可视化大屏:如何get到领导心目中的“科技感”?
你如果问领导可视化大屏需要什么风格的,领导大概率说科技感的,然后你就去做了,结果被劈了一顿,什么原因?因为你没有get到领导心目中描述的科技感。
一、为什么都喜欢科技感
科技感在可视化大屏设计中具有以下好处:
强化品牌形象:
科技感风格能够为品牌或企业塑造现代、高科技的形象,表达创新、进步和领先的价值观。通过展示科技感的设计,可以增强品牌的吸引力和竞争力。

吸引观众注意力:
科技感风格通常使用鲜明的色彩对比和动态效果来吸引观众的注意力。这样可以增加用户的参与度,提高信息传递的效果。

提升信息传递效果:
科技感风格的设计语言简洁明快,利用几何形状和图形元素来表达信息和概念,使信息更加直观和易于理解。科技感的动态效果和虚拟现实技术也可以增强信息的可视化效果,使观众更容易接收和记忆。

增加科技感的体验:
科技感风格使用现代科技元素和虚拟现实等技术,可以给观众带来沉浸式的体验感。观众可以通过与科技元素互动,感受到科技的力量和未来的发展趋势。

创造差异化竞争优势:
科技感风格在可视化大屏设计中比较独特,能够与传统的设计风格区别开来,增加品牌或企业的差异化竞争优势。科技感的设计可以吸引更多的关注和讨论,提升品牌的知名度和影响力。

