VUE和Element Plus
1.VUE
1.下载和配置环境
使用vue编程,我们需要使用到的编程软件是vs code,还需要使用node.js,这个的作用就类似于JDK,当我们都下载好之后,win+R键打开命令提示符,我们在这里可以查看版本,
npm -v然后需要设置我们的镜像
npm config set registry https://mirrors.huaweicloud.com/repository/npm/我们也可以查看我们的镜像
npm config get registry如果能查到我们的镜像,就代表成功了

然后在d盘建一个文件夹名字叫easyvue,我们在这个文件夹目录执行下面语句
npm create vite@latest在执行完毕之后我们需要输入我们的新项目的名称比如easyvueb
然后依次选择vue和javascript,虽然TypeScript也能选,但是尽量使用java的,在选择完毕之后我们就可以去vscode打开这个文件夹,然后我们需要去配置我们的路由,因为vue是单页面的,我们为了实现页面之间跳转,需要使用路由,告诉页面需要向那个网页跳转,我们需要先在中端输入以下语句下载路由
npm install vue-router然后在src下面建立一个新的文件夹,再新建一个文件叫index.js里面的代码如下
import {createRouter,createWebHashHistory} from 'vue-router'const router=createRouter({history:createWebHashHistory(),routes:[{path:'/easy',component:()=>import("../views/easy.vue"),children:[{path:'/stafflist',component:()=>import("../views/stafflist.vue")}]}]}
);export default router;第一行是代表导入了两个对象从vue-router文件中,这个文件是我们的node-modules里面的,是我们的配置文件,如果没有子路由,children包括后边的可以不写,子路由是在浏览器页面中,我们通过点击需要跳转到的页面,比如我们在一个页面中需要查看表格,就需要使用到我们的子路由。
在代码中路径部分意思是每当我们路径是访问easy的时候,就是要访问views下面的easy.vue文件。最后一行代码代表是要导出这个路由,这样才能被使用,要不然其他文件里面导入不进去。
然后我们就需要在main.js文件夹下面导入这个路由,然后使用这个路由
import router from './router' //导入路由语句createApp(App).mount('#app') //原本的//使用之后:createApp(App).use(router).mount('#app')
然后我们再中端下载axios
npm install axios这个可以帮助我们进行前后端数据交互,下载好了之后再src包下建一个新的文件夹util,然后建一个文件 http.js在里面我们需要导入如下代码
import axios from 'axios';export default function (options) {//配置每次发送请求都从sessionStorage中获取名字叫token的数据,//添加到请求头部的Authorization属性中//Object.assign用于合并对象的数据options.headers = Object.assign({ Authorization: sessionStorage.getItem('token') },options.headers || {});//axios() 返回一个promise对象,用于异步请求//options是一个对象,其中包含了许多用于配置请求的参数,//例如请求的url、请求方法(GET、POST等)、请求头等return axios(options).then(({ status, data, statusText }) => {//该函数在请求成功并返回数据时被调用//status:HTTP状态码,例如200表示请求成功。//data:服务器返回的数据。// statusText:HTTP状态文本,例如"OK"表示请求成功。console.log(data);if (status == 200) {return data;} else {throw new Error(statusText);}}).catch(e=>{return Promise.reject(e);//return Promise.reject(e.message);});
