grom接入Prometheus,grafana
在同级目录下分别创建
docker-compose.yml,与prometheus.yml 配置文件
version: '3.8'services:prometheus:image: prom/prometheuscontainer_name: prometheusports:- "9090:9090" # Prometheus Web UI 端口volumes:- ./prometheus.yml:/etc/prometheus/prometheus.ymlnetworks:- monitoringgrafana:image: grafana/grafanacontainer_name: grafanaports:- "3000:3000"networks:- monitoringdepends_on:- prometheuspushgateway:image: prom/pushgatewaycontainer_name: pushgatewayports:- "9091:9091"networks:- monitoringnetworks:monitoring:driver: bridgeglobal:scrape_interval: 5s //采集指标频次scrape_configs:- job_name: 'prometheus'static_configs:- targets: ['host.docker.internal:8181'] //我这边是宿主机运行程序,在同一bridge下面安装的prometheus与granfa.如果程序以容器运行,加入同一个bridge下面。docker容器访问宿主机host配置host.docker.internalgorm中间件配置
func init() {// 设置MySQL连接信息dsn := "sa:sa123456@tcp(127.0.0.1:3306)/test?charset=utf8mb4&parseTime=True&loc=Local"// 创建一个GORM连接db, err := gorm.Open(mysql.Open(dsn), &gorm.Config{})if err != nil {fmt.Println("Failed to connect to the database:", err)return}db.Use(prometheus.New(prometheus.Config{DBName: "test", // 使用 `DBName` 作为指标 labelRefreshInterval: 15, // 指标刷新频率(默认为 15 秒)PushAddr: "", // 如果配置了 `PushAddr`,则推送指标StartServer: true, // 启用一个 http 服务来暴露指标HTTPServerPort: 8181, // 配置 http 服务监听端口,默认端口为 8080 (如果您配置了多个,只有第一个 `HTTPServerPort` 会被使用)MetricsCollector: []prometheus.MetricsCollector{// 从 SHOW STATUS 选择变量变量,如果不设置,则使用全部的状态变量&prometheus.MySQL{VariableNames: []string{"Threads_running"},},},}))// 获取通用数据库对象 sql.DBsqlDB, err := db.DB()if err != nil {fmt.Println("Failed to get generic database object:", err)return}// 设置连接池参数// SetMaxIdleConns 用于设置连接池中空闲连接的最大数量sqlDB.SetMaxIdleConns(10)// SetMaxOpenConns 设置打开数据库连接的最大数量sqlDB.SetMaxOpenConns(100)// SetConnMaxLifetime 设置了连接可复用的最大时间sqlDB.SetConnMaxLifetime(time.Hour)global.DB = db// 检查连接是否成功fmt.Println("Connected to the database successfully")
}

监听成功
我们用go的高并发 限制运行协程数量最大100.
// SetMaxOpenConns 设置打开数据库连接的最大数量 sqlDB.SetMaxOpenConns(100)
func save() {// 设置随机种子rand.Seed(time.Now().UnixNano())// 插入2000万条数据batchSize := 1000totalRecords := 20000000var wg errgroup.Groupwg.SetLimit(100)for i := 0; i < totalRecords/batchSize; i++ {num := iwg.Go(func() error {var employees []Employee//for j := 0; j < batchSize; j++ {employees = append(employees, Employee{EmpNo: num*batchSize + num + 1,BirthDate: randomDate(time.Date(1950, 1, 1, 0, 0, 0, 0, time.UTC), time.Date(2000, 12, 31, 0, 0, 0, 0, time.UTC)),FirstName: randomString(14),LastName: randomString(16),Gender: randomGender(),HireDate: randomDate(time.Date(1980, 1, 1, 0, 0, 0, 0, time.UTC), time.Date(2024, 12, 31, 0, 0, 0, 0, time.UTC)),})fmt.Printf("Inserted %d records\n", (i+1)*batchSize)global.DB.Create(&employees)return nil})//fmt.Printf("Inserted %d records\n", (i+1)*batchSize)}wg.Wait()
}
在prometheus可以看到相关指标信息

