JAVA集中学习第五周学习记录(一)
系列文章目录
第一章 JAVA集中学习第一周学习记录(一)
第二章 JAVA集中学习第一周项目实践
第三章 JAVA集中学习第一周学习记录(二)
第四章 JAVA集中学习第一周课后习题
第五章 JAVA集中学习第二周学习记录(一)
第六章 JAVA集中学习第二周项目实践
第七章 JAVA集中学习第二周学习记录(二)
第八章 JAVA集中学习第二周课后习题
第九章 JAVA集中学习第二周学习记录(三)
第十章 JAVA集中学习第二周学习记录(四)
第十一章 JAVA集中学习第三周学习记录(一)
第十二章 JAVA集中学习第三周小组项目开发
第十三章 JAVA集中学习第四周学习记录(一)
第十四章 JAVA集中学习第四周学习记录(二)
第十五章 JAVA集中学习第四周学习记录(三)
第十六章 JAVA集中学习第四周学习记录(四)
第十七章 JAVA集中学习第五周学习记录(一)
文章目录
- 系列文章目录
- 前言
- 一、DOM文档对象模型
- 1. 获取一个标签对象
- 2. 操作标签对象的属性
- 2.1 操作属性
- 2.2 综合实例——图片移动
- 3. 事件
- 二、jQuery
- 1. JavaScript与jQuery区别
- 2. 获得标签对象
- 3. 代码示例
- 3.1 设置表格隔行换色
- 3.2 为表格中的第一行设置单击事件,点击后,背景颜色变成粉色
- 3.3 获取属性
- 3.4 操作外观
- 3.4.1 第一种方式
- 3.4.2 第二种方式
- 3.5 结构与事件
- 3.5.1 面包例子
- 3.5.2 图片跳转例子
- 4. 表单验证
- 总结
前言
本文我们将讲述:
DOM文档对象模型:在方法内对控件进行增删改查
jQuery库:引入第三方库简化DOM操作
哦,以这种方式写前言还好明了嘞,以后这么写吧!今天心情好,人类甄别计划暂时搁置。
一、DOM文档对象模型
DOM是BOM的一个属性对象。
获得标签对象,属性,文本,外观,事件
1. 获取一个标签对象
function fun1(){//根据标签Id属性,唯一获取该标签对象let obj = document.getElementById("div1");alert(obj.innerText);//根据标签name属性,获取一组标签对象let objs = document.getElementsByName("dname");let obj1 = objs[1];alert(obj1.innerText);//根据标签的class属性,获取一组标签对象let os = document.getElementsByClassName("cdiv");alert(os[0].innerText);//根据标签属性,获取一组标签对象let divs = document.getElementsByTagName("div");alert(divs[4].innerText);
}
2. 操作标签对象的属性
2.1 操作属性
获得属性值:标签对象.getAttribute(属性);
设置属性值:标签对象.setAttribute(属性, 值);
let img1 = document.getElementsByTagName("img")[0];
img1.setAttribute("title","我是img");//键值对
alert(img1.getAttribute("title"));
2.2 综合实例——图片移动
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript">function demo1(){document.getElementsByTagName("div")[0].style.backgroundColor="yellow";}function demo2(){document.getElementsByTagName("div")[0].style.backgroundColor="gray";}function demo3(){alert("shubiaoyiru");}function demo4(){alert("shubiaoyichu");}function demo5(){alert("shubiaoyidong");}function demo6(event){let x = event.pageX;let y = event.pageY;document.getElementsByTagName("span")[0].innerText=x + ":" + y;}function demo7(event){let num= event.keyCode;//let num = event.code;//alert(num);let img = document.getElementsByTagName("img")[0];if(num== 87){let val = img.style.top;let i = parseInt(val.substring(0, val.length - 2)) - 50;img.style.top=i+"px";}else if(num== 65){let val = img.style.left;let i = parseInt(val.substring(0, val.length - 2)) - 50;img.style.left=i+"px";}else if(num== 83){let val = img.style.top;let i = parseInt(val.substring(0, val.length - 2)) + 50;img.style.top=i+"px";}else if(num== 68){let val = img.style.left;let i = parseInt(val.substring(0, val.length - 2)) + 50;img.style.left=i+"px";}return false;}</script></head><body><div style="height: 300px; width: 300px; background-color: red;display: inline-block;"onclick="demo1()"ondblclick="demo2()"onmousemove="demo6(event)"></div><span> </span><input type="text" onkeydown="return demo7(event)" /><img src="img/OIP-C.jpg" style="height: 100px; width: 100px;position: absolute;/*设置图片绝对定位*/top: 500px;left: 300px;"/><a href="https://www.baidu.com/s?wd=蝙蝠侠" onclick="demo10()">dianji</a><script type="text/javascript">function demo10(){return false;}</script></body>
</html>3. 事件
事件:事件类型,事件对象,阻止事件
事件对象:描述当前正在进行的事件,存储该事件内的所有信息的对象,就是事件对象
鼠标事件:单机、双击、鼠标移动、鼠标移入、鼠标移出。
键盘事件:按下、抬起。
表单事件:获得焦点事件(鼠标在点)、失去焦点事件、内容更改事件、表单提交事件。
加载事件:body标签的加载
补充:
JavaScript代码所写的位置
1、可以直接放在标签里
2、当前页面里
3、放在外部js文件里用,src引入源文件进行使用
二、jQuery
是JavaScript的函数库之一,对JavaScript进行了封装。将常用、复杂的操作进行函数化封装,直接调用,降低了使用的难度,能够大幅度降低使用JS的难度。可以简化DOM操作
1. JavaScript与jQuery区别
