TypeScript 面试题汇总
引言
TypeScript 是一种由微软开发的开源、跨平台的编程语言,它是 JavaScript 的超集,为 JavaScript 添加了静态类型系统和其他高级功能。随着 TypeScript 在前端开发领域的广泛应用,掌握 TypeScript 已经成为很多开发者必备的技能之一。本文将整理一系列常见的 TypeScript 面试题,帮助准备面试的开发者们复习和巩固知识。
1. TypeScript 基础
1.1 TypeScript 是什么?
- TypeScript 是一种静态类型的、面向对象的编程语言,它可以编译成纯净的 JavaScript 代码。
- 它是 JavaScript 的超集,意味着任何有效的 JavaScript 代码也是有效的 TypeScript 代码。
1.2 TypeScript 和 JavaScript 有什么区别?
- TypeScript 添加了静态类型系统,可以在编译阶段捕获类型错误。
- TypeScript 支持类、接口、枚举等面向对象编程概念。
- TypeScript 提供了更强大的工具支持,如自动完成、智能感知等功能。
1.3 如何安装 TypeScript?
- 通过 npm 安装 TypeScript:
- bash
-
深色版本
1npm install -g typescript
1.4 如何编译 TypeScript?
- 使用 tsc 命令编译 TypeScript 文件: bash
深色版本
1tsc filename.ts
2. 类型与接口
2.1 TypeScript 中有哪些基本类型?
string,number,boolean,null,undefined,void,never,any,unknown。
2.2 如何定义联合类型和交叉类型?
- 联合类型:使用
|符号表示多种类型之一。 typescript深色版本
1let value: string | number; - 交叉类型:使用
&符号表示多个类型的组合。 typescript深色版本
1type Person = { 2 name: string; 3}; 4 5type Developer = { 6 skill: string; 7}; 8 9type DevPerson = Person & Developer;
2.3 接口和类型别名的区别是什么?
- 接口(Interface)用于描述对象的形状,可以扩展和合并。 typescript
深色版本
1interface Person { 2 name: string; 3 age: number; 4} - 类型别名(Type Alias)用于给类型起别名,更加灵活。 typescript
深色版本
1type Person = { 2 name: string; 3 age: number; 4};
2.4 如何实现泛型?
- 使用
<T>定义泛型类型参数。 typescript深色版本
1function identity<T>(arg: T): T { 2 return arg; 3}
3. 高级类型
3.1 如何定义只读属性?
- 使用
readonly关键字定义不可修改的属性。 typescript深色版本
1interface Person { 2 readonly id: number; 3 name: string; 4}
3.2 如何使用条件类型?
- 条件类型允许基于类型推断的结果来选择不同的类型。 typescript
深色版本
1type TypeName<T> = 2 T extends string ? "string" : 3 T extends number ? "number" : 4 T extends boolean ? "boolean" : 5 "unknown";
3.3 如何使用映射类型?
- 映射类型允许基于现有类型创建新的类型。 typescript
深色版本
1type Readonly<T> = { 2 readonly [P in keyof T]: T[P]; 3};
4. 类与模块
4.1 如何定义类?
- 使用
class关键字定义类。 typescript深色版本
1class Person { 2 constructor(public name: string, public age: number) {} 3 4 greet() { 5 console.log(`Hello, my name is ${this.name}.`); 6 } 7}
4.2 如何实现继承?
- 使用
extends关键字实现继承。 typescript深色版本
1class Employee extends Person { 2 constructor(name: string, age: number, public position: string) { 3 super(name, age); 4 } 5 6 work() { 7 console.log(`${this.name} is working.`); 8 } 9}
4.3 如何使用模块?
- 使用
export和import关键字导入和导出模块。 typescript深色版本