在granfa配置好相关datasoure可以看到相关数据库连接串指标

相关文章:

grom接入Prometheus,grafana
在同级目录下分别创建 docker-compose.yml,与prometheus.yml 配置文件 version: 3.8services:prometheus:image: prom/prometheuscontainer_name: prometheusports:- "9090:9090" # Prometheus Web UI 端口volumes:- ./prometheus.yml:/etc/prometheus…...

C++结构体指针强制转换以处理电力系统IEC103报文
前言 最近依旧是开发规约解析工具的103篇,已经完成了通用分类服务部分的解析,现在着手开始搞扰动数据传输,也就是故障录波的传输。 在103故障录波(扰动数据)的报文中,数据是一个数据集一个数据集地存放&a…...

vue3.0脚手架、路由、Element Plus安装案例:收录于Vue 3.0 后台管理系统案例
目录 环境配置 Vue 3.0 脚手架(Vite)安装 node版本查询与切换 创建一个vue应用 Vue Router安装 安装vue-router4 配置路由 安装配置 展示路由 Element UI安装 安装element-plus 引入element-plus 使用element-plus 用户登录 环境配置 Vue 3…...

JS中原型相关的十个知识点总结
JavaScript 中的原型(Prototype)是理解对象和继承机制的核心概念。以下是我对 JavaScript 原型相关知识点的总结和详细讲解: 1. 原型对象(Prototype Object) 在 JavaScript 中,每个对象都有一个关联的对象…...

使用DevKit套件调优 --未完
基于鲲鹏开发板使用DevKit套件调优 鲲鹏开发板平台使用体验 我们使用的硬件平台是Orange Pi Kunpeng Pro,外观如下图 我们看到我们的Orange Pi 颜值相当的高,我们使用远程连接后就能看见我们非常漂亮的openEuler的桌面。 openEuler操作系统已经预装好了…...

Vue3+ElementUI中的Table组件的使用
Vue3ElementUI中的Table组件的使用 校验表格内多个输入框校验 表格滚动到底部 校验 表格内多个输入框校验 注意prop如何写。实现:一旦输入框内部有更改,清空校验;实现:自定义校验错误提示信息样式;实现:在…...

Highcharts 条形图:数据可视化的利器
Highcharts 条形图:数据可视化的利器 引言 在数据分析和可视化领域,Highcharts 是一个广受欢迎的 JavaScript 图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本…...

嵌入式初学-C语言-二四
Void与void*的区别 定义: Void:空类型,是数据类型的一种 Void*:是指针类型,是指针类型的一种,可以匹配任何类型的指针,类似于通配符 Void 说明:void作为返回值类型使用…...

tcpdump入门——每种flag分别表示什么意思
在 tcpdump 的输出中,TCP 标志位(Flags)通常用简写字符表示。以下是每种 TCP 标志位的含义及其对应的简写字符: TCP 标志位及其简写 SYN (Synchronize) 作用:用于初始化连接。简写字符:S ACK (Acknowledgm…...

Qt如何封装工具
在Qt中封装工具类或库是一种常见的开发模式,通过封装可以提高代码的可重用性、可维护性和模块化。以下是封装工具类的一些步骤和最佳实践: ### 1. 创建工具类 首先,创建一个新的C类作为你的工具类。在Qt Creator中,可以通过右键点…...

vue3进阶用法之通过调用函数动态加载组件用法及示例
业务场景 假设现在有一个可能在全局任何地方调用的vue组件你会怎么办?非常简单,在app.vue下的router-view同级写上这个组件,在全局中加一个变量v-if判断这个变量就解决了! tempalte中 <div><router-view /><You…...