}这样我们就可以进行数据交互了。也可以开始写项目了,在src包下的view包下建一个文件easya.js,在里面我们需要用到我们的三大标签<script>,<template>,<style>在<template>标签中键写<h1>easy page</h1>,然后我们还需要在我们的app文件中将所有的都删除,只留下三大标签还是在<template>中间写上<router-view></router-view>,这是我们的视图占位符,这时候我们启动项目
npm run dev就可以在我们的浏览器看见easy page,
2. 使用实例
VUE中有三大标签<script>,<template>,<style>,
(逻辑)<script>:里面是使用我们的javascript编写,一般包含属性,方法,生命周期,这里面用于处理数据逻辑,事件处理
(结构)<template>:模板是组件的可视化部分,定义了组件的 HTML 结构。使用 Vue 的模板语法来绑定数据、渲染列表、条件渲染等。可以包含 Vue 的指令、插值表达式、事件绑定等
(样式)<style>:样式定义了组件的外观和布局。可以使用 CSS、预处理器(如 SASS、Less)、CSS 框架(如 Bootstrap)等来编写样式。通常建议使用作用域样式,以确保样式只应用于当前组
1.
如果我们想实现每当我们点击按钮,我们的文本数字就增加1我们可以在<template>中间写
<button @click="changenum">按钮</button>在<script>标签中写
const number=ref(12)
const changenum=function(){console.log("changenumber method")number.value=number.value+1;
}就可以实现
2.是否显示
<template>
<h1 v-text="number" v-if="shiwu"></h1><button @click="changeshiwu">是否显示</button><script>
const changeshiwu=function(){console.log("gaibian")shiwu.value=!shiwu.value;
}
const shiwu=ref(true);这样就可以实现,如果本来是显示出来的点击之后可以小时,否则反之
3.获取数据
定义好了一个数组之后,获取数组里面的内容分别放在一个容器里面
<template>
<div v-for="(item,index) in arr" class="box">{{index}}:{{ item }}</div><style>
.box{height: 50px;width: 50px;border: 1px solid black;margin: 10px;
}<script>
const arr=ref([12,34,56,78]);4.
<template>
<button @click="getData">获取数据</button><script>
const staffData=ref({});const getData=async()=>{staffData.value=await easyAPI.get("/api/getstaff")console.log(staffData.value);
}就可从数据库中获取数据,但是这里面路径要是http://localhost:8080/getstaff
从数据库获取到的数据打印到浏览器
<template>
<el-button type="warning">Warning</el-button>
<table><tr><td>id</td><td>code</td><td>name</td><td>salary</td></tr><tr v-for="(item,index) in staffData"><td>{{ item.id }}</td><td>{{ item.code }}</td><td>{{ item.name }}</td><td>{{ item.salary }}</td></tr>
</table><script>
onMounted(async function(){let result=await easyAPI.get("/api/getstaff");staffData.value=result.data;console.log(staffData.value);
});路径也要和刚才那样
3.api动态代理
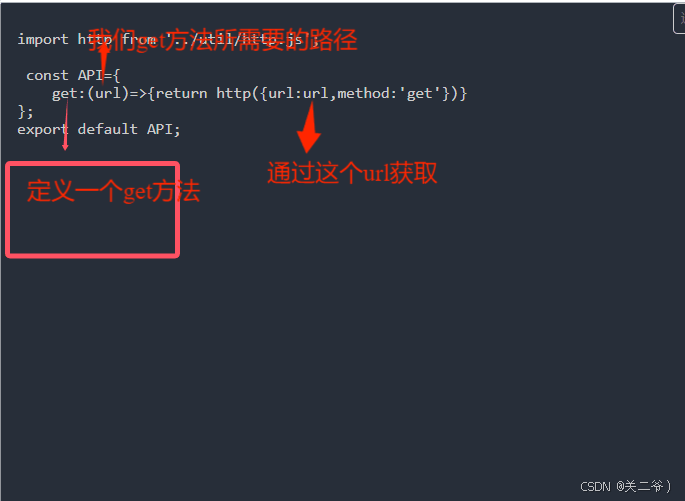
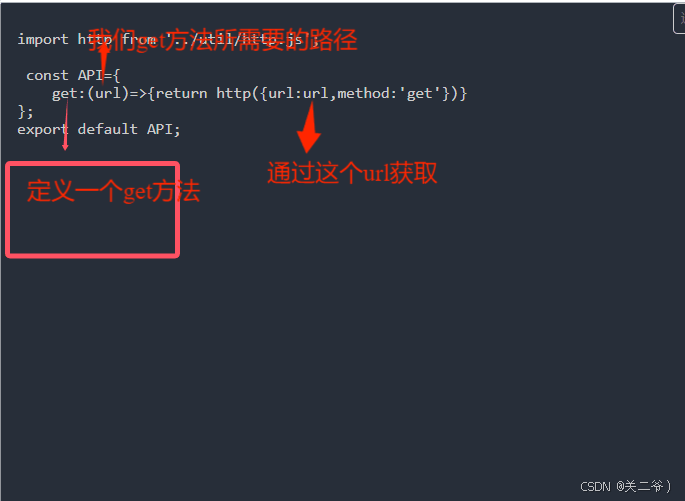
在src包下建一个api文件夹,在里面建一个index.js文件写下面代码