1// person.ts 2export class Person { 3 constructor(public name: string, public age: number) {} 4} 5 6// main.ts 7import { Person } from './person'; 8const person = new Person('Alice', 30);
5. 实用技巧
5.1 如何使用类型断言?
- 类型断言允许你在 TypeScript 中“告诉”编译器某个值的类型。 typescript
深色版本
1const value: any = 'hello'; 2const strLength: number = (value as string).length;
5.2 如何使用类型保护?
- 使用
instanceof关键字或自定义类型保护函数。 typescript深色版本
1function isString(value: any): value is string { 2 return typeof value === 'string'; 3}
5.3 如何使用装饰器?
- 装饰器是一种特殊类型的声明,可以用来修改类的行为。 typescript
深色版本
1function log(target: any, propertyKey: string, descriptor: PropertyDescriptor) { 2 const originalMethod = descriptor.value; 3 descriptor.value = function (...args: any[]) { 4 console.log(`Calling "${propertyKey}" with`, args); 5 return originalMethod.apply(this, args); 6 }; 7} 8 9class Calculator { 10 @log 11 add(a: number, b: number) { 12 return a + b; 13 } 14}
6. 面向对象编程
6.1 如何使用抽象类?
- 使用
abstract关键字定义抽象类。 typescript深色版本
1abstract class Animal { 2 abstract makeSound(): void; 3} 4 5class Dog extends Animal { 6 makeSound() { 7 console.log('Woof!'); 8 } 9}
6.2 如何使用接口继承?
- 使用
extends关键字继承接口。 typescript深色版本
1interface Shape { 2 color: string; 3} 4 5interface Circle extends Shape { 6 radius: number; 7}
7. TypeScript 与其他框架/库的集成
7.1 如何在 React 中使用 TypeScript?
- 定义组件的 props 和 state 类型。 typescript
深色版本
1interface Props { 2 name: string; 3} 4 5interface State { 6 count: number; 7} 8 9class Greeting extends React.Component<Props, State> { 10 state = { count: 0 }; 11 12 render() { 13 return ( 14 <div> 15 Hello, {this.props.name}! 16 Clicked {this.state.count} times 17 </div> 18 ); 19 } 20}
7.2 如何在 Angular 中使用 TypeScript?
- 使用 TypeScript 的类型系统来定义组件和服务。 typescript
深色版本
1import { Component } from '@angular/core'; 2 3@Component({ 4 selector: 'app-root', 5 template: ` 6 <h1>{{ title }}</h1> 7 `, 8}) 9export class AppComponent { 10 title = 'Angular App'; 11}
8. 最佳实践
8.1 如何避免类型错误?
- 使用严格的类型检查。 typescript
深色版本
1tsc --strict - 使用
never类型表示永远不会发生的路径。 typescript深色版本
1function throwError(message: string): never { 2 throw new Error(message); 3}
8.2 如何编写可维护的代码?
- 使用接口和类型别名来定义清晰的数据结构。
- 遵循单一职责原则。
- 利用 TypeScript 的类型系统来减少运行时错误。
结论
掌握 TypeScript 的基础知识和高级特性对于成为一名合格的前端开发者来说非常重要。本文汇总了一系列常见的 TypeScript 面试题,希望能够帮助开发者们更好地准备面试,同时也加深对 TypeScript 的理解和应用能力。如果你有任何疑问或需要进一步的帮助,请随时提问!
相关文章:

TypeScript 面试题汇总
引言 TypeScript 是一种由微软开发的开源、跨平台的编程语言,它是 JavaScript 的超集,为 JavaScript 添加了静态类型系统和其他高级功能。随着 TypeScript 在前端开发领域的广泛应用,掌握 TypeScript 已经成为很多开发者必备的技能之一。本文…...

杰卡德系数
杰卡德系数(Jaccard Index 或 Jaccard Similarity Coefficient) 杰卡德系数是一种用于衡量两个集合相似度的重要指标。 从数学定义上来看,如前面所述,杰卡德系数计算公式为: J ( A , B ) ∣ A ∩ B ∣ ∣ A ∪ B ∣…...

微服务实现-sleuth+zipkin分布式链路追踪和nacos配置中心
1. sleuthzipkin分布式链路追踪 在大型系统的微服务化构建中,一个系统被拆分成了许多微服务。这些模块负责不同的功能,组合成系统,最终可以提供丰富的功能。 这种架构中,一次请求往往需要涉及到多个服务。互联网应用构建在不同的软…...

数学中常用的解题方法
文章目录 待定系数法应用示例1. 多项式除法2. 分式化简3. 数列通项公式 总结 递归数列特征方程特征根的求解通项公式的求解示例 错位相减,差分错位相减法差分的应用结合理解 韦达定理二项式定理二项式定理的通项公式二项式系数的性质应用示例 一元二次求解1. 因式分…...

pytorch 1 张量
张量 文章目录 张量torch.Tensor 的 主要属性torch.Tensor 的 其他常用属性和方法叶子张量(Leaf Tensors)定义叶子张量的约定深入理解示例代码总结 中间计算结果与 detach() 方法定义中间计算结果不是叶子节点使用 detach() 方法使中间结果成为叶子张量示…...

音视频开发继续学习
RGA模块 RGA模块定义 RGA模块是RV1126用于2D图像的裁剪、缩放、旋转、镜像、图片叠加等格式转换的模块。比方说:要把一个原分辨率1920 * 1080的视频压缩成1280 * 720的视频,此时就要用到RGA模块了。 RGA模块结构体定义 RGA区域属性结构体 imgType&am…...

【Datawhale X 魔搭 】AI夏令营第四期大模型方向,Task1:智能编程助手(持续更新)
在一个数据驱动的世界里,人工智能的未来应由每一个愿意学习和探索的人共同塑造和掌握。希望这里是你实现AI梦想的起点。 大模型小白入门:https://linklearner.com/activity/14/11/25 大模型开发工程师能力测试:https://linklearner.com/activ…...

如何判断监控设备是否支持语音对讲
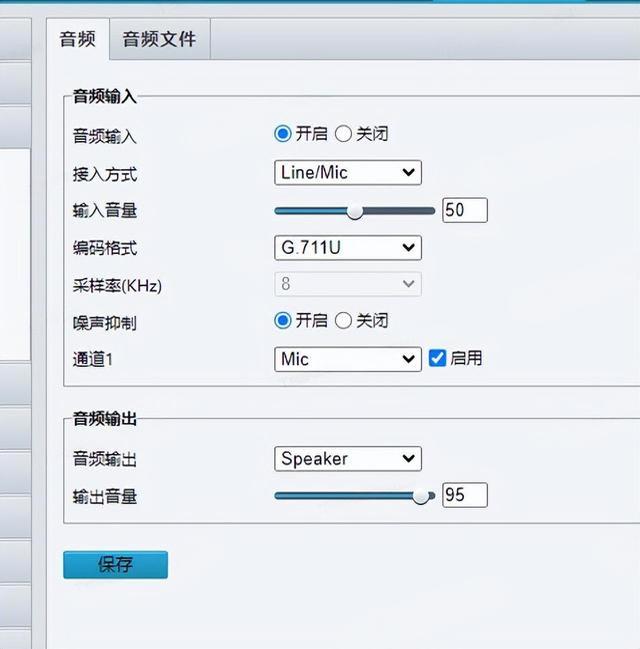
目录 一、大华摄像机 二、海康摄像机 三、宇视摄像机 一、大华摄像机 注意:大华摄像机支持跨网语音对讲,即设备和服务器可以不在同一网络内,大华设备的语音通道填写:34020000001370000001 配置接入示例: 音频输入…...

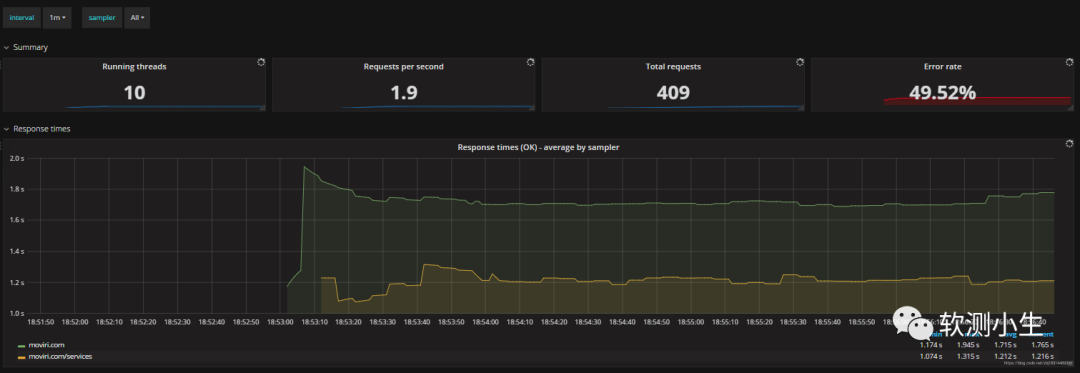
Grafana+Influxdb(Prometheus)+Apache Jmeter搭建可视化性能测试监控平台
此性能测试监控平台,架构可以是: GrafanaInfluxdbJmeterGrafanaPrometheusJmeter Influxdb和Prometheus在这里都是时序性数据库 在测试环境中,压测数据对存储和持久化的要求不高,所以这里的组件可以都通过docker-compose.yml文件…...

