WPF 数据模板DataTemplate、控件模板ControlTemplate、Style、ItemsPreseter
一言蔽之,Template就是“外衣”——
ControlTemplate是控件的外衣,
DataTemplate是数据的外衣。



DataTemplate 它定义了一个数据对象的可视化结构
DataTemplate常用的地方有3处,分别是:
ContentControl的ContentTemplate属性,相当于给ContentControl的内容穿衣服。
ItemsControl的 ItemTemplate属性,相当于给ItemsControl的数据条目穿衣服。
GridViewColumn的CellTemplate属性,相当于给GridViewColumn单元格里的数据穿衣服。
<ItemsControl ItemsSource="{Binding xxx}"><ItemsControl.ItemTemplate><DataTemplate><Grid><Grid.ColumnDefinitions><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><TextBlock Text="{}"></TextBlock><TextBlock Text="{}"></TextBlock></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl>





Style
为了让同一种控件能担当起不同的角色,程序员就要为它们设计多种外观样式和行为动作,这就是Style。
构成Style最重要的两种元素是Setter和Trigger,Setter类帮助我们设置控件的静态外观风格,Trigger类则帮助我们设置控件的行为风格。
<Window x:Class="Demo7._3.WpfStyle.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Demo7._3.WpfStyle"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources><Style x:Key="myBtnStyle" TargetType="Button"><Style.Setters><Setter Property="Background" Value="AliceBlue"/><Setter Property="Height" Value="50"/></Style.Setters></Style><Style TargetType="CheckBox"><Style.Triggers><Trigger Property="IsChecked" Value="True"><Trigger.Setters><Setter Property="Foreground" Value="Red"/></Trigger.Setters></Trigger></Style.Triggers></Style></Window.Resources><StackPanel><Button Style="{StaticResource myBtnStyle}"/><CheckBox Content="测试触发器"/></StackPanel>
</Window>
》》》添加触发器
<Window x:Class="Demo7._3.WpfStyle.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Demo7._3.WpfStyle"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources><Style x:Key="myBtnStyle" TargetType="Button"><Style.Setters><Setter Property="Background" Value="AliceBlue"/><Setter Property="Height" Value="50"/></Style.Setters></Style><Style TargetType="CheckBox"><Style.Triggers><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsChecked" Value="True"/><Condition Property="Content" Value="测试触发器"/></MultiTrigger.Conditions><MultiTrigger.Setters><Setter Property="Foreground" Value="Green"/></MultiTrigger.Setters></MultiTrigger></Style.Triggers></Style></Window.Resources><StackPanel><Button Style="{StaticResource myBtnStyle}"/><CheckBox Content="测试触发器"/></StackPanel>
</Window>
》》ControlTemplate





相关文章:

WPF 数据模板DataTemplate、控件模板ControlTemplate、Style、ItemsPreseter
一言蔽之,Template就是“外衣”—— ControlTemplate是控件的外衣, DataTemplate是数据的外衣。 DataTemplate 它定义了一个数据对象的可视化结构 DataTemplate常用的地方有3处,分别是: ContentControl的ContentTemplate属性&…...

Windows下搭建Telegraf+Influxdb+Grafana(详解一)
InfluxDB(时序数据库),常用使用场景:监控数据统计。 grafana,用作监控页面的前端展示。 telegraf,数据采集器。 所有的安装包都上传到网盘 链接: https://pan.baidu.com/s/1Lv6UnfueK7URx7emAatoYg 提取…...

同城搭子社交系统开发同城搭子群活动APP圈子动态小程序
引言 随着互联网技术的飞速发展,同城搭子社交系统作为一种新兴的社交模式,正逐渐在市场中占据一席之地。该系统通过搭子群活动和圈子动态等功能,为用户提供了一种高效、精准的社交体验。本文将从市场前景、使用人群、盈利模式以及运营推广等…...

