插入排序 直接插入排序 原理:相当于扑克牌变成有序,先拿第一张,把他调节成有序,再拿第二张,与第一张相比找到第二张的位置,再继续拿第三张,以此类推。 void InsertSort(in…...
:state体验)
React基础教程(08):state体验
文章目录 7、state再体验7.1 异步更新状态7.2 同步更新状态方式17.3 同步更新状态方式27.4 betterScroll7.5 列表案例7、state再体验 7.1 异步更新状态 完整代码 import React from "react";export default class App extends React.Component{state = {count:1,}…...

Win10 创建新的桌面2,并实现桌面切换
1. Win10 创建新的桌面2 Win - Tab 2. Win10 桌面切换 Ctrl - Win - ←/→ 我们下期见,拜拜!...

MySQL数据库介绍及基础操作
目录: 一.数据库介绍 二.数据库分类 三. 数据库的操作 四. 常用数据类型 五. 表的操作 一.数据库介绍 1.文件保存数据有以下几个缺点: 1.1文件的安全性问题 1.2文件不利于数据查询和管理 1.3文件不利于存储海量数据 1.4文件在程序中控制不方便 为了解决上述问题&…...

【C语言篇】C语言常考及易错题整理DAY2
文章目录 C语言常考及易错题整理选择题编程题至少是其他数字两倍的最大数两个数组的交集图片整理寻找数组的中心下标多数元素除自身以外数组的乘积不使用加减乘除求两个数的加法 C语言常考及易错题整理 选择题 下列 for 循环的次数为( ) for(int i 0…...

javase入门
最近在学习大数据,学到flume拦截器的时候发现自定义拦截器需要使用java编写,现在开始学一些java入门的东西. 一. java相关组成 path环境变量: 环境变量用于记住程序路径,方便在命令行窗口任意目录启动程序. 二 java中的变量 变量要先定义在使用. int age 15 定义变量要定义其…...

Wireshark显示过滤器大全:快速定位网络流量中的关键数据包
文章目录 一、简介二、wireshark中的逻辑运算符三、过滤示例集合3.1 过滤指定日期和时间3.2 过滤指定协议3.2.1 例:仅显示SMTP(端口 25)和ICMP流量:3.2.2 例如:Windows 客户端 - DC 交换 3.3 过滤指定网段(…...

OOP笔记4----抽象类、接口、枚举
抽象类 简介 父类可以封装不同子类的共同特征或者共同行为.而有的时候,父类中封装的方法无法具体完成子类中需要的逻辑,因此我们可以将此方法设计成抽象方法,即使用关键字abstract进行修饰。而有抽象方法的类,也必须使用abstract…...

MySQL面试题全解析:准备面试所需的关键知识点和实战经验
MySQL有哪几种数据存储引擎?有什么区别? MySQL支持多种数据存储引擎,其中最常见的是MyISAM和InnoDB引擎。可以通过使用"show engines"命令查看MySQL支持的存储引擎。 存储方式:MyISAM引擎将数据和索引分别存储在两个不…...

01_Electron 跨平台桌面应用开发介绍
Electron 跨平台桌面应用开发介绍 一、Electron 的介绍二、关于 NW.js 和 Electron 介绍三、搭建 Electron 的环境1、准备工作:2、安装 electron 环境3、查看 electron 的版本,electron -v 一、Electron 的介绍 Electron 是由 Github 开发的一个跨平台的…...

【C语言-扫雷游戏】mineweeper【未完成】
编程小白如何成为大神?大学新生的最佳入门攻略 编程已成为当代大学生的必备技能,但面对众多编程语言和学习资源,新生们常常感到迷茫。如何选择适合自己的编程语言?如何制定有效的学习计划?如何避免常见的学习陷阱&…...

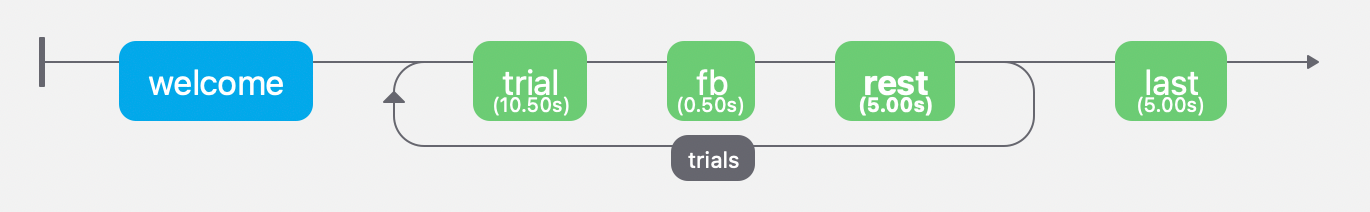
psychopy stroop 实验设计
斯特鲁stroop实验就是色词一致/不一致实验。 设计步骤如下: 1. 先去设置中将Input改为PsychToolbox, 2. 然后左上角File-New新建一个 3. 右键trial,rename改名 改成自己想要的名字即可,比如欢迎界面welcome。 4. 接下来添加提示语…...
)
c++精品小游戏(无错畅玩版)
一、俄罗斯方块 #include <stdio.h> #include <string.h> #include <stdlib.h> #include <time.h> #include <conio.h> #include <windows.h>#ifdef _MSC_VER // M$的编译器要给予特殊照顾 #if _MSC_VER < 1200 // VC6及以下版本 #err…...

应急响应-主机安全之系统及进程排查相关命令(Linux操作系统-初级篇)
目录 概述lscpu-显示有关CPU架构的信息uname-查看系统信息lsmod-输出加载的所有模块lastb-输出最后登录失败的用户last-展示用户最近登录信息lastlog-展示所有用户最后的登录时间systemctl-系统服务,开机自启排查crontab-计划任务选项 history-查看历史命令选项常用…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