1、js选择器功能弱,jQuery选择器强
2、DOM操作繁琐,jQuery对DOM进行封装
3、浏览器兼容性不好,jQuery对浏览器兼容性好
4、动画能力弱,jQuery动画能力强
5、体积小
6、事件处理机制可靠
7、使用隐式迭代简化编程
8、丰富的插件支持
2. 获得标签对象
$(“选择器”):直接获得所有符合的标签对象
$(“html代码”):结构
JavaScript的对象要通过jQuery进行
let obj = document.getElementsByTagName(“div”)[0];
$(obj).css(“height”, “500px”);
jQuery的对象要通过JavaScript进行
设计名
因为使用jQuery,我们先要让其他控件提前就绪,所以我们所有jQuery代码都写在$(document).ready()里。
3. 代码示例
3.1 设置表格隔行换色
$("body").css("background-color", "yellow");
$("tr:even").css("background-color","blue");
$("tr:odd").css("background-color","red");
3.2 为表格中的第一行设置单击事件,点击后,背景颜色变成粉色
$("tr:even").click(function(){$(this).css("background-color","aqua");});$("tr:odd").click(function(){$(this).css("background-color","orangered");});
!!!jQuery要保证窗体加载后,在做其他操作,所以方法代码都写在document.ready内
操作属性
3.3 获取属性
//获取属性
alert($("img").attr("src"));
alert($("input").attr("value"));//最好不用
alert($("input").val());//用这个
3.4 操作外观
3.4.1 第一种方式
let obj = document.getElementsByTagName("div")[0];
$(obj).css("height", "500px");
$(obj).css("width", "300px");
$(obj).css("background-color", "red");
$("div")[0].style.backgroundColor = "red";
3.4.2 第二种方式
//设置属性
<style type="text/css">.a{/*类选择器*/height=500px;width=300px;background-color="azure";}
</style>
//使用更改
(obj).addClass("a");
3.5 结构与事件
3.5.1 面包例子
放到一个例子里讲,这个例子是算面包总价,并且我们可以删除面包、添加面包,使用jQuery来编写。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="../js/jquery-1.8.3.js" ></script><script type="text/javascript">$(document).ready(function(){var sum =0;$("[value='buy']").click(function(){let mon = parseInt(Math.random()*10);$("<input type='text' value='" +mon+"'/><input type='button' value='delete'/><br />").appendTo($("div").last());sum+=mon;$("#sds").text(sum);});$(document).on("click", "[value='delete']", function(){sum -= $(this).prev().val();$(this).prev().remove();$(this).next().remove();$(this).remove();$("#sds").text(sum);});});</script></head><body><input type="button" value="buy" /><div>sum is</div><div id="sds"></div><div></div></body>
</html>
3.5.2 图片跳转例子
实现不同图片跳转不同连接:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="../js/jquery-1.8.3.js" ></script><script type="text/javascript">var num = 3;$(document).ready(function(){$("[value='start']").click(close1)});function close1(){window.setInterval(function(){num--;if(num == 10){$("#pio").attr("src", "../img/R-C.jpg");$("#1ds").text(num);}else if(num == 0){$("#pio").attr("src", "../img/OIP-C.jpg");$("#1ds").text(num);num = 20;$("#1ds").text(num);}else$("#1ds").text(num);}, 1000);$("#pio").click(function(){if(num<10)window.location.href="https://www.baidu.com/s";elsewindow.location.href="https://www.so.com/s";});} </script></head><body><input type="image" id="pio" alt="pic" style="height: 150px;width: 150px;" src="../img/R-C.jpg" title="superman" /><br /><input type="button" value="start"/><br /><div id="1ds">3</div></body>
</html>
4. 表单验证
直接上代码,其实跟普通的表单操作没什么区别:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="../js/jquery-1.8.3.js" ></script><script type="text/javascript">$(document).ready(function(){//1验证员工编号,非空,长度必须为6,必须前三项是数字,后三项由abc组成$("[name='empno']").blur(ckempno);function ckempno(){let val = $(this).val();let reg = /^\d{3}[a-cA-C]{3}$/;if(reg.test(val)){$(this).next().css("color","green").text("✓");return true;}else{$(this).next().css("color","red").text("员工编号必须是6位,3位数字3位abc");return false;}}//2验证员工姓名是2-10位汉字$("[name='ename']").blur(ckename);function ckename(){let val = $(this).val();let