科技感风格在可视化大屏设计中具有强化品牌形象、吸引观众注意力、提升信息传递效果、增加科技感的体验和创造差异化竞争优势等好处。
二、增加科技都有哪些要素
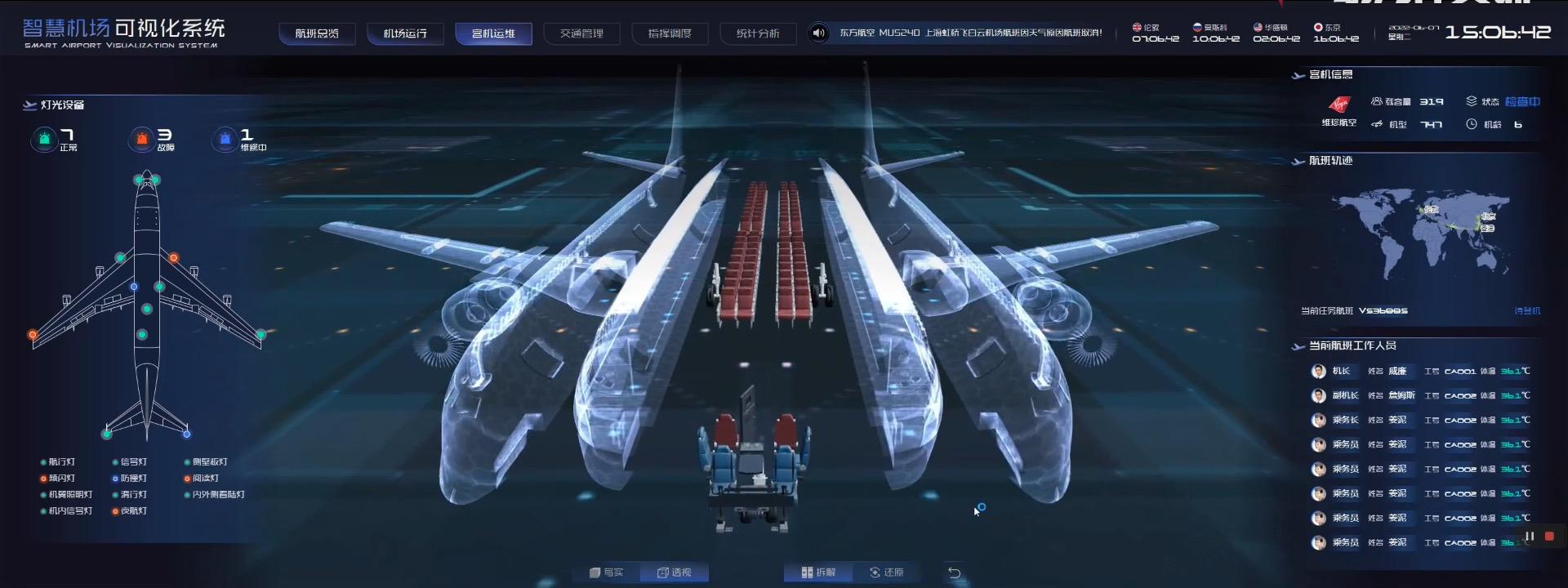
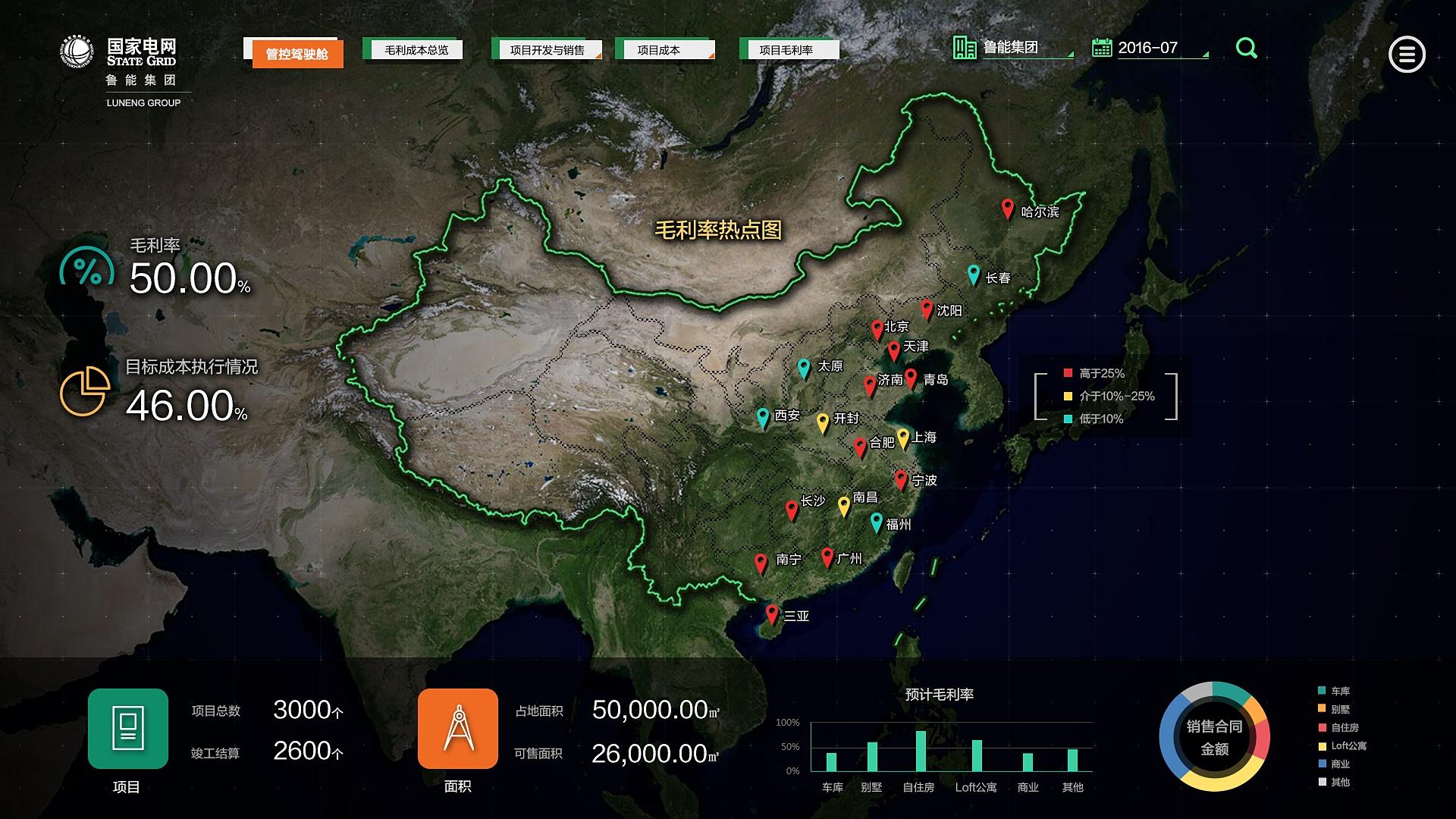
科技感风格是指在可视化大屏中使用现代科技元素,如高科技设备、数字化界面、虚拟现实等,以展示科技进步和未来发展趋势为主题的设计风格。科技感风格通常具有以下特点:

- 简洁明快:
科技感风格强调简洁明快的设计语言,注重利用几何形状、直线、曲线等简单的图形元素来表达信息和概念。
- 高科技元素:
通过使用高科技设备、数字化界面和虚拟现实等元素,营造出科技感十足的氛围。例如,使用虚拟现实眼镜展示虚拟场景,或者使用大屏幕显示实时的数据和图表。

- 鲜明的色彩对比:
科技感风格通常使用鲜明的色彩对比来吸引观众的注意力。常见的色彩组合包括黑色和蓝色、黑色和绿色、白色和橙色等,以增强科技感的效果。

- 动态效果:
科技感风格常常使用动态效果来增加视觉冲击力,如闪烁的灯光、流动的线条、旋转的图形等。这些动态效果可以通过动画、视频和实时数据展示来实现。

- 未来主义元素:
科技感风格常常使用未来主义元素,如机器人、太空船、宇宙图像等,以营造出未来科技发展的想象空间。

科技感风格在可视化大屏中通过使用现代科技元素、简洁明快的设计语言、鲜明的色彩对比、动态效果和未来主义元素等,展现出科技进步和未来发展趋势,给人一种现代、高科技的感觉。
到现在你明白了,领导心目的科技感是啥了嘛!
相关文章:

可视化大屏:如何get到领导心目中的“科技感”?
你如果问领导可视化大屏需要什么风格的,领导大概率说科技感的,然后你就去做了,结果被劈了一顿,什么原因?因为你没有get到领导心目中描述的科技感。 一、为什么都喜欢科技感 科技感在可视化大屏设计中具有以下好处&am…...

基于Python的金融数据采集与分析的设计与实现
基于Python的金融数据采集与分析的设计与实现 “Design and Implementation of Financial Data Collection and Analysis based on Python” 完整下载链接:基于Python的金融数据采集与分析的设计与实现 文章目录 基于Python的金融数据采集与分析的设计与实现摘要第一章 绪论1…...

使用Sanic和SSE实现实时股票行情推送
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storm…...

redis散列若干记录
字典 redis本身使用字典结构管理数据 redis使用hash表实现字典结构 使用了什么hash算法 使用SipHash算法,该算法能有效防止Hash表碰撞,并有不错的性能 hash冲突怎么解决 使用链表法解决hash冲突 hash表如何扩容 渐进式扩容,不会引起线程长期阻…...

Java面试八股之什么是STOMP协议
什么是STOMP协议 STOMP(Simple Text Oriented Messaging Protocol)是一种为消息队列和事件驱动架构设计的轻量级协议,主要用于在消息中间件之间进行消息交换。它的设计原则是简单、跨平台和易于实现,这使得STOMP成为许多实时应用…...

【自用】Python爬虫学习(一):爬虫基础与四个简单案例
Python爬虫学习(一) 基础知识四个简单的爬虫案列1.使用urlopen获取百度首页并保存2.获取某翻译单词翻译候选结果3.获取某网页中的书名与价格4.获取某瓣排名前250的电影名称 基础知识 对于一个网页,浏览器右键可以查看页面源代码,…...

[python]uiautomation.WindowControl函数用法
Python UIAutomation 窗口控件 介绍 在本文中,我们将探讨Python UIAutomation库以及如何使用它来控制和自动化Windows应用程序。我们将介绍UIAutomation的基础知识及其功能,并提供代码示例来演示其用法。 什么是UI自动化? UIAutomation是一个…...

学习记录第二十七天
进程 wait函数 功能 等待子进程结束:父进程调用wait函数后,会暂停执行,直到它的某个子进程结束。收集子进程状态:当子进程结束时,wait函数会返回子进程的终止状态,包括是正常终止还是被信号终止等信息。…...

servlet的执行顺序
执行的时候Tomcat先初始化 然后调用 server 根据server来回调请求方式下面会追入源码解释 package com.haogu.servlet;import javax.servlet.ServletConfig; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.…...