线程和进程的关系
计算机是如何运行的?CPU 操作系统 进程管理 CPU 多核心 充分利用-> 并发编程,并发执行就算分时复用, 包括多进程编程。 多进程编程进程太重,创建进程,销毁进程开销比较大 ,不利于频繁创建销毁进程&…...

《AI视频类工具之十二—— EbSynth》
一.简介 官网:https://ebsynth.com/?ref=ai-bot.cn EbSynth是一款功能强大的视频风格转换工具,它利用先进的图像处理和计算机视觉技术,将静态艺术风格应用到视频中的每一帧,为视频创作者提供了全新的创作方式。 二.功能介绍 主要功能 视频转换:EbSynth 可以将视频转换…...

Facebook国内企业户、海外户、国内二不限户以及三不限户区别何在?
Facebook广告账户的类型和设置对于企业在不同市场中的广告活动至关重要。了解国内企业户、海外企业户,以及国内二不限户和三不限户的区别,可以帮助你更好地选择和管理广告账户。以下是对这些账户类型的详细解析。 一、Facebook海外企业广告账户 海外企业…...

修改 ASP.NET Core 应用程序运行后的默认端口
可以通过以下几种方法来实现。具体选择哪种方法取决于项目需求和环境设置。 方法 1:使用 appsettings.json 配置文件 你可以在 appsettings.json 中设置 Kestrel 的配置来更改默认端口。 打开 appsettings.json 文件,添加 Kestrel 配置: { …...

维基知识库系统Wiki.js本地Linux环境部署并配置公网地址远程访问
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

010集——按值传递、按引用传递等方法——C#学习笔记
按值传递参数 这是参数传递的默认方式。在这种方式下,当调用一个方法时,会为每个值参数创建一个新的存储位置。 实际参数的值会复制给形参,实参和形参使用的是两个不同内存中的值。所以,当形参的值发生改变时,不会影…...

Linux系统调优技巧
Linux系统调优技巧 Linux 性能调优技巧的深度分析及场景案例目录 1. Linux 性能调优的基础概念1.1 性能调优的目标1.2 常见的性能瓶颈 2. 系统监控与性能分析工具2.1 常用工具介绍2.2 实战案例:如何通过工具定位性能问题 3. CPU 性能调优3.1 CPU 负载分析3.2 CPU 调…...

计算机学习
不要只盯着计算机语言学习,你现在已经学习了C语言和Java,暑假又规划学习Python,最后你掌握的就是计算机语言包而已。 2. 建议你找一门想要深挖的语言,沿着这个方向继续往后学习知识就行。计算机语言是学不完的,而未来就…...

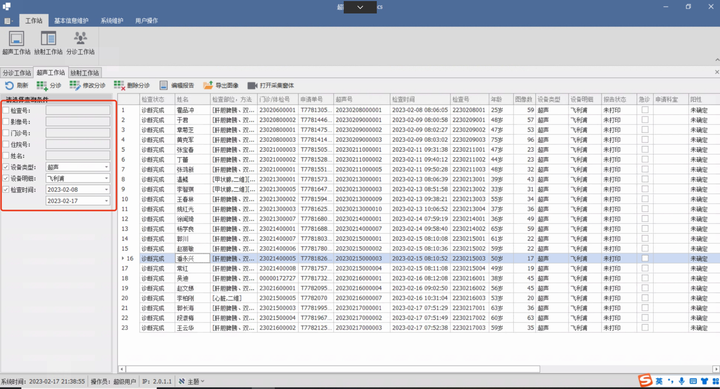
数字医学影像系统PACS源码,三甲以下医院都能满足,C#语言开发,C/S架构系统成熟稳定,支持二次开发项目使用。
数字医学影像系统(RIS/PACS)源码,三甲以下的医院都能满足。开发技术:C/S架构,C#开发语言,数据库服务器采用Oracle数据库。 PACS系统模块组成 : 工作站: 分诊工作站、超声工作站、放…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