reg=/^[\u4e00-\u9fa5]{2,10}$/;if(reg.test(val)){$(this).next().css("color","green").text("✓");return true;}else{$(this).next().css("color","red").text("员工姓名必须是2-10位汉字");return false;}}//3验证邮箱$("[name='email']").blur(ckemail);function ckemail(){let val = $(this).val();let reg=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;if(reg.test(val)){$(this).next().css("color","green").text("✓");return true;}else{$(this).next().css("color","red").text("邮箱格式实例123456@123.com");return false;}}//4验证工资$("[name='sal']").blur(cksal);function cksal(){let val = $(this).val();if(Number(val)>=0){$(this).next().css("color","green").text("✓");return true;}else{$(this).next().css("color","red").text("工资格式不正确");return false;}}//5验证下拉列表,不能选择第一项$("[name='mgr']").change(ckmgr);function ckmgr(){//selectedIndex 是下拉列表中,选中的option下标是多少//或者$(this).val()!=-1if($(this)[0].selectedIndex != 0){$(this).next().css("color","green").text("✓");return true;}else{$(this).next().css("color","red").text("必须选择一个实际存在的经理编号");return false;}}//6验证复选框选两个以上$("[type='checkbox']").mouseout(ckbox);function ckbox(){let arr = $("[type='checkbox'][name='planet']");let count = 0;for(let i = 0; i < arr.length; i++){if(arr[i].checked){count++;}}if(count >= 2){$("#planet").css("color","green").text("✓");return true;}else{$("#planet").css("color","red").text("必须选择两个星球");return false;}}//验证入职时间$("[type='date']").mouseout(ckhiredate);function ckhiredate(){if($(this).val()!=""){$(this).next().css("color","green").text("✓");return true;}else{$(this).next().css("color","red").text("必须选择一个日期");return false;}}//验证提交按钮$("[name='ck']").click(ckagree);$("form").submit(cksubmit);//验证是否需要阻止提交function cksubmit(){return ckempno() && ckename() && ckemail() && cksal() && ckmgr() && ckbox() && ckhiredate();}}); //验证条例function ckagree(){let bool = $("[name='ck']").prop("checked");if(bool)document.getElementById("sub").disabled=false;else document.getElementById("sub").disabled=true;}</script></head><body><form action="https://www.baidu.com/s" method="get"> 员工编号:<input type="text" name="empno" /><span></span><br />员工姓名:<input type="text" name="ename"/><span></span><br />岗位名称:<input type="radio" name="job" value="1" checked/>销售<input type="radio" name="job" value="2" />开发<input type="radio" name="job" value="3" />运维<br />经理编号:<select name="mgr"><option value="-1" disabled>---请选择---</option><option value="7388">7388</option><option value="7312" selected>7312</option><option value="7528">7528</option><option value="7128">7128</option></select><span></span><br />你最喜欢的星球:<input type="checkbox" name="planet" value="1"/>地球<input type="checkbox" name="planet" value="2"/>气球<input type="checkbox" name="planet" value="3"/>太阳<input type="checkbox" name="planet" value="4"/>ൠ♄§星<span id="planet"></span><br />入职时间:<input type="date" name="hiredate" /><span></span><br />邮箱:<input type="text" name="email" /><span></span><br />工资价钱:<input type="text" name="sal" /><span></span><br />条例:<input type="checkbox" name="ck" />我已阅读该网站条例,并同意条例内容<br /><input type="submit" id="sub" value="表单验证" disabled/></form></body>
</html>
总结
本文介绍了
1、使用DOM进行对控件进行操作;
2、使用jQuery改善DOM操作;
以及例子:
1、图片移动;
2、面包总额;
3、不同图片跳转链接;
4、使用jQuery进行表单验证。
我们星球上有一种特殊的生物,他的五脏六腑都聚集在一起呈球状,从肉球中伸出来很多触手,每个触手上都有一个器官,他的触手尖端由干细胞构成,如果某个特殊功能的触手被砍掉了,另一个触手尖端上的干细胞会快速分化,代替原来触手的功能,同时原来的触手也会慢慢长回来。他在我们ൠ♄§星的名称是♇〒﹞₪,翻译成中音类似’古咯斯巴’。
相关文章:
)
JAVA集中学习第五周学习记录(一)
系列文章目录 第一章 JAVA集中学习第一周学习记录(一) 第二章 JAVA集中学习第一周项目实践 第三章 JAVA集中学习第一周学习记录(二) 第四章 JAVA集中学习第一周课后习题 第五章 JAVA集中学习第二周学习记录(一) 第六章 JAVA集中学习第二周项目实践 第七章 JAVA集中学习第二周学…...