import http from '../util/http.js';const API={get:(url)=>{return http({url:url,method:'get'})}
};
export default API;在vite.config.js文件夹中写下面代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],server:{// 配置vite冷启动项目自动使用浏览器访问首页open:true,proxy: { '/api': {target: 'http://localhost:8080',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, ''),},}}
})
这样之后,我们就可以和2.4一样写api就可以了,如果以后端口号改变了,只需要在这里面改一次就行,不需要到处更改
相关文章:

VUE和Element Plus
1.VUE 1.下载和配置环境 使用vue编程,我们需要使用到的编程软件是vs code,还需要使用node.js,这个的作用就类似于JDK,当我们都下载好之后,winR键打开命令提示符,我们在这里可以查看版本, npm…...
)
Python学习笔记(五)
""" 演示tuple元组的定义和操作 """# 元组一旦定义完成,就不可修改 # 定义元组 # t1 (1, "Hello", True) # t2 () # 定义空元组 # t3 tuple() #定义空元组 # print(f"t1的类型是:{type(t1)}, 内容是&…...
构建企业级Linux应用平台:全面指南)
Linux企业级应用(一)构建企业级Linux应用平台:全面指南
文章目录 构建企业级Linux应用平台:全面指南前言1. Linux企业级应用简介2. 构建企业级网站应用平台使用LNMP架构构建Web服务器部署MySQL数据库主从复制与读写分离 3. 实施虚拟化技术部署KVM虚拟化平台使用LVS和Keepalived实现负载均衡与高可用性 4. 文件系统与分布式…...

LeetCode112 路径总和
前言 题目: 112. 路径总和 文档: 代码随想录——路径总和 编程语言: C 解题状态: 成功解答! 思路 比较简单的一个思路是遍历所有的路径,求和后再查找目标值。但是,最好的方法是一边遍历&#x…...