大厂最佳实践 | Stripe 如何防止重复付款
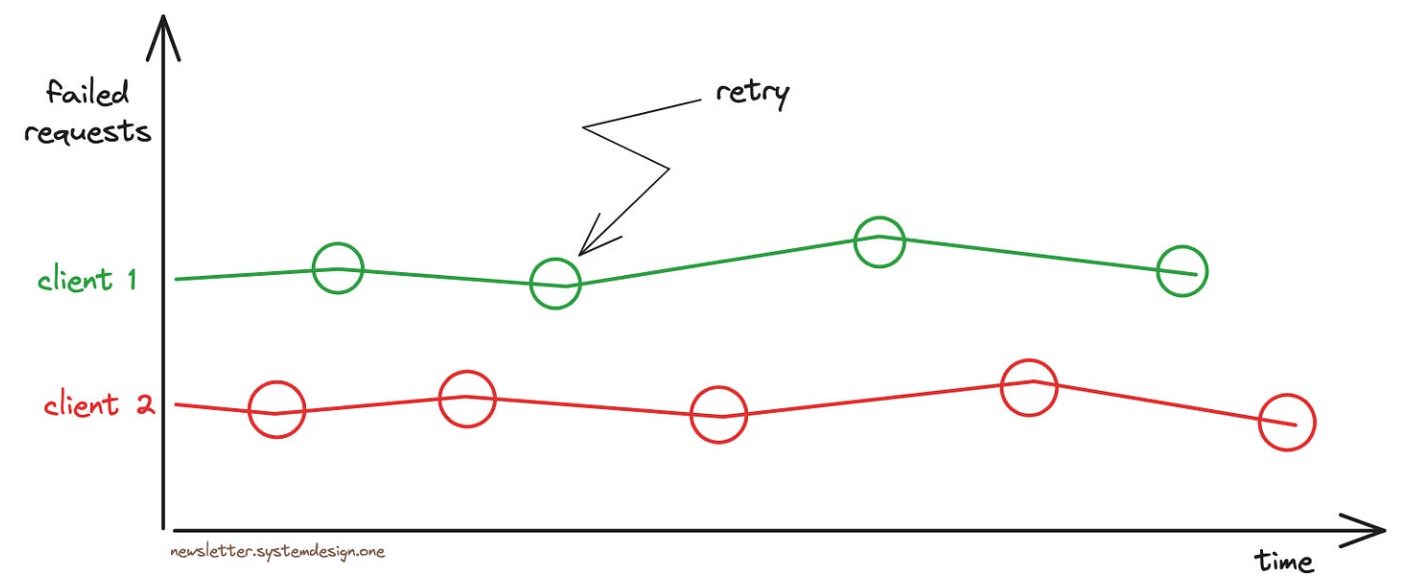
为什么扣了我两笔钱? 2010年,美国加利福尼亚州的两兄弟打算创办一家公司,但他们发现建立网上支付十分困难。于是,他们决定开发一款在线支付服务,并将其命名为Stripe。 随着用户数量的不断增长,重复付费问题…...