JavaSE 网络编程
什么是网络编程 计算机与计算机之间通过网络进行数据传输 两种软件架构 网络编程3要素 IP IPv4 IPv6 Testpublic void test01() throws UnknownHostException { // InetAddress.getByName 可以是名字或ipInetAddress address InetAddress.getByName("LAPTOP-7I…...

ubuntu24.04 编译安装PHP7.4
ubuntu24.04 编译安装PHP7.4 先安装依赖包(原本是centos上安装依赖,让chatgpt转换了下对应的ubutnu下包名,如果编译过程有缺失,按报错提示再安装下) apt install zlib1g zlib1g-dev libpcre3 libpcre3-dev libfreety…...

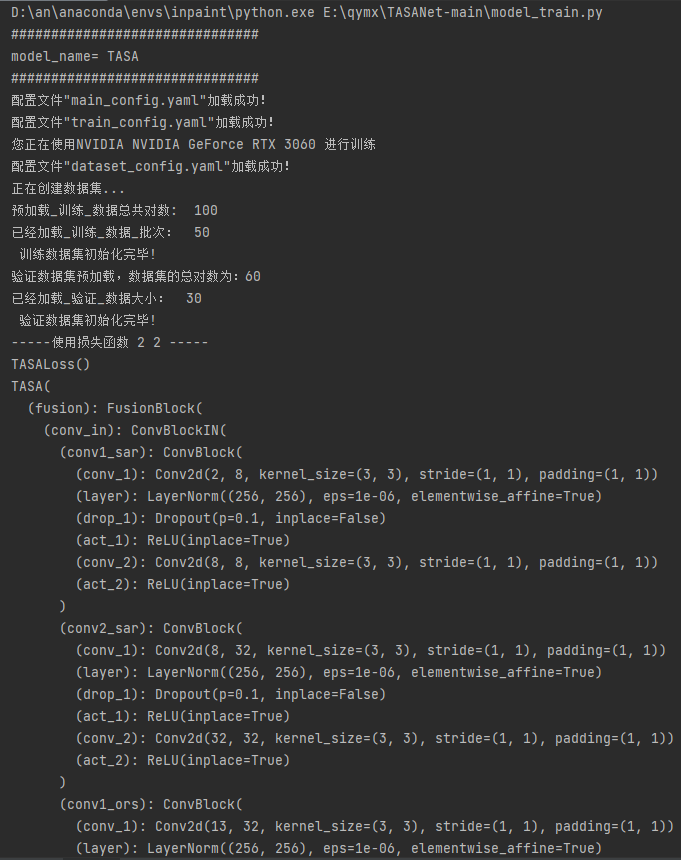
Tied and Anchored Stereo Attention Network for Cloud Removal in Optical
论文名称 基于固定锚定立体注意力网络的光学遥感图像去云方法代码运行 论文代码 https://github.com/ningjin00/TASANet?tabreadme-ov-file 论文地址 1环境创建 模型环境给了这几个包,如果你自带环境 那就运行代码 提示缺哪个装哪个 python 3.12rasterio 1.3.10…...

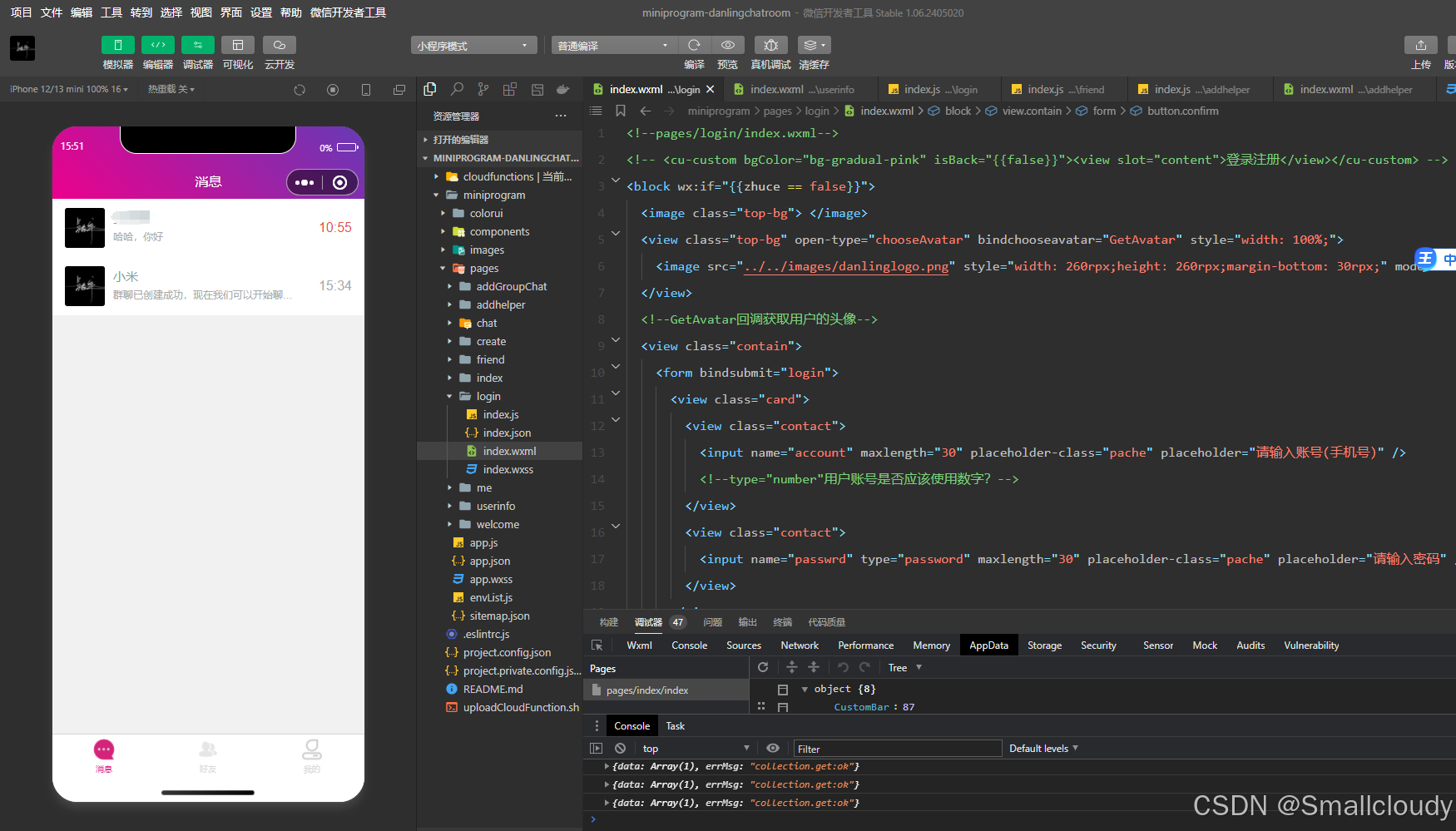
云开发微信小程序--即时聊天(单人聊天,多人聊天室)
云开发微信小程序–即时聊天 介绍:本小程序包含欢迎界面,注册,登录,一对一聊天,群聊,好友添加请求验证过程,修改好友备注以及删除好友,退出群聊,特殊角色卡片展示&#…...