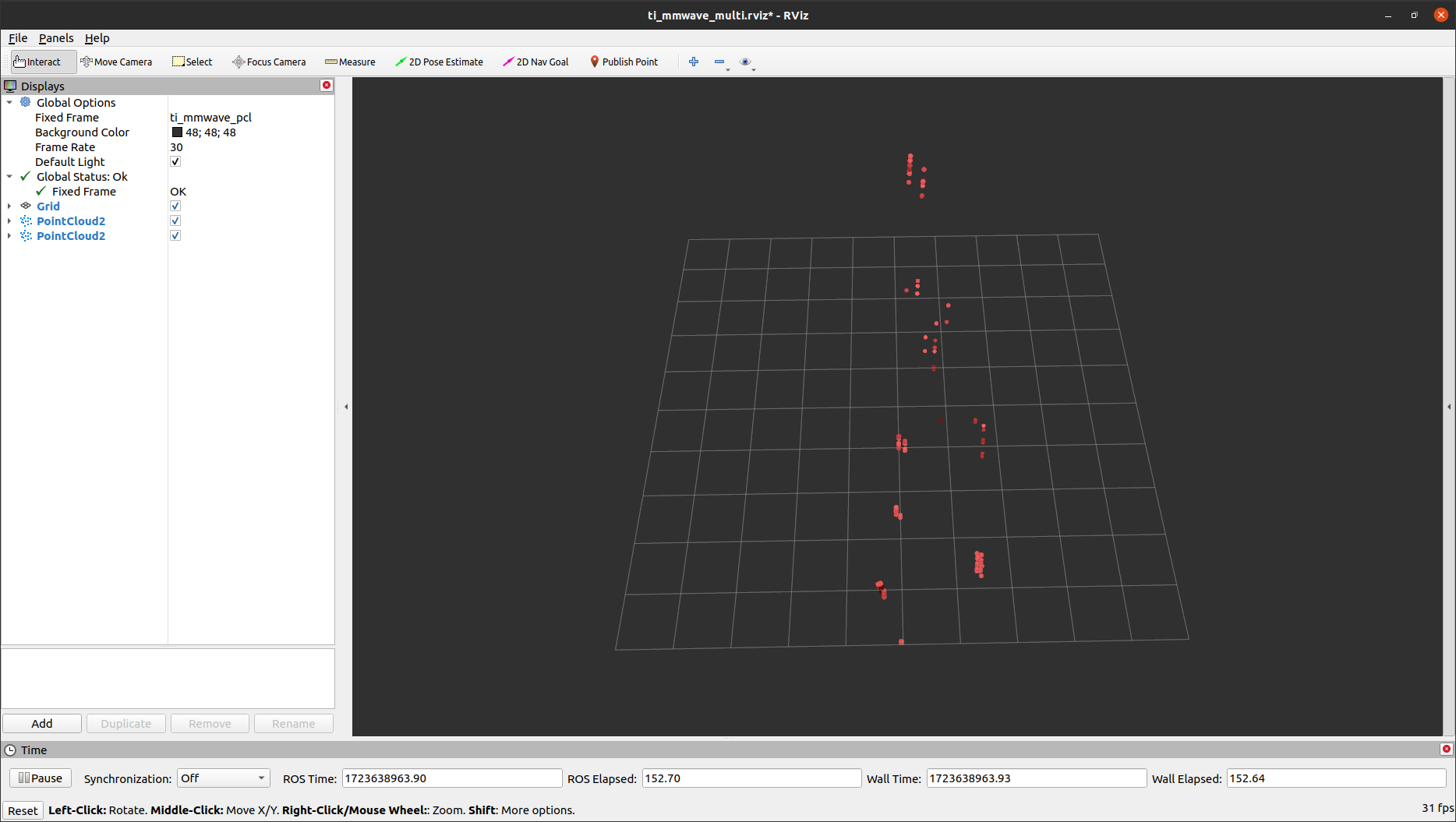
TI AWR1843 毫米波雷达实物展示
引言 随着自动驾驶、工业自动化以及智能交通系统的快速发展,雷达传感器在现代科技中的重要性日益提升。毫米波雷达凭借其高精度测距、抗干扰能力强等特点,逐渐成为各类感知系统中的关键技术。德州仪器(TI)推出的 AWR1843 毫米波雷…...
之事件操作)
前端JS总结(下)之事件操作
目录 前言 事件基础 事件的三部分: 常见的事件: 鼠标事件: 键盘事件: 表单事件: onfocus和onblur:获取焦点和失去焦点 onselect:选中单行文本框/多行文本框中的内容 onchangeÿ…...

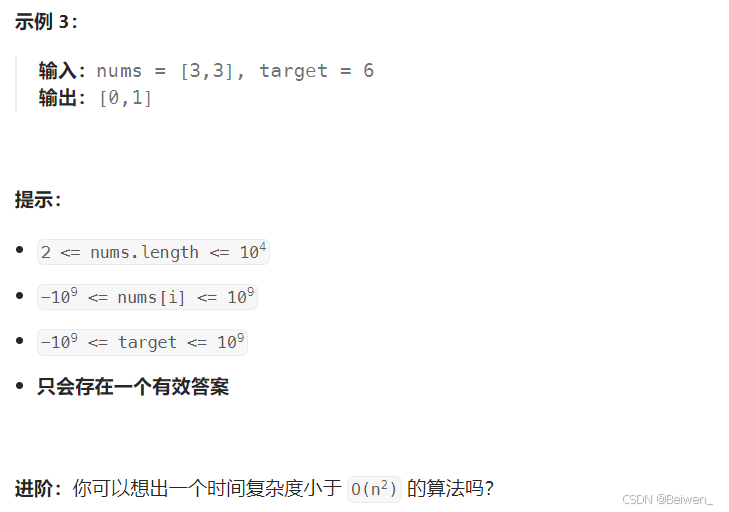
如何妙用哈希表来优化遍历查找过程?刷题感悟总结,c++实现
先上题目 题目链接:题目链接 这题我最先想到的就是前缀和a,构造好了以后就遍历每一个[l,r]数组(满足题目要求的连续区间数组),奈何倒数第二个样例时间超限 先给出原思路代码 class Solution { public:int subarray…...