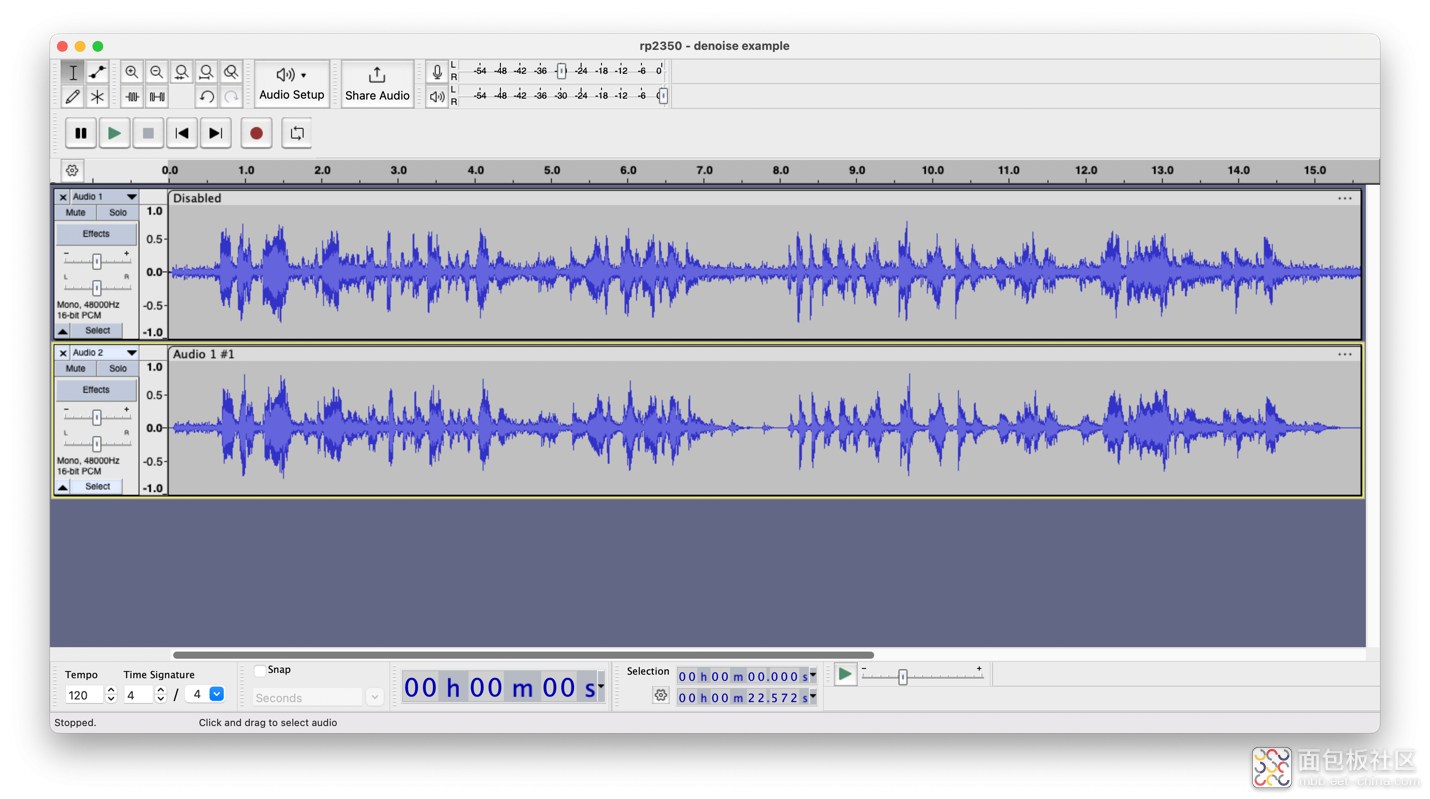
Raspberry Pi Pico 2 上实现:实时机器学习(ML)音频噪音抑制功能
Arm 公司的首席软件工程师 Sandeep Mistry 为我们展示了一种全新的巧妙方法: 在 Raspberry Pi Pico 2 上如何将音频噪音抑制应用于麦克风输入。 机器学习(ML)技术彻底改变了许多软件应用程序的开发方式。应用程序开发人员现在可以为所需系统整…...
)
安全自动化和编排:如何使用自动化工具和编排技术来提高安全操作效率。(第二篇)
深入理解Kubernetes环境中的安全自动化与编排(第二篇) 1. 引言 Kubernetes作为现代容器编排平台的主流选择,正在被越来越多的企业用于部署和管理其容器化应用。在Kubernetes环境中实施安全自动化与编排,既能够提升系统的安全性&…...

HarmonyOS WebView
HarmonyOS WebView Web组件提供基础的前端页面加载的能力,包括加载网络页面、本地页面、html格式文本数据。Web组件提供丰富的页面交互的方式,包括:设置前端页面深色模式,新窗口中加载页面,位置权限管理,C…...

解决elementUI表格里嵌套输入框,检验时错误信息被遮挡
1.表格 自定义错误信息显示div <el-form-item label"租赁价格" prop"supplierId"><el-table-column prop"salePrice" label"销售价" align"center"><template slot-scope"scope"><el-form-…...

Unity读取Android外部文件
最近近到个小需求,需要读Android件夹中的图片.在这里做一个记录. 首先读写部分,这里以图片为例子: 一读写部分 写入部分: 需要注意的是因为只有这个地址支持外部读写,所以这里用到的地址都以 :Application.persistentDataPath为地址起始. private Texture2D __CaptureCamera…...