Leetcod编程基础0到1-基础实现内容(个人解法)(笔记)
以下为个人解法,欢迎提供不同思路 1768. 交替合并字符串 题目:给你两个字符串 word1 和 word2 。请你从 word1 开始,通过交替添加字母来合并字符串。如果一个字符串比另一个字符串长,就将多出来的字母追加到合并后字符串的末尾&…...

仲阳天王星运维实习一面
自我介绍? 略谈谈你对“仲阳天王星”的理解? 略实习时间怎么安排,后续时间是怎么规划的? 略给你一个装满水的8升满壶和两个分别是5升、3升的空壶,请想个办法,使得其中一个水壶恰好装4升水,每一步…...

排序算法详解
💎所属专栏:数据结构与算法学习 💎 欢迎大家互三:2的n次方_ 🍁1. 插入排序 🍁1.1 直接插入排序 插入排序是一种简单直观的排序算法,它的原理是通过构建有序序列,对于未排序数…...

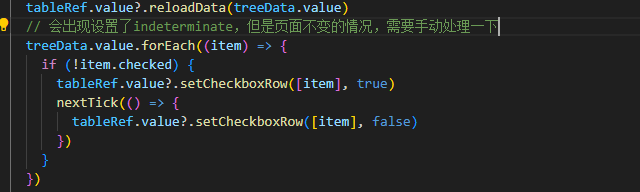
vxe-table树形结构使用setCheckboxRow卡顿--已解决
项目场景: vxe-table树形结构使用setCheckboxRow进行部分节点选中 问题描述 vxe-table树形结构使用setCheckboxRow,在数据较多时卡顿 原因分析: setCheckboxRow内部进行了多次的循环遍历,导致速度慢 解决方案: 设…...

配置错误和 IAM 弱点是云安全的主要隐患
根据云安全联盟发布的《2024 年云计算最大威胁》报告,通常与云服务提供商 (CSP) 相关的传统云安全问题的重要性正在持续下降。 配置错误、IAM 弱点和 API 风险仍然至关重要 这些发现延续了 2022 年报告中首次发现的轨迹,同时,诸如错误配置的…...

Redis系列之Redis Cluster
概述 Redis 2.8版本发布稳定版Redis Sentinel,不过Sentinel集群版存在一些问题: 高可用性:Sentinel集群对Redis既有的主从集群提供有限的高可用保障;在线扩容:节点下线,触发选举,选举涉及两个…...

网站证书过期导致WordPress后台无法登录问题解决,页面样式丢失
1、首先打开网站目录文件\wp-includes\functions.php,找到代码,应该就是就在在第8行。 require( ABSPATH . WPINC . /option.php ); 在下面添加以下代码,作用就是把http替换为https add_filter(script_loader_src, agnostic_script_loader…...