【设计模式】漫谈设计模式
这篇文章里说一下对设计模式的个人的理解。本篇文章更类似于随笔而非技术文档。 设计模式最早是在上个世纪就被人提出来了,如今被奉为圣经,也就是GOF等人写的《设计模式》,其中的设计模式,是指导开发者如何进行开发出高内聚、低耦…...

第N5周:Pytorch文本分类入门
本文为365天深度学习训练营 中的学习记录博客原作者:K同学啊 任务: ●1. 了解文本分类的基本流程 ●2. 学习常用数据清洗方法 ●3. 学习如何使用jieba实现英文分词 ●4. 学习如何构建文本向量 一、前期准备 环境安装 这是一个使用PyTorch实现的简单文…...

SpringBoot 自定义 starter
1. 官方文档 SpringBoot 版本 2.6.13,相关链接 Developing with Spring Boot 1.1 什么是 Starter Starters are a set of convenient dependency descriptors that you can include in your application. You get a one-stop shop for all the Spring and relate…...

TDengine Invalid data format 问题定位
Invalid data format 看语义是数据类型不符,通常这个报错出现在使用行协议写入时。 如果是批量数据写入,想定位是哪条语句的问题,需要查看客户端日志。 如何确定使用的是哪个日志 lsof -p pidof taosadapter | grep taoslog如果没有安装lso…...

Spring Boot 使用 MongoDB 教程
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

Python办公自动化:使用openpyxl 创建与保存 Excel 工作簿
1 创建新的工作簿 在开始任何 Excel 操作之前,首先需要创建一个工作簿。openpyxl 提供了简单的接口来创建新的工作簿。 创建一个空白的工作簿 我们可以使用 openpyxl.Workbook() 来创建一个新的空白工作簿。以下是一个简单的示例: import openpyxl# …...

【张】#11 Union 共用体
Union 共用体可以存储不同的数据类型,但只能同时存储其中的一种类型。 #include <iostream> using namespace std;struct Product {char productName[20];int type;//1 int ,else charunion{int id_int;char id_chars[20];}; };int main(){Product product; …...

Xcode 在原生集成flutter项目
笔者公司有一个从2017年就开始开发的iOS和安卓原生项目,现在计划从外到内开始进行项目迁徙。 1》从gitee拉取flutter端的代码;(Android报错Exception: Podfile missing) 2》替换Xcode里的cocopods里Podfile的路径 然后报警 然后…...

ES6的promise
Promise是什么 1、Promise是js中的一个原生对象,是一种异步编程的解决方案。可以替换掉传统的回调函数解决方案,将异步操作以同步的流程表达出来。 2、Promise有三种状态:pending(初始化)、fulfilled(成功)、rejected(失败) 可以通过resolve(…...

轻松找回:如何在PostgreSQL 16中重置忘记的数据库密码
目录 1. 引言2. PostgreSQL 16的新特性简介3. 解决方法概述4. 方法一:通过修改pg_hba.conf文件重置密码5. 方法二:通过命令行进入单用户模式6. 方法三:使用pgAdmin工具重置密码7. 总结与最佳实践写在以后 1. 引言 你有没有过这样的经历&…...

EVAL长度突破限制
目录 突破15位限制 代码 绕过方式 第一种(使用echo执行) 第二种(使用file_get_content追加文件后进行问件包含) 第三种(使用usort可变长参数) 突破7位限制 第一种(可以使用>创建文件…...

如何判断树上一个点是否在直径上
# 旅游规划 ## 题目描述 W市的交通规划出现了重大问题,市政府下定决心在全市各大交通路口安排疏导员来疏导密集的车流。但由于人员不足,W市市长决定只在最需要安排人员的路口安排人员。 具体来说,W市的交通网络十分简单,由n个…...

docker 部署 RabbitMQ
命令 docker run -d --namerabbitmq \ -p 5671:5671 -p 5672:5672 -p 4369:4369 \ -p 15671:15671 -p 15672:15672 -p 25672:25672 \ -e RABBITMQ_DEFAULT_USERusername\ -e RABBITMQ_DEFAULT_PASSpassword\ -v /usr/local/rabbitmq/data:/var/lib/rabbitmq \ -v /usr/local/r…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