Go语言 类封装和绑定方法
本篇文章主要内容为Go语言类相关操作:封装和绑定方法介绍及示例。 目录 封装 绑定方法 类方法形参 指针形参 设置类方法参数 指针与非指针区别 总结 封装 go语言支持类的操作,但是没有class关键字,使用struct来模拟类。 示例如下&am…...

DirectShow过滤器开发-写WAV音频文件过滤器
下载本过滤器DLL 本过滤器将PCM音频流,或ADPCM,IEEE_FLOAT,ALAW,MULAW,GSM610音频流写入WAV音频文件。 写WAV音频文件过滤器信息 过滤器名称:写WAV 过滤器GUID:{CF704A9C-0C67-4712-BA33-DD0A…...

php根据截止时间计算剩余的时间,并且在剩余时间不足1天时仅显示小时数
//获取政策库文章public function getIndexZckList(){$fl_id = input(fl_id);if(empty(...
:Dockerfile介绍使用)
Docker最佳实践进阶(一):Dockerfile介绍使用
大家好,上一个系列我们使用docker安装了一系列的基础服务,但在实际开发过程中这样一个个的安装以及繁杂命令不仅仅浪费时间,更是容易遗忘,下面我们进行Docker的进阶教程,帮助我们更快速的部署和演示项目。 一、什么是Dockerfile? Dockerfile 是一个文本文件,其中包含了…...

Anything in Any Scene:无缝融入任何场景,实现逼真视频对象插入技术
人工智能咨询培训老师叶梓 转载标明出处 现实世界的视频捕获虽然因其真实性而宝贵,但常常受限于长尾分布的问题,即常见场景过度呈现,而关键的罕见场景却鲜有记录。这导致了所谓的"分布外问题",在模拟复杂环境光线、几何…...

安卓开发中的AppCompat框架|安卓系统|安卓应用|兼容性|UI组件|核心组件|ActionBar|Fragment|最佳实践|框架|移动开发|移动应用
目录 1. 什么是AppCompat框架 1.1 AppCompat的起源 1.2 AppCompat的重要性 2. AppCompat框架的核心组件 2.1 AppCompatActivity 2.2 AppCompat主题 2.3 AppCompat Widgets 3. 在项目中使用AppCompat框架 3.1 添加依赖项 3.2 应用AppCompat主题 4. AppCompat的高级功…...

React使用useRef ts 报错
最近在写自己的React项目,我在使用useRef钩子函数的时候发现 TS2322: Type MutableRefObject<HTMLDivElement | undefined> is not assignable to type LegacyRef<HTMLDivElement> | undefined Type MutableRefObject<HTMLDivElement | undefined&g…...

python-信息交互-pyautogui
python-信息交互-pyautogui 一: pyautogui1> waht?2> 功能分类3> 概念及作用二: 通用功能1> function all2> function 注释三: 鼠标控制1> mouse functions2> mouse functions demo3> mouse drag demo四: keyboard控制1> keyboard functions2> …...

flink1.18 编译遇到的问题
1. flink-runtime-web编译失败 源码编译时一直卡在 [INFO] Running ‘npm ci --cache-max0 --no-save’ in 处理方法: 修改flink-runtime-web/pom.xml文件 将<arguments>ci --cache-max0 --no-save ${npm.proxy}</arguments> 替换为:<a…...

2024年8月份编译Openwrt系统基础
概述: 本文档记录openwrt系统的编译过程,以备后续再用,技术支持与指导! 1.编译环境 环境需要Linux,我使用的环境是WSL2、Ubuntu 20.04 2.安装编译必须的依赖(wsl、linux) WSL2:Bu…...

Vue3+vite+ts 项目使用mockjs
1、安装mockjs npm i mockjs 2、安装vite-plugin-mock npm i vite-plugin-mock -D 3、安装axios npm i axios 4.在src目录下创建mock文件夹,在文件夹内创建login.ts等文件,并在文件夹内放置以下内容(注:URL要和真实请求地址保持一致&am…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