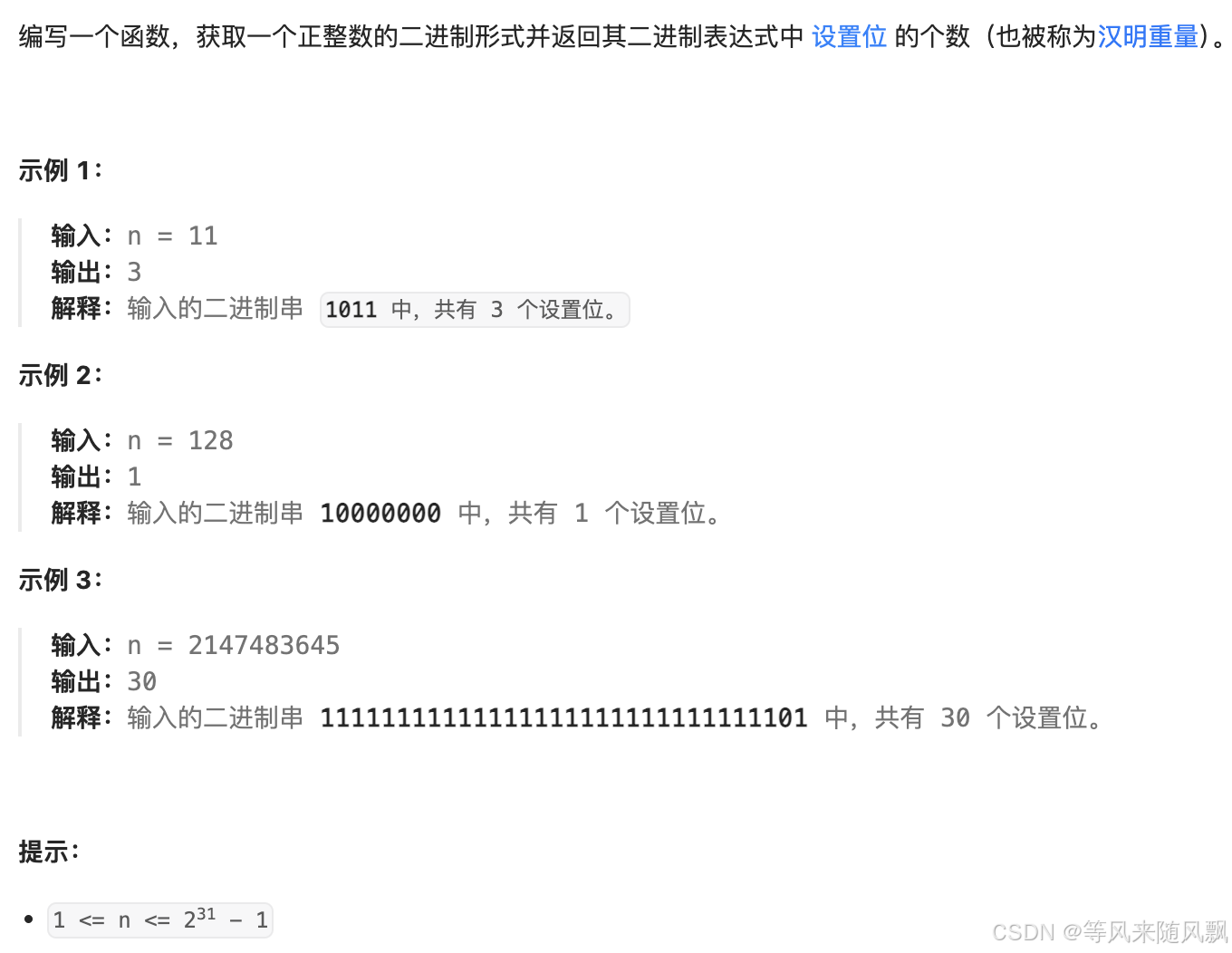
LeetCode刷题笔记第191题:位1的个数
LeetCode刷题笔记第191题:位1的个数 题目: 想法: 通过位运算判断二级制形式中有多少个1,代码及解释如下: class Solution:def hammingWeight(self, n: int) -> int:return sum(1 for i in range(32) if n & …...

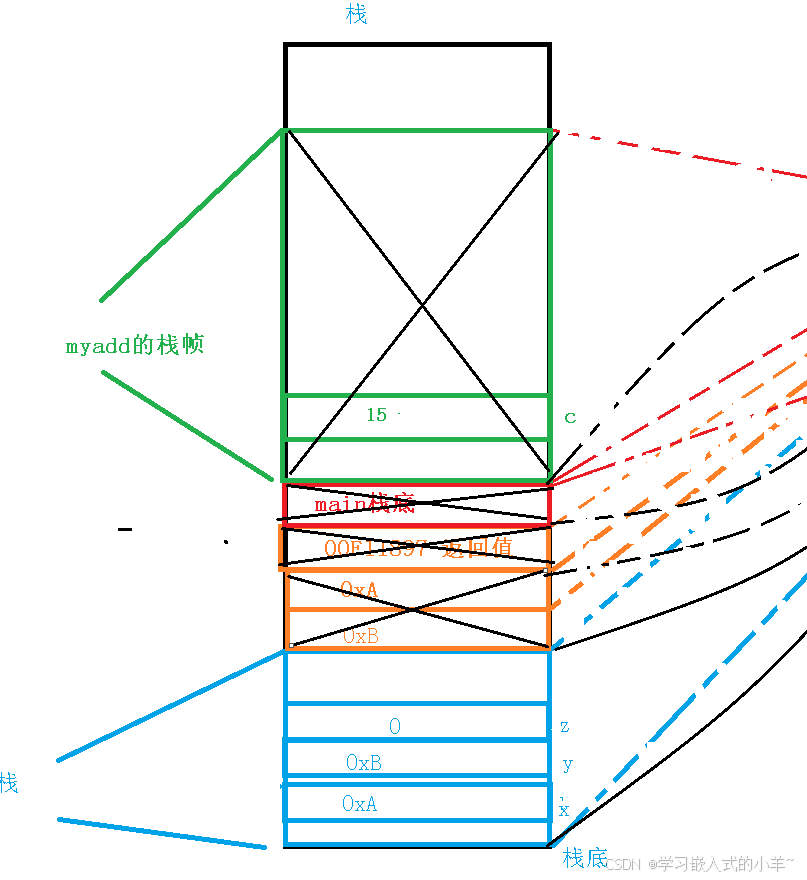
C语言—函数栈帧
函数,一般都有返回值,函数名,参数,再下来还有什么mian函数,函数写出来就是要被调用的,上面图片上的代码,main函数和myadd函数,都要在自己的栈结构什么形成自己的栈,可以帮…...