【5.3 python中的元组】
5.3 python中的元组 Python中的元组(Tuple)是一种用于存储多个项目(可以是不同类型)的序列数据结构,但它与列表(List)不同,主要区别在于元组是不可变的(immutable&#…...

Debezium报错处理系列之第116篇:Caused by: java.lang.NumberFormatException: null
Debezium报错处理系列之第116篇:Caused by: java.lang.NumberFormatException: null 一、完整报错二、错误原因三、解决方法Debezium从入门到精通系列之:研究Debezium技术遇到的各种错误解决方法汇总: Debezium从入门到精通系列之:百篇系列文章汇总之研究Debezium技术遇到的…...

【启明智显技术分享】工业级HMI芯片Model3C/Model3A开发过程中问题记录笔记二
一、Model3C/Model3A芯片介绍 Model3C/Model3A是启明智显针对工业、行业以及车载产品市场推出的一款高性能、低成本的工业级HMI(Human-Machine Interface,人机界面)芯片。两颗芯片硬件PIN TO PIN;区别在于内置的PSRAM大小不同。该…...

Python 函数返回yield还是return?这是个问题
如果你刚入门 Python,你可能之前没有遇到过yield。虽然它看起来很奇怪,但它是你编码工具库中的一个重要工具。在成为 Python 大师的道路上,你必须掌握它。 返回列表的函数 假设有一个函数,它可以一次性生成一系列值,…...

Linux系统性能调优
Linux系统性能调优是一个复杂而细致的过程,涉及硬件、软件、内核参数、进程管理等多个方面。以下将从多个角度详细介绍Linux系统性能调优的技巧,旨在帮助用户提升系统的运行效率和稳定性。 一、硬件层面的调优 内存升级: 增加物理内存可以减…...

PHPStorm 环境配置与应用详解
大家好,我是程序员小羊! 前言: PHPStorm 是 JetBrains 出品的一款专业 PHP 集成开发环境(IDE),凭借其智能的代码补全、调试功能、深度框架支持和前端开发工具,为用户提供了丰富的功能和工具…...

前端各种文本文件预览 文本编辑excel预览编辑 pdf预览word预览 excel下载pdf下载word下载
前端各种文本文件预览 文本编辑excel预览编辑 pdf预览word预览 excel下载pdf下载word下载 各种文本文件预览(pdf, xlsx, docx, cpp, java, sql, py, vue, html, js, json, css, xml, rust, md, txt, log, fa, fasta, tsv, csv 等各种文本文件) 其中 除p…...

【Qt】QPluginLoader 类学习
文章目录 一、简介二、常用方法2.1 构造函数2.2 动态加载方法——load()2.3 检查是否加载成功——isLoaded()2.4 访问插件中的根组件——instance()2.5 卸载插件——unload() 一、简介 QPluginLoader 类在运行时加载插件。 QPluginLoader 提供对Qt插件的访问。Qt插件存储在共享…...

DataGear 企业版 1.2.0 发布,数据可视化分析平台
DataGear 企业版 1.2.0 已发布,欢迎体验! http://datagear.tech/pro/ 企业版 1.2.0 修复严重漏洞,新增文件源管理模块,新增JWT统一登录支持,MQTT数据集主题支持通配符,具体更新内容如下: 新增…...

为啥https比http慢
Https有ssl的握手 HTTP没有 HTTPS TCP 和HTTP 的TCP 时间差不是很大 HTTPS请求中,ssl所占的时间比例是请求时间总和93.37%, HTTPS请求中,ssl的请求会是tcp请求的14倍,而HTTP中没有这个问题 建议:对安全要求不是很高的,不要使用https请求 图例...

软件测试需要具备的基础知识【功能测试】---后端知识(三)
您好,我是程序员小羊! 前言 为了更好的学习软件测试的相关技能,需要具备一定的基础知识。需要学习的基础知识包括: 1、计算机基础 2、前端知识 3、后端知识 4、软件测试理论 后期分四篇文章进行编写,这是第三篇 …...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