【笔记】MSPM0G3507移植RT-Thread——MSPM0G3507与RT_Thread(二)
一.创建新工程 找到"driverlib\empty"空白工程,CTRLC然后CTRLV复制副本 重命名为G3507_RTT 打开KEIL工程 双击empty.syscfg,然后打开SYSCONFIG 我的不知道为啥没有48pin选项,如果你也一样,可以跟着我做,如果…...

计算机毕业设计 美发管理系统 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

soapui调用接口参数传递嵌套xml,多层CDATA表达形式验证
1.环境信息 开发工具:idea 接口测试工具:soapui 编程语言:java 项目环境:jdk1.8 webservice:jdk自带的jws 处理xml:jdk自带的jaxb 2.涉及代码 package org.example.webdemo;import javax.jws.WebMethod; i…...

GB/T35561-2017d,GB/T38565-2020,ocr解析文本
因系统需要只找到pdf版本,解析一版记录 GB/T35561-2017d 10000 , 自然灾害 10100 , 水旱灾害 10101 , 洪水 10102 , 内涝 10103 , 水库重大险情 10104 , 堤防重大险情 10105 , 凌汛 10106 , 山洪 10107 , 农业干旱 10108 , 城镇缺水 10109 , 生态干旱 10110 , 农村…...

IDEA使用LiveTemplate快速生成方法注释
本文目标:开发人员,在了解利用Live Template动态获取方法输入输出参数、创建日期时间方法的条件下,进行自动生成方法注释,达到自动添加方法注释的程度; 文章目录 1 场景2 要点2.1 新增LiveTemplate模版2.2 模版内容填写…...

慢SQL优化
1、避免使用select * select * 不会走覆盖索引,会出现大量的回表操作,从而导致查询sql的性能很低。 --反例 select * from user where id 1;--正例 select name,age from user where id 1;2、union all 代替 union union:去重后的数据…...

MES生产执行系统源码,支持 SaaS 多租户,技术架构:springboot + vue-element-plus-admin
MES的定义与功能 MES是制造业中一种重要的管理信息系统,用于协调和监控整个生产过程。它通过收集、分析和处理各种生产数据,实现对生产流程的实时跟踪和监控,并为决策者提供准确的数据支持。MES涵盖了工厂运营、计划排程、质量管理、设备维护…...

【Linux】分析hung_panic生成的vmcore
简介 1、遇到一个问题: 上述日志是oom_kill,下述日志是hung_panic 2、分别解释两层含义,全部日志如下: [75834.243209] kodo invoked oom-killer: gfp_mask0x600040(GFP_NOFS), order0, oom_score_adj968 [75834.245657] CPU: 0…...

unity 画线写字
效果 1.界面设置 2.涉及两个脚本UIDraw.cs和UIDrawLine.cs UIDraw.cs using System; using System.Collections.Generic; using UnityEngine; using UnityEngine.EventSystems; using UnityEngine.UI;public class UIDraw : MonoBehaviour, IPointerEnterHandler, IPointerEx…...

GitHub的详细介绍
GitHub是一个面向开源及私有软件项目的托管平台,它建立在Git这个分布式版本控制系统之上,为开发者提供了在云端存储、管理和共享代码的便捷方式。以下是对GitHub的详细介绍: ### 一、GitHub的基本功能 1. **代码托管**:GitHub允…...

【鸿蒙学习】HarmonyOS应用开发者基础 - 构建更加丰富的页面之Tabs(三)
学完时间:2024年8月14日 一、前言叨叨 学习HarmonyOS的第六课,人数又成功的降了500名左右,到了3575人了。 本文接上一文章【鸿蒙学习】HarmonyOS应用开发者基础 - 构建更加丰富的页面(一),继续记录构建更…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