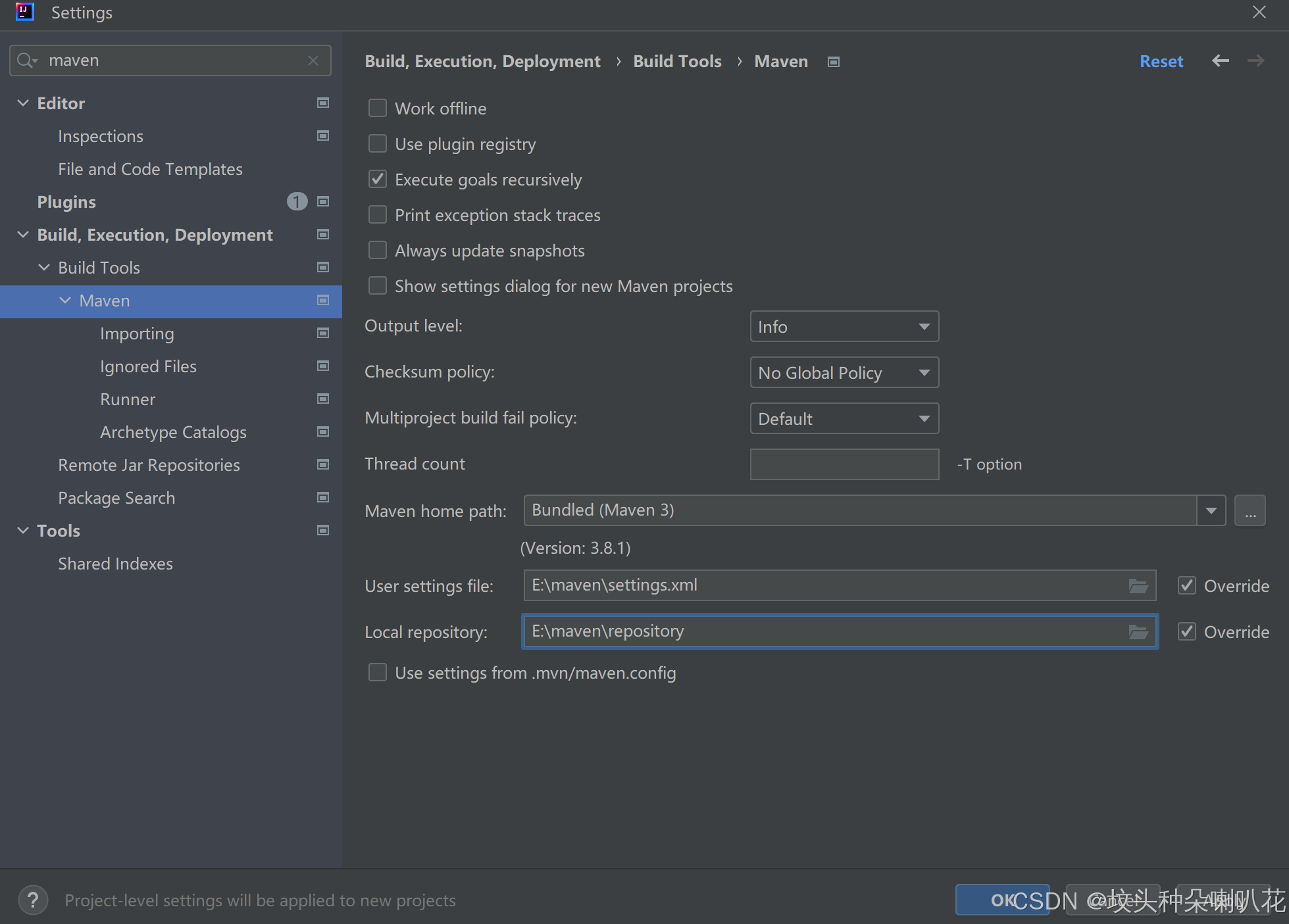
IDEA 2022.1.4用前需知
目录 一、配置国内源 二、正确再次创建新项目方式 IDEA 2022.1.4下载地址 一、配置国内源 1、查看本地仓库地址 2、设置国内源-添加Setting.xml文件内容 3、修改目录(考虑到当前硬盘空间大小,英文目录名) 1)创建你要移动过去…...

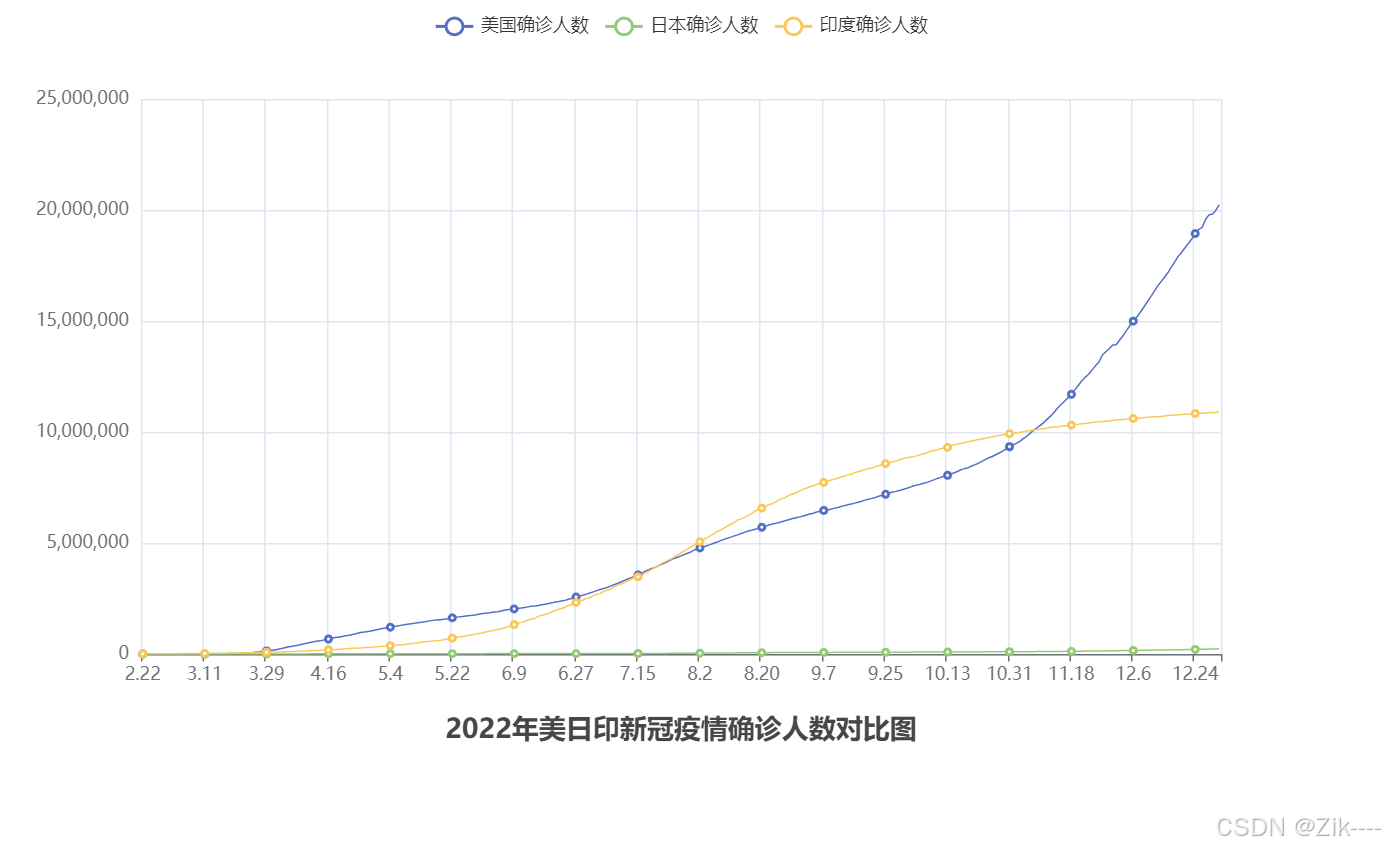
Python数据可视化案例——折线图
目录 json介绍: Pyecharts介绍 安装pyecharts包 构建一个基础的折线图 配置全局配置项 综合案例: 使用工具对数据进行查看 : 数据处理 json介绍: json是一种轻量级的数据交互格式,采用完全独立于编程语言的文…...

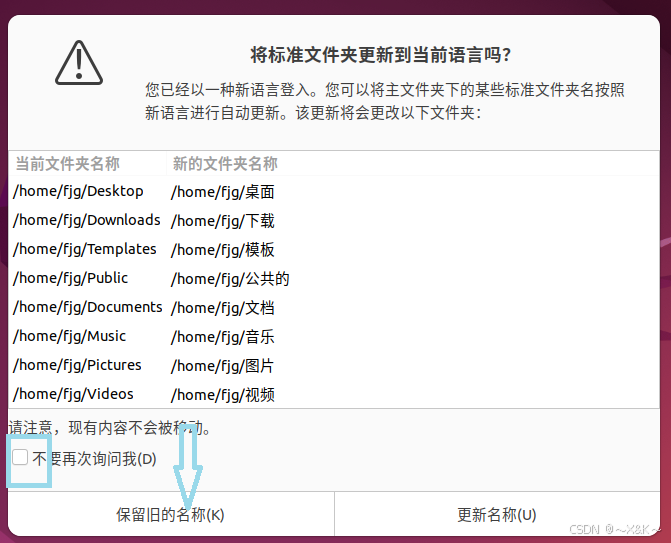
Ubuntu虚拟机安装及汉化
一、安装 1.勾选典型(推荐)(T)——点击下一步 2.点击浏览找到光盘映像文件打开(此文件很重要安装好后安装包不要卸载,放在不容易被删除的地方)——点击下一步 3.将信息补充完整——点击下一步 4.点击浏览选择要将虚拟机安装在哪个路径&…...

记2024-08原生微信小程序开发
继2024.08 最近需要开发一个微信小程序的一个功能模块,但是之前在学的时候都是好几年前的东东了,然后重新快速过了一遍b站大学的教程,这篇文章就是基于教程进行的一些总结,和自己开发过程当中使用到的一些点和一些技巧什么的吧。 …...

嵌入式linux系统镜像制作day1
点击上方"蓝字"关注我们 01、前言 嵌入式设备(例如心电图检测仪,售票系统等)。尽管,嵌入式设备像那些智能手机一样,绝大多数都使用同样的硬件和软件,包括系统芯片SoC、储存、连接和多媒体接口、…...

【相机与图像】2. 相机内外参的标定的代码示例
1 摄像头内参的标定 【相机标定具体操作】 使用将要标定的摄像头,以不同的角度采集棋盘格,要保证视野内出现完整的棋盘格。采集图片数量约15张左右即可。 以11*8的棋盘格为例,具体流程如下: step 1. 设置棋盘格3D点;通…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
